如何使用Elementor的分隔线功能
Elementor编辑器的分隔线就是Html5代码中的<hr>标签,常见于页面设计和文章撰写过程中的内容分隔。因为该元素的自定义定制化功能设置项目较少,所以本篇文章会显得比较短小精悍。好了,话不多说我们来看一下 如何使用Elementor的分隔线功能 。
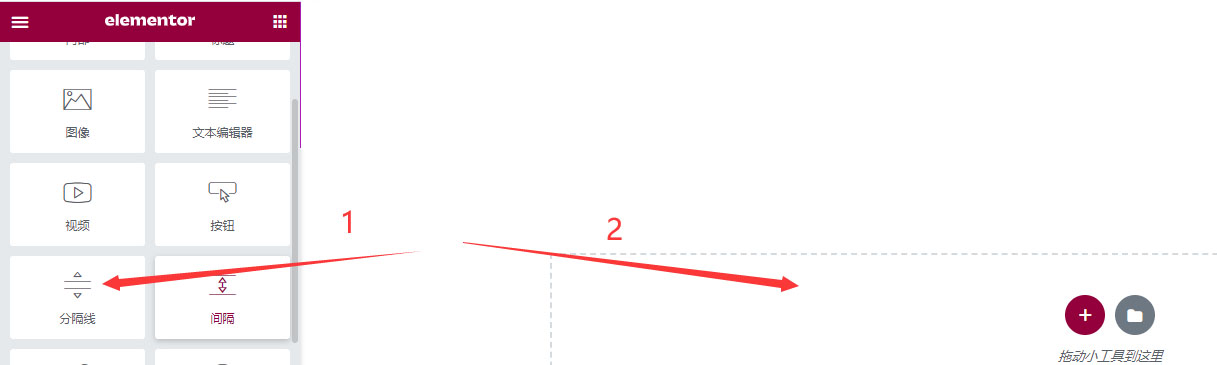
第一步:将分隔线元素添加到页面内容编辑版块
在Elementor编辑器中找到“分隔线”元素,然后用鼠标左键点击之后不松开,拖动到上图箭头2所指的内容编辑版块,然后再松开鼠标左键。这样你就成功的将分隔线元素添加到了内容编辑版块,接下来就等着我们进行相关的配置操作了。
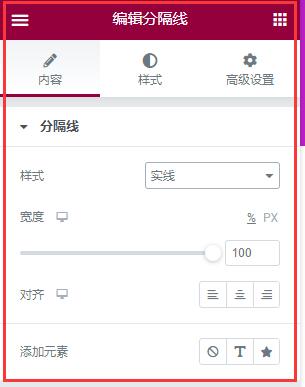
第二步:Elementor编辑器的分隔线元素主体功能配置
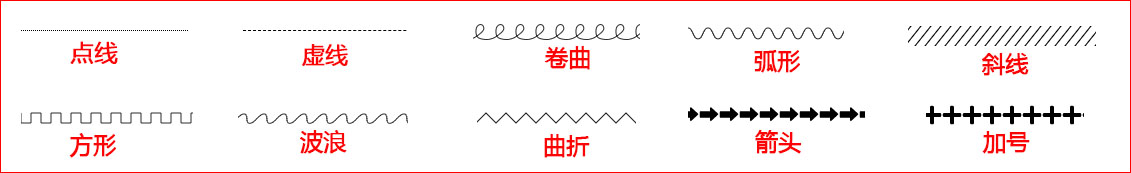
“样式”:这里的样式指的是分隔线的具体效果,Elementor编辑器内置了很多种分隔线的样式,传统习惯下我们一般使用的是实线或者虚线作为分隔线,那么接下来,Jack老师带同学们看一下还有哪些分隔线样式可供我们选择,如下图所示:

怎么样,是不是很多我们都没有接触到过?有了这些丰富的分隔线元素样式,我们就可以为自己的页面设计做一些独特的效果,让我们的网站更加的独特和个性化!
“宽度”:指的是内容编辑版块中的分隔线占整个内容编辑版块的宽度百分比。默认状态下是100%,同学们可以根据自己的需求自定义设置这个宽度比值。
“对齐”:就是字面意思,默认状态下因为分隔线的100%全宽,那么它就表现为占据整个内容版块宽度的全部。所以这时候你无论选择左对齐,居中对齐还是右对齐,它都不会有任何的变化。但是,如果你在上一步的宽度中选择了小于100%的宽度比值,这时候分隔线是不会全部填充满内容版块宽度的,所以那你再选择对齐方式就有效果了!
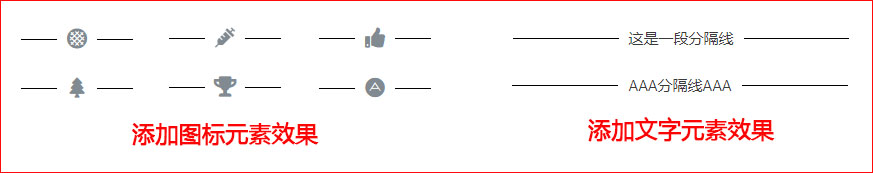
“添加元素”:有三种状态可供选择,分别是不添加元素,添加文字元素,添加图标元素。我们来看一下后两者的添加元素效果,如下图所示:

第三步:Elementor编辑器的分隔线元素样式功能配置

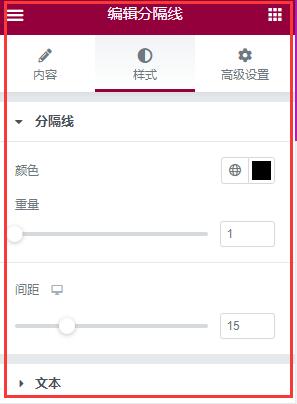
“颜色”:很简单就是分隔线的颜色更改
“重量”:分隔线的粗细,但是如果你在主体内容设置中,添加了文字,那么在这里设置重量的时候,它的效果只针对分隔线部分,而不涉及文字部分,如下图所示:
![]()
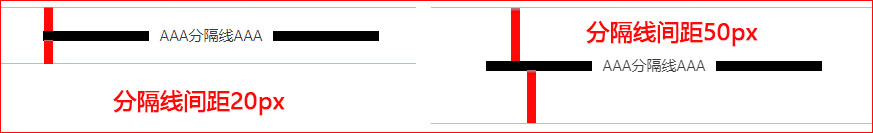
“间距”:指的是分隔线这个元素的上下内距,数值越大,那么它的上下内距就越宽,如下图所示:

上图中,左边的是分隔线间距设置为20px(上下两个红色区块,每一块都是20px),右边的是分隔线间距设置为50px的效果

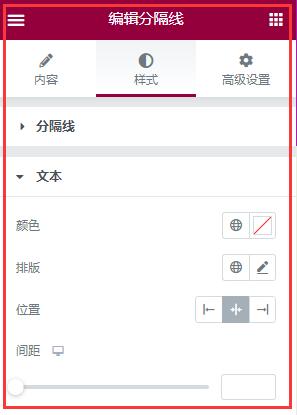
需要注意的是,如果同学们在分隔线的主体功能中没有将分隔线“添加元素”设置为“文本”的话,那么这里是不会有这个文本的编辑功能的。同理,如果将分隔线“添加元素”设置为“图标”的话,那么这里就会显示“图标”的样式设置功能选项,如下图所示:

因为文本和图标样式的设置实在是太简单了,所以Jack老师就不在这里赘述,同学们自己去尝试操作即可,如果在操作过程中遇到搞不定的地方,欢迎来我这里咨询,或者在我这个教程网站上进行相关内容文章的查看
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO