如何使用Elementor的Gallery元素功能

如何使用Elementor的Gallery元素功能
Elementor编辑器有个元素功能叫做Gallery,翻译过来就是画廊、展览馆的意思,所以我们可以简单的从字面意思上理解Gallery元素的功能就是将网站上某个版块的图片进行二次排布。有的同学可能会说,那我们自己利用图片版块的内外距(padding和margin)进行调整之后,不是也能达到相关的效果吗?!确实,从某种意义上来说,调整图片之间的内外距真的可以实现类似Gallery元素的功能效果。但是同学们要注意,你在pc端进行的距离设置如果在移动端查看的时候,就会变得乱七八糟了。但是如果你采用了Gallery元素进行图片布局就不会出现这样的情况。那么接下来,Jack老师就和同学们一起来认真学习一下Gallery的奇妙功能吧。第一步:将Elementor的Gallery元素添加到内容编辑版块
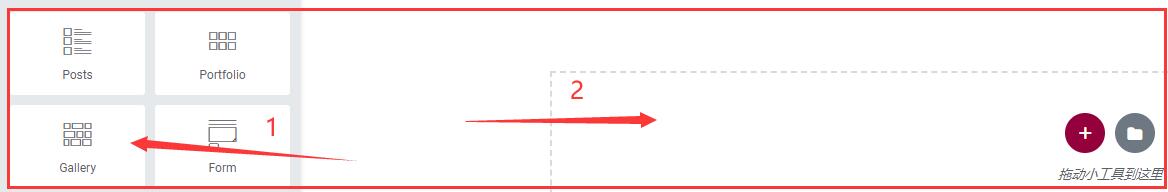
 如上图所示,在左侧箭头1处找到Elementor编辑器中的Gallery元素,按住鼠标左键不松开,然后将该元素移动到右边箭头2所指的内容编辑版块,等到外面的灰色虚线边框转变成蓝色的虚线边框之后再松开鼠标左键。这样我们就成功的将Gallery元素添加到了页面内容的待编辑区域。
如上图所示,在左侧箭头1处找到Elementor编辑器中的Gallery元素,按住鼠标左键不松开,然后将该元素移动到右边箭头2所指的内容编辑版块,等到外面的灰色虚线边框转变成蓝色的虚线边框之后再松开鼠标左键。这样我们就成功的将Gallery元素添加到了页面内容的待编辑区域。第二步:Elementor的Gallery元素主体功能内容设置
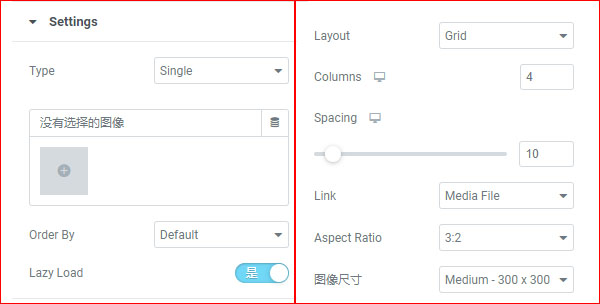
主体内容设置主要有两个项目,分别是“setting”和“overlay”,我们先来说Setting部分: 1.1、“type”:指的是图像的排布效果,有两种选择,分别是:single(单一的)和multiple(多倍的)这两者的区别就在于,如果你选择了single,那么只显示单一的gallery图像集合,如果你选择的是multiple,那么显示的是多个Gallery图像集合。可以根据预算的gallery标签文字进行内容切换,如下图所示:
1.1、“type”:指的是图像的排布效果,有两种选择,分别是:single(单一的)和multiple(多倍的)这两者的区别就在于,如果你选择了single,那么只显示单一的gallery图像集合,如果你选择的是multiple,那么显示的是多个Gallery图像集合。可以根据预算的gallery标签文字进行内容切换,如下图所示: 上图中,Jack老师预设了两个分类,一个是123,一个是abc,当我点击123或者abc的时候,显示的就是该标签目录下的对应图片集合。1.2、“Order By”:指的是gallery图片集合中,图片出现的顺序,有两种方式,一种是默认顺序(一般是按照图片选择上传时候的顺序),另外一种是随机顺序排列1.3、“Lazy Load”:指的是图片的加载方式,Lazy Load就是延迟加载,意思是等浏览器屏幕滚动到Gallery这个节目的时候,浏览器才开始加载这个内容版块上的图像集合1.4、“Layout”:Gallery图像集合的布局方式,有三种选择,分别是:grid网格排列、justified(调整使全行排满)、masonry(砖石布局),因为篇幅的关系我这里就不一一截图对比了,同学们有兴趣的话自己去进行操作1.5、“Columns”:指的是图像集合以几个列排布,理论上来说是没有上限的,但是我们一般会选择3-5列作为排布列数的首选1.6、“Spacing”:指的是图像集合每个列之间的外间距,数值越大,每个图像列之间的间隙就越大1.7、“Link”:指的是Gallery图像集合的超链接地址,有3种方式,分别是:None,Media File和Custom URL。None很好理解,就是鼠标点击该图片之后,该图片不会有任何页面跳转和变化Media File指的是点击该Gallery图片集合中的任一图片都会以弹窗形式展现该图片的原始图片效果Custom URL指的是点击Gallery图片集合中的任一图片都会跳转到一个新的网页,不管这个网页是自己网站上的还是别人网站上的,都没关系。(这里要吐槽一下,Elementor编辑器的开发团队,应该把图片链接设置成每一张图片都能设置自定义URL,这样点击任意一张图片都可以跳转到自己想要设置的跳转页面。而不是像现在这样点击该集合内的任意图片都跳转到相同的页面)1.8“图像尺寸”:这个就不过多解释了,就是图片的尺寸大小调整功能说完了Setting,我们再来说说Gallery元素的其他选项,如果我们最开始选择的布局是single,那么是不会有Filter Bar的,如果选择的是Multiple,那么这时候就会出现Filter Bar选项可供我们进行相关操作2.1、”:指的是All这个文字的本身,如果你不喜欢用All,那么用阿猫、阿狗、铁蛋、二丫都是没问题的2.3、2.4、讲完了Filter Bar,我们再来看看最后一个主体功能设置Overlay3.1、Background:指的是图片的背景展示3.2:Title:指的是图像出现的title以什么内容进行显示,备选项目有Title、Caption、Alt、Description3.3:Description:和上面的Title设置相同,这里就不再赘述了至此为止,Gallery元素功能的主体内容设置部分就讲完了,我们接下来对它的样式部分进行讲解
上图中,Jack老师预设了两个分类,一个是123,一个是abc,当我点击123或者abc的时候,显示的就是该标签目录下的对应图片集合。1.2、“Order By”:指的是gallery图片集合中,图片出现的顺序,有两种方式,一种是默认顺序(一般是按照图片选择上传时候的顺序),另外一种是随机顺序排列1.3、“Lazy Load”:指的是图片的加载方式,Lazy Load就是延迟加载,意思是等浏览器屏幕滚动到Gallery这个节目的时候,浏览器才开始加载这个内容版块上的图像集合1.4、“Layout”:Gallery图像集合的布局方式,有三种选择,分别是:grid网格排列、justified(调整使全行排满)、masonry(砖石布局),因为篇幅的关系我这里就不一一截图对比了,同学们有兴趣的话自己去进行操作1.5、“Columns”:指的是图像集合以几个列排布,理论上来说是没有上限的,但是我们一般会选择3-5列作为排布列数的首选1.6、“Spacing”:指的是图像集合每个列之间的外间距,数值越大,每个图像列之间的间隙就越大1.7、“Link”:指的是Gallery图像集合的超链接地址,有3种方式,分别是:None,Media File和Custom URL。None很好理解,就是鼠标点击该图片之后,该图片不会有任何页面跳转和变化Media File指的是点击该Gallery图片集合中的任一图片都会以弹窗形式展现该图片的原始图片效果Custom URL指的是点击Gallery图片集合中的任一图片都会跳转到一个新的网页,不管这个网页是自己网站上的还是别人网站上的,都没关系。(这里要吐槽一下,Elementor编辑器的开发团队,应该把图片链接设置成每一张图片都能设置自定义URL,这样点击任意一张图片都可以跳转到自己想要设置的跳转页面。而不是像现在这样点击该集合内的任意图片都跳转到相同的页面)1.8“图像尺寸”:这个就不过多解释了,就是图片的尺寸大小调整功能说完了Setting,我们再来说说Gallery元素的其他选项,如果我们最开始选择的布局是single,那么是不会有Filter Bar的,如果选择的是Multiple,那么这时候就会出现Filter Bar选项可供我们进行相关操作2.1、”:指的是All这个文字的本身,如果你不喜欢用All,那么用阿猫、阿狗、铁蛋、二丫都是没问题的2.3、2.4、讲完了Filter Bar,我们再来看看最后一个主体功能设置Overlay3.1、Background:指的是图片的背景展示3.2:Title:指的是图像出现的title以什么内容进行显示,备选项目有Title、Caption、Alt、Description3.3:Description:和上面的Title设置相同,这里就不再赘述了至此为止,Gallery元素功能的主体内容设置部分就讲完了,我们接下来对它的样式部分进行讲解第三步:Elementor的Gallery元素样式功能内容设置
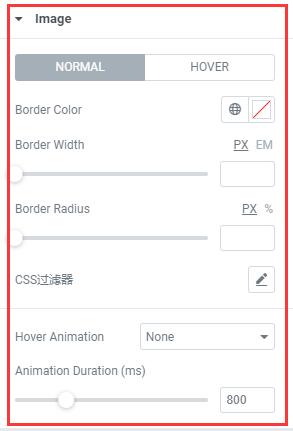
 首先Image分为Normal和Hover两大部分组成,也就是我们常说的正常显示和鼠标浮动上去显示的效果。4.1、“Border Color”:指的是Gallery图片集合中的外边框线颜色4.2、“Border Width”:指的是Gallery图片集合中的外边框线粗细4.3、“Border Radius”:指的是Gallery图片集合中的图片4个直角的圆润度,数值越大,四个直角越圆润,实际中我们甚至可以将图片设置成圆形4.4、“Css过滤器”:这个和其他Elementor元素中的CSS过滤器都是一样的,这里就不展开讲解了Hover 上的操作选项和Normal上的操作选项是一模一样的,这里我就不再赘述了。4.4、“”:意思是悬停动画,指的是当我们用鼠标移动待该Gallery图像集合上的时候,图像本身产生的一些动画显示特效,有6个系统预设选项,有兴趣的同学可以自己去操作一下4.4、“Animation Duration (ms)”:意思是动画持续时间,单位为毫秒,根据自己的需要设置这个持续时间来配置动画的持续效果Image的样式功能配置完了之后,我们再来看看Overlay的样式功能配置相关操作:
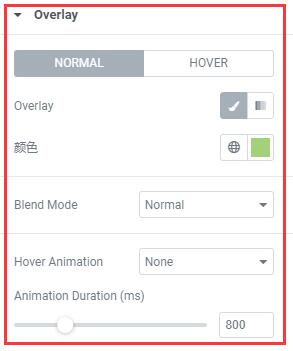
首先Image分为Normal和Hover两大部分组成,也就是我们常说的正常显示和鼠标浮动上去显示的效果。4.1、“Border Color”:指的是Gallery图片集合中的外边框线颜色4.2、“Border Width”:指的是Gallery图片集合中的外边框线粗细4.3、“Border Radius”:指的是Gallery图片集合中的图片4个直角的圆润度,数值越大,四个直角越圆润,实际中我们甚至可以将图片设置成圆形4.4、“Css过滤器”:这个和其他Elementor元素中的CSS过滤器都是一样的,这里就不展开讲解了Hover 上的操作选项和Normal上的操作选项是一模一样的,这里我就不再赘述了。4.4、“”:意思是悬停动画,指的是当我们用鼠标移动待该Gallery图像集合上的时候,图像本身产生的一些动画显示特效,有6个系统预设选项,有兴趣的同学可以自己去操作一下4.4、“Animation Duration (ms)”:意思是动画持续时间,单位为毫秒,根据自己的需要设置这个持续时间来配置动画的持续效果Image的样式功能配置完了之后,我们再来看看Overlay的样式功能配置相关操作: Overlay的意思是覆盖,同样有正常显示和浮动显示两个状态可供我们进行选择。可以用单一纯色作为覆盖也可以选择渐变色作为覆盖,注意这里是没有图片作为覆盖选项的,因为Gallery元素本身就是针对图片进行的集合设置。如果图像上再覆盖图像,这不等于脱裤子放屁—多此一举嘛!4.5、“”:指的是图片的混合模式。如果同学们会ps,那么就明白在ps中有一个叫做图层混合模式的效果,这里的功能和ps基本上没太大差别,做出来的图片覆盖效果比较有意思哦!4.6、“”:意思是悬停动画,指的是当我们鼠标移动到目标图片上的时候,该图片上的覆盖图层的动态展示效果,Elementor编辑器给出的特效样式很多,值得我们去操作一下。4.7、“Animation Duration (ms)”:指的就是动态特效的持续时间Overlay的样式功能配置完了之后,我们再来看看Content的样式功能配置相关操作:
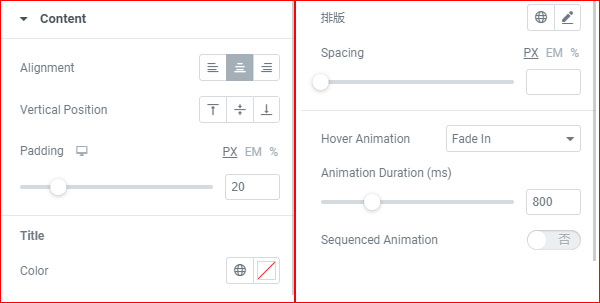
Overlay的意思是覆盖,同样有正常显示和浮动显示两个状态可供我们进行选择。可以用单一纯色作为覆盖也可以选择渐变色作为覆盖,注意这里是没有图片作为覆盖选项的,因为Gallery元素本身就是针对图片进行的集合设置。如果图像上再覆盖图像,这不等于脱裤子放屁—多此一举嘛!4.5、“”:指的是图片的混合模式。如果同学们会ps,那么就明白在ps中有一个叫做图层混合模式的效果,这里的功能和ps基本上没太大差别,做出来的图片覆盖效果比较有意思哦!4.6、“”:意思是悬停动画,指的是当我们鼠标移动到目标图片上的时候,该图片上的覆盖图层的动态展示效果,Elementor编辑器给出的特效样式很多,值得我们去操作一下。4.7、“Animation Duration (ms)”:指的就是动态特效的持续时间Overlay的样式功能配置完了之后,我们再来看看Content的样式功能配置相关操作: 5.1、“Alignment”:指的是内容的对齐方式:左对齐、居中对齐和右对齐5.2、“Vertical Position”:指的是内容的垂直对齐方式:顶部对齐、垂直居中对齐和底部对齐5.3、“Padding”:指的是内容的内间距大小5.4、“Title-color”:指的的内容部分的title颜色5.5、“排版”:指的是对文字的内容、字体、大小、颜色等进行修改5.6、“Spacing”:指的是内容版块之间的间距调整5.7、“”:悬停动画的特效选择5.8、“Animation Duration”:悬停动画的特效持续时间5.9、“Sequenced Animation”:这个我也不知道是什么效果,同学们搞懂了之后,麻烦和我说一下?Content的样式功能配置完了之后,我们再来看看Filter Bar的样式功能配置相关操作:6.1、“Align”:指的是Gallery分类标签的对齐方式,左对齐、居中对齐和右对齐Filter Bar有三个分类需要进行设置,分别是正常状态,鼠标浮动状态和鼠标点击之后的状态,这三者的基础设置是一样的,只不过正常显示状态多了一个排版,排版功能因为讲解的次数太多,这里也不再赘述。6.2、“Text Color”:指的是Filter Bar也就是Gallery分类文字的文字颜色6.3、“Space between”:指的是分类文字之间的间距6.4、“Gap”:指的是Gallery分类文字与下面图片集合之间的距离好了,以上就是本章关于 如何使用Elementor的Gallery元素功能 的全部内容,Gallery是一个比较新颖的网站图片集合展示功能,通过Elementor编辑器的Gallery元素我们可以制作出令人满意的独特图片展示效果。如果对本章内容还有不理解的地方,没关系,解决方案如下:点击此处,查看更多外贸建站和谷歌SEO优化免费教程QQ:3233269705QQ群:645296397微信公众号:JACK SEO
5.1、“Alignment”:指的是内容的对齐方式:左对齐、居中对齐和右对齐5.2、“Vertical Position”:指的是内容的垂直对齐方式:顶部对齐、垂直居中对齐和底部对齐5.3、“Padding”:指的是内容的内间距大小5.4、“Title-color”:指的的内容部分的title颜色5.5、“排版”:指的是对文字的内容、字体、大小、颜色等进行修改5.6、“Spacing”:指的是内容版块之间的间距调整5.7、“”:悬停动画的特效选择5.8、“Animation Duration”:悬停动画的特效持续时间5.9、“Sequenced Animation”:这个我也不知道是什么效果,同学们搞懂了之后,麻烦和我说一下?Content的样式功能配置完了之后,我们再来看看Filter Bar的样式功能配置相关操作:6.1、“Align”:指的是Gallery分类标签的对齐方式,左对齐、居中对齐和右对齐Filter Bar有三个分类需要进行设置,分别是正常状态,鼠标浮动状态和鼠标点击之后的状态,这三者的基础设置是一样的,只不过正常显示状态多了一个排版,排版功能因为讲解的次数太多,这里也不再赘述。6.2、“Text Color”:指的是Filter Bar也就是Gallery分类文字的文字颜色6.3、“Space between”:指的是分类文字之间的间距6.4、“Gap”:指的是Gallery分类文字与下面图片集合之间的距离好了,以上就是本章关于 如何使用Elementor的Gallery元素功能 的全部内容,Gallery是一个比较新颖的网站图片集合展示功能,通过Elementor编辑器的Gallery元素我们可以制作出令人满意的独特图片展示效果。如果对本章内容还有不理解的地方,没关系,解决方案如下:点击此处,查看更多外贸建站和谷歌SEO优化免费教程QQ:3233269705QQ群:645296397微信公众号:JACK SEO

