如何使用Elementor编辑器Columns元素
从本章节开始,Jack老师将对Elementor编辑器中的所有元素逐一的进行详细实操讲解。今天讲解的是Elementor编辑器中的第一个元素“Columns或者说叫内部元素”。这个元素本身并没有和其他元素一样能够有专门性的内容设置。它出现的意义更多的是代表着对Elementor编辑器传统布局的不足部分的相关补充。在传统的前端设计思路中,设计师一般使用的是div+css的组合来进行操作,而Elementor编辑器也大体上继承了这种思路。
但是某些条件下,Elementor编辑器为了考虑更多元素内容设置的具体使用情况,不得不在元素内容布局的灵活性方面进行一定的牺牲,然后借助“内部”这一元素来对这一部分牺牲掉的布局灵活性进行补足。虽然有时候也不一定能够尽善尽美,但总体上也基本能够满足我们的设计需求了。那么下面我们就来看看这个独特的Elementor编辑器元素吧。
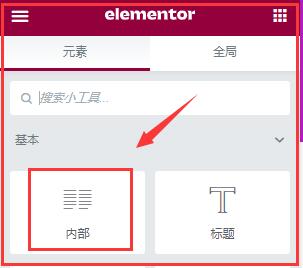
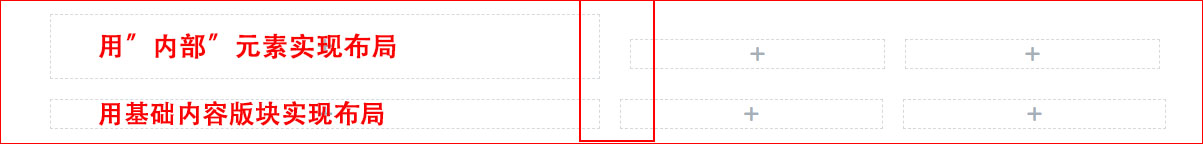
如上图所示,“内部”元素被设置在Elementor编辑器的“基本”元素集合中的第一个。它的本质作用就是对现有布局的再添加。比方说,你在Elementor编辑器的右边内容设置版块上已经选择了一行两列的布局,但是你又想在右边内容版块上再插入一个50/50的内容布局,这时候基础的内容布局已经无法再为你实现这个目的,所以我们就需要“内部”元素来进行操作。如下图所示:
我们可以看到,虽然上下两行的布局是差不多的,但是在具体的操作步骤上是有非常大的区别的,而且在最终的效果呈现上也有存在一定的差异,特别是margin-left(左外边距的数值,见上图中间红色框选中的位置)。那么Jack老师来说一下这两种布局具体操作步骤的差异:
第一种:使用“内部”元素进行布局
第一步:在基础内容版块布局中,选择一行两列布局;
第二步:拖动Elementor编辑器中的“内部”元素到上一步做好的一行两列中的右边列内容版块中(这时候,右边原本是一列的布局就平均分成了2个新列内容版块)
第二种:使用“一行三列”内容布局样式
第一步:在基础内容版块布局中,选择一行三列布局样式;
第二步:设置左侧的第一列内容版块宽度占比为50%
第三步,拖动右边的第二和第三列中间的列分隔虚线,将这两个小列的宽度占比相同
两种布局方式的区别:
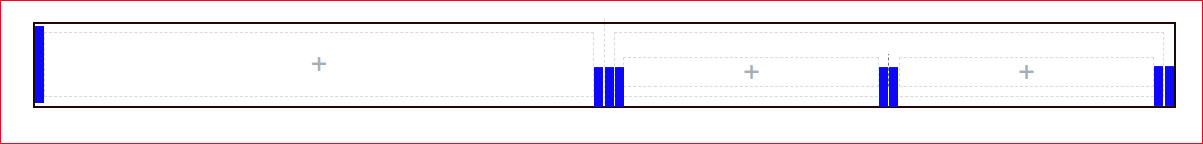
我们都知道在html中,相邻的两个内容版块之间是有间距的,这个间距叫做外距(margin)。那么我们来分析一下这两种布局方式情况下,分别有多少个外距

上图中Jack老师已经将一行布局中所有的外距用深蓝色色条标注出来了,数量一共有8个外距

这张图就是传统布局下的各个内容版块之间,外距的数量,一共有6个外距。
那么这两种方式为什么会有差异,会有多出2个外距出来呢?原因就在于右侧“内部”这个元素块是作为一个整体内容块出现的,所以它的左右两边又多了两个外距,数量也就又6变成了8!
那么我们再来思考一个问题?是不是使用这个“内部”元素就可以不断的在某个内容版块上进行拓展呢?
答案是否定的!
一个内容布局版块下只能再增加一次下一级的“内部”元素!
理解了“内部”元素的性质与作用之后,我们就能够更好的对网站内容布局进行调整,做出更好更漂亮的网站内容。在具体的操作过程中,Jack老师还是建议先使用Elementor编辑器提供的默认版块布局系统,一共有12种布局模式足够我们进行相关的调整。如果同学们对系统提供的内容版块布局不是特别满意,还可以用鼠标拖动内容版块之间的分割线来达到自定义内容块宽度的效果。如果上述的操作还不能满足同学们们的布局需求,那么再使用“内部”元素来进行布局方面的补充也是很好的选择。
好了,以上就是本章关于 如何使用Elementor编辑器的内部元素 的全部内容,建议同学们先多去操练,从操作过程中发现问题再解决问题才能获得更深入的Elementor编辑器使用体验和经验。如果还有其他不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO