如何使用Elementor的Price Table功能
在上一章的内容中,我们讲解了Elementor编辑器中的Price List功能元素,有兴趣的同学可以点击这里进行内容查看《如何使用Elementor的Price List功能》。但是吧,Price List功能元素会给我们一种意犹未尽的感觉,好像很多功能还没有被开发团队研究出来,离我们真正想要的还是差了那么一点点距离。那么Jack老师就和同学们分享Elementor编辑器的另外一项功能元素—Price Table。它的页面表现能力要比Price List更好一些!
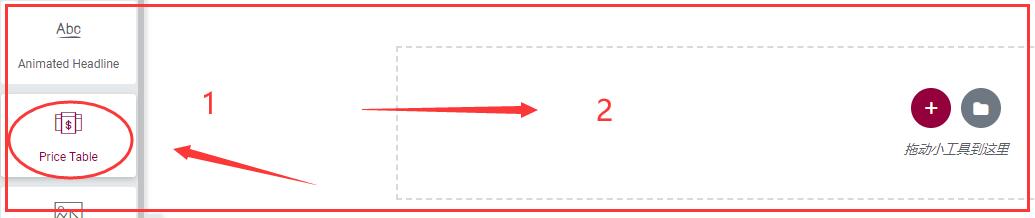
第一步:将Elementor编辑器中的Price Table功能元素添加到内容编辑版块
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“Price Table”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将Price Table添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将Price Table功能元素添加到了内容编辑版块中!
第二步:对Elementor编辑器中的Price Table主体功能进行设置
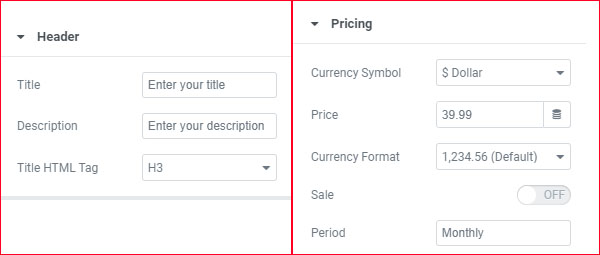
Price Table的主体功能有5个大的项目,分别是“Header”、“Pricing”、“Features”、“Footer”、“Ribbon”。在接下来的篇幅中,我们会逐一的对这5个主体功能项目进行讲解。首先是Header部分,Header就是指价格标签的头部信息部分,如下图所示:

假设我们要做的是一个牛肉汉堡包的价格广告牌,那么在“Title”中输入Hamburger,在“Description”中输入beef and tomato,下面的“Title HTML Tag”指的是价格标题的H系列标签,一般情况下我们可以用h2或者h3去标识。
“Currency Symbol”:指的是货币符号,如果是人民币,那么就用¥这个符号,如果是美元就用$,如果是欧元就用€,系统预设了很多世界主流国家的货币符号供同学们进行选择
“Price”:这个就简单了,就是产品或者服务的价格,我们先暂时假设一个汉堡包的价格是4.99美金吧
“Currency Format”:指的就是价格数字的呈现形式,一种是将小数点后面的数字和主体数字写在同一行,另一种是将小数点后面数字写在主体数字的右上角,类似于我们在沃尔玛超市常见的那种价格书写方式。两种方式没有好坏之分,看客户的具体阅读习惯吧,个人比较推荐第二种
“Sale”:指的是优惠前价格也就是老的销售价格,如果你激活了这个项目,系统会再给你增加一个“Original Price”的项目设置。这个地方就可以随意填写产品的老价格数字了
“Period”:指的是价格优惠持续的时间段,同学们只需要在内容框中填入对应的时间即可,哪怕你不填也不会有什么影响

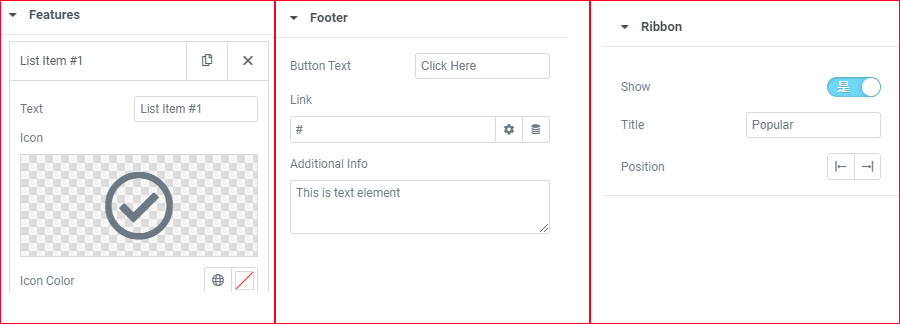
既然是做汉堡包的促销广告,那总要宣传一下汉堡包的优势吧,可以是牛肉鲜能多汁,芝士美味等等,那么我们就在上图中的“List Item”中进行修改,
Text修改产品或者服务的优势项目,在这里我们先写“Tender and juicy steak(鲜嫩多汁的牛排)”、“Delicious cheese(美味的芝士)”和“Fresh lettuce(新鲜的生菜)”。
“Icon”和“Icon Color”指的是优势项目的符号,你可以用系统提供的对勾,也可以选择用小星星,随便啦,同学们自己开心就好,颜色嘛感觉不设置也无所谓
“Button Text”:指的是优势底部的点击按钮文字,你可以用系统预设的“Click Here”,也可以用自创的,比如“Get It”
“Link”:指的是整个汉堡包价格广告点击之后跳转的网站页面,当然我们如果不是做汉堡包这个项目,有可以是其他的。比方说我们这里做了一款定制化产品的价格,我们也可以让这个按钮点击之后跳转到询盘表单的弹出窗口,也就是popup,注意不是联系页面哦!
“Additional Info”:附加信息:比方说你弄了个亏本赚吆喝的促销活动,因为是亏本的,所以优惠次数不能太多,你就可以设置成一个人限购一次。(One purchase per person)
“Ribbon”:指的是价格广告的右上角的小标签,我们在超市中经常能够看到hot sale这种,在淘宝上经常看到掌柜推荐之类的等等
“Show”:指的就是将Ribbon项目内容展示出来,如果不需要就不要激活它。
“Title”:指的是激活了Ribbon项目后,这个小标签上面所显示的内容。系统预设的是Popular也就是流行的意思,那我们也可以设置成hot sale(热卖的意思)
“Position”:指的是这个促销小标签的显示位置,可以在广告顶部的左边也可以是广告顶部的右边,个人建议是右边,印象中老外广告在右边用促销小标签的概率多一些。
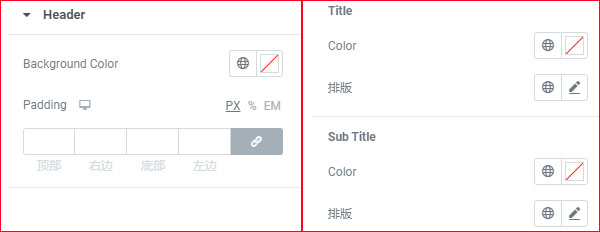
第三步:对Elementor编辑器中的Price Table样式功能进行设置

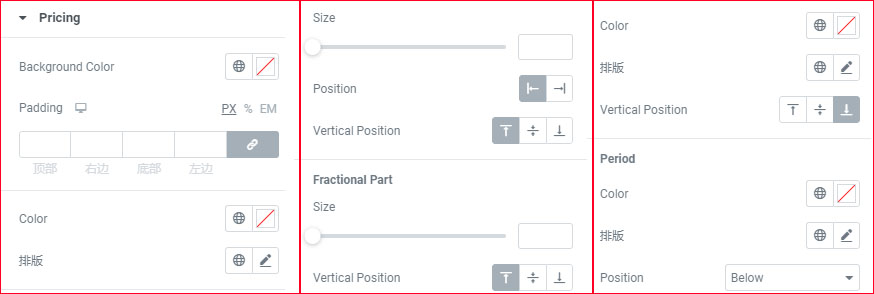
“Background Color”:这里指的是整个价格广告的标题部分的背景颜色
“Padding”:指的是标题文字距离4个外边界线的内部距离,同学们根据自己的需要进行调整
“Title color”:指的是价格广告的标题文字颜色。比方说我们为了醒目的效果,设置了背景为黄色,那么标题字体颜色可以选择黑色
“排版”:指的是标题文字的样式设置,可以加粗加大字体
“Sub Title Color”:指的是标题描述文部分的颜色,建议为了和标题文字进行区别,最好是不要用相同的文字颜色,比方说标题我们用了黑色,这里的描述文字颜色可以选择白色
“排版”:这个就是指的是标题描述部分文字的排版效果,不解释

“Pricing Background Color”:指的是汉堡包广告价格数字主体内容部分的背景颜色,
“Padding”:指的是这个主体价格数字与周边内容版块之间的距离
“Color”:指的是价格主体数字的文字颜色,建议字号调整的大一点,毕竟是优惠活动嘛,要让客户对优惠的价格数字产生足够的关注
“排版”:太简单不解释
“Currency Symbol Size”:指的是货币单位的字体大小
“Position”:指的是货币符号出现在优惠价格的左边还是右边
“Vertical Position”:指的是货币符号和主体优惠价格的相对位垂直位置,有顶部对齐,居中对齐和底部对齐三种方式,一般建议顶部对齐
“Feactional Part Size”:指的是主体价格中的小数点后面的数字大小(注意:如果之前在主体功能中我们设置了同行显示的话,这里调整尺寸大小是不会有作用的)
“Vertical Position”:指的是小数点后面的数字和价格主体数字的相对垂直位置,也是有顶部对齐、居中对齐和底部对齐三种方式
“Original Price color”:指的是正常销售价格或者说原价格的文字颜色
“排版”:不解释太简单了,不过建议稍微设置的大一点,让访客能够感觉到原售价和现在促销价格之间的差距
“Vertical Position”:指的是原售价和现在促销价之间的垂直相对位置
“Period color”:指的是促销活动持续时间的文字颜色
“Position”:指的就是促销活动持续时间文字的显示位置,有两种选择,一种是出现在出现价格的下方,一种是出现在出现价格文字的右边

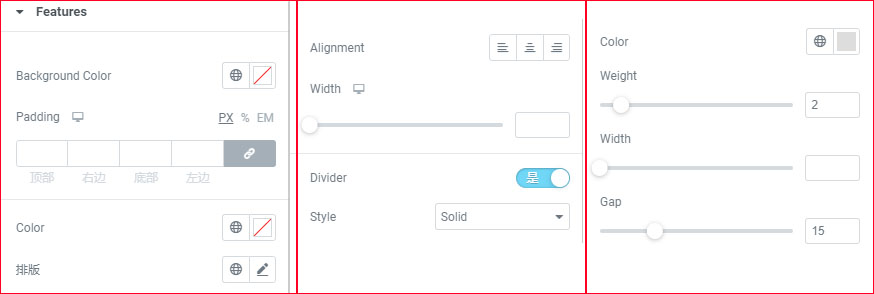
“Feature Background Color”:指的是产品优势描述部分的背景颜色
“Padding”:指的是整个优势部分距离外边框线的内距大小,数字越大,该部分版块面积越大
“Color”:指的是优势宣传部分的文字颜色
“排版”:指的是文字的具体显示效果,不解释
“Alignment”:指的是优势宣传部分文字的对齐效果
“Width”:指的是优势宣传部分文字的显示宽度,调整这个宽度值可以将一行较长的文字缩进成多行文字显示
“Divider”:指的是优势宣传部分文字中有多项描述的时候,是否需要出现分隔线,在下面的style选项中,Elementor编辑器系统还默认给出了好几种分隔线样式,如:实线,虚线等
“Color”:指的就是分隔线的颜色,一般建议分隔线颜色和文字颜色一致
“Weight”:指的是分隔线的宽度
“Width”:指的是分隔线的长度
“Gap”:指的是每一项产品优势的宣传文字之间的宽度

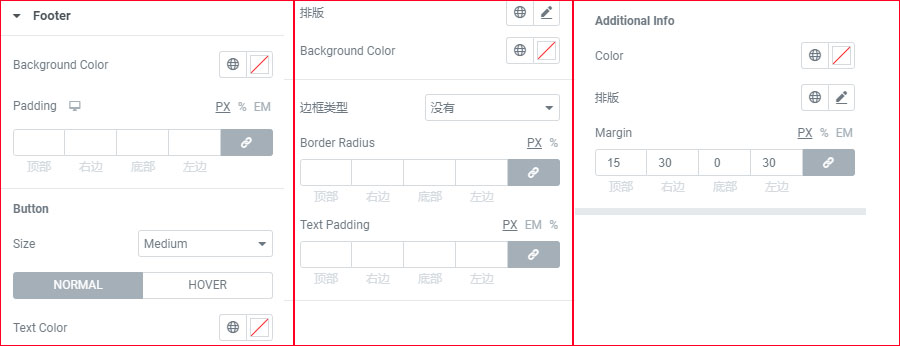
“Footer Background Color”:指的是促销广告底部部分的背景颜色设置
“Padding”:指的是按钮下面的描述文字距离整个广告价格表的底部距离
“Button Size”:指的是按钮的尺寸大小
“Normal和Hover”:指的是按钮在鼠标悬停之后的样式效果,这个建议做一下,增强客户的点击访问概率
“Text Color”:指的是按钮上显示文字的颜色
“排版”:太简单不解释
“background color”:指的是按钮的背景颜色
“Border radius”:指的是边框的4个直角圆润程度
“Text Padding”:指的是按钮上显示的文字距离按钮4个外边界线的距离
“Additional Info color”:指的是按钮下面注意事项说明文字的颜色
“margin”:指的是说明文字的外边界距离

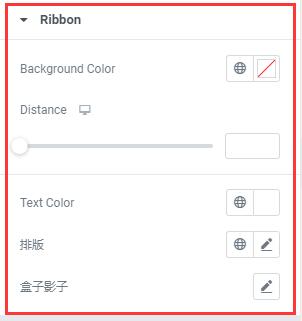
“Ribbon background color”:促销小标签的背景颜色
“Distance”:指的是促销小标签和主体广告之间的位置距离
“Text color”:指的是促销小标签的文字颜色
“影子盒子”:指的是整个促销小标签的阴影效果,这个强烈建议做一下,效果会更加好看
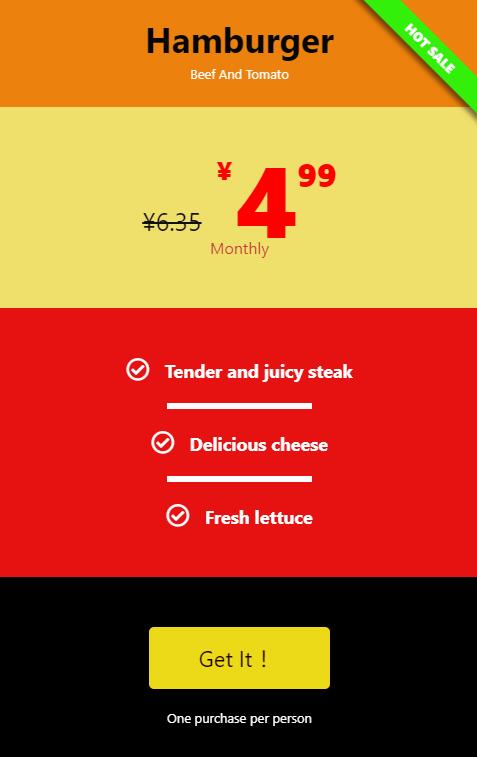
最后我们来看一下成型的效果:

对于Elementor编辑器的几点不足之处进行讲解:
1.Price Table无法在各个内容版块中添加图片,也就是说我们无法做一个汉堡包的图片在价格广告中进行展示,以方便客户更加直观的感受到促销的产品或者服务标的
2.各个内容版块缺少动态的效果,无法做出具备更大吸引力的展示效果
好了,以上就是本章关于 如何使用Elementor的Price Table功能 的全部内容,了解Elementor编辑器中的Price Table功能设置,我们就能够做出更有说服力和吸引力的价格标签,让客户产生更多的购买兴趣和欲望。如果对本文还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO