如何使用Elementor的菜单锚点功能
如何使用Elementor的菜单锚点功能
菜单锚点功能常见于前端页面设计或者是较长篇幅的文章之中,它的作用和按钮跳转功能有点类似,但是不太一样。一般情况下,我们点击按钮功能,它会跳转到另外一个新的网页。但是使用菜单锚点功能之后,该按钮也会跳转,但是这个跳转是在当前页面上进行内容切换。
比方说我们有一篇较长篇幅的文章,在开头写了10个h2标签,这时候如果每个h2在具体的正文中都设置了菜单锚点功能,那么点击这些开头的任意一个h2文字,就会直接跳转到正文中的相关内容。省得访客用鼠标滚轮在不断的滑动,找半天还可能是找错的尴尬局面。那么接下来Jack老师就和同学们一起来学习 如何使用Elementor的菜单锚点功能 。
第一步:将Elementor编辑器的菜单锚点功能添加到内容编辑区域
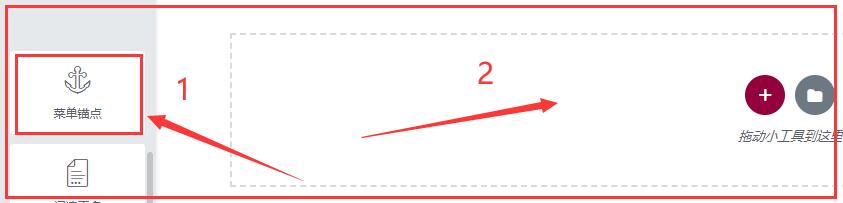
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“菜单锚点”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“菜单锚点”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“菜单锚点”功能元素添加到了内容编辑版块中!
第二步:对Elementor编辑器的菜单锚点主体功能进行设置
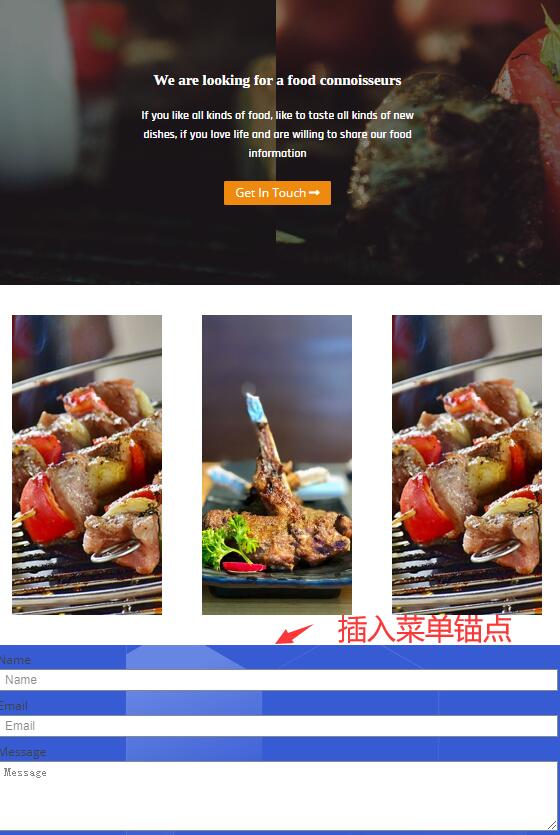
2.1、找到需要插入菜单锚点的地方,如下图所示:
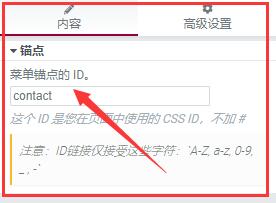
我们的目的是通过点击最上面的“Get In Touch”橙色按钮,然后跳转到下面的蓝色联系表单界面。那么这时候我们在后台需要在联系表单的上部插入一个菜单锚点功能元素,然后为该菜单锚点设置一个唯一的ID值。这个ID值必须是唯一的,就像身份证一样不能有重复,否则就会出错无法执行了。具体操作如下图所示:
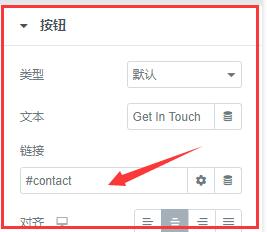
 2.2、将该菜单锚点的ID值赋值给按钮
2.2、将该菜单锚点的ID值赋值给按钮

注意:
1.这个链接下面的内容款中,最左侧有个#,这个#千万不能删除,不然是不能正常跳转的。而之前那个我们自己自定义给菜单锚点所取的ID值,前面是不用#的。
2.注意ID的命名 不要有空格,它仅接受这些字符:`A-Z, a-z, 0-9, _ , -`
这样当我们点击上面的“Get In Touch”橙色按钮之后,页面就会直接跳转到联系表单上了。
好了,以上就是本章关于 如何使用Elementor的菜单锚点功能 的全部内容。 内容很简单,操作起来也并不复杂,主要是几个小要点要记清楚,一个是ID的命名,还有一个是#的具体使用情况。菜单锚点功能能够让访客在页面上快速的找到自己想要的内容,实现当前页面不同内容之间的快速引导和衔接。有助于提高访客的页面体验度从而提升谷歌SEO排名!如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO