如何使用Elementor的子菜单功能
在我们做外贸独立站的过程中,往往需要在不同的位置增添更多的菜单功能,以实现我们网站内页之间的相互跳转,让网站各个页面内容之间的联系更加紧密。但是在传统观念中,我们所熟知的网站菜单就是网页顶部的主导航菜单。当然有的同学会说,如果是为了页面之间的跳转,那用页面内的锚文本不就可以实现了吗?
从某种角度上来说,页面内锚文本确实能够实现网站内不同页面之间的跳转,但在具体的实现样式上并没有导航菜单丰富。为了解决这一问题,Elementor编辑器的开发团队专门设置了一项功能叫做“Nav Menu”。使用这个元素,我们可以在很大程度上按照自己的网页设计思路对子导航菜单进行个性化定制。接下来,Jack老师和同学们一起来认真学习 如何使用Elementor的子菜单功能 。
第一步:将Elementor编辑器中的“Nav Menu”功能元素添加到内容编辑版块
如上图所示,在箭头1所指的地方找到“Nav Menu”功能元素,然后鼠标左键按住不松开拖动到箭头2所指的内容编辑版块,直到内容编辑版块外边界线由灰色虚线变成蓝色虚线的时候再松开鼠标左键,这时候我们才真正的将Nav Menu元素成功的添加到了内容编辑区域,接下来就是对他的相关配置。
第二步:对Elementor编辑器中的“Nav Menu”功能元素进行主体功能设置
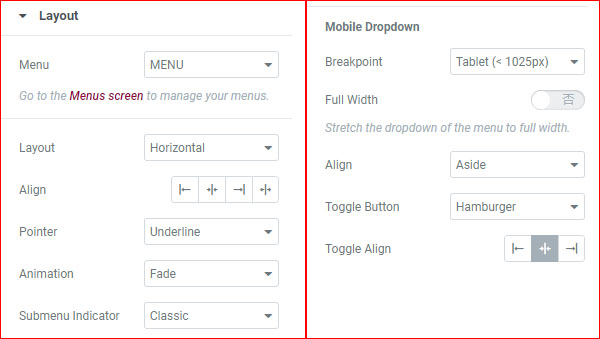
2.1、“Menu”:指的是子菜单的内容来源,它是一个下拉选项框,需要说明的是,这个下拉框中的菜单选项需要我们自己提前在wordpress的外观中找到菜单,然后新建子菜单并对其命名,这样才能出现在上图的menu下拉框选项中
2.2、“Layout”:指的是子菜单的展现形式,有三种选择,分别是Horizontal横向分布、Vertical竖向分布和Dropdown点击下拉菜单
2.3、“Align”:指的是子菜单的对齐方式,有左对齐、居中对齐、右对齐和拉伸分布,你也可以简单的理解为两端对齐
2.4、“Pointer”:这个英文单词的意思是指针,我们可以理解为当鼠标悬停到子菜单中的某一菜单项目上出现的效果,Elementor编辑器默认给出了Underline、Overline、Doubleline、Framed、Background、text等多种预设效果,还是比较有意思的,同学们根据自己的需要进行选择!
2.5、“Anination”:指的是鼠标悬停在菜单项目上的动态效果,因为是动态效果我没法截图给同学们观看,只能同学们自己去研究和琢磨了,这个功能很有意思哦,千万不要忽略!
2.6、“Submenu Indicator”:意思是子菜单指示器,不过这个功能我也没有研究透彻,对其更改操作之后,子菜单并没有发生什么明显的变化
2.7、“Breakpoint”:意思是断点,就是说在平板或者手机端观看的时候,因为这两者的显示器宽度没有pc端这么大,所以这里设置了一个断点值,单显示器屏幕宽度小于这个断点值的时候,横向一行显示的子菜单就会变成横向多行显示的子菜单
2.8、“Full Width”:指的是断点之后子菜单的菜单项目是否以整行宽度进行显示,一般情况下我是不建议整行显示的
2.9、“Align”:就是对齐方式,有aside(居左)和center(居中)两种选择
2.10、“Toggle Button”:意思是开关按钮,如果你选择了none,那么子菜单就是从上到下排布,如果你选择了hamburger,那么默认情况下它是一个缩略图标,点击之后就会弹出子菜单
2.11、“Toggle Align”:这里特指的是图标的显示位置,是居左还是居中还是居右!注意要和上面的2.9项目Align有区别,上面的align指的是子菜单项目的对齐方式
第三步:对Elementor编辑器中的“Nav Menu”功能元素进行样式设置
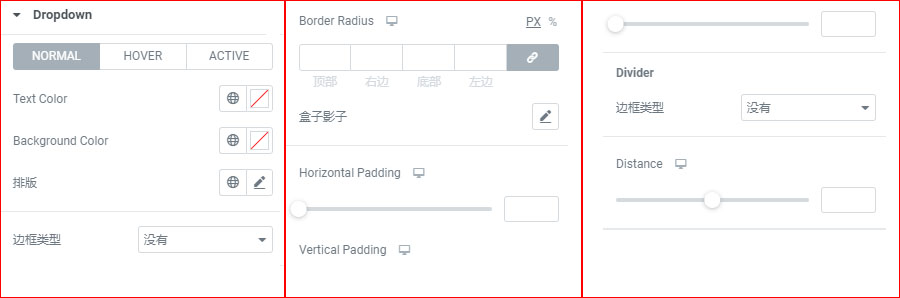
3.1、“Dropdown”项目配置

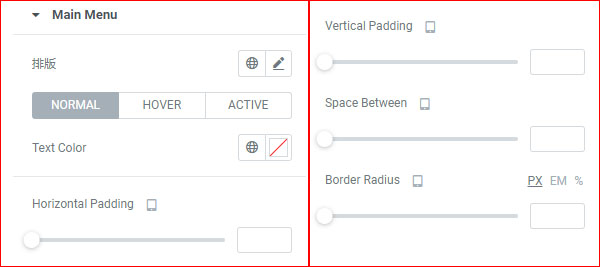
首先Main Menu分为三大版块:NORMAL/HOVER/ACTIVE 也就是正常显示状态、鼠标悬停状态和鼠标点击之后的状态,这三部分主要针对的是子菜单文字颜色的修改。Pointer color指的是悬停或者鼠标点击之后,该行的子菜单背景颜色的变化
“Horizontal Padding”:指的是每一行的子菜单项目距离左边开头位置的距离
“Vertical Padding”:指的是每一行的子菜单项目距离自己这一行上下边界线的距离
“Space Between”:指的是每一行子菜单与相邻子菜单,行与行之间的距离
“Border Radius”:指的是每一行子菜单四个边角的圆弧度,数值越大越圆润

我们要注意Elementor给出了这样一段话:On desktop, this will affect the submenu. On mobile, this will affect the entire menu.翻译过来就是:在桌面上,这将影响子菜单。在手机上,这将影响整个菜单。所以在配置的时候我们要相对仔细一些。
“NORMAL”、“HOVER”、“ACTIVE”这三者的设置都是一样的,只有三个配置选项,分别是text color、 background 和排版
text color不仅更改了下拉子菜单的所有菜单项目文字颜色,而且连折叠菜单的项目图标都改变成了相同的颜色
background更改的是下拉菜单的子菜单项目每一行的颜色,但是在active中我们可以更改点击之后的显示背景颜色
边框类型:只对整个下拉菜单的大外框进行部署,也就是说不对子菜单每一行都有边框,而是只有点开子菜单之后,子菜单的大外框才有边框线
Border Radius:指的是在上面设置了边框线之后,这个边框线的4个之间变成圆弧角的角度
影子盒子:指的是整个子菜单下拉之后出现一个影子效果,让下拉菜单更加的立体化
“Horizontal Padding”:指的是下拉菜单的子菜单项目的行内间距,如果同学们在之前选择的是居中显示,那么这里的操作是不会有任何变化的
“Vertical Padding”:指的是下拉菜单的子菜单每一行与相邻行之间的间距
“Divider”:指的是分隔器,就是说下拉菜单打开后,每个菜单项目之间的分隔线
“Distance”:指的是下拉菜单中每个菜单项目之间的间隔距离
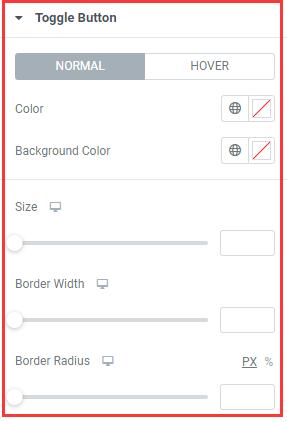
3.2、“Toggle Button”项目配置

这部分设置的对象就是下拉菜单的缩略图标,Normal和hover项目都有一个color和background color选项
color:指的是下拉菜单缩略图标中的三个横线(默认状态下)的颜色
background color:指的是下拉菜单缩略图的背景颜色
size:指的是下拉菜单缩略图标的尺寸大小
Border width:指的是缩略图标外边框线的粗细
Border Radius:指的是缩略图标外边框线4个直角的圆弧程度,数值越大越圆润,甚至我们可以将缩略图标变成圆形,只要将数值设置为50即可
好了,以上就是本章关于 如何使用Elementor的子菜单功能 的情报内容,子菜单功能经常被应用于外贸建站的前端页面设计中,能够为我们创建更多个性化的导航菜单。提升客户在页面的访问效率和网站点击深度,有助于我们做谷歌SEO优化。如果对本文还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO