外贸建站聊天工具---WP Flat Visual Chat
当你以为我又要为了凑字数来写一篇灌水的博客的时候,其实我一开始也是这么想的。但当我使用了 WP Flat Visual Chat 这个在线聊天工具超过一分钟之后,我知道我错了。
如果说wordpress做的外贸网站所兼容的在线聊天工具有C位的话,那么 WP Flat Visual Chat 绝对是最有内涵的存在。它的设计团队打破了以往的设计思路,重视网站访客在具体浏览网页时候的实际需求,从而开发出了一款别具风格的wordpress网站在线聊天插件。
如果说在Jack老师有限的小脑阔中给已经接触过的在线聊天插件拍个名次的话,那么之前喜欢过的诸如my live chat、tawk(啄木鸟)等等都可以束之高阁了。没错,男人对技术的喜新厌旧和移情别恋就是这么的猛烈而迅速!
如果非要让我对 WP Flat Visual Chat 这款插件说出喜欢在哪里,一时间还真的不好回答,就像单相思的人,并不是因为缺少而去找寻,而是因为迷恋才觉得对方到处都是闪光点。说到具体的插件功能方面,最吸引我的可能就是它的在线页面远程查看器功能和wordpress站内聊天功能集成。我们知道,在my live chat 和 tawk(啄木鸟)这两款在线聊天工具中,它的实时在线聊天功能是要汇集到这两个插件的官网账号后台才能进行操作的。这样的操作手法会带来一个很恶心的问题,那就是网站管理者或者说网站客服必须登录到这两款插件的各自官方后台才能进行实时的在线沟通服务。但很多人并不太愿意或者说经常忘记去登录插件的聊天后台,这样就等于自废武功,在线聊天也变成了离线留言了。失去了最好的在线沟通转化客户的效果和目的!接下来我们就对 WP Flat Visual Chat 这款在线聊天插件进行深入的了解
一. WP Flat Visual Chat 的简介
我猜很多人会说网站插件太多会影响网页的打开速度,确实这句话是有道理的,但不是绝对性正确,主要开插件的开发代码。WP Flat Visual Chat在线聊天工具采用的是AJAX对插件进行了编码,因此整个插件不会太臃肿从而导致拖慢你的网站速度。如果同学们非要杠一句,一点速度影响都没有?那肯定还是有的,只不过相对来说对网站的速度影响不算大。
我们再来看看WP Flat Visual Chat这款插件的相关特征,如下所示
- 美观的设计搭配高度自定义化的自构建设置能够让你搭配出最喜欢的在线聊天表现样式
- 实时的查看网站访客当前所在网站的页面,以进一步的引导客户促进销售过程的达成
- 在线文件传输功能,访客端和插件后台都能够实时的进行文件传输
- 预编辑信息回复内容可以通过快捷方式的设定进行快速回复
- 网站页面元素实时传输引导功能
- 多客服账号的在线切换
- 无客服人员在线情况下能够提供联系表单和联系信息
- 聊天窗口的自定义设置,包括颜色,形状等等
- 当前聊天访客的ip地址检测,以及访客所在的国家和地区显示
- 支持多语言翻译,不过这种机器翻译的准确性还是有点缺陷
- 软件可以自动更新
- 轻松导出聊天记录内容
二.WP Flat Visual Chat的安装和使用
如上图所示,在我们的wordpress后台左侧菜单栏中找到插件菜单中的“安装插件”点击之后,跳出上图界面,然后按照上图中的箭头标示的步骤进行WP Flat Visual Chat在线聊天插件的安装,安装完成后点击启用即可。
有的同学会问,那我直接在wordpress后台的插件搜索框中进行WP Flat Visual Chat关键词搜索然后安装难道不可以吗?很遗憾,这个真的不可以!因为这是一款付费插件,目前暂不提供免费下载。所以你想使用这款非常优秀的在线聊天插件的话,两条路子可供选择。一:花28美金买正版;二:不花钱找个破解版进行安装(当然可以问我免费要,我是比较大方的,哈哈哈!)我们来继续看一下它要怎么使用
很简介的一个后台操作页面,往往好的产品就是这么朴实无华而又富有创意。左侧只有三个项目,分别是插件设置、隐藏的消息和聊天记录;右边就更简单了,默认情况下是当然网站后台登录者的账号,如果是管理员登录那就是管理员的登录账户。点击“Log in”按钮就可以开始进行在线聊天了。我们还是先来看一下它的相关功能设置吧

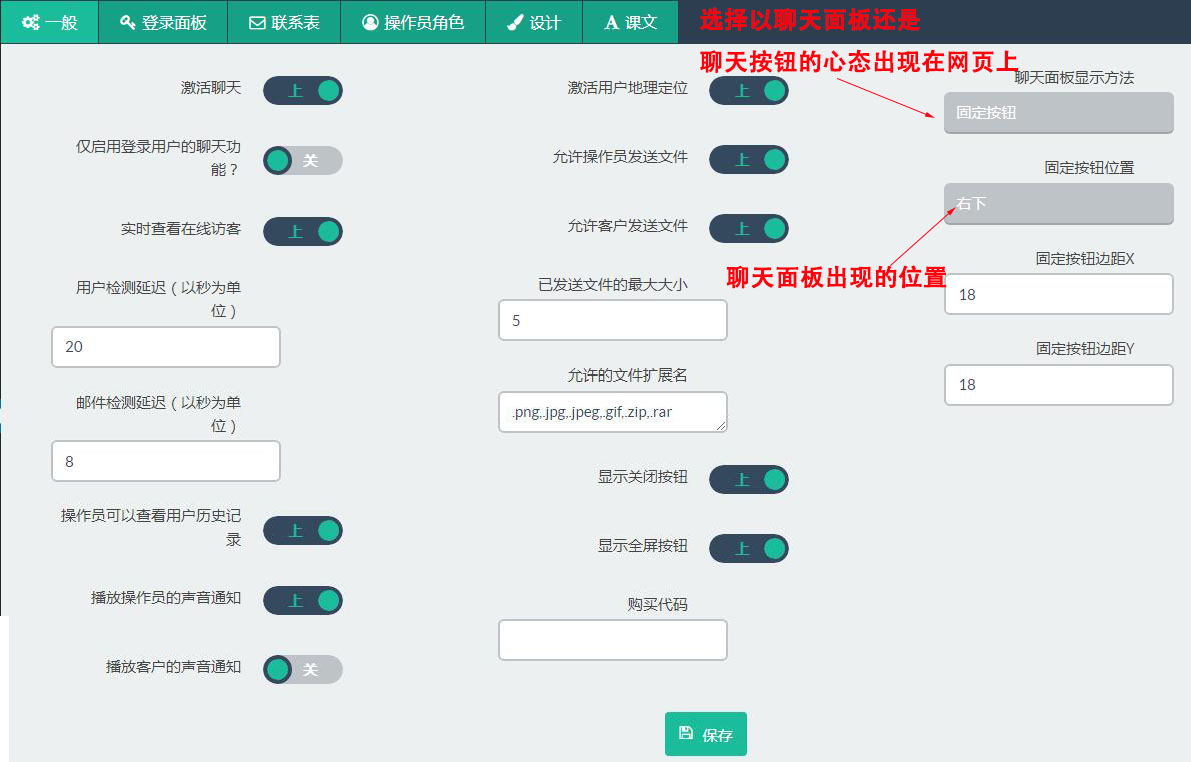
wp flat vusual chat的一般设置其实已经比较科学的预设定了我们需要的功能和内容,如果你想玩点新花样,那也很简单,根据上面的按钮来进行开关就可以了。
登录面板、联系表单和操作员角色这三个设置选项实在太简单,同学们自己点进去看看,我就不在这里浪费口水了。重点来说一下设计功能

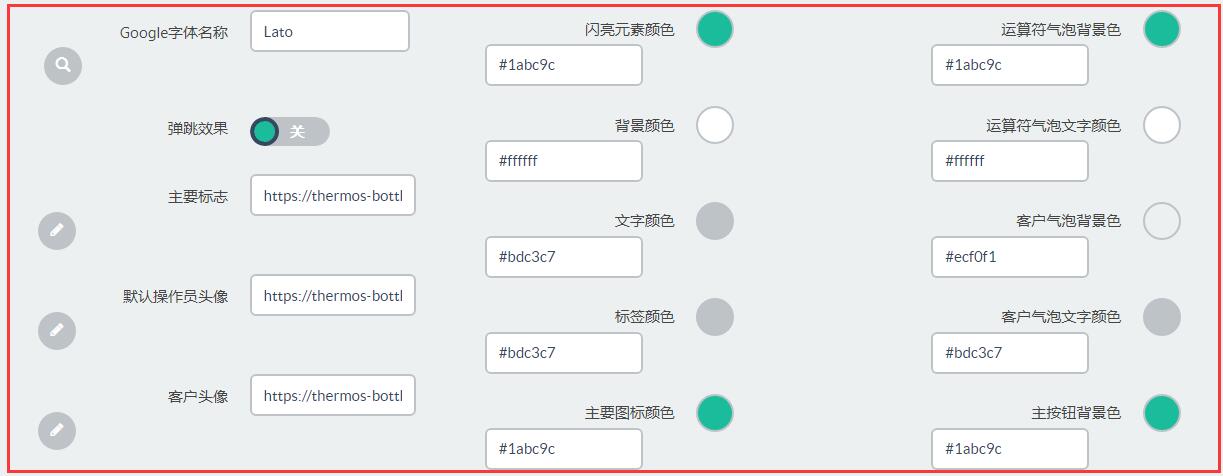
项目一:Google字体名称,一般建议用常用的字体,不过我个人觉得Lato这个字体也还不错可以接受
项目二:弹跳效果,这个弹跳效果我在前端页面上没有看到具体的表现形式,我以为会是聊天按钮的抖动状态,但是并没有,不知道是哪个环节出了问题,有研究出成果的同学和我联系一下,到时候我来改进这篇文章
项目三:主要标志,系统已经预设了一个聊天的icon,如果你有特殊需要可以自己上传一个.png空白背景的聊天图标,不过我不太建议你去更换
项目四:默认操作员头像,系统给出的默认头像是个带领带的无脸男,比较丑,建议更换成你自己的美图照片,建议放女性,不要问我为什么
项目五:客户头像,这个就没必要去额外操作了,顺其自然吧
其他的颜色配置项目就不去多说了,每个人对色彩的喜好以及网站的整体UI设计风格都有很大差异,只要不太突兀利于访客转化就好。
说完了基本设置,在说一下隐藏的消息,虽然单词canned messages翻译过来是隐藏的消息,但是我更愿意把它叫做折叠消息。因为当你网站流量很大之后,你可能会面临同时处理好几个在线聊天的窗口,这时候你就不得不折叠这些聊天窗口来实现逐个的消息回复。这个地方没有特别值得需要讲解的地方,因为是处理在线聊天的主要窗口,所以用的多了自然知道相关的操作要如何实现。最后的聊天历史也没有太多需要讲的地方,可以看到具体的聊天时间,聊天日期,访客ip(这个ip是访客当前使用的ip并不是真实的物理地址,比方说访客用了科学上网工具,那么wp flat vusual chat所侦测到的ip就是科学上网的ip)。
至于最神秘的前端页面内容实时在线传输功能是很有意思的一个工具,我不在这里说,你们慢慢的品,细细的品!
好了,以上就是本章关于外贸建站聊天工具—WP Flat Visual Chat 的全部内容,如果还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号: