如何使用Elementor的图像框功能
Elementor编辑器的图像框是一个比较实用的功能,它弥补了单一图像无法用标题或者段落文字进行描述的缺陷。整体功能上和下一章我们要讲解的图标框功能很像,两者的差别在于图像框的主体表达内容是图像,而图标框主体表达的内容是图标也就是icon。那么接下来,Jack老师就和大家一起来学习 如何使用Elementor的图像框功能 。
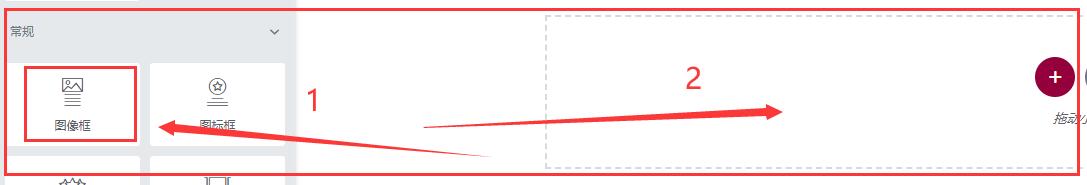
第一步:将Elementor编辑器的图像框功能添加到内容编辑区域
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“图像框”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“图像框”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“图像框”功能元素添加到了内容编辑版块中!
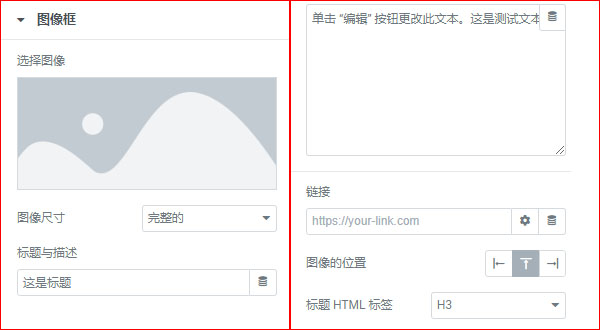
第二步:对Elementor编辑器图像框主体功能进行设置
2.1、“选择图像”:指的就是我们要表达的主体内容,也就是需要进行展现的图像
2.2、“图像尺寸”:指的是我们的主体图像需要展现出来的尺寸大小,除了系统预设的一些尺寸大小之外,我们还可以选择展示图像的完整大小或者自定义图像尺寸大小
2.3、“标题”:指的是对主体图像的标题,注意这里的内容是以H系列标签在html代码中进行展现的,这部分内容对谷歌SEO优化来说是有影响的,所以同学们尽可能的将关键词穿插进去。
2.4、“描述”:这里的描述就是对主体图像的文字描述,当然也可以不用完全只表达图像本身内容,可以扩大化的描写一下其他相关信息。
2.5、“链接”:指的是当我们点击该图像的时候,页面跳转的url地址。当然我们也可以选择用弹窗内容作为链接地址。
2.6、“图像位置”:指的是主体图像的对齐位置,这是相对图像外部的内容框来说的,有左对齐,顶部对齐和右对齐三种方式
2.7、“标题HTML标签”:还记得我在上面2.3标题中说过的内容吗?这时候就是我们设定图像标题文字在html中H系列标签等级的时候了,H系列标签等级越高,传导的信息等级越高
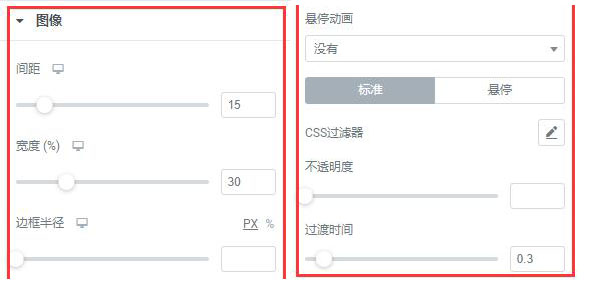
第三步:对Elementor编辑器图像框样式功能进行设置

3.1、“间距”:指的是图像和下面的图像标题之间的高度距离
3.2、“宽度”:指的是图像本身大小,但是会遇到这样的情况,假设图像本身宽度是200px,但是图像框本身预设宽度是300px,那么当我们移动宽度的滑动条的时候,达到200px之后,图像已经以完整尺寸大小展现,这时候再拖动宽度调整滑动条,图像的大小就不会再发生变动了。
3.3、“边框半径”:指的是图像的4个边角的圆弧程度,数值越大,4个边角越圆润
3.4、“悬停动画”:指的是当访客的鼠标悬停到图像上的时候,图像需要展现出的动态效果
接下来是css过滤器的相关设置,有正常情况和悬停状态两种对应的设置,因为设置的内容都一样,所以这里不展开讲解了。因为CSS过滤器在Jack老师的前期文章中已经讲解过太多次了。
3.5、“不透明度”:指的就是在原有图像上添加一层蒙版,默认状态是白色的,当然我们可以设置自己需要的颜色作为蒙版。同样它也有正常状态和鼠标悬停状态两种不同的设置。
3.6、“过渡时间”:指的是图像的正常状态到悬停状态中,因为有不透明度蒙版的存在,所以图像本身会发生变化,这个变化是有时间的,所以这里的过渡时间指的就是发生变化的快慢!

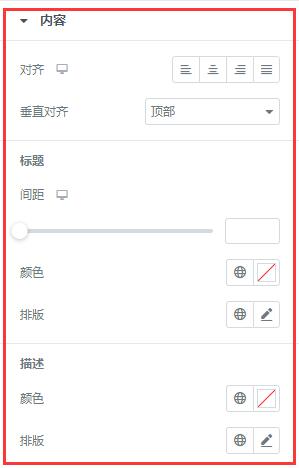
3.7、“内容对齐”:指的是图像+标题+描述所组成的内容整体的对齐方式,不过它的最后一个是两端对齐,貌似没有效果,依然会切换到左对齐状态
3.8、“垂直对齐”:指的是图像框整体的垂直对齐方式
3.9、“标题间距”:指的是图像标题和下面的图像描述之间的相对距离
3.10、“颜色”:指的是标题文字的颜色
3.11、“排版”:指的 是对标题文字的字体、字号大小、字体粗细等因素进行相关的设置。
下面的描述部分因为和标题部分的设置是一样的,都是对文字的颜色和排版进行设置。所以这里就不再进行赘述。
以上就是本章关于如何使用Elementor的图像框功能 的全部内容。图像框是Elementor编辑器内置的一款功能非常强大的图像+文字表达工具,能够用图文匹配的形式,将我们需要表达的主体思想内容以访客乐于接受的形式进行展现,这样能够更好的有助于谷歌SEO优化的提升。如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO