如何用Elementor设计网站页头
Elementor是Jack老师从事网站设计多年一来遇到过的最出色的网页内容编辑器,没有之一!那么从今天这篇文章开始,Jack老师将会用一系列的教程文章来详细讲解如何用Elementor编辑器来打造出类拔萃的外贸网站。我们按照网页从上往下的布局方式来对整个Elementor建站系列内容进行撰写,作为网站的头部内容,页头的设计也是至关重要。那么今天这篇文章的内容重点就是— 如何用Elementor设计网站页头 。
第一步:先安装Elementor和Elementor Pro这两个插件
前者是免费的,在Wordpress后台的插件安装中心就可以完成,后者是需要付费的,需要先花钱购买再安装。(当然了,如果你的钱包最近比较瘦但是又想使用Elementor Pro版本的功能,那就去找个破解版,如果实在找不到就找Jack老师解决吧。)
第二步:创建网站页头的模板
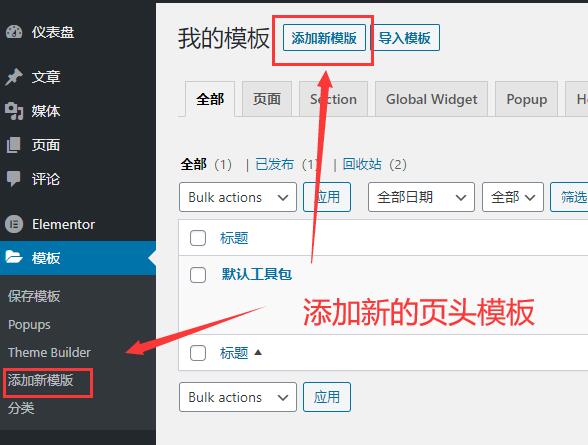
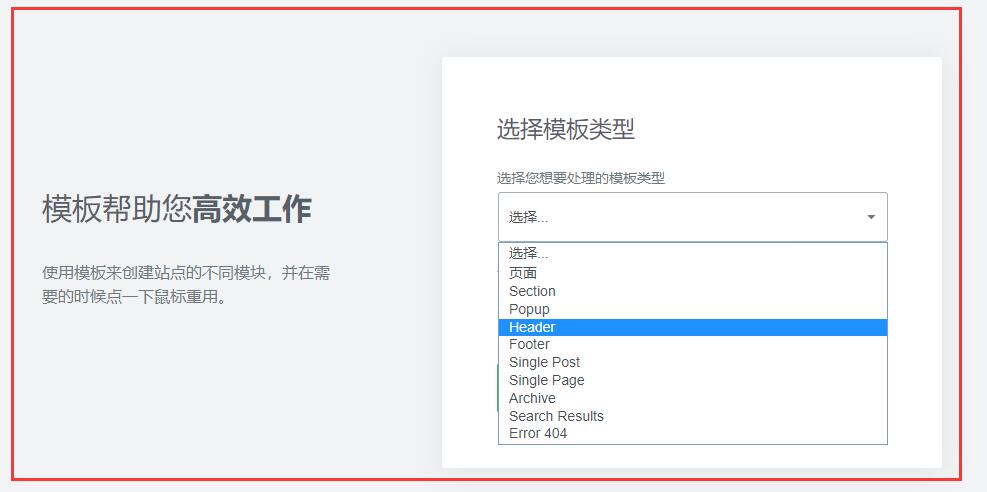
在Wordpress左侧的菜单栏中点击“模板”—“添加新模板”(如上图所示),点击之后,屏幕上会出现一个弹窗,如下图所示:
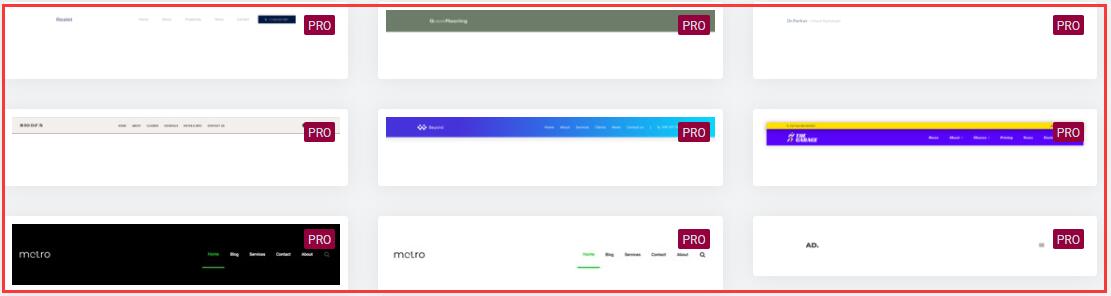
在上图中选择“模板类型”为—“Header”,然后将我们新选择的这个Header页头模板命名为“页头”(当然,这里的命名是你自己随意的,阿猫,阿狗都可以,只要你自己不会混淆就行)。在完成了这两个步骤的操作之后,Elementor编辑器会自动将页面跳转到它的模板库中,如下图所示:

我们注意到,每个模板的右上角都有一个“PRO”的标志,这就意味着我们虽然使用的是破解的付费版本,但是并不能使用这些付费的模板,如果你财大气粗那么选择付费激活你的Elementor Pro版本插件即可。(再次说明,Jack老师不推荐也不建议大家用破解插件,因为可能会存在安全隐患,而且对插件开发团队也是一种不尊重!只不过很多soho刚开始起步阶段,能够省一点都是莫大的帮助,希望以后赚钱了还是能够够买付费版本回馈一下插件的研发团队)
言归正传,因为模板库中所有的模板都是需要付费的,所以这里的模板对我们就没有作用的(当然你可以大体的参考一下他们的设计风格)。看起来用Elementor创建自定义的页头的路子已经走不通了,那咋办?不急,看我们接下来的操作。
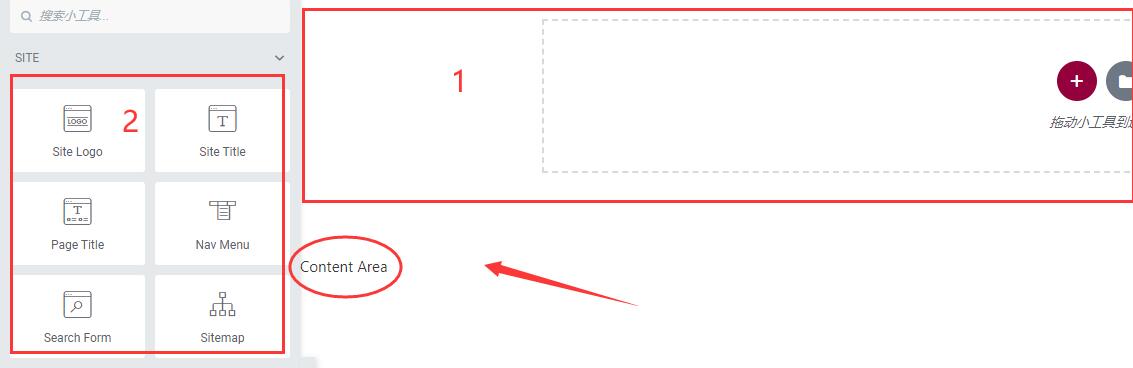
我们点击右上角的关闭按钮去关闭掉这个Elementor提供的页头模板库,这时候页面上出现了这个内容,如下图所示:

上图中区域1就是我们需要编辑的页头内容区域,区域2是可以让我们使用的编辑页头内容的元素,箭头所指的椭圆部分“Content Area”可以视作为一个分隔线,上面部分是页头,下面部分是页面的主体内容。那么我们今天就是要重点对区域1进行编辑操作。
第三步:对页头的logo和站点标题内容进行编辑
首先,我们需要先考虑一个问题,在页头的编辑版块上我们要放置哪些内容?
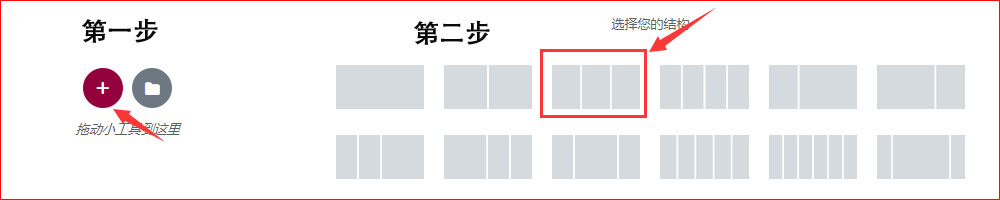
常见的内容有:网站logo,网站标题,网站的主菜单,网站的搜索框等等,索性这些东西都不用我们自己去写代码,Elementor编辑器已经为我们封装好了相关功能,我们只需要拖动上图区块2中相关元素到区块1中进行处理即可。假设我们要做这样一个页头,那么根据事先的规划,我们需要先将页头的整个版块分成3个部分的布局,那么接下来我们继续进行操作

按照上图的两个操作步骤,我们就将页头版块平均划分成了三个部分,脑子转的快的同学可能会说平均分配,那如果其中某个板块,特别是首页主菜单的内容需要占据的宽度比较多,那咋办?别急!Elementor编辑器提供了两个方案给大家去处理一个大内容板块下几个小内容板块的宽度占比的问题。
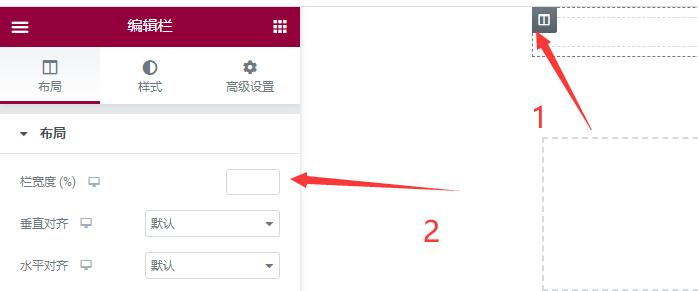
版块宽度调整方法一:

先点击上图中的1然后在箭头所指的2,也就是栏宽度数值框中填入你想要的宽度百分百(直接填数字,不用加%符号)。注意这个数值不是一经写入就固定不变的,后期你可以对不满意的宽度进行数值调整。
版块宽度调整方法二:

这个方法就很简单了,用鼠标靠近两个子版块的分隔线,然后用鼠标进行拖动即可,我们可以从上图中看到,随着我们鼠标的拖动,两个版块占页头版块之间的宽度比例会实时的变动,这样的设置能够让我们更加直观的将我们需要的子版块宽度值设定到我们需要的宽度。从这种小细节上就能够看出Elementor的开发团队确实是在用心做事!
言归正传,我们继续来操作页头的内容设计操作。
首先,我们先将网站logo和网站的标题放到第一个子内容版块中,注意,网站logo和网站的标题需要事先上传。
网站的logo需要在“外观”—“自定义”中的进行上传,网站的标题需要在“设置”—“常规”中进行修改(因为这两部分不是今天的核心内容,所以这里Jack老师不展开实操讲解,在后续的Elementor系列教程中会详细进行讲解!)
我们将Elementor元素编辑台中的Site Logo元素和Site Title分别按住鼠标左键拖动到第一个子内容板块中,这时候在页头的编辑版块中就出现了我们的网站logo和站点标题,这里我随便找了一个图片作为网站logo,并为这个logo配置了一句话作为网站标题。注意当我们需要将站点标题添加到logo的下方的时候,我们需要拖动site title这个元素然后移动到logo的下方,等出现一个蓝色的占位条的时候,鼠标才能松开(如下图中的左图所示),否则就会出现问题,拖动完成之后,会出现这样的一个局面,如下图中的右图所示:

这样的排版非常难看,我们就需要对logo和站点标题进行样式方面的设置和修改。
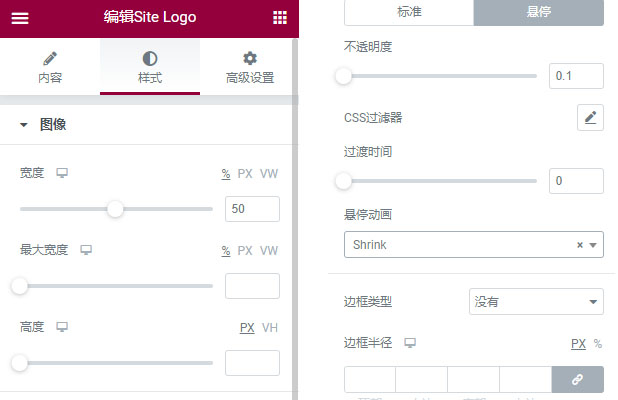
修改项目一:调整logo的大小

在“图像”选项中,我们调整第一个“宽度”值就够了,当我们拖动滑动条的时候,对应的logo就会实时的变换大小,知道出现一个令我们满意的尺寸即可。注意,当我们更改“宽度”值大小或者拖动宽度的滑动条的时候,logo图片的高度也是同比例放大缩小的,如果你需要有特殊需求,不想高度随着宽度同比例变大变小,那么在下面的高度选项中进行单独设置即可!
如果你想logo的图片再增加点特殊的“活力”,你可以在上图右侧的“悬停”项目中进行相关设定,这里的“悬停”指的是当鼠标在前端页面上移动到该logo位置的时候,会出现的一些效果。JACK老师为了进行效果说明,简单的将不透明度设置为0.1,悬停动画效果设置为“Shrink”。这样当我鼠标移动上去的时候,会出现一个简单的“特效”,在文末为会将这个效果展示给同学们。
如果你想要为这个logo设置一个外边框,那么在“边框类型中”选择,实现或者虚线,如果选择实线边框,你还可以在“宽度”和“颜色”中分别设置外框线的粗细与颜色。(备注:上图右侧因为没有选择边框线,所以这里没有这两个属性选项。)
“边框半径”指的是如果刚才我们选择了实线或者虚线做为外边框线,那么默认状态下,外边框现的4个角都是直角,有时候太过于锋锐,看起来不舒服,你可以设置边框半径为5或者10(这个数值随意调整),这样就会将外边框线的4个角设置为圆角,看起来更加舒适一些!
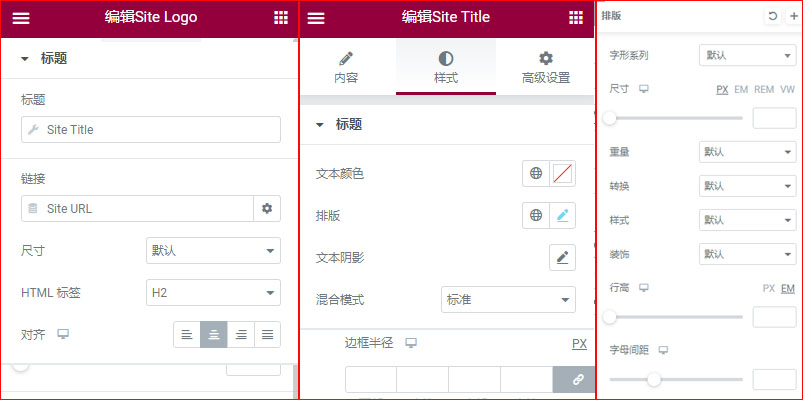
接下来我们对站点标题也就是“site title”进行相关的设置。

上图就是我们点击页头中的site title元素之后出现在Elementor编辑器中的操作界面。我们从左到右分为3个区块进行实操讲解。
首先是“标题”,点击“Site Title”之后,会弹出三个选项文本框,分别是“之前”、“之后”和“回滚”。因为站点标题是默认调用事先我们在“设置”—“常规”中添加的站点标题,如果我们希望在页头中为站点标题额外再添加一些文字内容,就可以选择这里的之前或者之后文本框,输入你需要添加的文字内容。至于这个“回滚”我也没搞懂具体是干嘛的。
“链接”指的是单鼠标点击这个站点标题之后跳转的页面,默认情况下就是“site URL”,也就是我们的默认网站首页。点击右边的“设置”图标,这时候会弹出一个“链接选项”的窗口。里面有两个选项可以进行操作,分别是“在新窗口中打开”和“添加链接属性”。前者很好理解,不过一般我们都不会勾选,这个没必要在新窗口中打开首页了。第二个难理解一点,所谓的属性,一般都要成对出现,类似于代码中的键值对,也就是key=value的样式。比方说rel=dofollow这样子。这里不建议同学们去进行额外的操作了,以免弄巧成拙!
“尺寸”是指网站标题的文字大小,一般我们不再这里进行相关配置,因为它的调整后结果不能达到我们的期望值
“HTML标签”,如果说这是你的首页页头的话,你可以将它设置为H1,但是考虑到我们不会为每一个页面都做专门的页头,所以这里一般建议用的是H2.
“对齐”:一般情况下,我们选择居中对齐即可。
“文本颜色”:默认情况下,字体都黑色(除非你在主题的基础设置中将文字颜色的全局设置为其他颜色),如果你设置了一个页头粉红色的背景,那么搭配黑色站点标题文字可能会不是很协同,这时候你可以点击文本颜色,在色彩选择区域选择你需要的文本颜色,或者填写你需要的十六进制颜色数值代码。
“排版”这个功能非常重要,几乎所有的Elementor中的元素,涉及到字体修改的,都需要在“样式”中的“排版”功能中进行修改。这个功能我将在下面详细讲解
“文本阴影”指的是为站点标题或者其他文字添加阴影的效果,一般用处不是很大
“混合模式”指的文本主体和文本阴影之间的融合效果,一般情况下,我们选择系统默认样式即可,没必要弄的那么花里胡哨。
现在开始讲文本的“排版”功能的细节:
首先是“字体类型”:点击默认之后会跳出来很多字体供你选择,一般我们选择常规的就好,比如Arial这种,当然你也可以需要选择自己喜欢的字体。
“尺寸”是设置字体的大小,有四种调整大小的单位值可以供我们选择,分别是PX、EM、REM、VW,我们一般选用前两个,Jack老师常用的是px也就是像素。因为可以精确到1像素,所以这就是为什么我前面说不喜欢在区块1中的“尺寸”功能去调整文字大小的根本原因
“重量”指的就是文字的粗细,数值从100-900,如果你想设置最粗,那么用Bold来设置文字粗细即可。
“转换”指的是文字的大小写,有4种选择,分别是全部字母为大写,全部字母为小写,单词首字母大写,常规(也就是你输入的字母大小写形态)
“样式”:指的是字体算法处于斜体状态,这个也没什么好说的。
“装饰”:指的是文字的下划线这些附属,有上划线,中划线(也叫做删除线),下划线等几个选项。特别是当我们设置特价活动的时候,删除线是我们很好的选择。
“行高”:指的是站点标题文字中的上一行与下一行之间的间距,你可以用px也可以用em来做单位进行设置。即使你不懂这两个单位代表什么意思也没关系,Elementor编辑器都能够实时的展现你调整的行间距大小,直到你调整到自己满意为止!
“字母间距”:指的就是站点标题中每一个字母之间的距离,和上面的行高是相同的设置,这里就不再赘述了。
第四步:对页头的导航菜单内容进行编辑
4.1拖动“Nav Menu”元素到我们一开始设置的三个子版块中的中间版块

事先声明一下,这个“Nav Menu”元素是需要我们在网站上线创建相关的页面,然后将这些页面通过菜单先自定义一个菜单才能进行展示的,否则你拖动该元素到页头上进行操作的话是没有内容显示的。
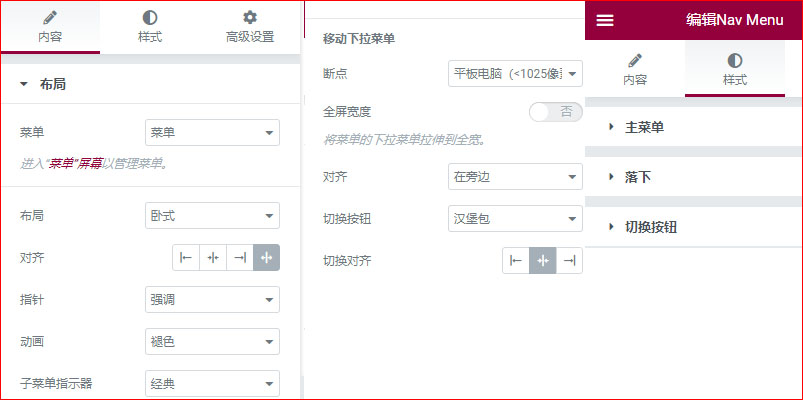
4.2“布局”:有三种布局样式,分别是横向布局、纵向布局和折叠菜单。一般我们选择最常见的横向布局,也就是它这里说的“卧式布局”。
4.3“对齐”:指的是页头导航的对齐方式,有四种对齐方式,分别是左对齐、居中对齐、右对齐和两端对齐,我们一般选择”居中对齐”。
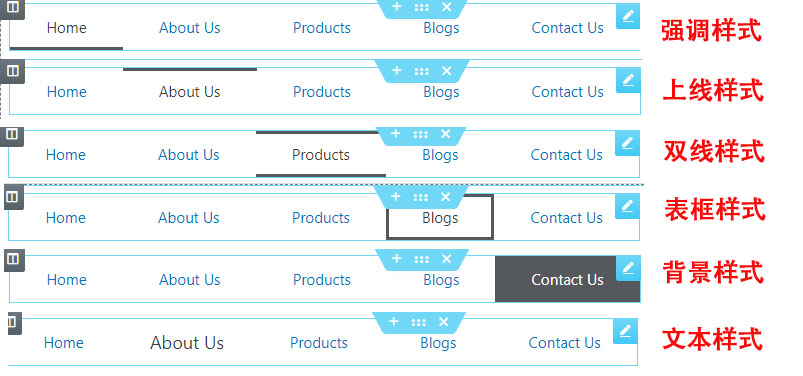
4.4“指针”:指的是当鼠标移动到菜单选项上的时候出现的效果,一共有4种显示效果,如下图所示

根据自己需要的进行选择即可,我个人比较喜欢用“背景样式”,当然很多人也不会刻意在这里进行样式调整,所以选择默认即没有特殊样式即可!
4.5“动画”:这个功能和上面的“指针”功能差不多,功能是当鼠标移动到菜单文字上的时候,文字本身发生的动态效果,也是有6种样式可供选择,为了节省文字篇幅,这里就不展开讲解了。
4.6“子菜单指示器”:指的是主菜单下的二级菜单表现形式,因为我没有设置子菜单,所以这里没法进行展示,同学们自己去操作一下即可。
4.7“移动下拉菜单”:指的是页面显示器的宽度断点,有手机和平板两个选项。不过这里我们不用刻意去进行设置,因为在Astra主题中,我们默认使用的是折叠菜单。如果你这里选择了平板电脑断点为小于1025像素,那么你就要对“对齐位置”、“切换按钮”和“切换对齐”这三个选项进行相关的配置了。
内容部分设置完成之后,我们再到菜单的样式中去进行相关的配置,相关操作如下
4.8“排版”:排版的文字部分在上面已经讲过了,这里不再赘述。我们讲一下“Normal”、“Hover”和“Active”这三个选项。
“Normal”指的是菜单的文字正常显示的颜色、“Hover”指的是当我们鼠标移动到菜单文字上尚未点击的时候,菜单文字显示的颜色、“Active”指的是当我们点击这个菜单之后,该菜单文字所显示的颜色。
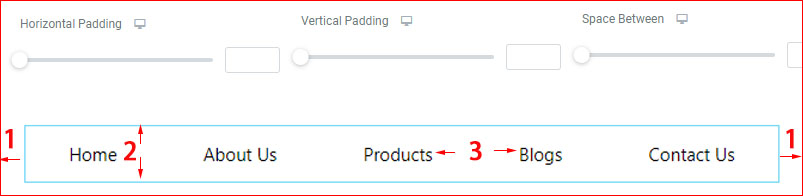
4.9“主菜单的距离调整”,如下图所示:

上图中的1/2/3分别对应的是“Horizontal Padding”、“Vertical Padding”和“Space Between”之间的间隙距离调整。
4.10“dropdown”:指的是下拉菜单的样式调整,因为相关操作和主菜单的样式调整是大同小异的,所以这里不再赘述!
第五步:对页头的搜索框功能进行编辑
5.1拖动搜索框按钮到版块中的第三个子版块上面
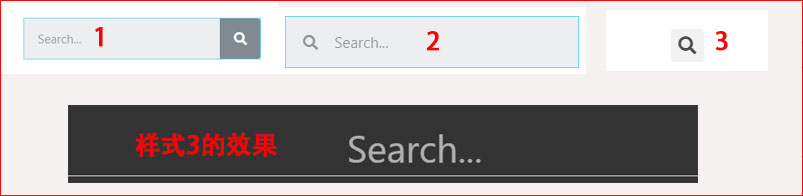
5.2“skin”:指的是搜索框的外在表现形式,有三种选择,分别是“classic”、“minimal”和“Full Screen”三种,一般常见的是第一和第二种,第三种比较少见,但是效果比较炫酷,如下图所示:

我个人比较偏好第三种,但是前两者还是最常见,同学们可以自己设计的需要进行取舍。
5.3“Placeholder”:指的是搜索框的占位符,就是上图中样式3效果中的“Search”文字,你可以将预设文字设置成“what are you looking for ?”或者其他的你自己喜欢的预设文字。
5.4“Toggle”:指的是这个搜索图标在搜索框中的相关设置,有两个属性
“
“size”指的就是这个搜索图标的尺寸大小
做完了搜索框的内容相关设置,我们接下来对搜索框的样式进行配置
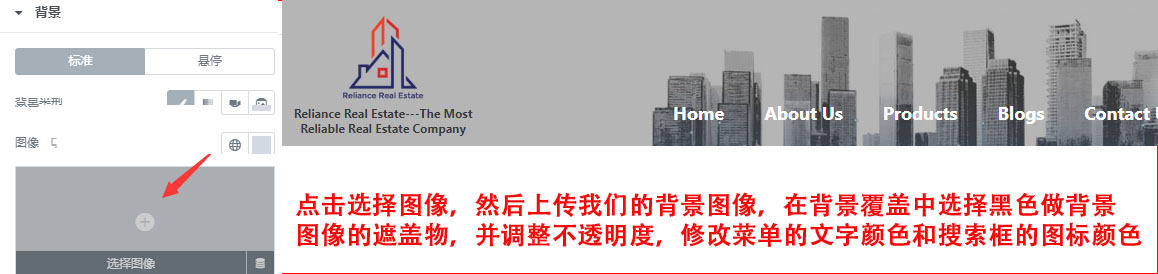
5.5“Overlay Color”:指的是搜索时候的背景覆盖颜色,如果同学们选择了和Jack老师一样的样式3效果,那么上图中“search”背后的颜色就可以自定义进行选择。我用了黑色作为搜索框的覆盖背景,然后调整了背景的不透明度。这样既能看到一定的页面内容,也能够减少页面内容对搜索行为的影响。
5.6“normal”和“hover”之两个选项修改的是搜索时候占位符(预设文字),以及搜索框的边框颜色。可以根据自己需要进行配置,一般情况下建议对这两者都进行颜色配置,以区分鼠标有没有点击到该搜索框上。
5.7“Border Size”:指的是搜索框的边框线粗细
5.8“Border Radius”:指的是外边框线的四个角圆弧度,数值越大,边角越圆润。
5.9“Toggle”:指的是对这个搜索图标的相关调整,大小、颜色、背景色、边框、边框半径等。同样也有normal和hover两个效果的配置,这里就不展开讲解了。
做完了以上三个版块的内容配置之后,我们来看一下具体的效果,看看哪些地方需要我们进行细节上的调整,如下图所示:

我们看到,logo和主菜单还有搜索功能并没有处在同一个水平线上,而且背景色彩就是一个纯白色显得很单调,接下来,我们对这两个问题进行细节的调整。
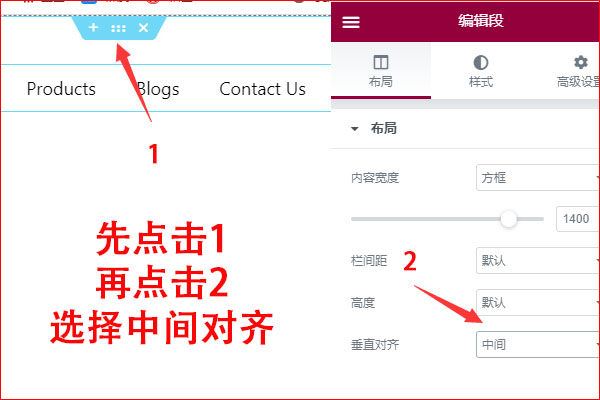
首先来调整三个版块的位置

如上图所示操作,我们就能将页头三个子版块的内容垂直居中对齐了。接下来我们对页头的背景颜色进行修改。
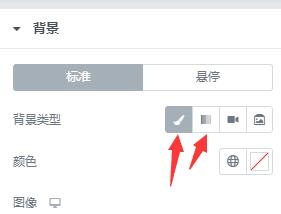
还是按照上图中点击箭头所指的1位置,然后在右边的样式中进行设置,如下图所示:

我们可以看到,页头背景可以有4种不同的效果进行呈现,分别是单一色彩背景或者图片背景、渐变色背景、视频背景和幻灯片背景。接下来Jacl老师会操作前三种效果给同学们进行了解。
第一种:纯色页头背景(这种是最简单也是最常见的页头背景效果)

第二种:图片做页头背景

这里涉及到的修改项目会比较多,Jack老师特意没有写出来详细的操作过程,同学们自己去尝试操作,如果你会了这个操作,说明这篇文章你真的很用心再看,也学会了相关的实操内容。
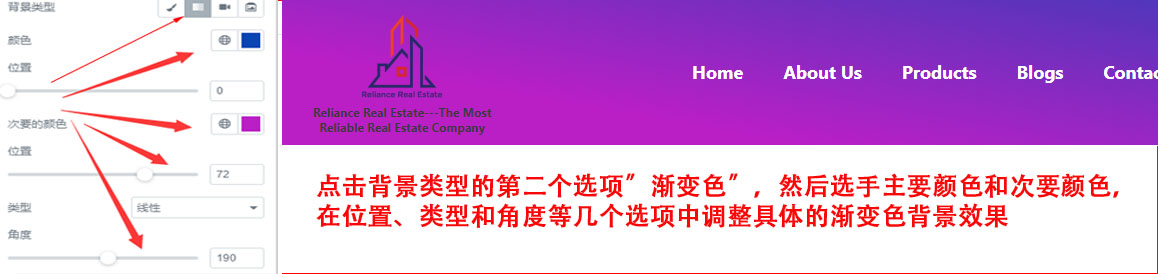
第三种:渐变色做页头背景

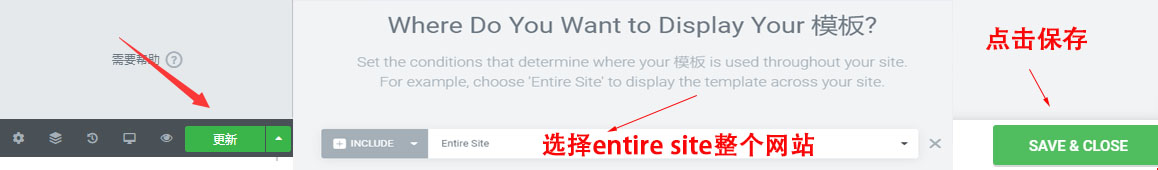
到此为止,我们就算是完成了对网站页头的设计,那么是不是整个操作都完成了呢?别急,我们还有最后的几个步骤要完成。

完成上图的这三个保存步骤之后,我们才算真正的完成 如何用Elementor设计网站页头 的全部操作。全文6700多字,配图24张,全部是实操干货内容,基本上的每一个步骤环节都已经写的非常详细了。同学们可以直接照着我这个教程去处理,如果还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO