如何使用Elementor的切换功能
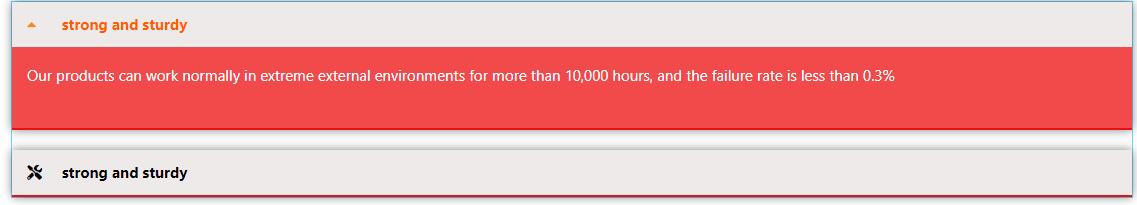
Elementor编辑器的切换功能很像我们前两天写的那篇文章—《如何使用Elementor的手风琴功能》,从前端效果来看这两个功能元素都是类似于点击某一项标题之后显示其内部的子内容。只不过手风琴的各个标题之间的外边框线是闭合的,而今天要讲的切换功能是纯粹的分隔线。为了更好的让同学们理解这两者之间的区别,Jack老师为同学们制作了两者的对比图,如下所示:
第一眼看上去,这两者基本上没有太大的区别,但是在具体的操作过程中,我们可以根据相关的设置做成完全不同的前端展现效果。那么接下来Jack老师就和同学们一起来学习 如何使用Elementor的切换功能 。
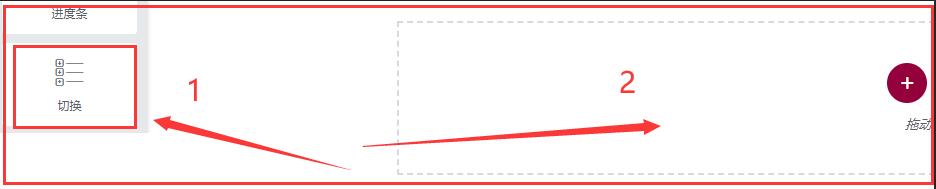
第一步:将Elementor编辑器的切换元素添加到内容编辑区域
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“切换”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“切换”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“切换”功能元素添加到了内容编辑版块中!
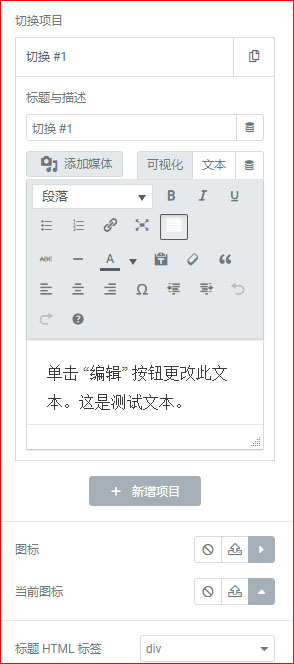
第二步:对Elementor编辑器的切换元素主体功能进行设置

2.1、“标题”:指的就是你想要输入在切换元素中的标题文字,比方说我们今天要做一个企业产品优势的说明,假设其中有一项产品优势是坚固耐用,那么我们可以在标题项目中,删除系统预设的文字—“切换#1”,然后输入“strong and sturdy”
2.2、“描述”:指的是对刚才说的产品优势标题strong and sturdy进行深入的说明,“Our products can work normally in extreme external environments for more than 10,000 hours, and the failure rate is less than 0.3%(我们的产品能够在极端外部环境中正常工作超过1万个小时,故障率小于0.3%)”
2.3、“图标”:系统默认给出的是向上向下的图标,如果同学们不喜欢想玩点新花样,那么可以选择第二个上传图标,上传svg格式的小图标,当然也可以选择Elementor编辑器系统图标库里面的图标
2.4、“当前图标”:这里的当前图标和上面的图标是有一定区别的,上面的图标是指正常展示或者说内容折叠的状态,而当前图标是指点击展现时候的状态
2.5、“标题HTML标签”:我们可以通过选择h1-h6之中的某一个标签等级来表示前面输入的“strong and sturdy”标题等级重要性,当然你也可以直接选择设置为div,也就是块内容元素标签
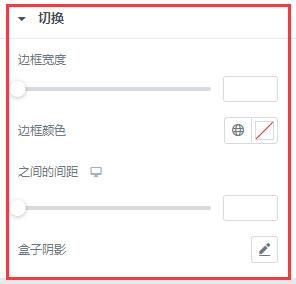
第三步:对Elementor编辑器的切换元素样式功能进行设置

3.1、“边框宽度”:指的就是各个标题之间的分隔线的粗细
3.2、“边框颜色”:指的是刚才我们在3.1中设置了对应的边框宽度之后,为了让这个分隔线更加明显,所以需要对边框线颜色进行更改
3.3、“之间的间距”:指的是每一个标题和标题之间的距离
3.4、“盒子阴影”:指的是对每一个标题内容框进行阴影特效设置,这样会变得更加的立体化(具体效果会在文末进行展示)

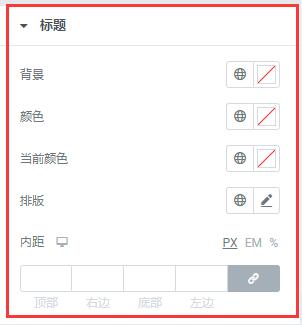
3.5、“背景”:指的是标题所在内容框的背景颜色,不包含下面折叠状态下的描述性文字区域的背景颜色
3.6、“颜色”:很简单,指的就是标题的文字颜色
3.6、“当前颜色”:指的是当我们点击某一个标题的时候,该标题和所附属的下部折叠内容就会展开,而这时候的标题文字颜色就会进行变化,但是描述部分文字颜色是不受影响的。相当于提醒访客当前在阅读或者查看的是哪一个项目
3.7、“排版”:指的是对标题文字的字体、字号大小、字体粗细等对应的更改。
3.8、“内距”:指的是标题文字和外部边框线之间的间距

3.9、“对齐”:指的是标题框上的小图标与标题文字之间的相对位置,可以是在左边,也可以在右边
3.10、“颜色”:指的是图标的颜色
3.11、“当前颜色”:和上面标题一样,指的是点击该标题所对应的图标内容框之后的颜色变化
3.12、“间距”:指的是图标和标题文字之间的间隔距离

3.13、“背景”:这个背景指的就是对标题进行相关描述的区块颜色
3.14、“颜色”:指的是描述性文字的字体颜色
3.15、“排版”:指的是描述性文字的字体大小、字体粗细、字体变化等操作
3.16、“内距”:指的是描述性文字与内容框之间的间距
最后我们来看一下对应的效果图,如下所示:

好了,以上就是本章关于 如何使用Elementor的切换功能 的全部内容,切换功能和Elementor编辑器的手风琴功能极其相似,但是两者在具体设置额前端页面表现效果上还是有一定的不同和差异。如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO