JavaScript SEO 权威教程
同学们都知道,一般网页前端设计主要由三种语言构成,分别是Html、CSS和Javascript。你可以简单的将这三种语言的效果分别理解为网页主体元素、元素的样式设置和元素的特定动态效果。相对来说html和css两种语言的设置更加简单易懂,而JavaScript为基于HTML标记的静态页面元素带来了交互性和动态性,不管是在代码理解还是在具体编辑过程中都要比前两者更有难度。本篇教程基本上涵盖了你需要了解的 javascript seo 绝大部分内容,以确保使用JavaScript不会影响你的网页关键词排名和用户体验。
那么什么是 javascript seo?
它是谷歌技术性SEO优化领域的一个分支,用于创建JS驱动的网站。通过javascript seo优化可以达到以下几点效果:
- 便于搜索引擎完全抓取网页内容,呈现和编制索引
- 使用过时的(或者较低版本的)浏览器(比方说老掉牙的IE浏览器)的用户可以正常访问
- 保持网站的元数据和内部链接的一致性
- 通过解析和执行优化后的JavaScript代码,提升网页的加载速度
第一章、什么是Javascript
JavaScript是一种高级的、解释型的编程语言。JavaScript是一门基于原型、函数先行的语言,是一门多范式的语言,它支持面向对象程序设计,命令式编程,以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式等,不支持I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。JavaScript具有动态更新页面内容的独特功能,比方说中国银行网站的实时汇率变动就是通过javascript代码来完成实时动态的汇率变更调整。
那么Javascript通常会生成哪些类型的网站内容呢?
1.网站分页内容
2.内部连接
3.热门产品
4.评论
5.注释内容
6.主要内容(虽然这部分内容占比会很少,基本由html形成)
那么如何去了解我们自己的网站是否使用了Javascript技术?
方法一:使用WWJD工具进行检测
同学们可以使用这个工具去进行检测—WWJD,在下图的检测框中提交自己的网站地址即可
这个工具会给同学们创建4个类别的报告:
-屏幕截图-这是启用JavaScript的页面屏幕截图和禁用JavaScript的同一页面屏幕截图之间的直观比较。
-HTML-显示源代码和呈现的DOM,让你可以轻松的比较两者。
-网页meta数据- 在呈现JavaScript之前和之后比较标签(最著名的是标题,描述,元机器人和规范标签)。
-链接-这将向你显示JavaScript注入到文档中的所有链接。
方法二:使用浏览器插件进行检测
比如用Chrome上的Quick JavaScript Switcher或Firefox上的JavaScript Switch。 当你使用该插件的时候,你当前所在的页面将在禁用JavaScript的情况下重新加载。如果页面上的某些元素消失,则意味着这些消失的元素是由JavaScript生成的。
注意要点:如果同学们决定使用浏览器插件而不是WWJD工具进行javascript检测的时候,请确保你还查看了页面源代码和DOM(文档对象模型),并注意规范的标签和链接。通常会发生JavaScript在视觉上变化不大的情况,并且你甚至都不会注意到它在那里。但是,它可能在后台更改你网页的元数据,这可能会导致严重的问题。
有些同学可能有一定的代码和网页设计基础,他们可能会说—直接用鼠标右键“查看网页源代码”或者ctrl+u不就可以看到源码了吗?这个问题不能说全错但显然还是有一些不够全面。首先网页内容和元素的载体是Html,HTML本身是一个文件,仅表示浏览器用来解析页面的原始信息。它包含一些标记,这些标记表示段落,图像,链接以及对JS和CSS文件的引用。如果你只想查看html文件内容的话用右键“查看网页源代码”或者ctrl+u是没有问题的。
但是,通过查看页面源,你其实是看不到JavaScript更新的任何动态内容的。
所以更好的办法是用右键的“检查”功能或者使用快捷键“F12(部分笔记本电脑用户可能要同时按住fn+f12)”,因为这时候你查看的是DOM的内容。那么html元数据和DOM之间有什么区别和不同呢?我们用一个简单的例子来理解一下:Html就是简单的一个蛋糕制作说明步骤,而DOM呈现给你的则是逐步的操作方案。(虽然这和具体的内容有点出入,但是大体上可以这样形象的去理解。)
通过上面的两种方法我们就可以解决这一环节的问题—“什么是Javascript?以及如何查看javascript在自己网站页面上存在的部位和具体实现的功能和效果”。接下来我们看第二部分的内容。
第二章、Google可以将JavaScript编入索引吗?

Google天然的并不是很喜欢网页上有很多动态的东西存在,因为这些动态的元素会导致谷歌蜘蛛抓取内容困难并出现一些其他问题,对抓取系统和索引数据库也会造成资源压力上的负担。所以同学们进行会看到,一些网站的网址都会以.html来结尾。这些网页可能本身就是纯静态内容或者是伪静态内容,通过这些方式来告诉谷歌搜索引擎,这是静态网页快来抓取和收录。这个事实从侧面告诉我们一个道理:Javascript的页面内容本身对谷歌抓取和索引并不友好!
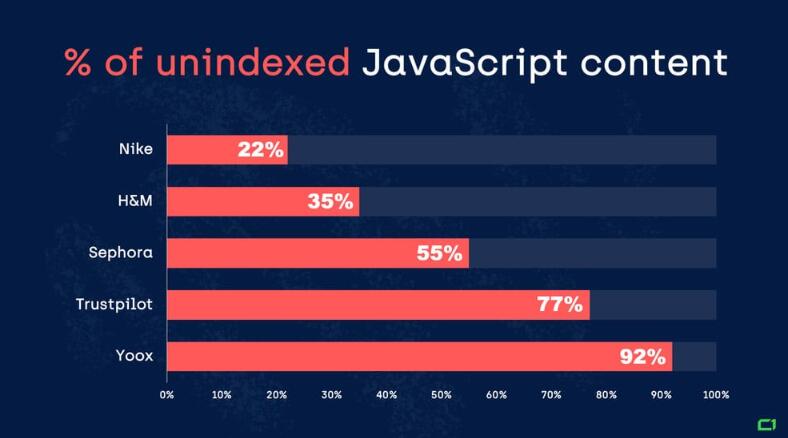
据相关数据统计显示:有四分之一的javascript网页,Google并未为其JavaScript内容建立索引!这里我们用一张数据图表来进行证明:

上图中的这几个网站都是非常知名的匹配网站,可见网页上一些很炫酷的特效并不是很符合谷歌这小机灵鬼的胃口(所以同学们不要拼命的想把自己网站做的非常高大上而堆砌很多动态内容)。但是也并不是说其他网站在javascript代码方面就没有做的好的。同学们有兴趣的话可以去查看一下这两个网站:https://www.allrecipes.com/(美食网站) 和 https://www.boohoo.com/(服饰网站)。这两个网站经过检测javascript部分的内容都能够百分百的被谷歌索引。
这就意味着,并不是所有网站的javascript部分内容都不受谷歌所喜欢,我们也可以通过技术性优化手段达到后面这两个网站的索引效果。但是要注意的一点是:即使在HTML网站的情况下也不能百分百保证索引内容。JavaScript会增加更多的复杂性,因为可能会出错。
我们需要认真思考这样一个问题—“为什么GOOGLE(和其他搜索引擎)可能无法使用JAVASCRIPT ?”
一、Javascript的内容爬取具有复杂性
我们来看一张html内容和javascript内容在谷歌机器人抓取的时候经历的过程对比图:
| HTML抓取过程 | Javascript抓取过程 |
| Googlebot下载HTML 文件 | Googlebot下载HTML 文件 |
| Googlebot从源代码中提取链接,并且可以同时访问它们 | Googlebot在源代码中找不到链接,因为它们仅在执行JavaScript后才被注入 |
| Googlebot下载CSS文件 | Googlebot下载CSS和JS文件 |
| Googlebot将所有下载的资源发送到Google的Indexer(Caffeine) | Googlebot 必须使用Google Web Rendering Service来解析,编译和执行JavaScript |
| 索引器(Caffeine)索引页面 | WRS从外部API,数据库等获取数据 |
| 索引器可以索引内容 | |
| Google可以发现新链接并将其添加到Googlebot的抓取队列中。 |
如你所见,涉及JavaScript的整个过程要复杂得多,而且渲染和索引JavaScript可能会出错。我们在做Javascript SEO工作的时候,需要特别注意一下几个要点:
- 对于用户和Google而言,解析,编译和运行JavaScript文件都非常耗时。同学们知道在移动设备上解析1 MB JavaScript需要多长时间吗?根据Google的Sam Saccone的说法:三星Galaxy S7可以在850ms左右完成,而Nexus 5则可以在1700ms左右完成(不同的手机芯片和算法有很大的差异,手机和电脑的解析过程有比较大的区别)。在解析完JavaScript内容后,必须对其进行编译和执行,这又会花费额外的时间。
- 对于JavaScript丰富的网站,在网站完全呈现之前,Google通常无法为内容编制索引。
- 渲染过程并不是唯一缓慢加载的过程。它还包括发现新链接的过程。对于JavaScript丰富的网站,通常在呈现页面之前Google无法发现页面上的任何链接。
- Googlebot希望且可以抓取的页面数称为抓取预算。不幸的是,它是有限的,这对于大中型网站尤其重要。如果您想进一步了解搜寻预算,你可以参考这篇文章—《搜寻器预算优化终极指南》。
二、Googlebot的行为不像真正的浏览器
Googlebot就像用户使用浏览器一样访问网页。但是,Googlebot不是典型的Chrome浏览器。当它在抓取网页内容的时候:
- Googlebot会拒绝用户许可请求(即Googlebot将拒绝视频自动播放请求)。
- Cookie,本地和会话存储会在页面加载时清除。如果您的内容依赖Cookie或其他存储的数据,则Google不会选择它(特别是某些需要依赖cookie数据来执行网页上下一步内容呈现的功能)。
- 传统的浏览器总是下载所有资源而Googlebot可能选择不下载。

当同学们在上网的时候,你的浏览器(Chrome,Firefox,Opera等等)将下载网站所组成的所有资源(例如图像,脚本,样式表),并将其全部组合在一起。
但是,由于Googlebot的行为不等同于你的浏览器,因此其目的是抓取整个Internet并获取宝贵的资源。
每天的网络都在产生不可估量的数据资源,因此Google优化了搜寻器的性能。否则谷歌的服务器很难正常的运转下去。(这和我们吃贝类海鲜一样,肯定要把壳留下不会和肉一起嚼碎生吞。)这也是为什么Googlebot有时不从服务器加载所有资源的原因。不仅如此,Googlebot甚至不会访问它遇到的所有页面。
Google的算法尝试从渲染的角度检测给定的资源是否必要。Google在官方文档中警告网站管理员有关此问题,原文大意是这么说的:“Googlebot及其Web渲染服务(WRS)组件会持续分析和识别不会贡献基本页面内容并且可能无法获取此类资源的资源!”
由于Googlebot的行为不像真正的浏览器,因此Google可能不会选择您的某些JavaScript文件。原因可能是从渲染的角度来看,它的算法认为没有必要,或者仅仅是由于性能问题(即执行脚本花费的时间太长)。
此外,谷歌可能会决定页面在渲染后(执行JS之后)不会有太大变化,因此他们将来不会渲染。
另一方面由Google渲染的JavaScript内容仍会延迟(但是,这种情况比起2017-2018年的时候已经要好得多,当时我们通常要等上几周才有可能让Google渲染JavaScript,此处值得同学们为谷歌算法的不断发展创新点赞!)。
如果同学们的网页内容要求Google单击,滚动或执行任何其他操作才能显示,则不会对其进行索引(这就是谷歌的傲娇脾气,这大爷是不可能听我们的”安排”的)。
最后,Google的渲染器有超时设置。如果渲染脚本的时间太长,Googlebot可能会跳过它不再去抓取(单身的男同学明白了没有,不要在约会的时候超时哦,这一点很重要!)。
第三章、成功的JavaScript SEO的基础

在上一环节中,我们通过分析应该已经很明确了网站内容元素的三个方面会对谷歌抓取Javascript内容产生重大影响,它们分别是:
- 爬行(谷歌应该能够以适当的结构来抓取你的网站,发现所有有价值的网页资源);
- 可渲染性(Google应该能够较为容易的渲染你的网站);
- 抓取预算(Google抓取并呈现你的网站不能花费太多时间),
——渲染JavaScript可能会影响你的网页内容抓取预算并延迟Google对你的页面的索引编制
所以,我们就需要面对这样一个很直接的问题—你网页上的的Javascript内容对谷歌搜索引擎友好吗?
这里,Jack老师推荐的是谷歌官方的google search console工具,这也是目前唯一被谷歌认可的工具。
具体操作步骤:点击打开自己网站的“google search console”,然后在左侧菜单栏中找到“网址检查”,然后点击右侧的“实际测试版本”,点击“查看被测试的网页”,最后点击右边的“屏幕截图”进行查看,如下图所示:

我们重点看这个“屏幕截图”,去对比自己的网页前端设置情况,看看有没有什么不同。
- 网页的主要内容可见吗?
- Google可以访问类似文章和产品之类的区域吗?
- Google可以看到页面上的其他关键元素吗?
如果你还想深入了解,还可以查看生成的报告中的HTML标签(前提是你需要懂得一定的html代码基础哦)。在那里,同学们还可以看到DOM 树呈现的代码,它表示呈现后页面的实际状态。
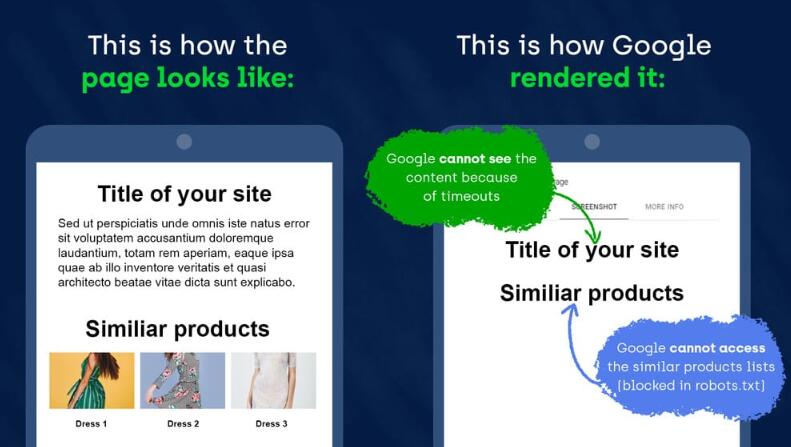
我们尝试着把问题思考的更深入一点—如果Google无法正确呈现您的页面怎么办?

查看上图,同学们会发现页面对用户的外观与Google呈现页面的方式之间存在显着差异。
那么它可能有以下几种可能的原因:
- Google 在渲染时遇到超时。
- 渲染时发生了一些错误。
- 你已阻止来自Googlebot的重要JavaScript 文件
如果发生上面这样的情况,那么点击上面那个google search console上的最右上角“详情”按钮,查看具体的情况,它会告诉你具体有多少项资源没有加载,而且这些没有加载的资源具体都是什么。
在知道了google search console对javascript seo的具体用法之后,我们需要进行的下一个步骤就是—检查你自己的网站内容是否已在Google中建立索引!
具体的操作也很简单了,分两种
第一种:site:www.domain.com/url(结果最快速)
第二种:google search console(结果最准确)
需要注意的是:网页缓存可能会对site指令的最终结果存在干扰因素,所以如果同学们在用site指令进行测试的时候,还是要用chrome的无痕模式进行操作!
如果真的出现google不索引你的网页内容的情况,那么从下面这6点去分析解决:
- Google抓取超时。确定自己的网页内容不会强迫Googlebot和用户等待很多秒才能看到内容吗?
- Google出现渲染问题。是否检查了URL Inspection工具以查看Google是否可以渲染它?
- Google决定跳过一些资源(即JavaScript文件)。
- Google认为内容质量低劣。
- Google也可能会延迟索引JavaScript内容。
- Google根本无法发现此页面。你确定可以通过站点地图和内部结构对其进行访问吗?
第四章、为Google呈现JavaScript内容的不同方法

在讨论Google是否可以抓取,呈现和索引JavaScript之前,我们需要搞清楚两个非常重要的概念:服务器端呈现和客户端端呈现。每个处理JavaScript的SEO优化人员都必须理解它们。
在传统方法(服务器端呈现)中,浏览器或Googlebot会接收完整描述页面的HTML文件。内容副本已经在那里。通常,搜索引擎在服务器端呈现的JavaScript内容上没有任何问题。
越来越流行的客户端渲染方法有些不同,搜索引擎有时会为此感到困惑。使用这种方法,浏览器或Googlebot在初始加载时获得空白的HTML页面(几乎没有内容副本)非常普遍。然后神奇的事情发生了:JavaScript从服务器异步下载内容副本并更新屏幕。
在网络上,同学们会看到这两种方法的混合:
1.服务器端渲染
当出于某些原因Google无法为你的JavaScript内容编制索引时,解决方案之一就是实现服务器端呈现。诸如Netflix,Marvel,Staples,Nike,Hulu,Expedia,Argos和Booking.com之类的网站都利用服务器端渲染功能。 但是,这里存在一个问题:许多开发人员在实现服务器端渲染方面都遇到了麻烦(但随着时间的推移,现在这些麻烦已经减少了很多!)
以下是一些可以使SSR的实现更快的工具:
| Framework | Solution |
| React | Next.js, Gatsby |
| Angular | Angular Universal |
| Vue.js | Nuxt.js |
一个小提示:如果你希望网站在服务器端呈现,则应避免使用直接在DOM中运行的函数。Google开发人员Wassim Chegham的话曾经说过:“我建议遵循的最重要的最佳做法之一是:永远不要触摸DOM。”
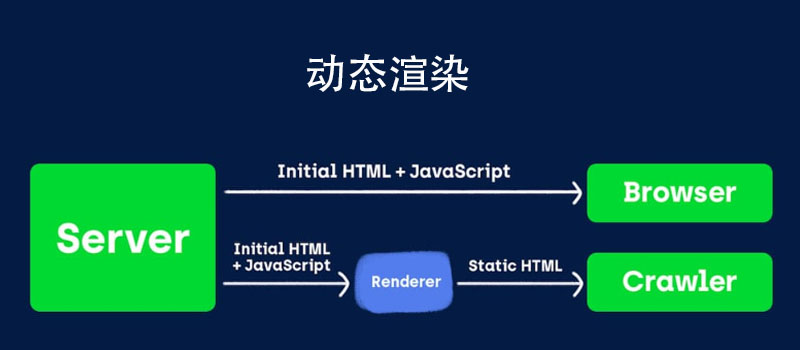
2.动态渲染
通过这种方法,可以为用户提供功能齐全的JavaScript网站。同时,你的服务器将向Googlebot(和/或其他bot)发送网站的静态版本。我们来看一下这种做法的具体作用形式:

动态渲染是Google正式支持的一种方法。 同学们可以使用以下工具/服务在网站上实施动态呈现:
- Prerender.io
- Puppeteer
- Rendertron
Google还提供了一个方便的指南,解释了如何成功实现动态渲染。自2020年起,Google建议在两种情况下使用动态渲染:
- 对于可索引的JS生成的内容,这些内容快速变化。
- 使用搜寻器不支持的JS功能的内容。
讲到这里,Jack突然有个问题想问一下同学们,当我们在做社媒优化的时候,是不是会通过设置一键分享内容到社交媒体账号的功能。那么通过一键分享内容之后,这些页面上原本存在的Javascript内容能否在fcebook,twitter和Linkedin等平台上进行正常的加载呢?—答案是“不能!”因为这些社交媒体都没有运行JavaScript!
所以同学们必须在页面初始HTML的meta部分中添加Twitter Cards和Facebook Open Graph标记。否则,当人们在社交媒体上查看你分享的网页内容时,该内容将无法正确显示!
第五章、JS网站的常见缺陷

我们来看一下哪些常见的问题会出现在我们优化网站的具体操作过程中:
1.设置了阻止Googlebot的JS和CSS文件
这个问题集中出现在当同学们试图去优化网页的加载速度的时候,因为本身对网站代码的掌握不够熟练,所以采用一些速度优化插件去处理网页加载缓慢的问题。这些插件针对的优化方向和对象都有很大的不同,很可能会导致在优化过程中,设置成css和js文件阻止googlebot对网页内容的抓取。
2.资源的分页问题
有时候一个页面上有很多内容,如果采用单页呈现内容的方式,那么这个页面会变得非常长,显得不是那么的美观。所以很多同学会采用分页功能的形式来实现多内容页面的分批次展示。而且往往还采用的是动态分页的形式。这会造成一个什么问题呢?当采用动态分页之后,该长内容页面的url常常会变成这样的格式:www.domian.com/?page****** 这就导致了谷歌搜索引擎认为你这多个分页内容实际上是一个页面,但是在抓取内容的时候呢又只能抓取到分页的第一个页面内容。导致其他分页上有价值的内容和链接都不能被抓取。所以这也是Javascript对优化网站所造成的一个常见问题。
我们在上面的内容中提到过,谷歌机器人在抓取网页内容的时候遇到需要点击调整的页面是直接忽略的(就是这么的傲娇和任选!)那么那些“上一页”和“下一页”按钮就会失去了意义(这是对谷歌机器人抓取来说的,正常页面显示的目标不会有打折扣)。了解html代码的同学都知道,在html中按钮的链接跳转是通过<a href>的格式来实现的,机灵的同学可以会说,那我通过为这个a href链接添加一个rel=”next”属性可不可以呢? 嗯,这个问题很好,如果在早些年确实是能够行得通的,但是在2019年3月份之后,谷歌官方已经废除了这个标签的属性,所以这一招已经没有用了。
3.在网址中使用哈希值
什么是哈希值?哈希值也叫做散列函数。是一种从任何一种数据中创建小的数字“指纹”的方法。散列函数把消息或数据压缩成摘要,使得数据量变小,将数据的格式固定下来。该函数将数据打乱混合,重新创建一个叫做散列值的指纹。散列值通常用一个短的随机字母和数字组成的字符串来代表。好的散列函数在输入域中很少出现散列冲突。
这种纯文字的解释可能不好理解,我们来举几个例子:
- 错误的网址:example.com /#/ crisis-center /
- 错误的网址:example.com#crisis-center
- 好的网址:example.com/crisis-center/
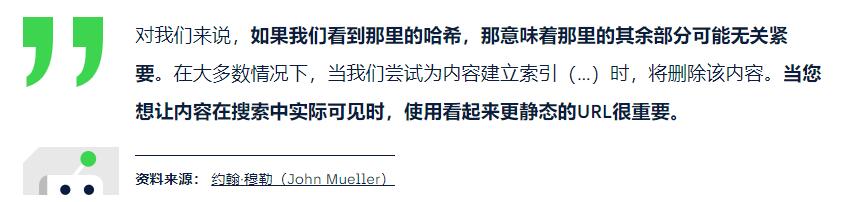
为什么说哈希值出现在页面的url地址中不那么友好呢?这里Jack老师直接引用谷歌的官方说明吧:

好了,以上就是本章关于 JavaScript SEO 权威教程的全部内容,文章比较偏技术性研究,需要同学们对Javascript代码有一定的基础了解,否则很难明白上述文章中的一些专业名词和内容。如果还有不理解的地方,没有关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号: