如何使用Elementor的星级评价功能
做B2B的企业外贸网站,最大的问题就是在于如何取得访客的信任。我们在前端页面上所展现出来的内容都是我们想让访客看到的,但是很难说我们说我们所展现的内容就一定会取得客户的信任。这时候其他来自第三方的佐证信息就显得非常的重要了,这些第三方的佐证信息包括但不仅限于:客户评价、客户留言,专利证书,获奖荣誉等等。那么今天这篇文章我们要讲的重点就是 如何使用Elementor的星级评价功能 。
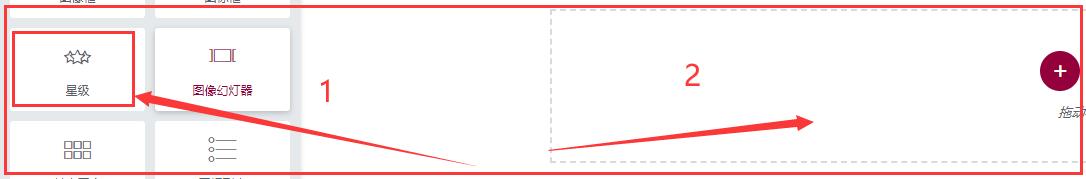
第一步:将Elementor编辑器的star rating功能元素添加到内容编辑区域
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“star rating”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“star rating”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“star rating”功能元素添加到了内容编辑版块中!
第二步:对Star Rating的主体功能进行设置
2.1、“评级标准”:指的是用5颗星还是用10颗星来进行评级
2.2、“评分”:指的是你要给某个产品或者项目进行评分的分值,(注意:可以使用小数点,不一定非要整数)
2.3、“图标”:指的是评分的五角星星的表现样式,有font awesome和unicode这两种样式可供选择,如下图所示:

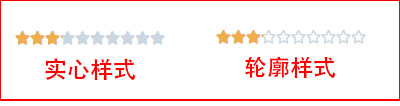
2.4、“无标记风格”:指的是评分的五角星是实心还是空心的,系统提供了实心和轮廓两种预设样式,如下图所示:

2.5、“标题”:指的是在评分系统的旁边添加对应的标题,这个标题可以是自定义的,也可以使用数据抓取的动态标签,比方说页面标题,站点标题等等
2.6、“对齐”:指的是评分系统的水平对齐方式,有四种选择:左对齐,居中对齐,右对齐和两端对齐。
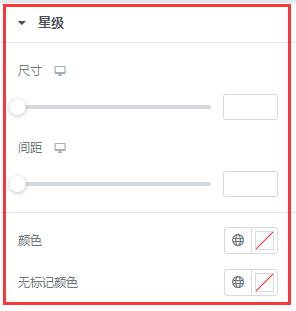
第三步:对Star Rating的样式功能进行设置

3.1、“尺寸”:很简单,指的就是五角星的尺寸大小
3.2、“间距”:指的是五角星之间的相互间距
3.3、“颜色”:指的是已经获得评分部分的五角星用什么样的颜色进行填充显示,如果不选择的话,系统默认的是黄色填充
3.4、“无标记颜色”:指的是未获得评分部分的五角星用什么样的颜色进行填充,和上面的颜色部分刚好互补。为了方便同学们理解,我在下方放了一张对比图:

红色部分就是已经获得评分的,右边空心的绿色部分就是未获得评分的。注意看第四个五角星,它的左边一个角是有一点红色的,为什么会这样?因为Jack老师提到过Elementor编辑器中star rating是可以用小数进行评分的,不一定非要是整数。所以我在主体功能中我设置了一个评分数值为3.1,所以第四个五角星的一个角就有一点红色了。
好了,以上就是本章关于 如何使用Elementor的星级评价功能 的全部内容。Star Rating功能元素能够更好的让我们在制作一些令访客产生信任的第三方佐证信息的时候,做出更好更漂亮更真实性的感觉和效果。从而在侧面为我们的谷歌SEO优化工作进行添砖加瓦!如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO