如何为WooCommerce添加可变产品
常规的外贸独立站如果做的是批发定制项目一般很少会用到woocommerce的可变产品功能。但如果你做的是零售业务,你很大可能需要为产品变体来设置可变项目以管控产品的价格、库存以及图像等。以鞋子为例,你可以设置38码、39码、40码等可选产品属性和项目。那么本篇内容我们就将使用woocommerce的官方说明文档和实际操作来讲解如何为woocommerce增添可变产品。
一. 增添woocommerce的可变产品
增添woocommerce的可变产品与常规的增添新产品很相似,但也存在一些需要注意的细节。我们先卡一下如何添加新的可变产品,如下面的视频所示。
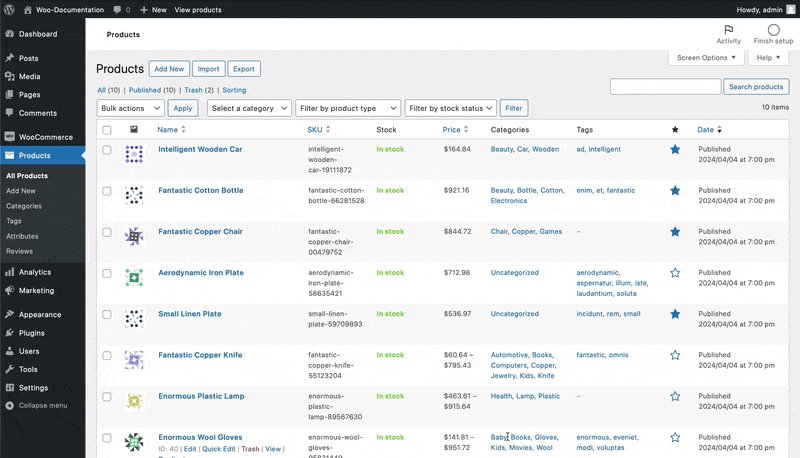
- 在wordpress的左侧菜单栏中先找到中的“products”。
- 单击页面顶部的add newproduct添加新产品
- 输入新的产品名称
- 从“product data(产品数据)”下拉菜单中选择“可变产品”
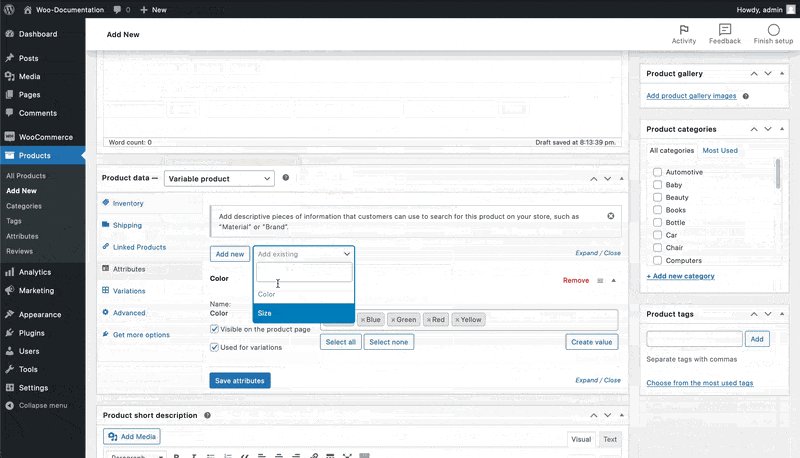
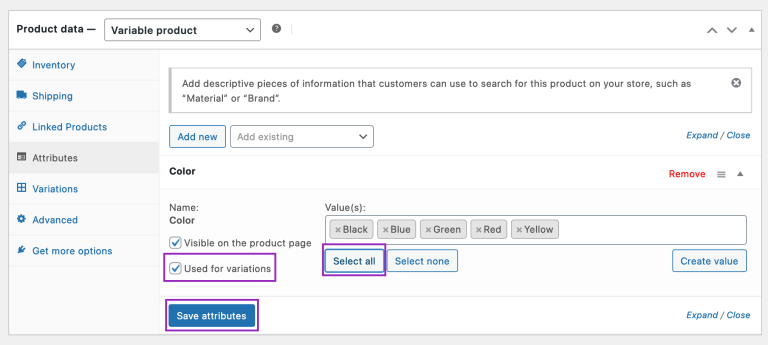
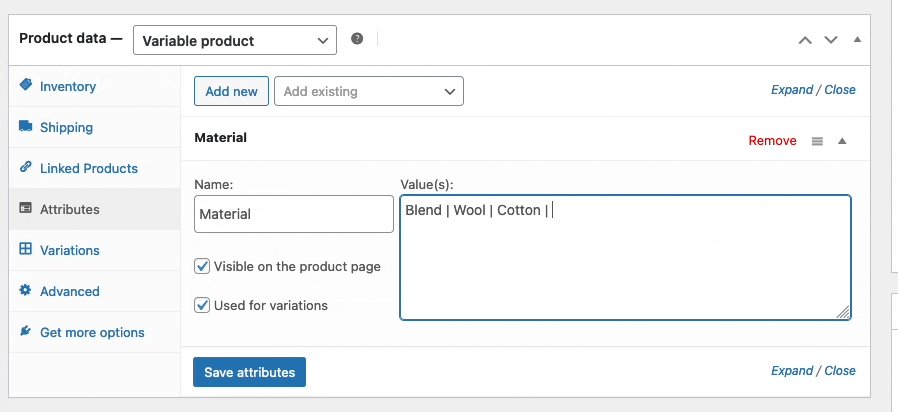
- 单击product data(产品数据)下拉菜单左侧的“attribute属性”选项卡。
- 添加全局/现有属性或创建一个新属性(特定于产品)
- 单击“保存属性”
- 单击左侧的“变体”选项卡。
- 单击以下任一选项:
- 生成变体以添加所有属性值/变体的所有可能变体。
- 手动添加以指定哪些变量可用于产品。
- 单击每个变体即可展开其产品菜单。
- 输入产品信息:价格、库存状态、重量、尺寸、运输等级和说明。如有必要,添加链接产品。对所有变体重复此操作。
- 可选:使用“变体”菜单顶部的“批量操作”下拉菜单一次性 设置所有变体的产品信息。
- 点击变体菜单底部的“保存更改”。
- 点击屏幕右上角的“发布”即可发布产品。


注意:如果您在创建变体后更改产品属性,则可能需要重新定义变体以使变体组合正常工作。另外,请注意,当使用具有超过 30 个变体的产品时,产品页面上的动态产品下拉菜单的行为会发生变化。
二. 添加变体数据
每个变体可以具有以下属性:
- 图片– 单击占位符即可添加图片。
- SKU – 输入 SKU 或留空。注意:如果您在产品级别设置 SKU,但在变体级别留空,则 SKU 将默认为产品级别 SKU。
- 已启用– 启用或禁用变体。
- 常规价格 (必填)– 设置此变体的价格。没有价格的变体不会显示在您的商店中。
- 销售价格(可选)——销售时为此变体设置价格。
- 可下载– 如果这是可下载的变体。添加以下下载字段:
- 可下载文件– 添加供客户下载的文件。
- 下载限制– 设置客户可以下载文件的次数。留空表示无限制。
- 下载到期– 设置购买后下载到期前的天数。
- 虚拟– 如果此产品不是实物或未发货。将产品标记为虚拟会删除以下发货设置:
- 重量– 变体的重量,将此处留空则使用主产品的重量。
- 尺寸——变体的高度、宽度和长度,将此处留空以使用主产品的尺寸。
- 运输类别– 运输类别会影响运输。在此设置特定变体的运输类别。
- 管理库存? –
- 库存数量– 如果选择。允许设置变体的当前库存水平。
- “允许延期交货? ”——允许对变体进行延期交货;如果启用,库存可以低于零。
- 低库存阈值– 当变体库存达到此水平时,系统将向您发送通知电子邮件。如果您尚未配置,WooCommerce 将使用产品范围的阈值
- 税种– 使用税种针对特定变化收取不同的税率。阅读有关税种的更多信息

三. 可下载版本
可以将产品的个别变体标记为可下载。要制作可下载的变体,请执行以下操作:
- 按照添加可变产品的步骤创建可变产品并添加变体。
- 在产品数据面板中,选择“变体”部分。
- 单击您选择的变体以展开其详细信息。
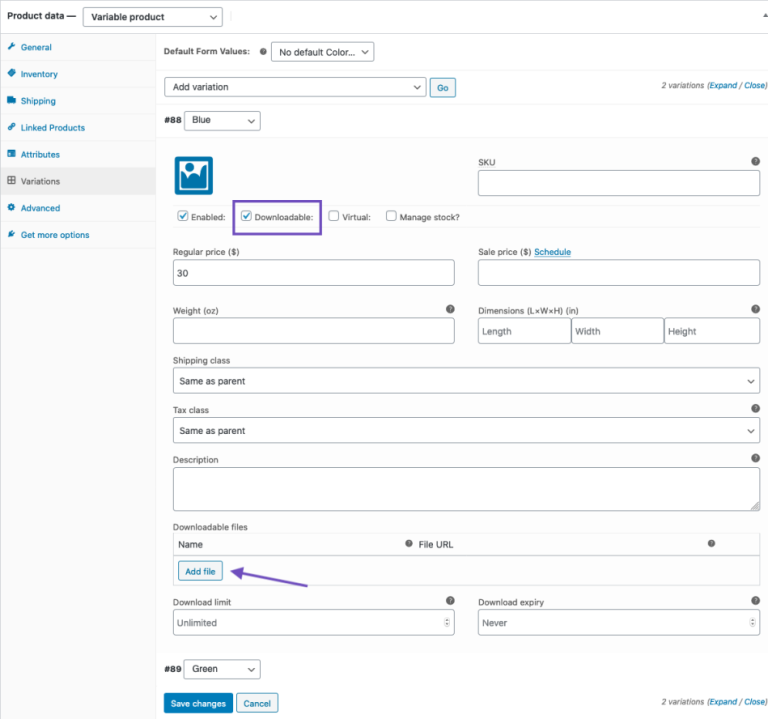
- 勾选可下载复选框:
- 勾选此框后,会出现其他选项:
- 可下载文件– 添加供客户下载的文件。
- 下载限制– 设置客户可以下载文件的次数。留空表示无限制。
- 下载到期– 设置购买后下载到期前的天数。
- 选择添加文件按钮,然后命名文件。如果文件托管在其他地方,请输入可下载的 URL,或者选择选择文件按钮,从媒体库中插入现有文件或上传新文件。上传文件并单击插入以设置每个可下载文件的 URL。
- 输入“下载限制” (可选)。一旦用户达到此限制,他们就无法再下载该文件。
- 输入“下载有效期” (可选)。如果您定义了天数,则下载链接将在此天数之后过期。
- 完成对产品的编辑后,照常按“发布”或“更新”。

四. 结合虚拟产品和可下载产品
为了实现最大的灵活性,除非同时标记为虚拟,否则可下载产品都有运输信息字段,并在结账时产生运费计算。这允许你提供包含数字下载的实体产品。例如,以数字方式提供智能设备的用户手册,而不是在包装盒中包含印刷版用户手册。
如果可下载产品不需要运输, 请选中虚拟框以及可下载框。
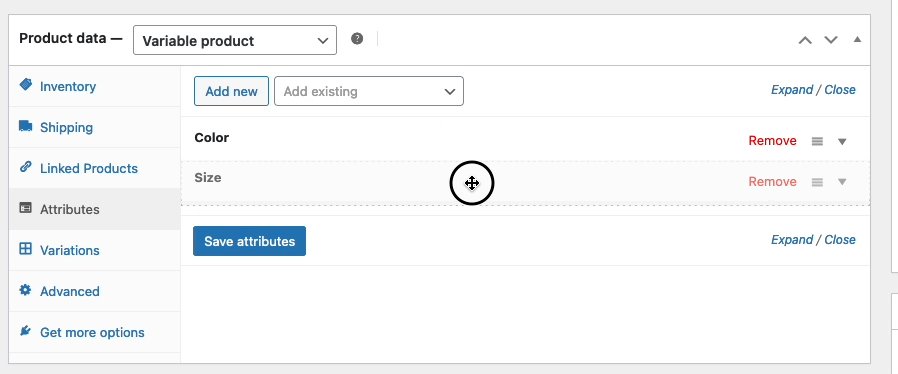
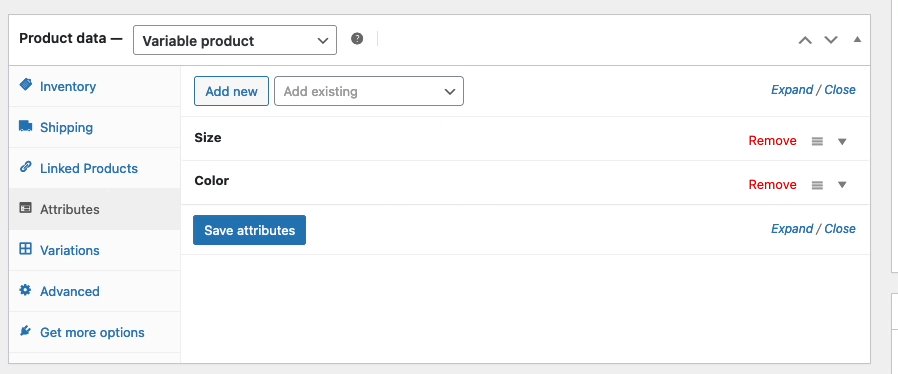
五. 对可变产品的属性和变体进行排序
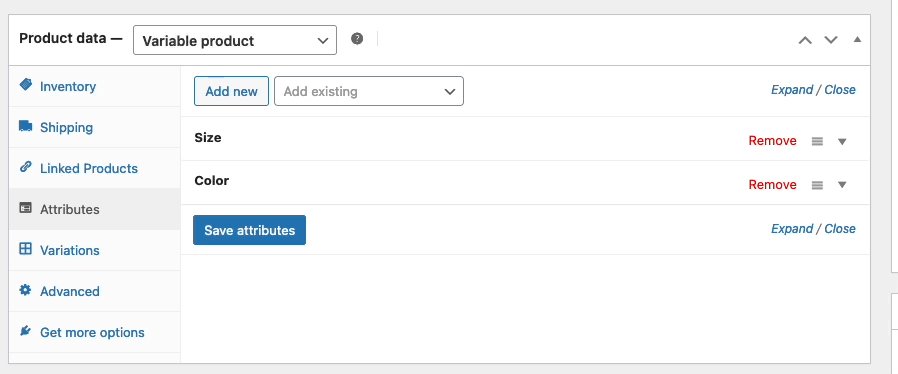
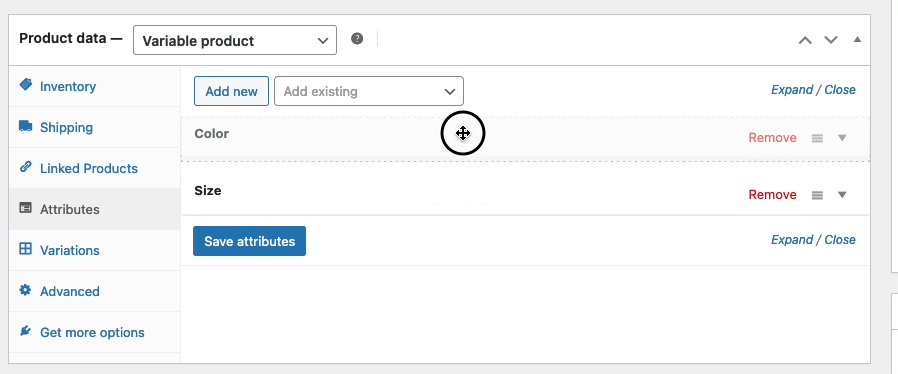
默认情况下,产品的属性和属性值是根据你添加属性的时间顺序进行排序的。当然你也可以对可变产品的属性和属性值进行自定义排序,以更改其在商店前端的显示。在管理视图中,你也可以对产品变体进行排序,以方便管理。你只需要用鼠标按住属性项目然后拖动排列成你想要的顺序即可,如下图所示。

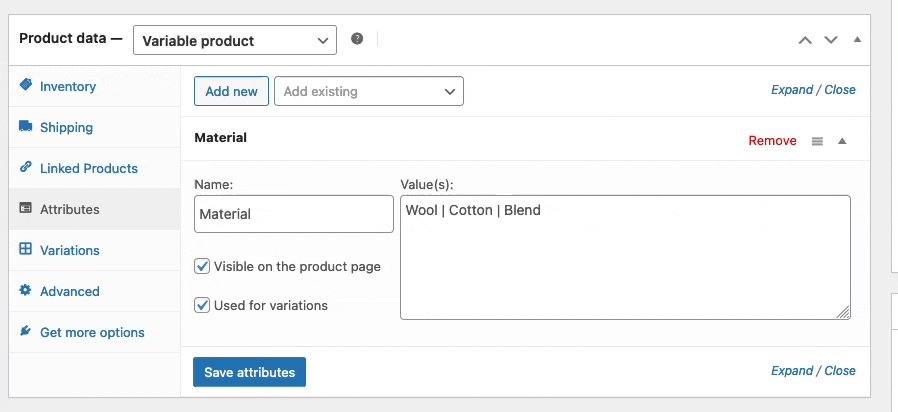
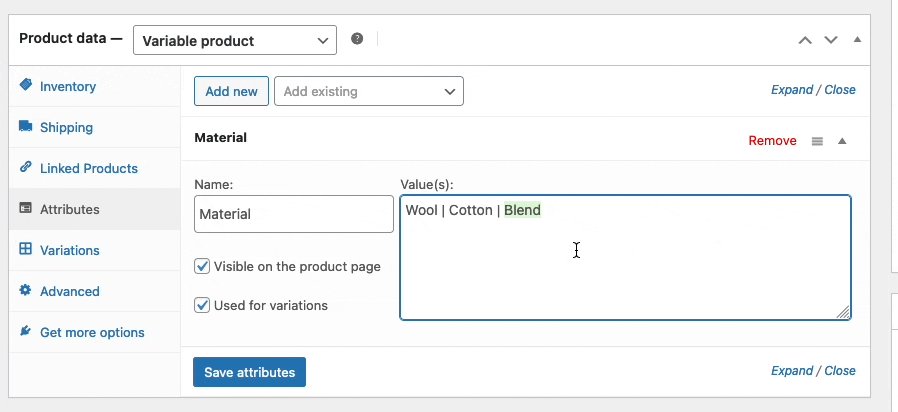
六. 重新排序自定义属性(产品特定)的值(变体)
在可变产品上使用自定义属性时,值将按照你在“属性值”字段中输入的顺序出现在店面的产品下拉菜单中。
要重新排序自定义属性的值:
- 单击“属性”选项卡。
- 单击“编辑”以展开包含要重新排序的值的属性。
- 移除/删除属性中的值。
- 按照它们在前端出现的顺序重新输入值。
- 单击设置窗口底部的“保存属性”。
- 单击屏幕右上角的“发布”或“更新”即可完成。
相关操作如下图所示。

与自定义属性类似,全局属性值在产品页面上的显示顺序与在产品数据的“值”字段中的显示顺序相同。创建全局属性时,会分配定义的排序顺序,这决定了它们在“值”字段中的填充方式。
要更改全局属性的默认排序顺序:
- 导航到“产品”>“属性”。
- 单击你想要更改的属性的“编辑”链接。
- 选择新的默认排序顺序。
要对具有“自定义排序”默认排序顺序的属性值进行重新排序:
- 导航至产品 > 属性
- 点击你想要更改的属性的“配置条款”链接
- 按照值/选项在商店前端出现的顺序进行拖放。
- 更改自动保存。
注意:仅当属性的默认排序顺序设置为“自定义排序”时,产品页面才会采用手动排序顺序。
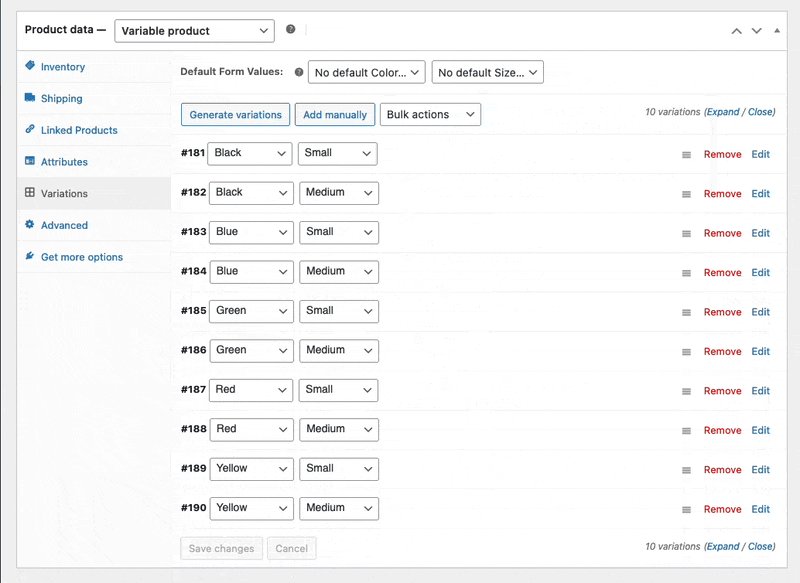
七. 在管理视图中重新排序变体
如果你想出于管理目的重新排序变体(即:你的客户将看不到此更改),你可以按照以下步骤进行操作:
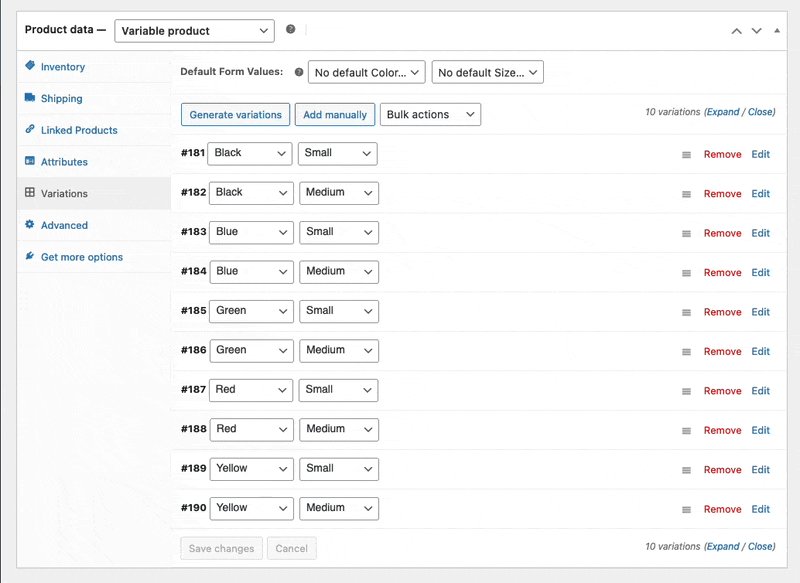
- 点击“变体”选项卡。
- 使用下列方法之一对变体进行重新排序:
- 拖放(使用三行“手柄”)变体以重新排序。
- 点击三行“手柄”可直接更改变体的位置编号。(如果你有多个变体,则可以通过这种方式将变体从一页移动到另一页)
- 单击设置底部的“保存更改”。
- 点击右上角的“更新”或“发布”即可完成。
相关操作如下图所示。

八. 在多种变体之间导航
如果你有超过 15 个变体,导航箭头将出现在变体列表的顶部和底部。使用箭头浏览整个变体列表。当你切换到下一页时,更改会自动保存。单击设置底部的“保存更改”即可完成。
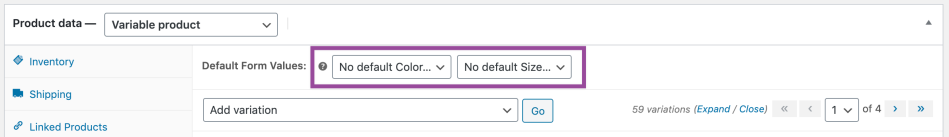
九. 为可变产品设置默认变体
如果你希望用户访问产品页面时已选择某个变体,请在变体设置顶部设置默认表单值。设置默认值后,购物者无需先进行选择即可将变量产品添加到购物车,仅当创建至少一个变体后,才可以设置默认表单值。。如下图所示。

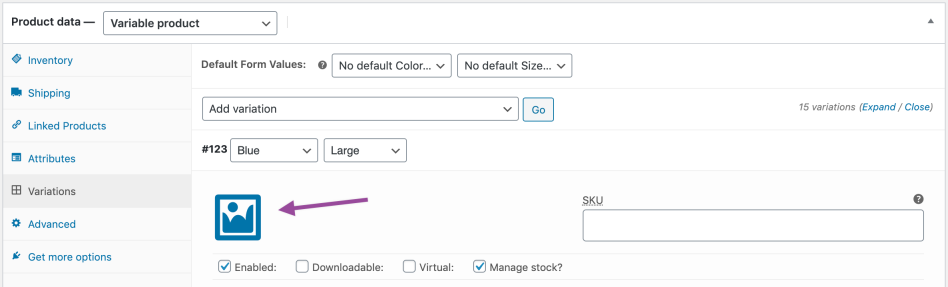
十. 向woocommerce产品变体添加图像
如果你想为可变产品的每个变体添加图片,请按照以下说明操作:
- 单击变体以展开变体设置。
- 单击蓝色的图像占位符。
- 选择要变化的图像。
- 单击“保存”以完成更改。
相关操作如下图所示。

十一. Woocommerce可变产品的库存管理
你可以在产品级别、变体级别或两者混合的级别管理可变产品的库存。下面你将找到有关配置每种库存管理类型的信息和说明。
产品级库存管理:
产品级库存管理设定所有变体可以共享的库存数量。
使用产品级管理的一个例子是当你同时销售实体产品和数字下载时。它看起来就像这样:
- 变体 1:仅限实体产品
- 变化 2:实体产品 + 数字下载
在产品级别设置库存数量允许你跟踪剩余的实体产品数量,无论客户购买的是变体 1 还是变体 2。
请按照以下步骤在产品级别设置库存水平:
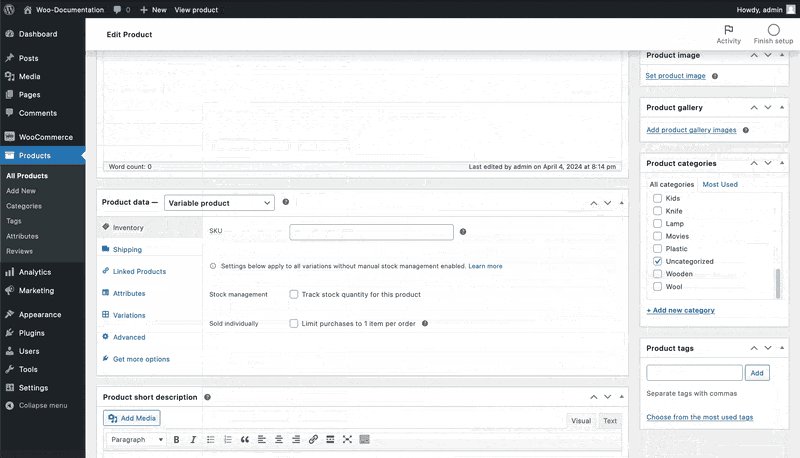
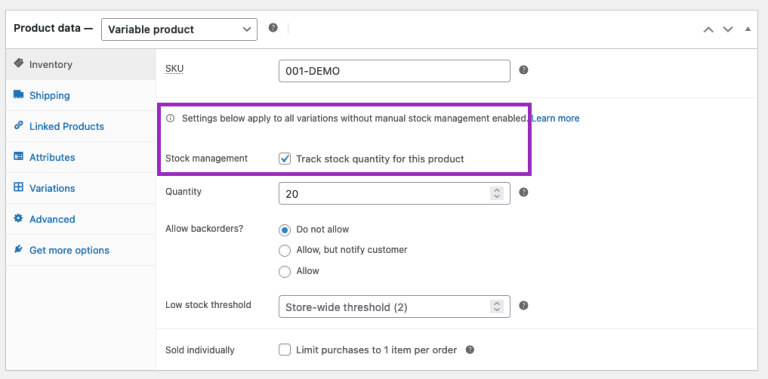
- 勾选“库存”选项卡中的“库存管理”框:
- 在相应字段中输入产品信息:
- SKU – 输入 SKU 或留空。
- 库存数量 – 在此处输入库存/存货数量。
- 允许延期交货?——选择是否允许延期交货。
- 低库存阈值 – 设置低库存阈值,当库存数量达到该数量时,通过电子邮件接收低库存警报。
- 单独出售?——如果你想限制客户每笔订单购买多件此类产品,请勾选此框。
- 单击屏幕右上角的“发布”或“更新”以保存库存设置。
相关操作如下图所示。

十二. Woocommerce差异化库存管理
变体级库存管理为可变产品的每个变体设置库存数量。利用变体级库存管理的一个例子是,当你有三种不同颜色的 T 恤并且需要跟踪每种颜色的剩余数量时。
- 蓝色 T 恤 – 数量 5
- 绿色 T 恤 – 数量 10
- 红色 T 恤 – 数量 15
当顾客购买红色 T 恤时,只有红色 T 恤的库存会减少,蓝色或绿色 T 恤的库存不会减少。
按照以下说明在变化级别设置库存:
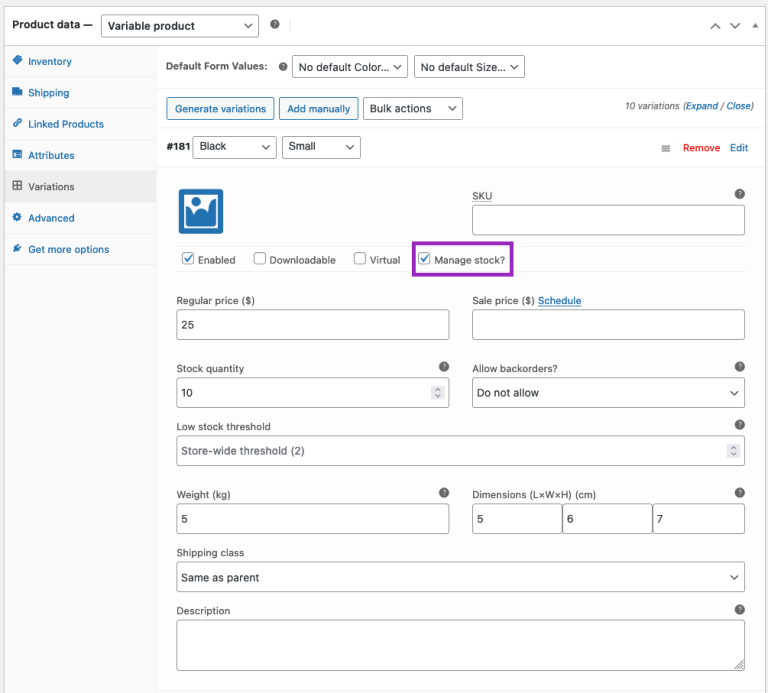
- 点击产品菜单左侧的“变体”选项卡。
- 单击某个变体以打开其产品编辑菜单。
- 选中“管理库存? ”旁边的框,然后在适用的字段中输入产品信息:
- SKU – 输入 SKU 或留空。注意:如果您在产品级别设置 SKU,但在变体级别留空,则 SKU 将默认为产品级别 SKU。
- 库存数量 – 在此输入库存/存货数量
- 允许延期交货?——选择是否允许延期交货。
- 低库存阈值 – 设置低库存阈值,当库存数量达到该数量时,通过电子邮件接收低库存警报。
- 单击菜单底部的“保存更改”按钮保存更新。
- 点击屏幕右上角的“发布”或“更新”,为你
- 所示的客户发布或更新产品。
相关操作如下图。

十三. 结合库存管理系统:变化级别 + 产品级别管理
决定是在产品级别还是变体级别管理变体库存并不是一个全有或全无的选择。任何配置为在变体级别管理库存的变体都将从变体级别提取库存。未配置为在变体级别管理库存的变体将从产品级别库存中提取库存(如果已启用)。
扩展我们的第一个例子,让我们说明如何使用混合级别库存管理;假设我们还有我们产品的豪华实体版:
- 变体 1:仅限实体产品
- 变化 2:实体产品 + 数字下载
- 变化 3:豪华实体产品 + 数字下载
如果我们在前两个变体的变体级别上未选中“管理库存”,它们将共享库存并从共享产品级别的库存数量中提取,就像以前一样。
对于第三种变体,我们可以在变体级别启用库存管理,从而允许这种不同的实体产品拥有自己单独的库存跟踪。
通过这种方式,你可以决定每个变体是否应该有自己的库存数量,或者从产品级别的共享库存中提取。
十四. 批量编辑
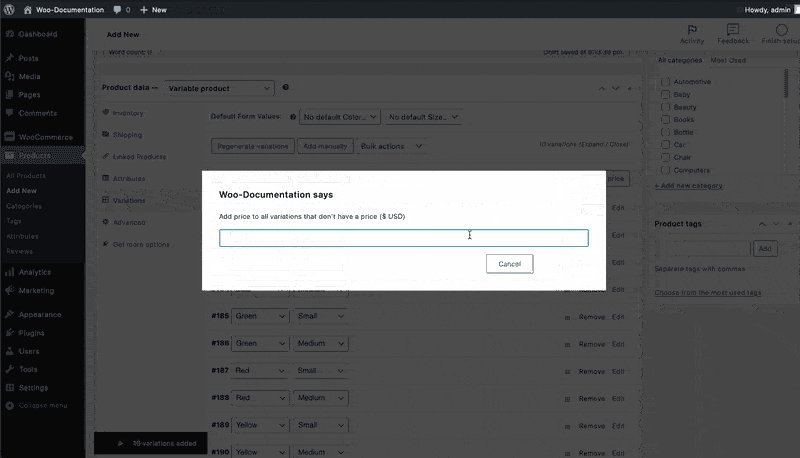
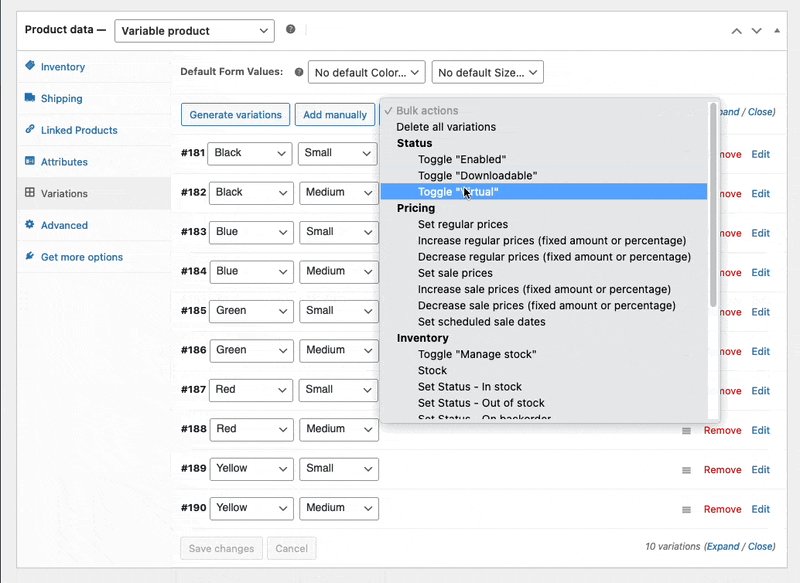
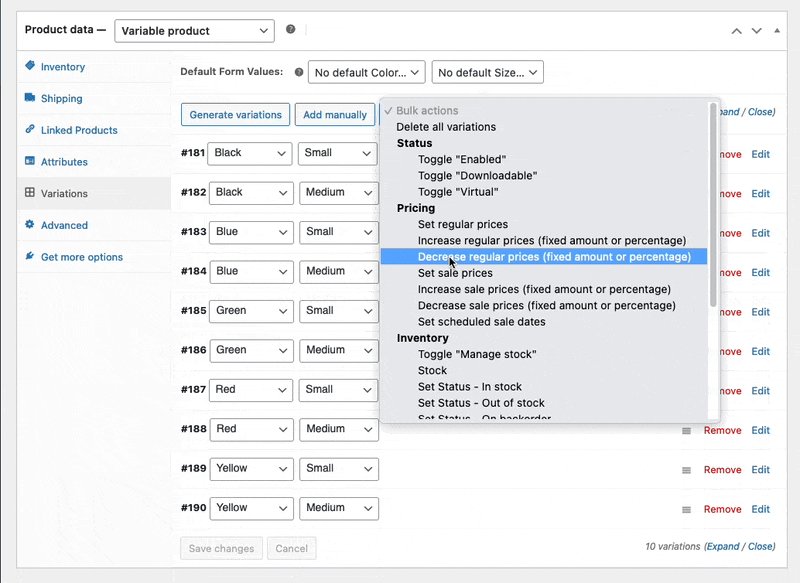
处理大量产品变体时,可以使用“变体”选项卡顶部的“批量操作”下拉菜单一次编辑所有变体:
- 从下拉菜单中,选择您想要采取的操作。
- 如果更改需要输入(例如设置价格或折扣),则会出现一个弹出窗口询问值。
- 更改会立即保存至所有变体。
这些批量操作将适用于当前产品的所有变体,具体操作如下图所示。

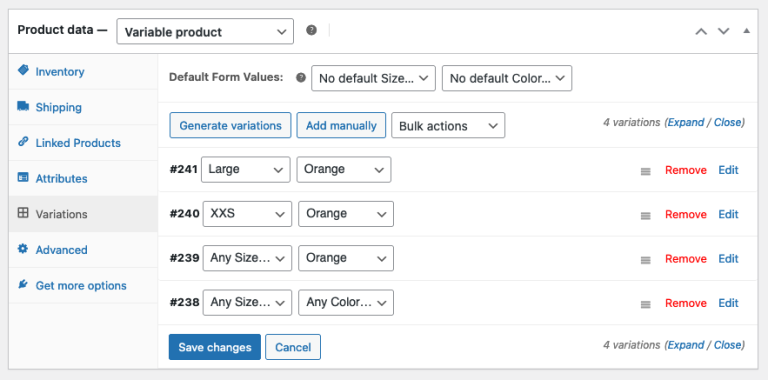
十五. 使用“任意”属性定义变体
在定义每个变体的属性选项时,你会注意到一个选择是“任何{属性}… ”此选项允许一些额外的灵活性,例如后备产品。它还允许你有效地将多个变体视为彼此重复的场景。这可能会导致令人困惑的行为,尤其是对于具有许多属性和变体的产品。
一般情况下,强烈建议你定义所有变体的所有属性。这是迄今为止最简单的方法。但是,如果你没有定义每个变体的所有属性,而是对任何变体使用“任何 {attribute}… ”,那么如果您这样做会简单得多:
- 在产品层面而不是变化层面使用库存数量。
- 对所有变体设定相同的价格。
- 在管理视图中按从最具体到最不具体的方式对变化进行排序。
- 彻底测试以确保你了解变体如何匹配。
十六. WooCommerce 如何处理重复变体
如果你的变体是有效重复的,WooCommerce 将使用从排序的变体列表中从上到下查找找到的第一个匹配项的产品数据。因此,在使用“任何 {attribute}… ”定义变体时,管理区域中产品变体的排序顺序非常重要。


如果存在重复项,或者重复项过多,则对变体进行不正确的排序可能会导致库存水平、定价、运输数据以及任何其他变体级产品数据出现混淆。请务必小心!
十七. 具有 30 多种变体的产品的动态属性下拉菜单
默认情况下,如果可变产品的变体数量不超过30 个,则前端用于选择变体的下拉菜单将是动态的。例如,对于具有“尺寸”和“颜色”属性的 T 恤,在客户选择尺寸后,“颜色”下拉菜单将更新为仅显示所选尺寸可用的选项。
但是,如果变体超过 30 种,下拉菜单将保持静态,并显示所有属性,而不管之前的选择如何。按照上面的例子,如果 T 恤有超过 30 种变体,颜色下拉菜单将继续显示所有颜色选项,即使所选尺寸没有可用的颜色选项。相反,在客户选择不可用的组合后,他们会看到消息“抱歉,没有产品符合您的选择。请选择其他组合。”
此操作可提高网站性能。对于具有大量变体的产品,每次选择后计算可用的组合可能会使速度减慢很多。
我是Jack,一名多年从事外贸建站、谷歌优化和谷歌广告投放的外贸领域服务员。如果你有上述这些方面的需求,欢迎与我联系。同行勿扰,如果想套服务价格,请直接问,不要假装客户,浪费彼此时间,谢谢!
(扫码加我联系)