外贸 网站技术性优化检测工具 MERKLE
什么是技术性谷歌SEO优化?
外贸网站如何有针对性的做技术性优化?
优化完成之后,我们该用哪些 网站技术性优化检测工具 进行检测我们的优化工作?
带着这三个问题我们开启今天这篇文章文章—《外贸 网站技术性优化检测工具 MERKLE》。首先我们来回答上面提到的第一个问题,什么是技术性谷歌SEO优化?
简单的说就是结合谷歌SEO优化的相关算法和排名规则,在代码层面有技巧性的理清谷歌搜索引擎爬取网站内容的一种操作。可以更好的让谷歌搜索引擎理解网站的整体结构,重点内容,以便更好的向谷歌蜘蛛解释和索引网站的相关设置。(这是Jack老师自我总结的,不知道讲的好不好,反正大体上就是这么个意思,我姑且说之,你姑且听之。)
第二个问题是如何针对性的做谷歌技术优化?
对于这个问题,Jack老师已经用一篇完整性的文章来进行详细的描述,有兴趣的同学,可以点击我的这篇文章进行查看《soho外贸建站技术性优化学习指南》,因为我们今天这篇文章的讨论重点不是去研究如何做技术性优化,所以这部分内容我们不展开详细讲解。
第三个问题:我们该用哪些 网站技术性优化检测工具 进行检测我们的优化工作?
在这里,我推荐的是MERKLE,这是一家非常厉害的技术型公司,是一家领先的数据驱动、技术支持、全球性能营销机构,专门负责跨平台和设备提供独特、个性化的客户体验。那么接下来,同学们就和Jack老师一起去领略一下MERKLE这家公司所提供的 网站技术性优化检测工具 有多么的厉害吧!
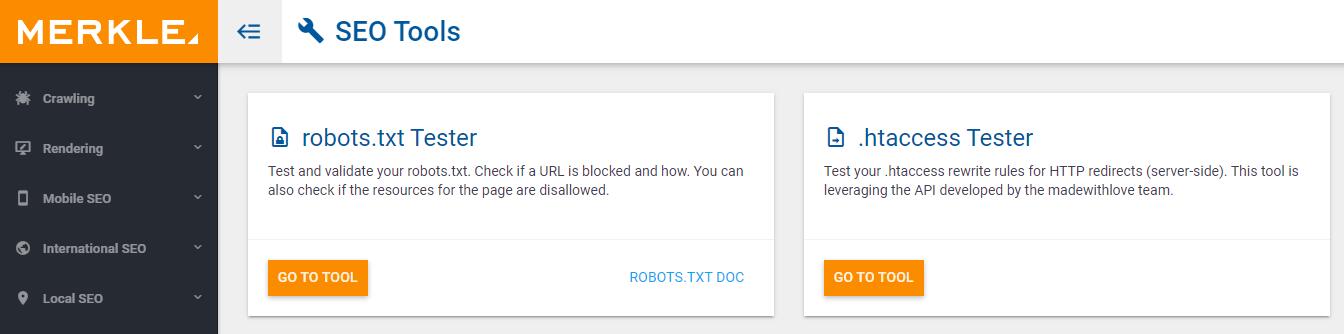
第一步:我们先打开检测工具的网站:https://technicalseo.com/tools/
我们先来看一下这款工具有哪些主体功能:
1.crawling(爬取检测功能)
2.rendering(渲染检测功能)
3.Mobil SEO(移动端优化检测工具)
4.international SEO(国际性优化检测功能)
5.Local SEO(本地优化检测功能)
6.SERP & Ranking(自然搜索排名检测功能)
7.schema generator(架构生成器检测功能)
在资源版块中,还包含:文件、博客、音频播客和简报功能
一、Crawling(爬取检测功能)
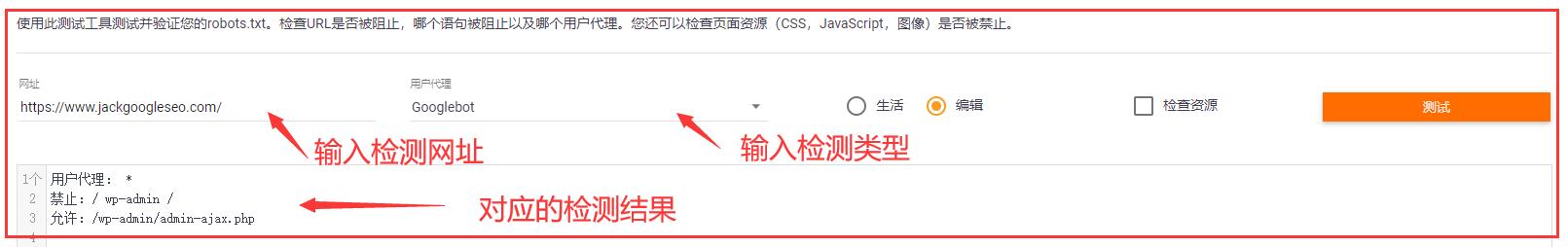
1.1 robots.txt检测功能
如上图所示:在对应的位置输入需要检测的网站,选择对应的用户代理类型(移动端、PC端、新闻和图片),然后点击右侧的“测试”按钮,就会在下方的结果中显示你在测试的这个网站的robots.txt文件的内容。
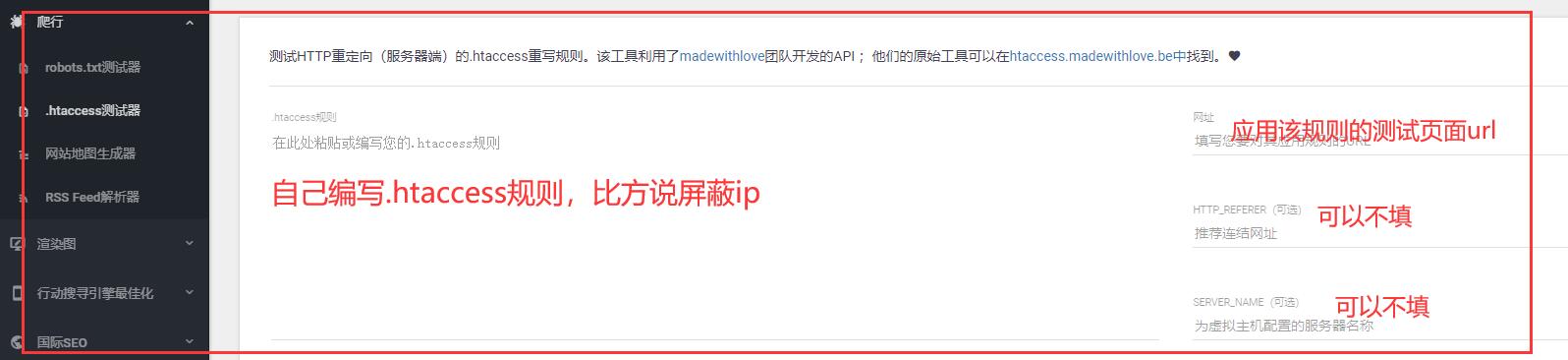
1.2 htaccess文件测试工具

1.3 sitemaps生成检测工具

左侧点击下载MERKLE为我们生成的站点地图模板,然后自己进行填写之后再点击上传按钮进行上传,上传完成后,点击上图右侧的ping提交按钮,将自己网站的站点地图提交给主流搜索引擎,这里仅限谷歌和必应。
1.4 RSS Feed测试工具
简单的说这个就是一订阅关注的功能,比方说你订阅了Jack老师的教程网站,那么每当我有新的教程发布出来之后,你就会收到我的更新信息,这样就不容易错过经常内容。在国外比较流行,国内还行博客网站做这个的真的是不太多。看来东西方的文化差异还是蛮大的。因为我网站上没有设置这个订阅功能,所以这里做不了实操讲解,见谅!
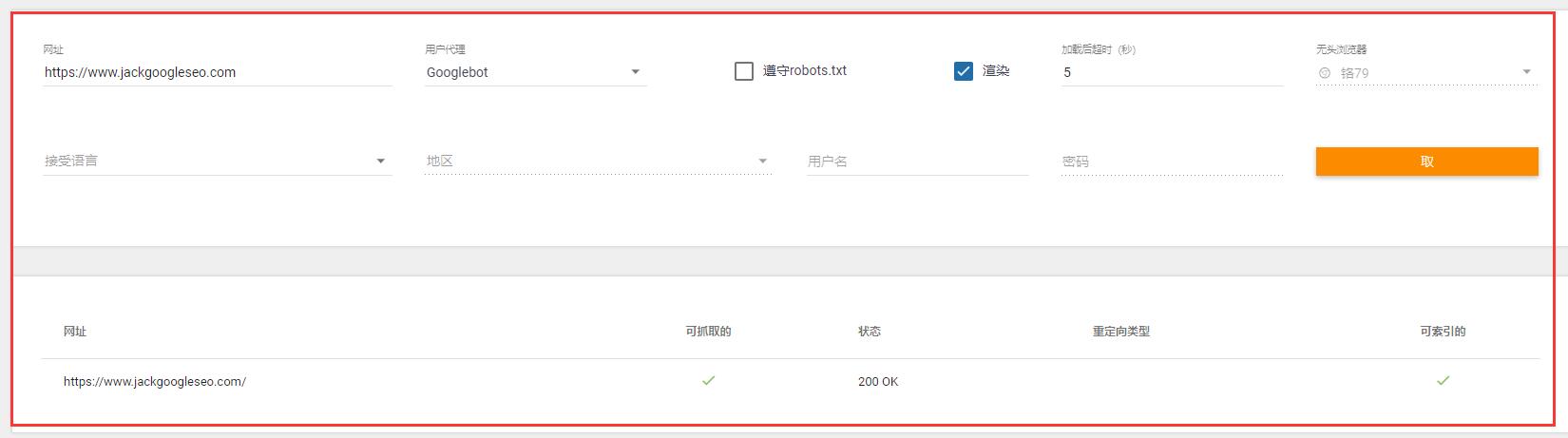
二、渲染检测功能
2.1渲染检测功能

如上图所示,当你输入需要检测渲染效果的页面url之后,选择检测版块(这里我选择的是pc端),然后勾选“渲染”功能,至于下面这些语言、地区、用户名和密码这些可以根据自己的需求进行填写,也可以选择不填写(只是会对部分渲染结果造成影响),然后点击右侧的按钮橙色即可。
如果该测试页面能够被成功测试,那么会返回一个200的状态码,如果返回的是403,404这些代码就需要自己去检测网页源代码了!
2.2预渲染测试功能

这个功能没用什么特别要说的,简单点理解就是谷歌或者其他搜索引擎在抓取这个页面的时候,检测到它这个页面上的相关标记性代码数据,比方说page title、meta description、H1,字数和内部链接等。
哎,一看到还有这么多功能没用截图说明,我就丧失了继续写下去的耐心和勇气,反正操作起来都不是很难,同学们还是自己去研究和操作一下吧。遇到不懂的地方再来找我,有些太过专业的知识,可能我也不一定能够完全解答,同学们有可以自行去谷歌进行搜索答案。
最后强调一下 MERKLE是一款非常棒的而且是免费(圈起来,这个是重点,要考的)的外贸 网站技术性优化检测工具 。在具体的使用过程中,同学们不要心急,遇到专业性较强的功能设置可以慢慢的研究,搞懂了这些技术分析手段之后,我相信对同学们未来的谷歌SEO优化能力会有一个比较大的提升。如果还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号: