如何 压缩网站图片 提升网页打开速度?
在其他文章中,jack老师有提到过关于 压缩网站图片 来提升网页加载速度的问题,但是因为篇幅的关系没有进行详细讲解,今天我们实操几个图片压缩工具,在无损或者少损图片品质的情况下,减小图片的容量,达到网站加载速度变快的目的.
我们先随机选定一张图,来测试各个工具的效果,这是一张7760 × 5172像素的图片下载后图像大小是3M
第一个工具,也是Jack老师的心头好—Tinypng,官网地址:https://tinypng.com/
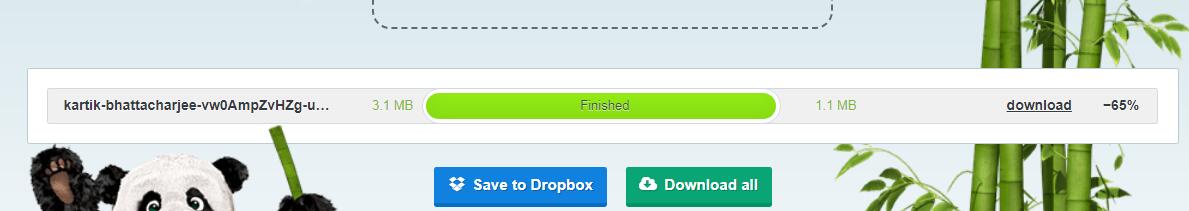
上传图片后进行压缩,结果如下
压缩后图片大小是1.1M,节省了65%的图片空间
第二个工具是—图好快,官网地址:www.tuhaokuai.com
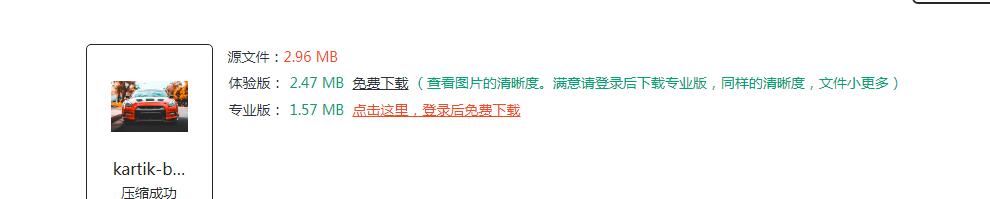
上传图片后进行压缩,结果如下
这里提供了2个版本的结果,免费版2.47M,专业版1.57M,免费版本的感觉也没压缩多少尺寸,付费版本的还不如前面的Tinypng.
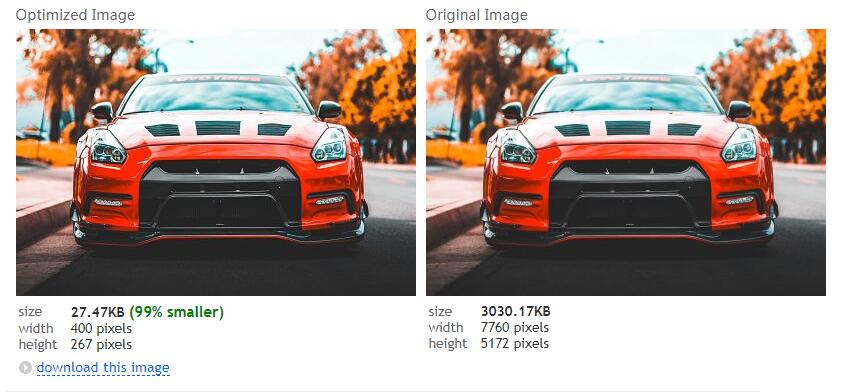
第三个工具是—Web Resizer,官网地址:http://webresizer.com

新的尺寸变成了400*267像素.
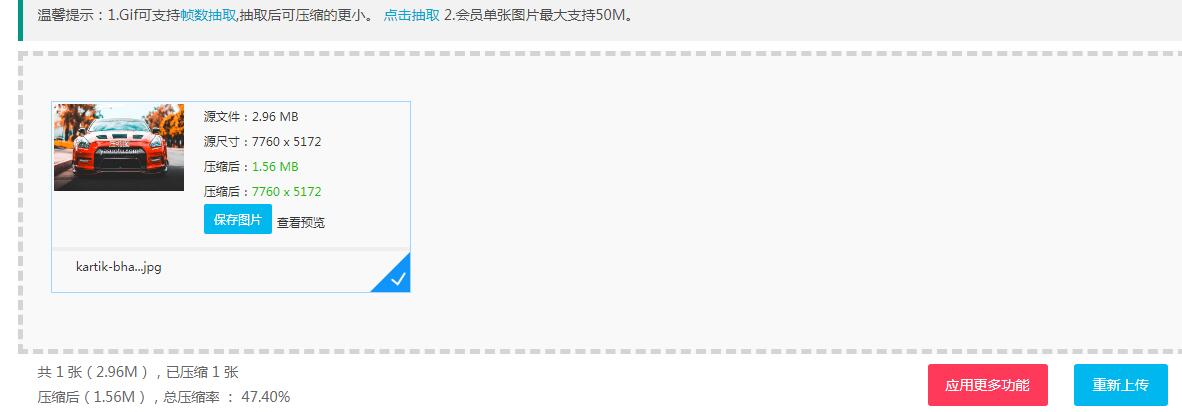
第四个工具是—压缩图,官网地址:https://www.yasuotu.com/

压缩后图片缩小为1.56M,压缩了47.4%的空间
第五个工具是—Recompressor,官网地址:https://recompressor.com/

这个结果大大出乎了我的意料,居然一点都没有进行压缩,什么情况?
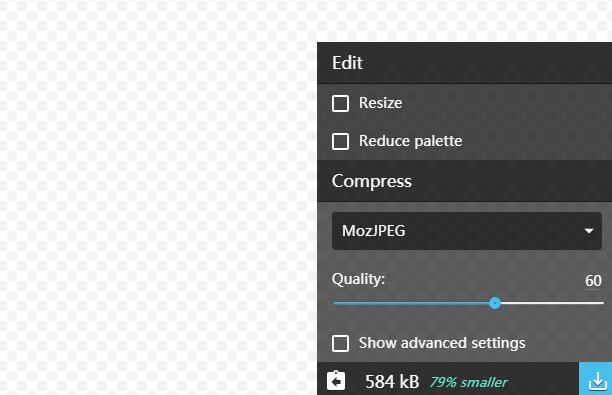
第六个工具是—Squoosh,官网地址:https://squoosh.app/

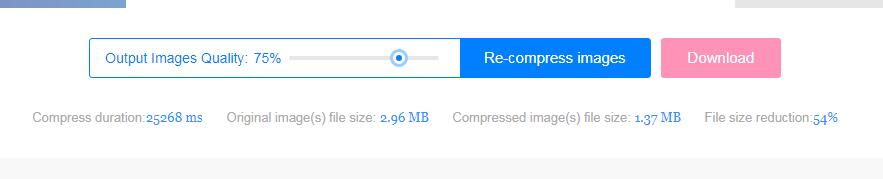
第七个工具是—Picdiet,官网地址:https://www.picdiet.com/

压缩后图片大小是1.37M,压缩了一半多的图片大小,还可以
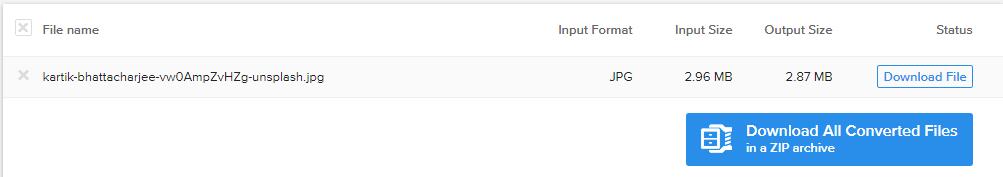
第八个工具是—Jpeg,官网地址:https://www.jpeg.io/

压缩后图片大小为2.87M,好像也没压缩太多,效果不是很理想
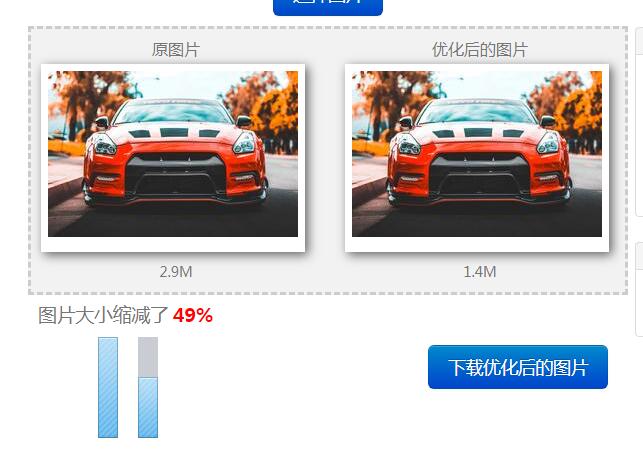
第九个工具是—色彩笔,官网地址:http://www.secaibi.com/tools/

压缩后,图片大小为1.4M,压缩了49%的源文件内容
在对各压缩工具压缩后的图片进行对比之后,我们发现Tinypng的压缩大小和图片质量是所有压缩工具中最出手的,所有JACK老师选择Tinypng作为自己的心头好,操作方便快捷,压缩后图片质量令人满意.
如果对以上内容有不理解的地方,没关系,解决方案如下:
点击此处,查看本站更多关于soho外贸建站的免费实操讲解内容
QQ:3233269705
QQ群:645296397
微信公众号: