提到 WP rocket 这款插件,可能有些同学不是很熟悉,但是用过它的人都是非常认可它的功能的。之所以知名度不是很高,关键就在于wp rocket这款插件并不在wordpress插件后台提供免费安装服务。作为一款付费的网页缓存加速插件,它需要建站人员手动添加其zip格式的文件才能在wordpress后台发挥应有的作用。虽然它是一款付费插件,但Jack老师已经把破解版的wp rocket放在了本网站的免费资源下载区,有需要的同学可以自取(该插件仅供学习不可用于商业用途,违者自行承担其所有相关责任)
点击此处,下载wp rocket破解版本 或者
移步到本站资源区下载更多免费资源 下载完wp rocket插件安装包后,我们到自己网站wordpress后台的插件安装功能中,点击上传该插件压缩包(注意:不用更改压缩文件格式,我已经为大家预处理成.zip格式了),点击上传后再点击完成安装,然后耐心等个十几秒钟时间就可以完成该插件的安装了,该过程过于简单,此处不再赘述。接下来我们直接开始讲具体的操作步骤,如下图所示:
wp rocket的功能主要分为三大块12个小项目,每个小项目中还有若干个功能模块。当我们看到页面上出现的绿色文字—“恭喜!WP Rocket已激活并开始工作,您的网站应该变快啦!”说明这款插件已经安装无误了,等着我们进一步设置相关选项来提升我们的网页加载速度。
一.WP Rocket的仪表盘功能 左边的rocket测试者和分析就不要去管了,没太大的意义,我们只管使用它的功能并不想和它谈恋爱,所以不必在乎它的感受。右边的三个项目是比较重要的1.“清除所有缓存”:不建议经常去点,每当你清除缓存之后,下一次的网页内容加载都会重新获取内容工作,从而延迟网页加载速度2.“开始预缓存”:这个也不建议经常去点,具体内容等下会详细的讲到3.“重新生成关键路径CSS”:这个解释起来有点繁琐,而且要具备一定的前端代码基础,暂时不展开讨论,有兴趣的同学可以私下联系我
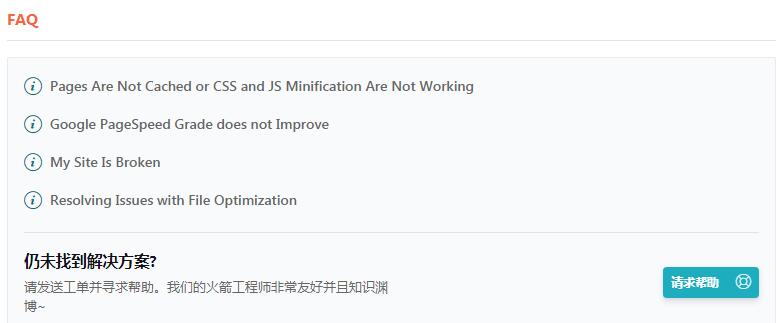
这个是wp rocket插件在使用过程中最常见的一些问题,比方说1.
Pages Are Not Cached or CSS and JS Minification Are Not Working :页面未缓存或CSS和JS缩小不起作用2.Google PageSpeed Grade does not Improve:谷歌PageSpeed等级没有提高3.My Site Is Broken:我的网站出问题了4.Resolving Issues with File Optimization:解决文件优化问题点击每一个常见问题,都会自动跳转到对应的解决方案页面上。当然了,除了这几个问题之外我们肯定还会遇见很多各种各样未知的问题,这个时候我们点击右边绿色的“请求帮助”按钮,寻求wp rocket技术工程师的帮助(我没有试过,应该不是在线沟通解决,很可能是提交工单邮件解决的方式,有兴趣的同学可以撩一下wp rocket的工程师小姐姐,哈哈)
二.WP Rocket的缓存功能 1.“移动端缓存”:点击“启用”之后,顺带着把下面的“移动端单独缓存”也勾选,这样就能确保WP Rocket这款插件能够为我们网站的移动端内容进行缓存2.“用户端缓存”:这里不需要进行勾选,“为已登录的wordpress用户开启缓存”指的是给建站人员或者优化人员等能够进入网站内部进行操作的工作人员,而我们在对网站进行操作是想提升或者改变网站的相关内容变化,如果缓存之后那我们在一段时间内还是老的内容,所以对我们是不适合的,不能进行勾选该项目。
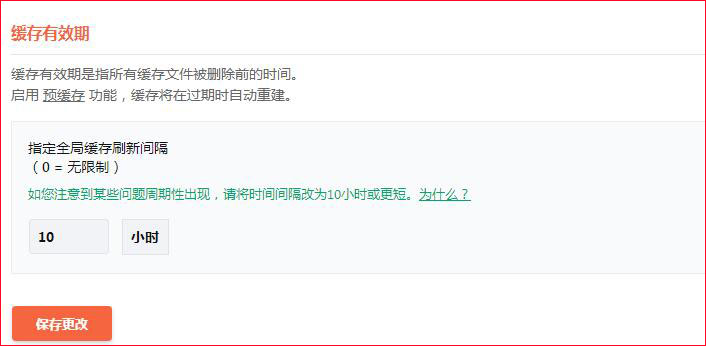
一般情况下我不太会去更改这个缓存有效期的时间限制,我们都知道网站的很多页面和内容是不太会有很大的变动的(在较短的一段时间内),比方说首页,联系页面,公司介绍页面等等,而变动较多的基本是内容页面,博客页面或者产品介绍页面,但即便是这些内容也不会非常频繁的变动,就拿文章页面来说,一天上班时间写两篇高质量的2000字以上文章已经很不错了,所以这里的10个小时一次的缓存有效期设置基本已经能够满足我们的网站缓存需要。
三.WP Rocket的文件优化功能 WP Rocket的文件优化功能比较重要我们分为三个部分来进行讲解,首先是基础设置1.“HTML压缩”:这个是必选项,在html代码中经常会有很多空白行或者<! –…–>等代码注释字符或者字符串,这些内容在网站的前端页面中并不会显示,只出现在后台的代码编辑页面,但是在网站内容加载过程中也会随其他显示的内容一并下载,也会拖累一定的网页加载速度2.“合并Google字体文件”:同学们都知道google字体用处并不是很大但是占用的资源是比较多的,Jack老师专门写了一篇教程来讲解如何禁止google字体,有兴趣的同学可以查看这篇文章
《如何禁用谷歌字体提升网站加载速度?》 3.“从静态资源中删除查询字符串”:这是因为某些代理缓存服务器不缓存URL中带有“?”或“&amp;”的资源,并将这些实质上是静态资源的页面或者内容视作为动态资源,从而在相关的测速工具(比如GTmetrix)中获得一个很差的结果
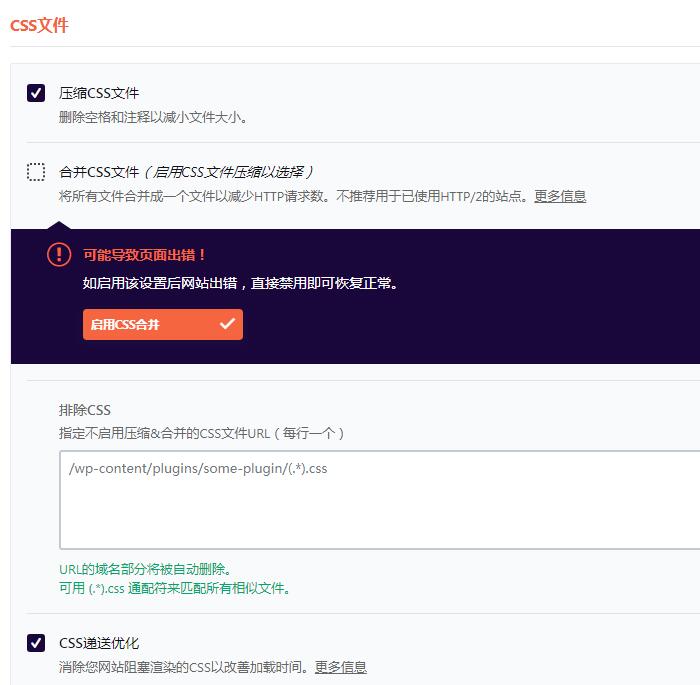
CSS文件就是叠层样式表,一般用于实现字体的大小,颜色,字体,下划线等等内容相关多样性功能,一般情况下有内联式,嵌入式,外部式三种,这里不过多的展开讲解。如上图所示在css文件选项中,我们依次选择“压缩CSS文件”,合并“CSS文件”和最下面的“CSS递送优化”三个功能。
注意,第二个功能“合并CSS文件”可能存在合并后导致前端出错的现象,如果出问题了,那不要勾选该项目 JavaScript 是一种脚本是一门编程语言,在实现网页前端功能效果上比CSS的功能要强大和丰富的多,比方说我们常见的全屏幻灯片,动态字体等都是通过javascript功能实现的。如上图所示,我们在wp rocket的文件优化功能中把上图的4项关于javascript选项都进行勾选,做完以上的全部相关设置之后,我们千万别忘了点击“保存更改”按钮,否则一切努力都白费了。
四.WP Rocket的媒体缓存功能 1.”懒加载”就是我们常说的“Lazy load”,WP Rocket对该部分的设置是当内容(图片和视频播放窗口)进入视觉区的时候才进行加载,这虽然在某种程度上是降低了访客的页面体验观感,但是能够提升网页加载速度。取舍的标准还是看具体的前端展示效果,如果前端的效果太差还是建议不要勾选这两个功能选项,特别是用预览图替代youtube iframe框架选项!2.”emoji”:它指的是表情符号,强烈建议禁止,这样访客的浏览器就不会去wordpress.org加载对应的emoji表情符号了,而是选择其浏览器上的默认表情包,特别是目前wordpress.org已经封禁了中国段ip的情况下,禁用emoko表情包功能就更加要勾选了3.“禁用wordpress嵌入功能”这个也没什么特别要说的,阻止别人嵌入自己网站的内容能够减少对应内容的请求次数从而加快网页加载速度
五.WP Rocket的预缓存功能 1.“预缓存”:通过sitemap(站点地图)的形式,wp rocket能够更好的了解网站的结构,并通过这些蜘蛛网一样的网站链接地图,对网站内容生成缓存,而我们知道,当我们更新内容或者发布新的页面和文章的时候,sitemap会自动生成新的网站地图,这时候wp rocke就会去预缓存这部分新内容。如果我们的网站安装了Yoast SEO插件,这时候就会自动检测出其生成的网站地图,从而进行预缓存工作
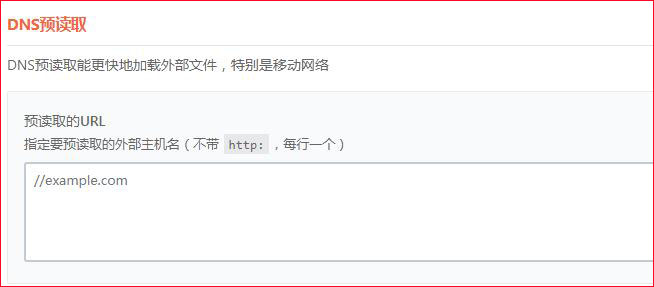
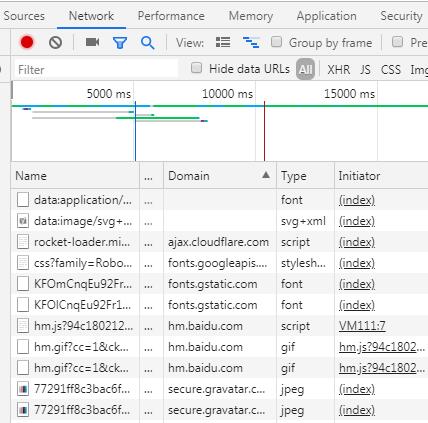
“DNS”预读取功能主要是针对移动端而言的,通过预先读取外部主机DNS来更快的加载外部文件,具体方法是将要预读取的URL填入上图的主机名列表框内,这里有点网页技术方面的相关知识,同学们跟着一起操作就可以1.打开谷歌浏览器,输入自己的网站域名2.按F12,出现自己网站首页的开发者模式,然后点击“Network”选项,如下图所示(如果显示空白情况下,按住ctrl+f5进行刷新)
在上图中,Domain列表下,除了自己网站域名之外的其他全部域名(不要重复)全部添加到之前的域名列表框中,如果network下你没有看到domain选项,千万别着急,我们可以在“name”,“size”,“time”这一栏中点击鼠标右键然后勾选“domain”,这样domain列表就会出现在屏幕上了。做完上述步骤之后,点击保存即可。
六.WP Rocket的高级规则功能 1.“用不缓存的URL”:某些特殊页面我们不希望缓存,宁可牺牲一定的缓存加载速度的优势也要保证该页面的实时更新,这样的页面可以把对应的url添加到内容框中2.“用不缓存的cookies”:cookies是一个保存在客户机中的简单的文本文件, 主要用来识别用户个人信息以方便识别使用对象,如果没有特别需要注意的,那就不用去管这个地方的设置了3.“永不缓存 user agents”:user agent是指用户设置或终端,没有特殊情况下,这里也不用去设置4.“总是清除以下url缓存”:这个看上去和第一条有点类似,但它更经常应用于文章类型页面,很多时候一篇文章不可能一下子就写好,我们会保存为草稿,这些都是潜在的缓存,如果该文章写好之后,那么就需要清除之前的所有草稿版本了5.“缓存查询字符串”:它可以强制缓存指定GET参数。一般情况下这个功能用的是比较少的,可以不要去设置
七.WP Rocket的数据库缓存功能 1.在文章清理选项中,我个人是建议同学们不要去勾选修订版本,除非当前所有文章都已经发布完成不需要之前的修订版本情况下才可以勾选,否则有些时候我们忘记了之前的修订版本存在,如果勾选了永久清除,那就再也找不回来了。码字不易,多多谨慎!2.自动草稿删除掉问题不大的,事实上记得每次如果没发布之前保存草稿就可以,等文章发布完成后再删除所有修订版本(草稿)3.回收站文章也可以删除,基本上放入回收站的文章除了手滑导致的误删情况下外,基本都是没用的垃圾,删除干净就好了
评论清理也没什么好说的,正常情况下如果是正面的评价,我们可以不用去管,如果是垃圾或者负面的评论,那就可以将其移动到回收站,然后再用wp rocket插件进行清除
临时数据清理是短暂性储存在网站缓存中的文件,没太大的用处,两个项目都勾选,然后点击删除就可以
和上面两个一样,网站搭建和编辑过程中,会存在很多数据库内容垃圾,勾选“优化数据表”即可
注意:自动清理是定时完成的,Jack老师不建议大家勾选这个项目,比方说你的文章编辑后保存为草稿,在未发布前,可能有好几个版本,如果自动清理,可能会丢失这部分内容,如果一定要做,那还是建议先完成网站备份在进行优化
八.WP Rocket的CDN功能 如果你的网站还没有启用CDN加速,那么这里就可以不用管了,当然我是建议大家都用一下CDN加速,我的博文中推荐了好几款,目前在用的是Cloudflare的CDN加速服务(免费的),不知道怎么做CDN加速的同学,可以看看这几篇文章
《2020年十大 CDN网页加速 服务》 ,
《网站速度优化技术篇— CDN加速设置》 ,
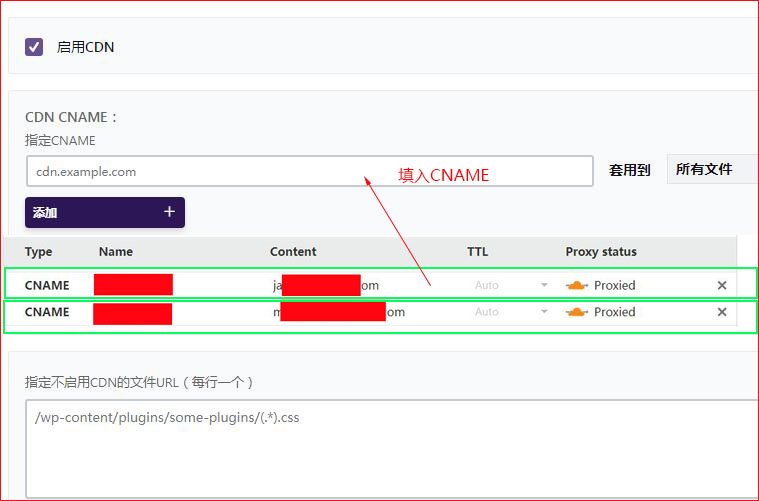
《外贸建站必备插件Jetpack》 在上图的箭头指向的框中,输入对应的CNAME值,图中绿色框中就是从cloudflare中提取的CNAME数值,如果有些网页不需要启动CDN服务,那么在下面的方框中输入对应的url地址即可,每行限定输入一个url地址,做完上述工作之后点击“保存更改”选项即可。
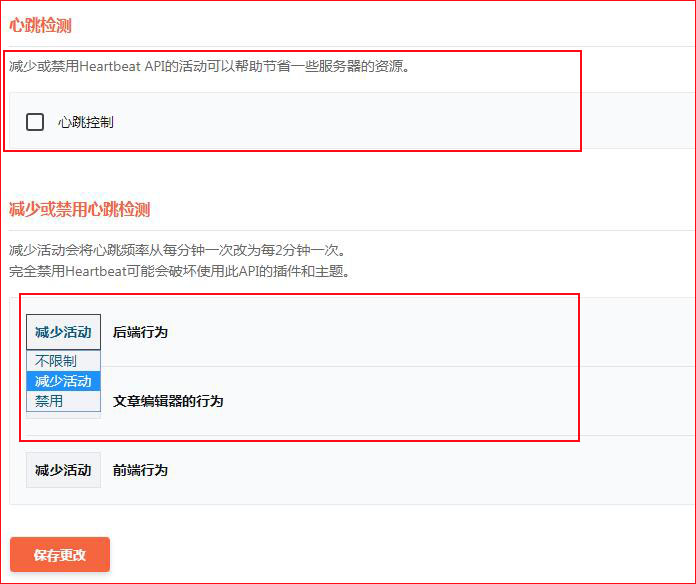
九.WP Rocket的心跳检测功能 心跳检测也就是Heart beat,很多同学可能对这个名称很陌生,我大概的解释一下:Heart beat是 Linux-HA 工程的一个组成部分,它实现了一个高可用集群系统。心跳监测可以通过网络链路和串口进行,而且支持冗 余链路,它们之间相互发送报文来告诉对方自己当前的状态,如果在指定的时间内未收到对方发送的报文,那么就认为对方失效,这时需启动资源接管模块来接管运行在对方主机上的资源或者服务。这就好比打战的时候,张三和李四共同防御一块作战区域,每隔一段时间打开对讲机问候一下对方:“喂,你还活着吗?”,如果对方回答:“我万寿无疆”,那么就各自履行自己的战斗任务,如果没人应答,那就要接管对方的作战区域抗击敌人了。反正大体上就是这么个意思。但是用对讲机应答也是要占用一定的频道资源的,所以将问答的间隔时间设置的更长一点或者感觉就禁止对讲。反正大体上就是这么个意思,大家理解一下就好,我说的不太好,不要见笑。
十.WP Rocket的扩展功能 这四大板块功能看各自需要吧,我个人是不太喜欢开启的,反正意义也不是很大,google analytics反正在其网站上能看到更全面的信息,脸书也没什么花头(主要是我账户被它封了,对其无好感);Varnish是一款高性能的开源HTTP加速器(我没用过,所以此处没有发言权);后面两个CDN加速我已经启用了cloudflare所以不需要额外扩展了,同学们根据自己的需求进行功能扩展吧。
十一.WP Rocket的扩展功能 Imagify这款插件我没有用过,我习惯在编辑完图片之后用tinypng进行图像优化工作,然后再上传到网站的媒体库使用。我觉得tinypng是目前市面上最好的图像优化工具,有兴趣的同学可以看看我这篇文章
《如何压缩网站图片来提升网页打开速度?》 一般情况下,网站后台安装的插件越多,网页加载的速度就会越慢,所以不是很建议大家安装太多插件,如果这款插件非常好用,那么请同学联系我更改这部分内容。
十二.WP Rocket的工具功能 因为wp rocket功能很全面涉及到的相关功能设置很多,还有很多需要填入对应url地址的地方,所以为了避免下次操作出现纰漏,wp rocket很贴心的给出了导出配置功能选项,点击右边对应的下载配置按钮即可。当然了,如果这个是新站点,那也可以通过第二个的导入配置功能进行处理,省事又方便。wp rocket作为一款专业的针对网站缓存方面的提速插件我个人认为是相当不错的,并不比其他主流的缓存插件逊色,之所以没有太大的知名度,可能和它需要付费使用有关。不差钱的同学可以去买付费版本,口袋不富裕的同学用我的破解版本也可以的,以后有钱了再买个付费版本的就当是补上一次车票吧。好了,以上就是本章关于网站缓存插件 wp rocket的全部实操讲解内容,如果有不理解的地方,没关系,解决方案如下:
点击此处,查看更多外贸建站和谷歌SEO优化免费教程 QQ:3233269705QQ群:645296397微信公众号:
 提到 WP rocket 这款插件,可能有些同学不是很熟悉,但是用过它的人都是非常认可它的功能的。之所以知名度不是很高,关键就在于wp rocket这款插件并不在wordpress插件后台提供免费安装服务。作为一款付费的网页缓存加速插件,它需要建站人员手动添加其zip格式的文件才能在wordpress后台发挥应有的作用。虽然它是一款付费插件,但Jack老师已经把破解版的wp rocket放在了本网站的免费资源下载区,有需要的同学可以自取(该插件仅供学习不可用于商业用途,违者自行承担其所有相关责任)点击此处,下载wp rocket破解版本 或者 移步到本站资源区下载更多免费资源下载完wp rocket插件安装包后,我们到自己网站wordpress后台的插件安装功能中,点击上传该插件压缩包(注意:不用更改压缩文件格式,我已经为大家预处理成.zip格式了),点击上传后再点击完成安装,然后耐心等个十几秒钟时间就可以完成该插件的安装了,该过程过于简单,此处不再赘述。接下来我们直接开始讲具体的操作步骤,如下图所示:
提到 WP rocket 这款插件,可能有些同学不是很熟悉,但是用过它的人都是非常认可它的功能的。之所以知名度不是很高,关键就在于wp rocket这款插件并不在wordpress插件后台提供免费安装服务。作为一款付费的网页缓存加速插件,它需要建站人员手动添加其zip格式的文件才能在wordpress后台发挥应有的作用。虽然它是一款付费插件,但Jack老师已经把破解版的wp rocket放在了本网站的免费资源下载区,有需要的同学可以自取(该插件仅供学习不可用于商业用途,违者自行承担其所有相关责任)点击此处,下载wp rocket破解版本 或者 移步到本站资源区下载更多免费资源下载完wp rocket插件安装包后,我们到自己网站wordpress后台的插件安装功能中,点击上传该插件压缩包(注意:不用更改压缩文件格式,我已经为大家预处理成.zip格式了),点击上传后再点击完成安装,然后耐心等个十几秒钟时间就可以完成该插件的安装了,该过程过于简单,此处不再赘述。接下来我们直接开始讲具体的操作步骤,如下图所示: wp rocket的功能主要分为三大块12个小项目,每个小项目中还有若干个功能模块。当我们看到页面上出现的绿色文字—“恭喜!WP Rocket已激活并开始工作,您的网站应该变快啦!”说明这款插件已经安装无误了,等着我们进一步设置相关选项来提升我们的网页加载速度。
wp rocket的功能主要分为三大块12个小项目,每个小项目中还有若干个功能模块。当我们看到页面上出现的绿色文字—“恭喜!WP Rocket已激活并开始工作,您的网站应该变快啦!”说明这款插件已经安装无误了,等着我们进一步设置相关选项来提升我们的网页加载速度。 左边的rocket测试者和分析就不要去管了,没太大的意义,我们只管使用它的功能并不想和它谈恋爱,所以不必在乎它的感受。右边的三个项目是比较重要的1.“清除所有缓存”:不建议经常去点,每当你清除缓存之后,下一次的网页内容加载都会重新获取内容工作,从而延迟网页加载速度2.“开始预缓存”:这个也不建议经常去点,具体内容等下会详细的讲到3.“重新生成关键路径CSS”:这个解释起来有点繁琐,而且要具备一定的前端代码基础,暂时不展开讨论,有兴趣的同学可以私下联系我
左边的rocket测试者和分析就不要去管了,没太大的意义,我们只管使用它的功能并不想和它谈恋爱,所以不必在乎它的感受。右边的三个项目是比较重要的1.“清除所有缓存”:不建议经常去点,每当你清除缓存之后,下一次的网页内容加载都会重新获取内容工作,从而延迟网页加载速度2.“开始预缓存”:这个也不建议经常去点,具体内容等下会详细的讲到3.“重新生成关键路径CSS”:这个解释起来有点繁琐,而且要具备一定的前端代码基础,暂时不展开讨论,有兴趣的同学可以私下联系我 这个是wp rocket插件在使用过程中最常见的一些问题,比方说1.Pages Are Not Cached or CSS and JS Minification Are Not Working:页面未缓存或CSS和JS缩小不起作用2.Google PageSpeed Grade does not Improve:谷歌PageSpeed等级没有提高3.My Site Is Broken:我的网站出问题了4.Resolving Issues with File Optimization:解决文件优化问题点击每一个常见问题,都会自动跳转到对应的解决方案页面上。当然了,除了这几个问题之外我们肯定还会遇见很多各种各样未知的问题,这个时候我们点击右边绿色的“请求帮助”按钮,寻求wp rocket技术工程师的帮助(我没有试过,应该不是在线沟通解决,很可能是提交工单邮件解决的方式,有兴趣的同学可以撩一下wp rocket的工程师小姐姐,哈哈)
这个是wp rocket插件在使用过程中最常见的一些问题,比方说1.Pages Are Not Cached or CSS and JS Minification Are Not Working:页面未缓存或CSS和JS缩小不起作用2.Google PageSpeed Grade does not Improve:谷歌PageSpeed等级没有提高3.My Site Is Broken:我的网站出问题了4.Resolving Issues with File Optimization:解决文件优化问题点击每一个常见问题,都会自动跳转到对应的解决方案页面上。当然了,除了这几个问题之外我们肯定还会遇见很多各种各样未知的问题,这个时候我们点击右边绿色的“请求帮助”按钮,寻求wp rocket技术工程师的帮助(我没有试过,应该不是在线沟通解决,很可能是提交工单邮件解决的方式,有兴趣的同学可以撩一下wp rocket的工程师小姐姐,哈哈) 1.“移动端缓存”:点击“启用”之后,顺带着把下面的“移动端单独缓存”也勾选,这样就能确保WP Rocket这款插件能够为我们网站的移动端内容进行缓存2.“用户端缓存”:这里不需要进行勾选,“为已登录的wordpress用户开启缓存”指的是给建站人员或者优化人员等能够进入网站内部进行操作的工作人员,而我们在对网站进行操作是想提升或者改变网站的相关内容变化,如果缓存之后那我们在一段时间内还是老的内容,所以对我们是不适合的,不能进行勾选该项目。
1.“移动端缓存”:点击“启用”之后,顺带着把下面的“移动端单独缓存”也勾选,这样就能确保WP Rocket这款插件能够为我们网站的移动端内容进行缓存2.“用户端缓存”:这里不需要进行勾选,“为已登录的wordpress用户开启缓存”指的是给建站人员或者优化人员等能够进入网站内部进行操作的工作人员,而我们在对网站进行操作是想提升或者改变网站的相关内容变化,如果缓存之后那我们在一段时间内还是老的内容,所以对我们是不适合的,不能进行勾选该项目。 一般情况下我不太会去更改这个缓存有效期的时间限制,我们都知道网站的很多页面和内容是不太会有很大的变动的(在较短的一段时间内),比方说首页,联系页面,公司介绍页面等等,而变动较多的基本是内容页面,博客页面或者产品介绍页面,但即便是这些内容也不会非常频繁的变动,就拿文章页面来说,一天上班时间写两篇高质量的2000字以上文章已经很不错了,所以这里的10个小时一次的缓存有效期设置基本已经能够满足我们的网站缓存需要。
一般情况下我不太会去更改这个缓存有效期的时间限制,我们都知道网站的很多页面和内容是不太会有很大的变动的(在较短的一段时间内),比方说首页,联系页面,公司介绍页面等等,而变动较多的基本是内容页面,博客页面或者产品介绍页面,但即便是这些内容也不会非常频繁的变动,就拿文章页面来说,一天上班时间写两篇高质量的2000字以上文章已经很不错了,所以这里的10个小时一次的缓存有效期设置基本已经能够满足我们的网站缓存需要。 WP Rocket的文件优化功能比较重要我们分为三个部分来进行讲解,首先是基础设置1.“HTML压缩”:这个是必选项,在html代码中经常会有很多空白行或者<! –…–>等代码注释字符或者字符串,这些内容在网站的前端页面中并不会显示,只出现在后台的代码编辑页面,但是在网站内容加载过程中也会随其他显示的内容一并下载,也会拖累一定的网页加载速度2.“合并Google字体文件”:同学们都知道google字体用处并不是很大但是占用的资源是比较多的,Jack老师专门写了一篇教程来讲解如何禁止google字体,有兴趣的同学可以查看这篇文章《如何禁用谷歌字体提升网站加载速度?》3.“从静态资源中删除查询字符串”:这是因为某些代理缓存服务器不缓存URL中带有“?”或“&amp;”的资源,并将这些实质上是静态资源的页面或者内容视作为动态资源,从而在相关的测速工具(比如GTmetrix)中获得一个很差的结果
WP Rocket的文件优化功能比较重要我们分为三个部分来进行讲解,首先是基础设置1.“HTML压缩”:这个是必选项,在html代码中经常会有很多空白行或者<! –…–>等代码注释字符或者字符串,这些内容在网站的前端页面中并不会显示,只出现在后台的代码编辑页面,但是在网站内容加载过程中也会随其他显示的内容一并下载,也会拖累一定的网页加载速度2.“合并Google字体文件”:同学们都知道google字体用处并不是很大但是占用的资源是比较多的,Jack老师专门写了一篇教程来讲解如何禁止google字体,有兴趣的同学可以查看这篇文章《如何禁用谷歌字体提升网站加载速度?》3.“从静态资源中删除查询字符串”:这是因为某些代理缓存服务器不缓存URL中带有“?”或“&amp;”的资源,并将这些实质上是静态资源的页面或者内容视作为动态资源,从而在相关的测速工具(比如GTmetrix)中获得一个很差的结果 CSS文件就是叠层样式表,一般用于实现字体的大小,颜色,字体,下划线等等内容相关多样性功能,一般情况下有内联式,嵌入式,外部式三种,这里不过多的展开讲解。如上图所示在css文件选项中,我们依次选择“压缩CSS文件”,合并“CSS文件”和最下面的“CSS递送优化”三个功能。注意,第二个功能“合并CSS文件”可能存在合并后导致前端出错的现象,如果出问题了,那不要勾选该项目
CSS文件就是叠层样式表,一般用于实现字体的大小,颜色,字体,下划线等等内容相关多样性功能,一般情况下有内联式,嵌入式,外部式三种,这里不过多的展开讲解。如上图所示在css文件选项中,我们依次选择“压缩CSS文件”,合并“CSS文件”和最下面的“CSS递送优化”三个功能。注意,第二个功能“合并CSS文件”可能存在合并后导致前端出错的现象,如果出问题了,那不要勾选该项目 JavaScript 是一种脚本是一门编程语言,在实现网页前端功能效果上比CSS的功能要强大和丰富的多,比方说我们常见的全屏幻灯片,动态字体等都是通过javascript功能实现的。如上图所示,我们在wp rocket的文件优化功能中把上图的4项关于javascript选项都进行勾选,做完以上的全部相关设置之后,我们千万别忘了点击“保存更改”按钮,否则一切努力都白费了。
JavaScript 是一种脚本是一门编程语言,在实现网页前端功能效果上比CSS的功能要强大和丰富的多,比方说我们常见的全屏幻灯片,动态字体等都是通过javascript功能实现的。如上图所示,我们在wp rocket的文件优化功能中把上图的4项关于javascript选项都进行勾选,做完以上的全部相关设置之后,我们千万别忘了点击“保存更改”按钮,否则一切努力都白费了。 1.”懒加载”就是我们常说的“Lazy load”,WP Rocket对该部分的设置是当内容(图片和视频播放窗口)进入视觉区的时候才进行加载,这虽然在某种程度上是降低了访客的页面体验观感,但是能够提升网页加载速度。取舍的标准还是看具体的前端展示效果,如果前端的效果太差还是建议不要勾选这两个功能选项,特别是用预览图替代youtube iframe框架选项!2.”emoji”:它指的是表情符号,强烈建议禁止,这样访客的浏览器就不会去wordpress.org加载对应的emoji表情符号了,而是选择其浏览器上的默认表情包,特别是目前wordpress.org已经封禁了中国段ip的情况下,禁用emoko表情包功能就更加要勾选了3.“禁用wordpress嵌入功能”这个也没什么特别要说的,阻止别人嵌入自己网站的内容能够减少对应内容的请求次数从而加快网页加载速度
1.”懒加载”就是我们常说的“Lazy load”,WP Rocket对该部分的设置是当内容(图片和视频播放窗口)进入视觉区的时候才进行加载,这虽然在某种程度上是降低了访客的页面体验观感,但是能够提升网页加载速度。取舍的标准还是看具体的前端展示效果,如果前端的效果太差还是建议不要勾选这两个功能选项,特别是用预览图替代youtube iframe框架选项!2.”emoji”:它指的是表情符号,强烈建议禁止,这样访客的浏览器就不会去wordpress.org加载对应的emoji表情符号了,而是选择其浏览器上的默认表情包,特别是目前wordpress.org已经封禁了中国段ip的情况下,禁用emoko表情包功能就更加要勾选了3.“禁用wordpress嵌入功能”这个也没什么特别要说的,阻止别人嵌入自己网站的内容能够减少对应内容的请求次数从而加快网页加载速度 1.“预缓存”:通过sitemap(站点地图)的形式,wp rocket能够更好的了解网站的结构,并通过这些蜘蛛网一样的网站链接地图,对网站内容生成缓存,而我们知道,当我们更新内容或者发布新的页面和文章的时候,sitemap会自动生成新的网站地图,这时候wp rocke就会去预缓存这部分新内容。如果我们的网站安装了Yoast SEO插件,这时候就会自动检测出其生成的网站地图,从而进行预缓存工作
1.“预缓存”:通过sitemap(站点地图)的形式,wp rocket能够更好的了解网站的结构,并通过这些蜘蛛网一样的网站链接地图,对网站内容生成缓存,而我们知道,当我们更新内容或者发布新的页面和文章的时候,sitemap会自动生成新的网站地图,这时候wp rocke就会去预缓存这部分新内容。如果我们的网站安装了Yoast SEO插件,这时候就会自动检测出其生成的网站地图,从而进行预缓存工作 “DNS”预读取功能主要是针对移动端而言的,通过预先读取外部主机DNS来更快的加载外部文件,具体方法是将要预读取的URL填入上图的主机名列表框内,这里有点网页技术方面的相关知识,同学们跟着一起操作就可以1.打开谷歌浏览器,输入自己的网站域名2.按F12,出现自己网站首页的开发者模式,然后点击“Network”选项,如下图所示(如果显示空白情况下,按住ctrl+f5进行刷新)
“DNS”预读取功能主要是针对移动端而言的,通过预先读取外部主机DNS来更快的加载外部文件,具体方法是将要预读取的URL填入上图的主机名列表框内,这里有点网页技术方面的相关知识,同学们跟着一起操作就可以1.打开谷歌浏览器,输入自己的网站域名2.按F12,出现自己网站首页的开发者模式,然后点击“Network”选项,如下图所示(如果显示空白情况下,按住ctrl+f5进行刷新) 在上图中,Domain列表下,除了自己网站域名之外的其他全部域名(不要重复)全部添加到之前的域名列表框中,如果network下你没有看到domain选项,千万别着急,我们可以在“name”,“size”,“time”这一栏中点击鼠标右键然后勾选“domain”,这样domain列表就会出现在屏幕上了。做完上述步骤之后,点击保存即可。
在上图中,Domain列表下,除了自己网站域名之外的其他全部域名(不要重复)全部添加到之前的域名列表框中,如果network下你没有看到domain选项,千万别着急,我们可以在“name”,“size”,“time”这一栏中点击鼠标右键然后勾选“domain”,这样domain列表就会出现在屏幕上了。做完上述步骤之后,点击保存即可。 1.“用不缓存的URL”:某些特殊页面我们不希望缓存,宁可牺牲一定的缓存加载速度的优势也要保证该页面的实时更新,这样的页面可以把对应的url添加到内容框中2.“用不缓存的cookies”:cookies是一个保存在客户机中的简单的文本文件, 主要用来识别用户个人信息以方便识别使用对象,如果没有特别需要注意的,那就不用去管这个地方的设置了3.“永不缓存 user agents”:user agent是指用户设置或终端,没有特殊情况下,这里也不用去设置4.“总是清除以下url缓存”:这个看上去和第一条有点类似,但它更经常应用于文章类型页面,很多时候一篇文章不可能一下子就写好,我们会保存为草稿,这些都是潜在的缓存,如果该文章写好之后,那么就需要清除之前的所有草稿版本了5.“缓存查询字符串”:它可以强制缓存指定GET参数。一般情况下这个功能用的是比较少的,可以不要去设置
1.“用不缓存的URL”:某些特殊页面我们不希望缓存,宁可牺牲一定的缓存加载速度的优势也要保证该页面的实时更新,这样的页面可以把对应的url添加到内容框中2.“用不缓存的cookies”:cookies是一个保存在客户机中的简单的文本文件, 主要用来识别用户个人信息以方便识别使用对象,如果没有特别需要注意的,那就不用去管这个地方的设置了3.“永不缓存 user agents”:user agent是指用户设置或终端,没有特殊情况下,这里也不用去设置4.“总是清除以下url缓存”:这个看上去和第一条有点类似,但它更经常应用于文章类型页面,很多时候一篇文章不可能一下子就写好,我们会保存为草稿,这些都是潜在的缓存,如果该文章写好之后,那么就需要清除之前的所有草稿版本了5.“缓存查询字符串”:它可以强制缓存指定GET参数。一般情况下这个功能用的是比较少的,可以不要去设置 1.在文章清理选项中,我个人是建议同学们不要去勾选修订版本,除非当前所有文章都已经发布完成不需要之前的修订版本情况下才可以勾选,否则有些时候我们忘记了之前的修订版本存在,如果勾选了永久清除,那就再也找不回来了。码字不易,多多谨慎!2.自动草稿删除掉问题不大的,事实上记得每次如果没发布之前保存草稿就可以,等文章发布完成后再删除所有修订版本(草稿)3.回收站文章也可以删除,基本上放入回收站的文章除了手滑导致的误删情况下外,基本都是没用的垃圾,删除干净就好了
1.在文章清理选项中,我个人是建议同学们不要去勾选修订版本,除非当前所有文章都已经发布完成不需要之前的修订版本情况下才可以勾选,否则有些时候我们忘记了之前的修订版本存在,如果勾选了永久清除,那就再也找不回来了。码字不易,多多谨慎!2.自动草稿删除掉问题不大的,事实上记得每次如果没发布之前保存草稿就可以,等文章发布完成后再删除所有修订版本(草稿)3.回收站文章也可以删除,基本上放入回收站的文章除了手滑导致的误删情况下外,基本都是没用的垃圾,删除干净就好了 评论清理也没什么好说的,正常情况下如果是正面的评价,我们可以不用去管,如果是垃圾或者负面的评论,那就可以将其移动到回收站,然后再用wp rocket插件进行清除
评论清理也没什么好说的,正常情况下如果是正面的评价,我们可以不用去管,如果是垃圾或者负面的评论,那就可以将其移动到回收站,然后再用wp rocket插件进行清除 临时数据清理是短暂性储存在网站缓存中的文件,没太大的用处,两个项目都勾选,然后点击删除就可以
临时数据清理是短暂性储存在网站缓存中的文件,没太大的用处,两个项目都勾选,然后点击删除就可以 和上面两个一样,网站搭建和编辑过程中,会存在很多数据库内容垃圾,勾选“优化数据表”即可
和上面两个一样,网站搭建和编辑过程中,会存在很多数据库内容垃圾,勾选“优化数据表”即可 注意:自动清理是定时完成的,Jack老师不建议大家勾选这个项目,比方说你的文章编辑后保存为草稿,在未发布前,可能有好几个版本,如果自动清理,可能会丢失这部分内容,如果一定要做,那还是建议先完成网站备份在进行优化
注意:自动清理是定时完成的,Jack老师不建议大家勾选这个项目,比方说你的文章编辑后保存为草稿,在未发布前,可能有好几个版本,如果自动清理,可能会丢失这部分内容,如果一定要做,那还是建议先完成网站备份在进行优化 如果你的网站还没有启用CDN加速,那么这里就可以不用管了,当然我是建议大家都用一下CDN加速,我的博文中推荐了好几款,目前在用的是Cloudflare的CDN加速服务(免费的),不知道怎么做CDN加速的同学,可以看看这几篇文章《2020年十大 CDN网页加速 服务》,《网站速度优化技术篇— CDN加速设置》,《外贸建站必备插件Jetpack》在上图的箭头指向的框中,输入对应的CNAME值,图中绿色框中就是从cloudflare中提取的CNAME数值,如果有些网页不需要启动CDN服务,那么在下面的方框中输入对应的url地址即可,每行限定输入一个url地址,做完上述工作之后点击“保存更改”选项即可。
如果你的网站还没有启用CDN加速,那么这里就可以不用管了,当然我是建议大家都用一下CDN加速,我的博文中推荐了好几款,目前在用的是Cloudflare的CDN加速服务(免费的),不知道怎么做CDN加速的同学,可以看看这几篇文章《2020年十大 CDN网页加速 服务》,《网站速度优化技术篇— CDN加速设置》,《外贸建站必备插件Jetpack》在上图的箭头指向的框中,输入对应的CNAME值,图中绿色框中就是从cloudflare中提取的CNAME数值,如果有些网页不需要启动CDN服务,那么在下面的方框中输入对应的url地址即可,每行限定输入一个url地址,做完上述工作之后点击“保存更改”选项即可。 心跳检测也就是Heart beat,很多同学可能对这个名称很陌生,我大概的解释一下:Heart beat是 Linux-HA 工程的一个组成部分,它实现了一个高可用集群系统。心跳监测可以通过网络链路和串口进行,而且支持冗 余链路,它们之间相互发送报文来告诉对方自己当前的状态,如果在指定的时间内未收到对方发送的报文,那么就认为对方失效,这时需启动资源接管模块来接管运行在对方主机上的资源或者服务。这就好比打战的时候,张三和李四共同防御一块作战区域,每隔一段时间打开对讲机问候一下对方:“喂,你还活着吗?”,如果对方回答:“我万寿无疆”,那么就各自履行自己的战斗任务,如果没人应答,那就要接管对方的作战区域抗击敌人了。反正大体上就是这么个意思。但是用对讲机应答也是要占用一定的频道资源的,所以将问答的间隔时间设置的更长一点或者感觉就禁止对讲。反正大体上就是这么个意思,大家理解一下就好,我说的不太好,不要见笑。
心跳检测也就是Heart beat,很多同学可能对这个名称很陌生,我大概的解释一下:Heart beat是 Linux-HA 工程的一个组成部分,它实现了一个高可用集群系统。心跳监测可以通过网络链路和串口进行,而且支持冗 余链路,它们之间相互发送报文来告诉对方自己当前的状态,如果在指定的时间内未收到对方发送的报文,那么就认为对方失效,这时需启动资源接管模块来接管运行在对方主机上的资源或者服务。这就好比打战的时候,张三和李四共同防御一块作战区域,每隔一段时间打开对讲机问候一下对方:“喂,你还活着吗?”,如果对方回答:“我万寿无疆”,那么就各自履行自己的战斗任务,如果没人应答,那就要接管对方的作战区域抗击敌人了。反正大体上就是这么个意思。但是用对讲机应答也是要占用一定的频道资源的,所以将问答的间隔时间设置的更长一点或者感觉就禁止对讲。反正大体上就是这么个意思,大家理解一下就好,我说的不太好,不要见笑。 这四大板块功能看各自需要吧,我个人是不太喜欢开启的,反正意义也不是很大,google analytics反正在其网站上能看到更全面的信息,脸书也没什么花头(主要是我账户被它封了,对其无好感);Varnish是一款高性能的开源HTTP加速器(我没用过,所以此处没有发言权);后面两个CDN加速我已经启用了cloudflare所以不需要额外扩展了,同学们根据自己的需求进行功能扩展吧。
这四大板块功能看各自需要吧,我个人是不太喜欢开启的,反正意义也不是很大,google analytics反正在其网站上能看到更全面的信息,脸书也没什么花头(主要是我账户被它封了,对其无好感);Varnish是一款高性能的开源HTTP加速器(我没用过,所以此处没有发言权);后面两个CDN加速我已经启用了cloudflare所以不需要额外扩展了,同学们根据自己的需求进行功能扩展吧。 Imagify这款插件我没有用过,我习惯在编辑完图片之后用tinypng进行图像优化工作,然后再上传到网站的媒体库使用。我觉得tinypng是目前市面上最好的图像优化工具,有兴趣的同学可以看看我这篇文章《如何压缩网站图片来提升网页打开速度?》一般情况下,网站后台安装的插件越多,网页加载的速度就会越慢,所以不是很建议大家安装太多插件,如果这款插件非常好用,那么请同学联系我更改这部分内容。
Imagify这款插件我没有用过,我习惯在编辑完图片之后用tinypng进行图像优化工作,然后再上传到网站的媒体库使用。我觉得tinypng是目前市面上最好的图像优化工具,有兴趣的同学可以看看我这篇文章《如何压缩网站图片来提升网页打开速度?》一般情况下,网站后台安装的插件越多,网页加载的速度就会越慢,所以不是很建议大家安装太多插件,如果这款插件非常好用,那么请同学联系我更改这部分内容。 因为wp rocket功能很全面涉及到的相关功能设置很多,还有很多需要填入对应url地址的地方,所以为了避免下次操作出现纰漏,wp rocket很贴心的给出了导出配置功能选项,点击右边对应的下载配置按钮即可。当然了,如果这个是新站点,那也可以通过第二个的导入配置功能进行处理,省事又方便。wp rocket作为一款专业的针对网站缓存方面的提速插件我个人认为是相当不错的,并不比其他主流的缓存插件逊色,之所以没有太大的知名度,可能和它需要付费使用有关。不差钱的同学可以去买付费版本,口袋不富裕的同学用我的破解版本也可以的,以后有钱了再买个付费版本的就当是补上一次车票吧。好了,以上就是本章关于网站缓存插件 wp rocket的全部实操讲解内容,如果有不理解的地方,没关系,解决方案如下:点击此处,查看更多外贸建站和谷歌SEO优化免费教程QQ:3233269705QQ群:645296397微信公众号:
因为wp rocket功能很全面涉及到的相关功能设置很多,还有很多需要填入对应url地址的地方,所以为了避免下次操作出现纰漏,wp rocket很贴心的给出了导出配置功能选项,点击右边对应的下载配置按钮即可。当然了,如果这个是新站点,那也可以通过第二个的导入配置功能进行处理,省事又方便。wp rocket作为一款专业的针对网站缓存方面的提速插件我个人认为是相当不错的,并不比其他主流的缓存插件逊色,之所以没有太大的知名度,可能和它需要付费使用有关。不差钱的同学可以去买付费版本,口袋不富裕的同学用我的破解版本也可以的,以后有钱了再买个付费版本的就当是补上一次车票吧。好了,以上就是本章关于网站缓存插件 wp rocket的全部实操讲解内容,如果有不理解的地方,没关系,解决方案如下:点击此处,查看更多外贸建站和谷歌SEO优化免费教程QQ:3233269705QQ群:645296397微信公众号:

