外贸soho建站 必备工具---click to chat
本章主讲的内容是 外贸soho建站 必备工具—click to chat 插件的安装和使用.之前Jack老师有发布过类似的这种文章,在那篇文章中,我们详细实操讲解了另外一款插件Call Now Button.
但是有些同学和我反映说,Call Now Button这款插件并不是特别好用,我仔细比较了两款插件的各自优缺点,发现其实它们之间的差距并不是很大,相对来说click to chat这款插件可能会稍微更优秀一些。为此,我特地制作了本章教程来了解一下click to chat 这款插件的具体功能和效果.
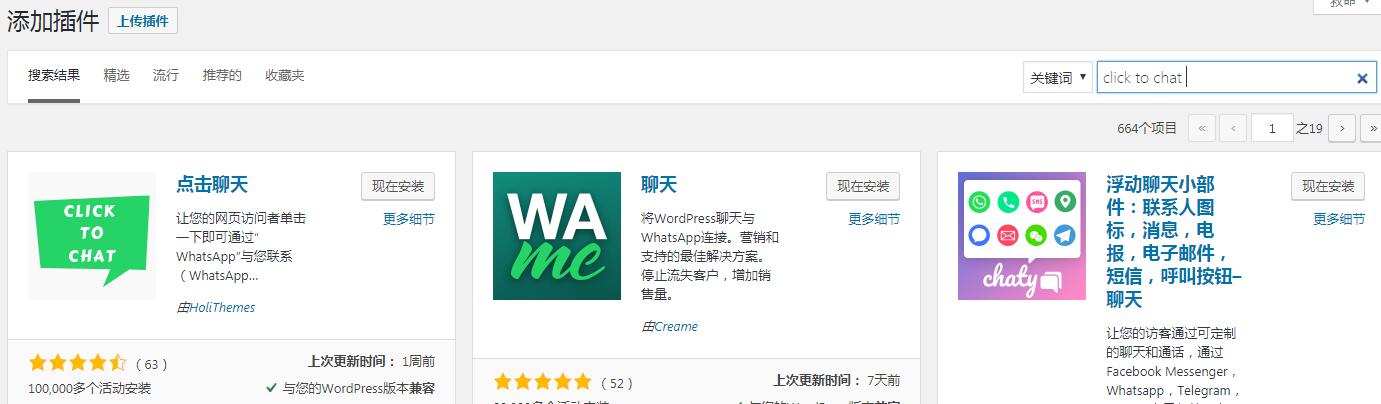
首先还是搜索这款插件并安装,如下图
我们先点击一下“更多细节”按钮,来查看一下这款插件的相关介绍:
功能1:移动端点击之后自动跳转到whatsapp应用app
功能2:网页端点击之后自动跳转到whatsapp网页应用版本
功能3:9种自定义风格开放式设计
操作简便:只需要添加你的whatsapp号码
注意点:在我们手机上使用whatsapp的时候输入账号是需要在国家代码前输入“+”,但是在这里不需要,只需要在你的电话号码前加国家代码即可
其他的巴拉巴拉一大堆废话我就不细说了,有兴趣的同学自己去翻译.
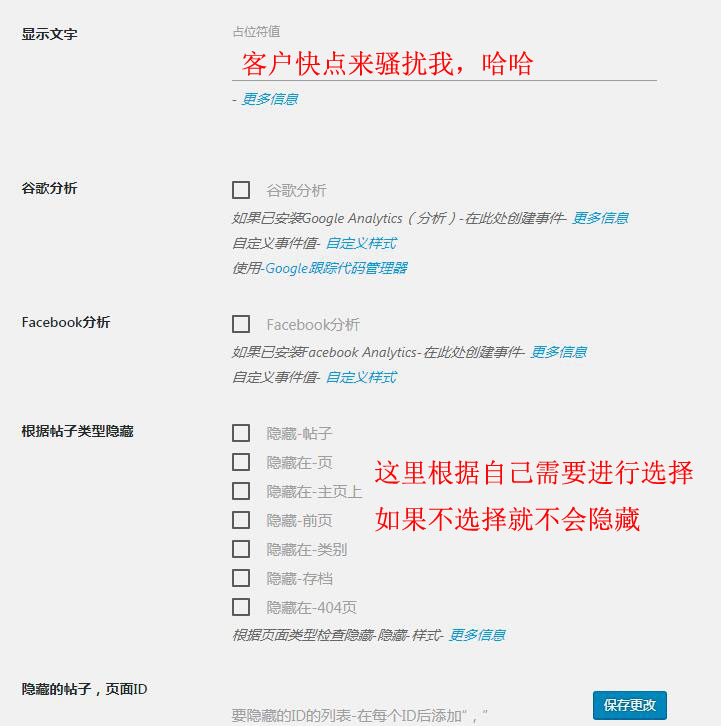
我们点击安装并激活该插件,并对该插件进行相应的设置,如下图所示
这里注意一下,填whatsapp号码的时候不再需要“+”号了,只需要国家代号和自己手机号码就可以
我们继续看接下来的设置

保存更改后,我们就完成了对这款插件的相关设置,是不是很简单?同学们可以自行在网页和手机端进行查看,并尝试用点击该图标进行沟通联系。另外这款插件还可以额外对whatsapp的浮动图标进行外观设置,有兴趣的同学自己去动手一下吧.
以上就是本章的相关内容,如果还有不理解的地方,没关系,解决方案如下:
点击此处,查看更多Jack外贸建站的免费谷歌seo排名提升教程
QQ:3233269705
QQ群:645296397
微信公众号: