如何使用Elementor的图标框功能
在上一节课程中我们详细的讲解了《如何使用Elementor的图像框功能》,今天我们一起来学习Elementor的另外一个相似功能—图标框。图标框常见于B2B网站页面中一些需要强调要点的表达,比如说企业产品或者服务的优势,比方说一篇文章的相关论点等等。图标框功能的出现能够让我们更好的将页面核心内容进行提炼并加以强调。那么接下来,Jack老师就和同学们一起去学习 如何使用Elementor的图标框功能 。
第一步:将Elementor编辑器的图标框功能添加到内容编辑区域
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“图标框”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“图标框”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“图标框”功能元素添加到了内容编辑版块中!
第二步:对图标框的主体功能进行设置
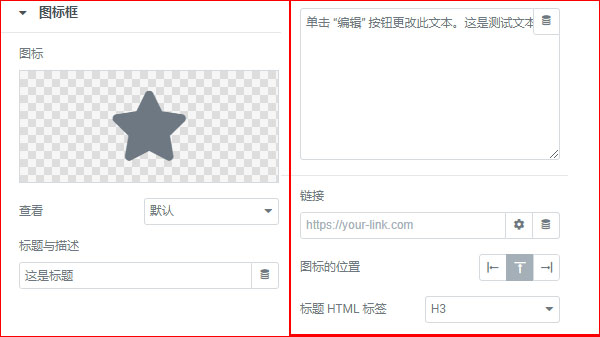
2.1、“图标”:指的就是上图中的五角星,我们点击之后可以在Elementor编辑器预设的图标库中选择自己需要的图标,如果系统的图标库中没有你想要的图标,那么还可以删除现有的系统图标,然后点击右下角的“上传SVG图像”,上传自己已经准备好的icon。这里推荐一个比较好用的免费图标库网站—https://www.iconfont.cn/
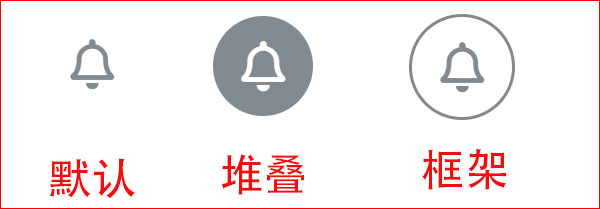
2.2、“查看”:指的是图标的展示效果,系统提供了三种表现样式,分别是默认、堆叠和框架,下面是三种样式的对比图:

2.3、“标题”:指的是与该图标对应的标题文字,也就是我们需要进行强调的文字内容
2.4、“描述”:与上面的标题进行对应,对标题文字进行补充和说明
2.5、“链接”:指的是点击该图标之后,页面将要跳转到的目标页面URL
2.6、“图标的位置”:指的是图标与文字描述部分的相对位置,分别是居左,顶部,居右三种选择
2.7、“标题HTML标签”:指的是与图标对应的标题以h2或者h3或者h4等系列标签等级中的哪一种进行表现。这对谷歌SEO优化来说是有比较大的区别的,简单点说就是给谷歌搜索引擎表达这个是h系列标签中的等级。
第三步:对图标框的样式功能进行设置

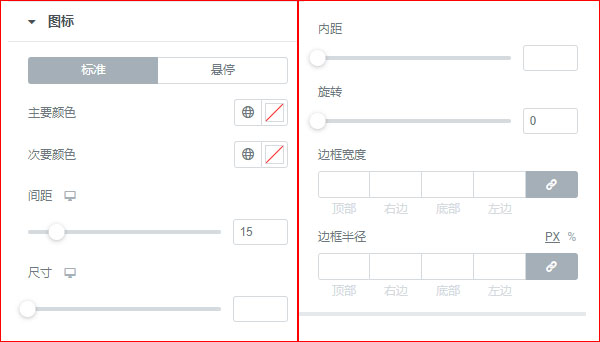
3.1、“图标主要颜色和次要颜色”:这里用文字描述比较拗口,Jack老师用一张颜色对比图进行了展示

主要颜色指的就是铃铛和外围的圆圈,次要颜色指的就是其他的填充区域,这样对比一下就很容易理解了
3.2、“间距”:指的是图标与标题之间的距离
3.3、“尺寸”:指的是整个图标甚至包括外部的圆圈的大小尺寸
3.4、“内距”:指的是内部铃铛尺寸大小不变的情况下与外部的圆圈之间的距离
3.5、“旋转”:指的是内部铃铛也就是图标主体的旋转角度,注意外部的圆圈或者说四方形是不会发生旋转的
3.6、“边框宽度”:指的是铃铛外贸圆圈的粗细
3.7、“边框半径”:因为外边框有圆圈和四方形两种表现样式,所以如果当我们选择边框半径的时候,四边形的4个直角边就会变成有一定圆弧程度的圆角,甚至还可以直接讲四边形变成圆形。

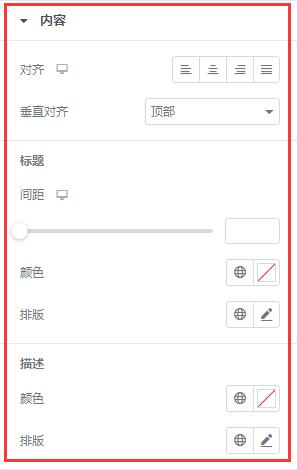
3.8、“内容对齐”:指的是整个图标框,包括图标和文字部分在内容栏里面的水平对齐方式
3.9、“垂直对齐”:指的是整个图标框的垂直对齐效果
3.10、“标题间距”:指的是标题和下面的文字描述部分的间距
3.11、“颜色”:指的是图标框中标题部分的文字颜色
3.12、“排版”:指的是标题文字的字体、字号大小、字体粗细等效果设置。下面的文字描述和标题部分是一模一样的,所以这里就不再赘述了
好了,以上就是本章关于 如何使用Elementor的图标框功能 的全部内容,合理的利用Elementor编辑器的图标框功能,能够更好的为我们设计网站页面,强调我们需要表达的内容起到非常好的效果。如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO