如何使用Elementor的证明功能
在Elementor编辑器中,一些功能元素的具体表现形式往往会比较接近,比方说我们今天要讲的“证明”功能元素。它的基本功能和之前我们讲解过的“Testimonial Carousel”功能元素基本上是差不多的。前者侧重的是单一证明或者说客户评价,后者则是以轮播幻灯片的形式进行展示。此外还有一个“reviews”功能元素,在具体的功能上也和我们今天要讲的证明功能元素差不多。其实一开始我是拒绝讲证明元素的,只不过为了我们这个系列课程内容的完整性,所以没办法必须给它写出来。那么接下来,Jack老师就和同学们一起来学习 如何使用Elementor的证明功能 。
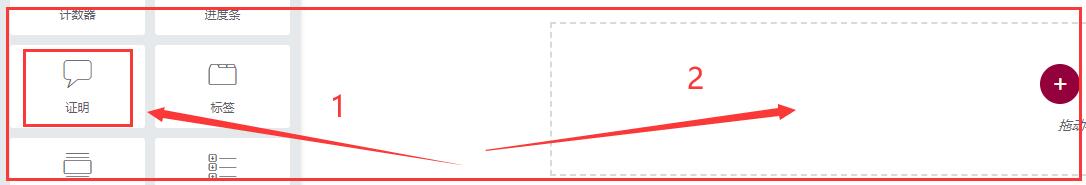
第一步:将Elementor编辑器中的证明功能元素添加到内容编辑区域
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“证明”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“证明”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“证明”功能元素添加到了内容编辑版块中!
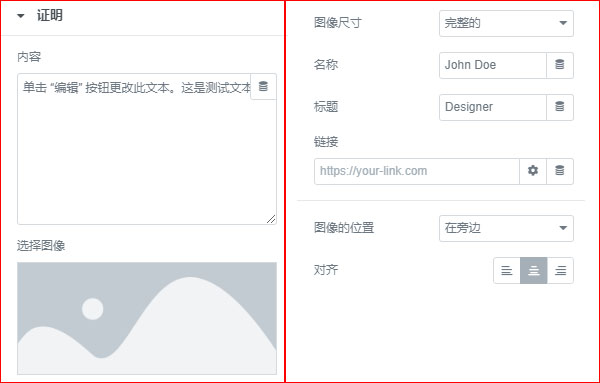
第二步:对Elementor编辑器中的证明主体功能进行设置
2.1、“内容”:指的是评价内容的具体文字表述部分。比方说我们设置证明功能元素的目的是展现我们合作客户对我们的客观评价,那么在内容里面就可以放入对应的评价内容文字了
2.2、“选择图像”:指的是做评价的客户的头像信息。如果我们没有真实的客户的评价,可以选择到领英上去下载几个行业内客户的头像图片
2.3、“图像尺寸”:系统预设了14个图像尺寸,我们也可以根据自己的需要设置自定义尺寸。
2.4、“名称”:指的就是做出评价或者证明的这个客户的具体名字
2.5、“标题”:指的是对应的这个做出评价的人的职位,因为这里虽然写的是标题,但是它的英文是title,title其实对应的是头衔
2.6、“链接”:链接指的是点击这个评价之后,页面将要跳转到的目标页面地址,当然了点击后面的设置图标,还能够做出更多动态的跳转效果
2.7、“图像的位置”:指的是做评价或者说做证明的这个客户的头像与他的姓名和职位之间的相对位置,可以在左侧也可以在顶部
2.8.“对齐”:这里的对齐指的是这个证明内容块相对于整个外部内容块的水平对齐方式,有左对齐、居中对齐和右对齐三种方式
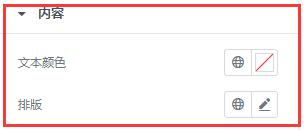
第三步:对Elementor编辑器中的证明样式功能进行设置

3.1、“文本颜色”:指的是证明的主体内容文字的颜色
3.2、“排版”:指的是对证明的主体内容文字的粗细、字号、大小等方面进行相关设置

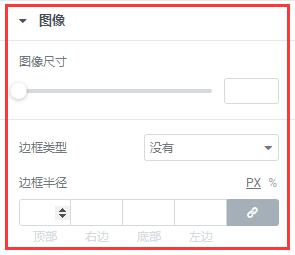
3.3、“图像尺寸”:指的是做客户评价或者客观证明的这个人图像尺寸大小。注意这里和之前主体功能设置中2.3的图像尺寸是有一定关联性的。如果非要做个说明的话,你可以理解为3.3是在2.3的基础之上再对图片大小尺寸进行微调整
3.4、“边框类型”:指的是是否需要在评价头像上设置一个外边框线,一般情形下,Jack老师是不设置边框线的
3.5、“边框类型”:指的是这个客户头像的4个边角圆弧程度,系统默认的是圆形,我个人也绝对圆形头像露出脸来已经很好了,所以此处也不会去额外进行更改和操作

证明元素的样式设置中的有名称和标题(确切的说应该是职务),这两个的子功能设置是一样的,都是文本颜色和排版。这两个子功能,Jack老师在其他文章中已经反复讲解了无数次,真的不想再讲解了反正也比较简单,同学们自己去操作和学习吧。
好了,以上就是本章关于 如何使用Elementor的证明功能 的全部内容。Elementor编辑器的证明功能元素,可以作为客户评价使用,通过添加客户的评价文字、客户的头像、姓名和职务,让这部分客户评价显得更加的客观和具体,无形中增加网站内容的公信力,从而提高目标访客的转化几率!如果对本章内容还有不了解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO