网站速度优化 -如何提高网页加载速度?
本章主讲的内容是 网站速度优化 -如何提高网页加载速度。众所周知,网页加载速度是谷歌seo优化排名的一个重要组成部分,很多同学都在用各种方法来提高网页的加载速度,包括用代码用插件,但是往往速度并不是特别理想。
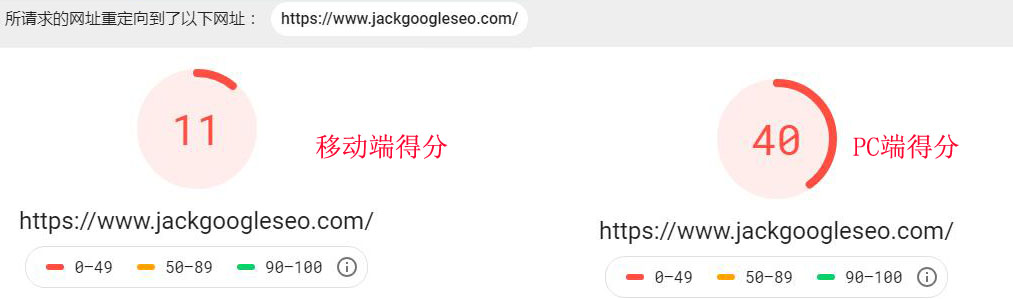
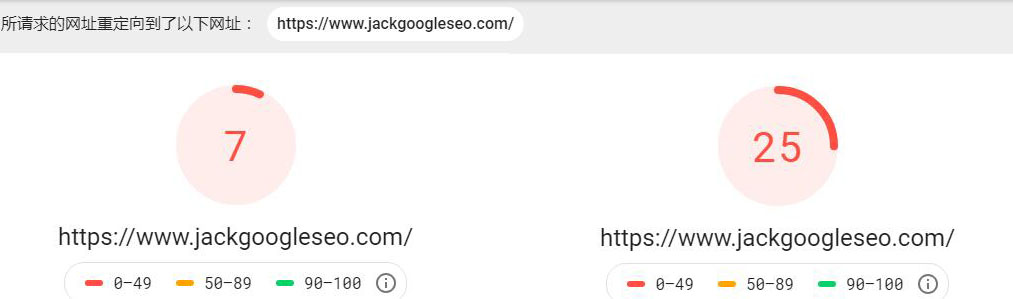
今天我们来实操讲解如何提高 网页加载速度。首先我们先用谷歌官方的网页加载速度测试工具google pagespeed insights来检测一下没有做网页速度优化的得分。这里Jack老师用的就是自己的www.jackgoogleseo.com这个网站来进行实操讲解,为了更好的说明优化的前后的对比,Jack老师删除了之前所有的优化代码和优化插件。测试后的得分如下图所示:
这个网页加载的测试结果数据真心是惨不忍睹,有一种想把自己摁在马桶里淹死的冲动!好在我们有对应的网页速度优化操作思路,所有不要着急,一步步跟着Jack老师来多网页加载速度进行深入的提升。
网站速度优化技巧一:Gzip压缩
在测试结果中,谷歌告诉我们需要开启Gzip压缩,我们先来看一下什么是Gzip压缩。gzip是GNUzip的缩写,最早用于UNIX系统的文件压缩。HTTP协议上的gzip编码是一种用来改进web应用程序性能的技术,web服务器和客户端(浏览器)必须共同支持gzip。目前主流的浏览器,Chrome,firefox,IE等都支持该协议。常见的服务器如Apache,Nginx,IIS同样支持gzip。(看不懂也没关系,反正我们知道有这么个东西知道怎么去优化它就好了)。正如上文所说Gzip是应用于服务器的压缩,我们最常见的服务器类型有Apache和Ngix。对于不同的服务器类型我们有不同的优化代码,所以我们需要先了解一下自己的服务器类型。怎么了解?
1.问主机服务商的工作人员
2.通过工具查询https://www.netcraft.com/
经过查询后得知,Jack老师的这个网站服务器是bluehost的Nginx类型。
谷歌官方给出了对应的服务器类型的Gzip压缩代码,点击此处进行查询
代码如下:
gzip on;
gzip_disable "MSIE [1-6]\.(?!.*SV1)"
gzip_vary on;
gzip_types text/plain text/css text/javascript application/javascript application/x-javascript;
这时候我们需要将代码添加到我们网站后代的nginx.conf文件夹中,怎么做?
1.通过filezilla软件联通你的网站后台
2.找到nginx.conf文件,打开后黏贴如上的代码,保存后关闭并上传至服务器
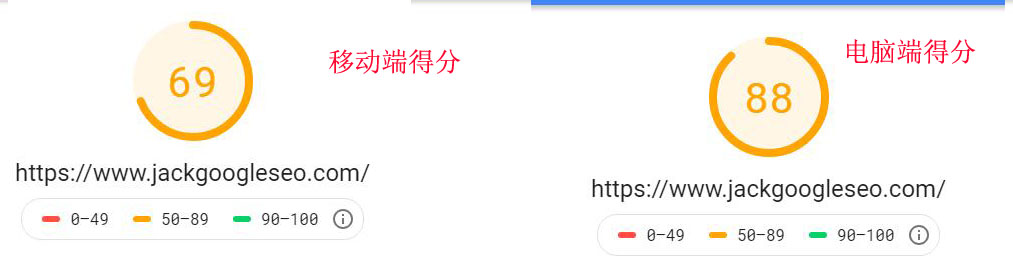
我们来一起看一下,做了Gzip压缩后的效果是什么样的。
在浏览器中输入如下地址:http://tool.chinaz.com/Gzips/(这个是站长工具的Gzip检测页面),在搜索框中填入你刚刚进行代码添加的网站域名,出现如下界面:
我们可以清楚的看到这时候Jack老师的网站已经进行了Gzip压缩,压缩率达到78.19%.是不是很有意思?不知道各位同学的压缩率如何?一起来晒晒?
网站速度优化技巧二:除阻塞渲染的资源
做完了Gzip压缩之后,我们再看Page Speed Insights的优化建议第二条是—移除阻塞渲染的资源。那么什么叫阻塞渲染的资源?同学们在打开网站页面的时候,会发现有些网页做的特别炫酷,这些都是由CSS和javascript进行处理的,但是往往很多时候这些CSS和JavaScript在首次绘制页面时是不需要的。所以我们需要将这些CSS和Javascript进行短暂性移除以提高网站的加载速度,让访客得到更好的网站加载速度的体验感。我们一起来看一下如何找出这些阻塞渲染的资源,谷歌官方提供了如下的三种方法:
1.<script> 标记,其具有以下特征:
- 位于文档的
<head>中。 - 没有
defer属性。 - 没有
async属性。
2.<link rel="stylesheet"> 标记,其具有以下特征:
- 没有
disabled属性。如果具有此属性,则浏览器不会下载样式表。 - 没有与用户的设备匹配的
media属性。
3.<link rel="import"> 标记,其具有以下特征:
- 没有
async属性。
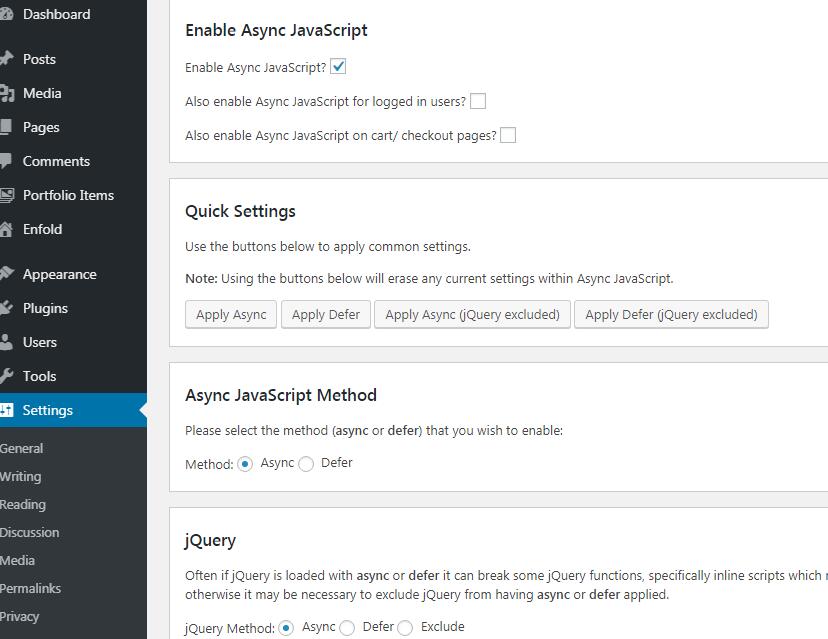
对此我们有三种相应的解决方案,如下所示:
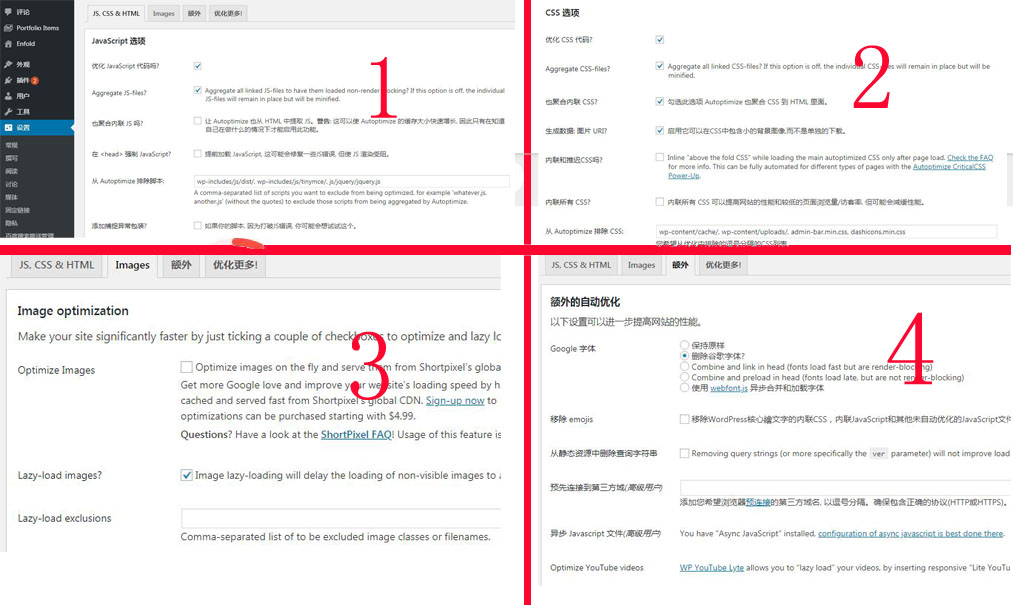
1.如果页面没有很多JavaScript且比较小的情况下,你可以内联方式来解决这个问题。 您可以使用Autoptimize等插件内联JavaScript。 但是,这实际上仅适用于非常小的站点。 大多数WordPress网站都会有三个以上的JavaScript,这种方法适用性一般。
2.第二种是异步加载JavaScript。 异步Javascript本质上是在HTML解析期间下载文件,并将在完成下载后暂停HTML解析器执行它。
3.第三是延迟加载JavaScript。 defer属性还在HTML解析期间下载文件,但它仅在解析完成后执行。 此外,具有此属性的脚本按页面上的外观顺序执行。 阅读有关异步和延迟之间差异的文章