如何使用Elementor的图标功能
今天我们来讲一个简单但是经常会用到的网站搭建元素—图标。图标形式简单但是却能够代表很多潜在的意思,比方说一个电话的图标,就能够直观的表达出,该部分内容应该是和联系方式有关的。接下来我们就看看Elementor编辑器中的图标元素具有哪些功能,以及这些功能需要进行哪些相关的操作。
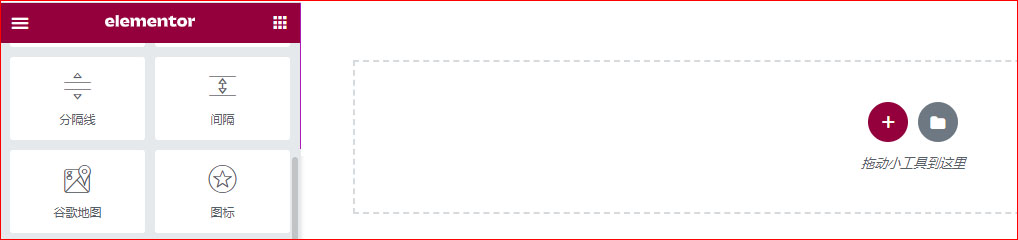
第一步:将图标元素添加到内容编辑版块
如上图所示,在左侧的Elementor编辑器中找到“图标”元素,然后鼠标左键点击它不松开,拖动到右边的内容编辑版块,等到内容编辑版块出现一个浅蓝色的虚线边框的时候再松开,这时候你就已经成功的将图标元素添加到了内容编辑版块中,接下来等着我们的就是将图标元素进行相关的设置。
第二步:对图标元素的主体功能选项进行设置
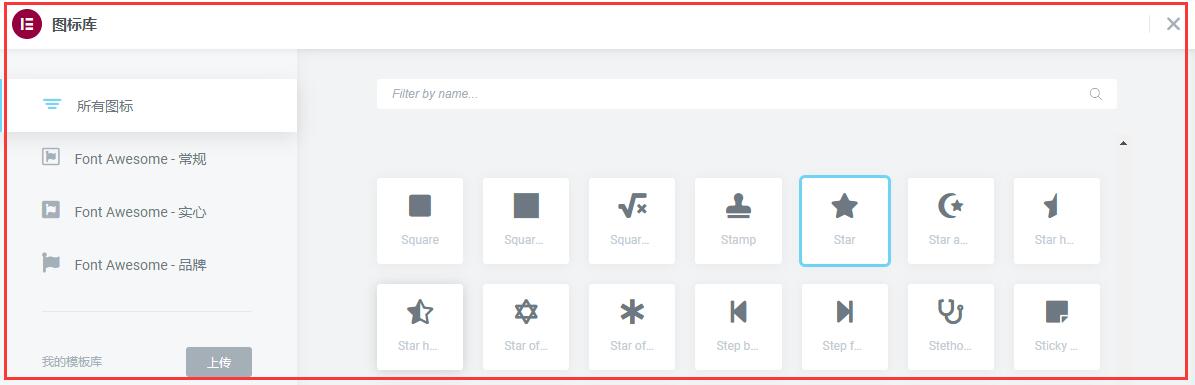
“图标”:上图中灰色的五角星图标是Elementor编辑器给出的默认图标选项,绝大部分时候我们并不想要这个图标而是想选择一些个性化的图标。那么如何去选择那些自己喜欢的图标呢?很简单,点击上图中的五角星图标,这时候,Elementor编辑器会弹出一个图标选项框,如下图所示:

Elementor编辑器为我们提供了数以百计的图标选项,大体上可以分为三大品类,分别是常规图标、实心图标和品牌图标。但是这些数以百计的图标带来的一个问题就是很难在第一时间找到自己需要的图标,往往你花费了很多时间,眼睛都快看瞎了还是没找到。要么是眼花错过了,要么就是你期待出现的图标并没有在Elementor编辑器的图标库中。
那么,我们就可以用上图中顶部的搜索框输入图标名称进行查找。(这里我不得不吐槽一下,这Elementor编辑器的开发团队是印度人,一口的咖喱味英语也就算了,偏偏这些图标的名称还特别奇怪,往往你用某个常用的单词去搜索某个图标的时候,其实是查不到的。)
如果说Elementor编辑器的图标库中没有你需要的图标,那么你还可以选择上传图标来实现你想要的效果。点击上图左下角的“我的模板库”右边有个“上传”按钮,页面跳转如下:

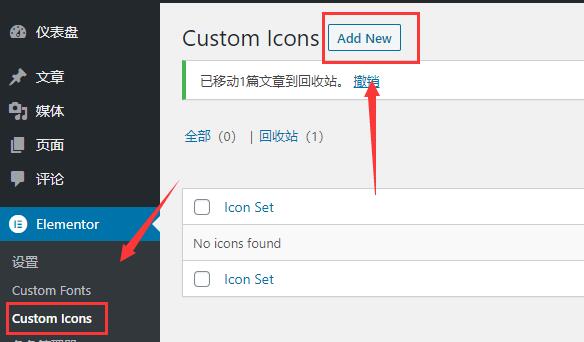
点击之后电脑上的浏览器新开了一个网页显示的是网站Elementor custom icons页面,我们点击上图中的“Add New”按钮,如下图所示:

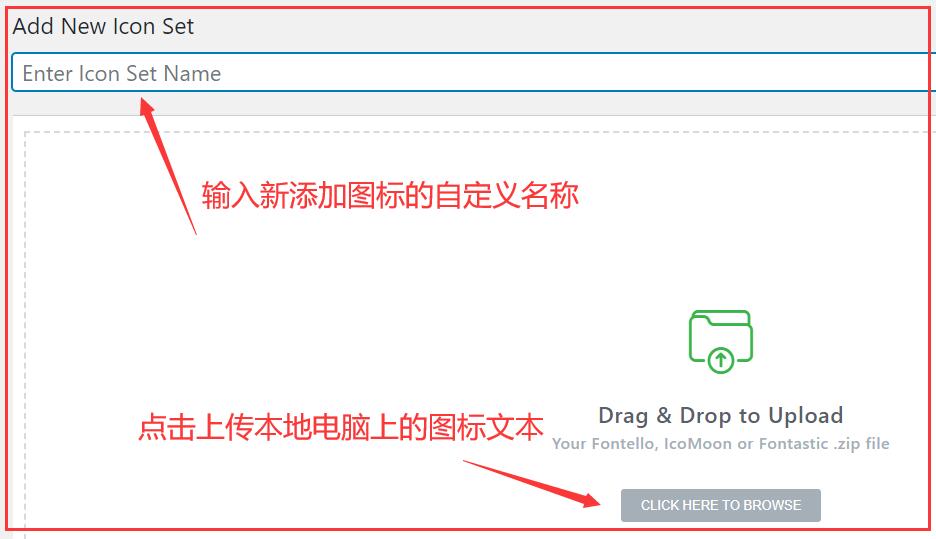
图标上传完成之后,我们再来看看图标元素还有哪些功能可以让我们进行更多的个性化定制:
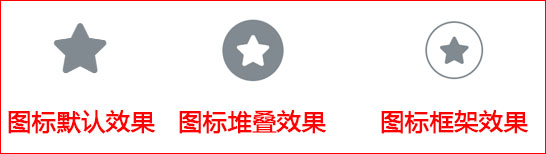
“查看”:查看功能指的是该图标的显示状态,有三个不同的状态选项,分别是“默认”、“堆叠”和“框架”,如下图所示:

如果选择了“堆叠”和“框架”,那么Elementor编辑器会额外给出一个“形状”的选项,形状有两种选择方式,分别是“圆形”和“正方形”。Jack老师就不在这里赘述了,同学们自己去操作和学习。
“链接”:指的是当用户点击该图标之后页面跳转到的目标页面,但是Elementor编辑器之所以功能强大就在于,它超越了传统的普通编辑器效果,你甚至可以为某个图标设置一个弹窗链接。这样当访客在页面上点击该图标之后,会跳出一个弹窗页面哦!
“对齐”:对齐功能就更简单了,只有三种选项,左对齐、居中对齐和右对齐三种,太简单了不解释。
讲完了图标元素的主体功能设置,我们再来看看图标元素的样式设置

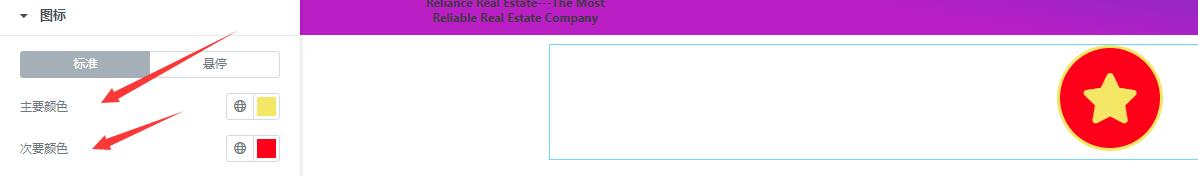
我们先看一下“主要颜色”和“次要颜色”分别作用在图标的什么位置,如下图所示:

主要颜色作用的就是图标本身,包括图标和图标的外边框颜色;次要颜色作用的是整体图标中除去主体图标的部分,上图中,主要颜色作用的是黄色五角星,次要颜色作用的是圆形的背景。
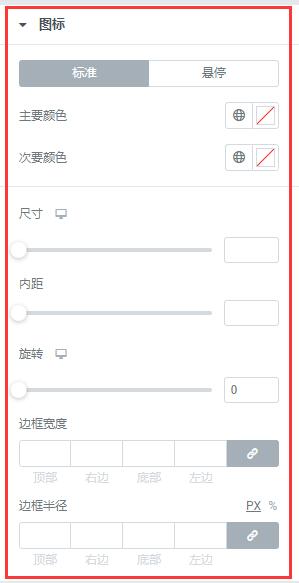
接下来我们看看“尺寸”、“内距”、“旋转”三个样式功能,如下图所示:

“尺寸”:指的是中间红色五角星的大小,圆形的红色边框也会随着红色五角星大小变化而相应变化
“内距”:指的是红色五角星到外部红色圆框的距离
“旋转”:指的是整个图标的旋转效果,默认是按顺时针旋转。
“边框宽度”:指的是外边圆形的粗细,数值越大,圆形外边框越粗
“边框半径”:指的是将图标边框的4个直角变成一定弧度的圆角。这里要提醒一下,如果你原先默认选择的是圆形边框,这时候设置的数值较小的话,会直接变成4边形,因为从理论上来说,圆形也是由正方形转化而来的.
那么如何快速的将一个正方形外边框转化成一个圆形外边框呢?
简单!将边框半径的单位设置为%,然后将上下左右的边框半径数值统一设置为50%即可!
好了,以上就是本章关于 如何使用Elementor的图标功能 的全部内容,图标元素经常能够在网站设计中被运用到,个性化和有意思的图标往往能够提升客户的页面停留时间,减少页面跳失率。所以希望同学们还是多花点心思研究一下Elementor编辑器的图标元素功能。如果对本篇文章还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO






Way cool! Some extremely valid points! I appreciate you writing this post and the rest of the website is extremely good. Kathie Derril Alfi
thanks