如何使用Elementor的进度条功能
进度条功能可能在一般的B2B网站上比较少见,通常情况下Jack老师喜欢将进度条功能用在网站的产品采购流程介绍页面上,通过进度条的方式,让客户直观的感受到,整个采购流程具有多少个环节,每个环节占整个采购流程的多少比重。当然了Elemetor编辑器的进度条功能可不仅仅是上面Jack老师说的这一种用途,巧妙地运用进度条功能能够做出让人耳目一新的设计风格,这个留待给同学们自己去发挥。那么接下来Jack老师就和同学们一起来学习一下 如何使用Elementor的进度条功能 。
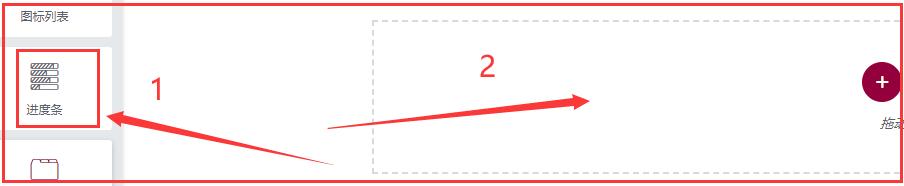
第一步:将Eleentor编辑器的进度条功能元素添加到内容编辑区域
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“进度条”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“进度条”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“进度条”功能元素添加到了内容编辑版块中!
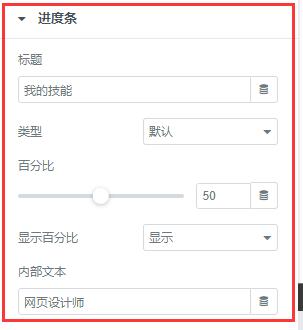
第二步:对进度条功能元素的主体功能进行设置
2.1、“标题”:指的是出现在进度条上面用于表明该进度条内容的文字。除了自定义外,我们还可以点击右边的“动态标签”进行设置
2.2、“类型”:指的是进度条的表现形式,系统提供了默认、信息、成功、警告、危险五种表现形式,肉眼看上去他们之间的差别只是进度条颜色不同而已,但是在代码方面所包含的定义是有所区别的,希望同学们能够引起重视。(如果有bootstrap代码框架知识基础的同学可能理解的会更加容易一些)
2.3、“百分比”:指的是当前进度条占据整个项目总进度的百分比,具体表现为有颜色部分的进度条占据整条进度的比例
2.4、“内部文本”:指的是出现在进度条上的文字和2.1中的标题是有一定区别的。
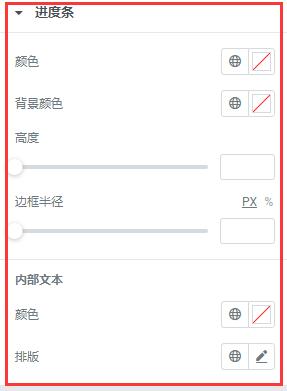
第三步:对进度条功能元素的样式功能进行设置

3.1、“颜色”:指的是进度条本身的颜色,注意在上面的主体功能2.2选项中有5种系统预设的类型,每一种类型对应着一种颜色,当我们想要选择一个自己需要的特殊颜色的时候,就可以在样式里面的颜色中进行专门设置
3.2、“背景颜色”:指的是整个进度条的颜色,注意:因为进度已经存在的话,那么开始部分是会被3.1中的颜色所遮盖的,也就是意味着3.2的背景颜色只出现在整个进度条中未完成部分的进度中
3.3、“高度”:指的是整个进度条的高度,高度越高,整个进度条显得越粗
3.4、“边框半径”:默认情况下进度条4个角都是直角,我们可以利用边框半径将4个之间变成圆弧角
3.5、“内部文本—颜色”:指的是显示在进度条内部中已完成部分的进度颜色块上的文字
3.6、“内部文本—排版”:指的是上面的内部文本的字体、字号大小、字体粗细这些方面的设置

3.7、“文本颜色”:指的是显示在进度条上部的进度条标题文字颜色
3.8、“文字排版”:指的是对整个进度条标题的文字字体、字号大小、字体粗细等方面的设置
好了,以上就是本章关于 如何使用Elementor的进度条功能 的全部内容。下面我们来查看一下具体的进度条设置效果:

如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO