Elementor 外贸建站模板实例教程

Elementor 外贸建站模板实例教程(一)
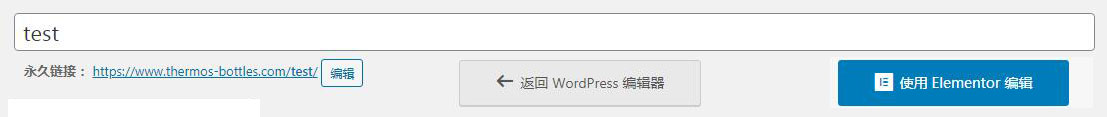
随着外贸建站逐渐成为外贸客户开拓的主流渠道,网站前端的UI设计和内容穿插也越来越受到外贸建站人员的重视。但受限于代码编辑的高门槛,特别是javascript这种交互式脚本语言(html和css相对来说要容易一些),很多没有或者很少代码基础的外贸人员如果想做一个自己理想中的完美网站前端页面效果就会感到无从下手。那么今天Jack老师就推荐一款非常强大的wordpress编辑器—Elementor。正如Elementor官网上所宣传的那样,Elementor是世界领先的wordpress页面编辑器,目前有400多万人次使用elementor编辑器来构建网站(事实上,这个结果还是太少,很多网站可能用的是破解版没有到官网进行下载,所以没有被计入到这个统计数据中)。它的三大功能特性分别是:1.一站式管理Web设计工作流程的各个环节;2.简单,强大,灵活的视觉设计功能;3.能够创建更快的网页加载速度的网站。此外它的其他后备功能中也关联了mailchimp等邮件营销功能对外贸客户开发也是非常有效的。你以为它的功能就到此为止了吗?不不不,我们接着往下看,Elementor拥有强大的自定义功能区块,可以让我们自主设计页眉,页脚和站点其他区域的内容;强大的弹窗功能也能够促进你的网页有效的降低访客跳出率从而提升访客的转化率。Elementor作为一款优秀的页面编辑器,自带有80多种常用的设计元素,包括标题,文本,幻灯片,社交分享等等(免费版本的elementor没有这么多功能,付费版本的设计元素非常丰富)。为了更好的展示Elementor的强大设计功能,Jack老师用它自带的免费模板来讲解它的相关功能设置,以下是具体的实操内容一.Elementor的模板安装 创建一个新的页面(这里我为了讲解创建了名为“test”的页面),点击使用elementor编辑(Elementor插件的安装和启用过程此处省略200个字,相信优秀的同学们对此毫无压力)。然后页面会跳转到如下界面
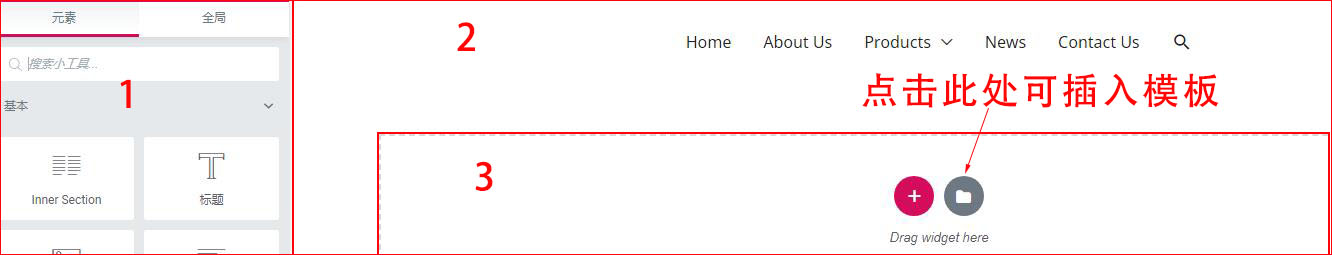
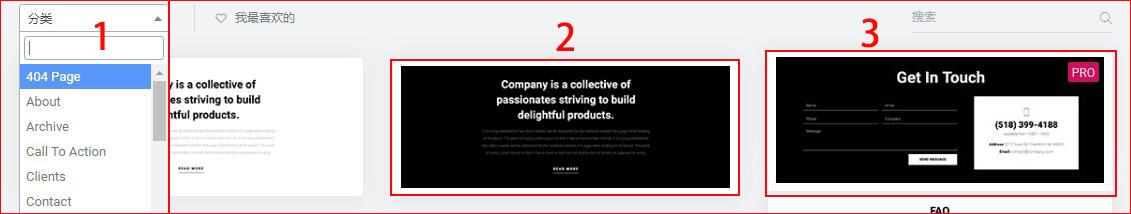
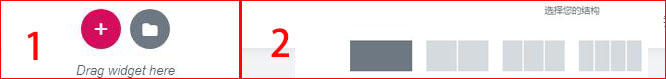
创建一个新的页面(这里我为了讲解创建了名为“test”的页面),点击使用elementor编辑(Elementor插件的安装和启用过程此处省略200个字,相信优秀的同学们对此毫无压力)。然后页面会跳转到如下界面 左侧的区块1是Elementor编辑器的”元素”选择区域,右边的区块2是网站页头部分,区块3是Elementor的元素具体编辑区域。点击区块3中红色的加号按钮,Elementor会提供给你很多的块内容排布选项,如下图所示
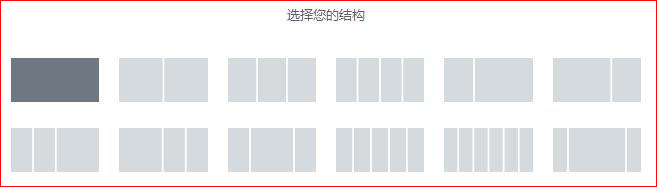
左侧的区块1是Elementor编辑器的”元素”选择区域,右边的区块2是网站页头部分,区块3是Elementor的元素具体编辑区域。点击区块3中红色的加号按钮,Elementor会提供给你很多的块内容排布选项,如下图所示 这个区块的功能是让你选择在一行的空间内,具体的内容排布,比方说我们要做一个全宽的banner,那么选择第一个就可以,如果我们要做一行内放三张图片,但是中间的那一张我想把它的图片尺寸做的大一些,那么我们就可以选择第二行的第三个块内容设置。选择好对应的块内容排布之后,再拖动Elementor元素到对应的块位置上即可。回到上一张图片的区块3中,点击黑白色的文件夹按钮,页面跳转如下:
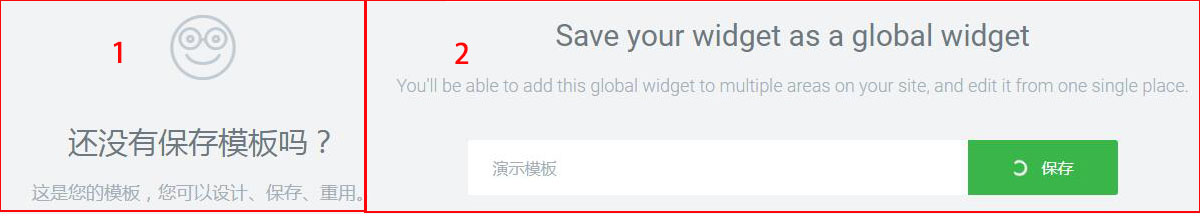
这个区块的功能是让你选择在一行的空间内,具体的内容排布,比方说我们要做一个全宽的banner,那么选择第一个就可以,如果我们要做一行内放三张图片,但是中间的那一张我想把它的图片尺寸做的大一些,那么我们就可以选择第二行的第三个块内容设置。选择好对应的块内容排布之后,再拖动Elementor元素到对应的块位置上即可。回到上一张图片的区块3中,点击黑白色的文件夹按钮,页面跳转如下: 在这个模板库中,Elementor给出了三种模板分别是模块模板,网页模板,我的模板。
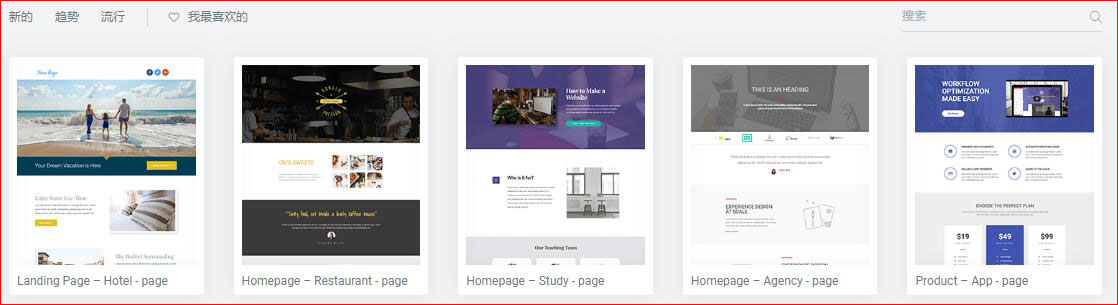
在这个模板库中,Elementor给出了三种模板分别是模块模板,网页模板,我的模板。


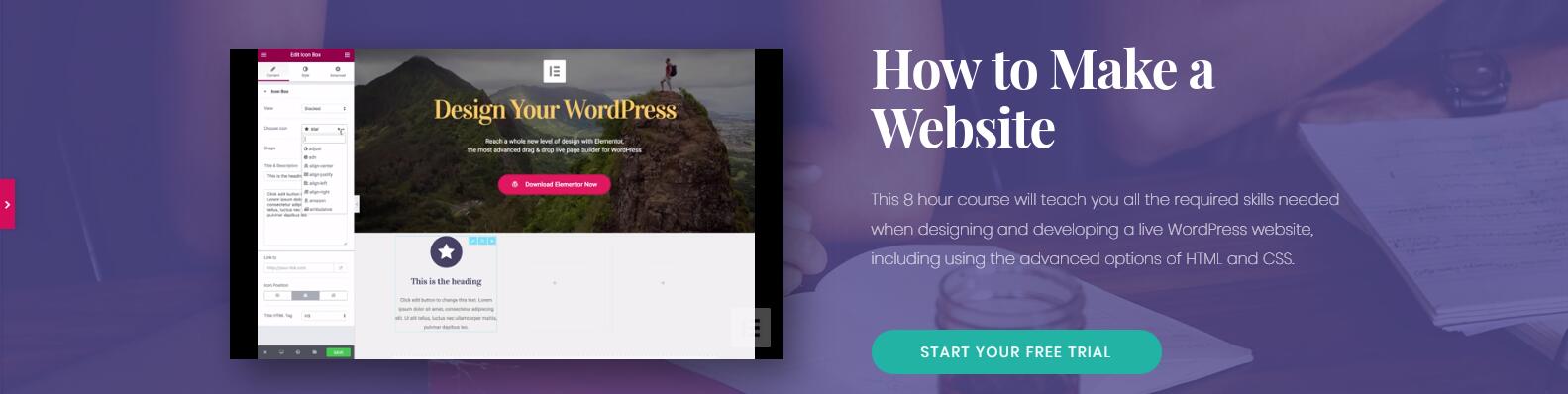
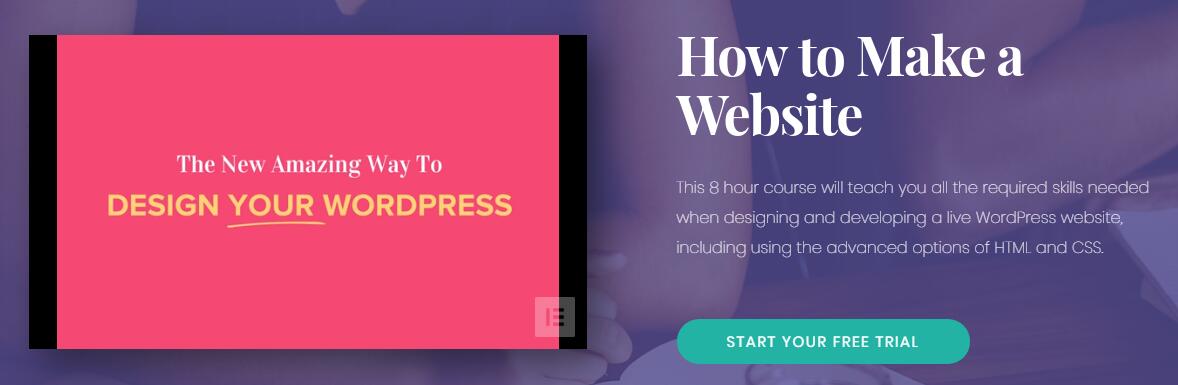
 简单的来看上图设置的内容板块中,主要分为左右两大部分,其中左边是视频内容版块,右边是文字和按钮版块。再从内容层叠来看,视频与文字内容的后面还有一张背景图。所以我们接下来的任务就是将这个版块的内容逐一解构。
简单的来看上图设置的内容板块中,主要分为左右两大部分,其中左边是视频内容版块,右边是文字和按钮版块。再从内容层叠来看,视频与文字内容的后面还有一张背景图。所以我们接下来的任务就是将这个版块的内容逐一解构。1.内容的背景图片设置
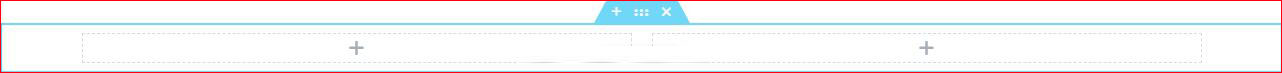
 如上图所示,点击区块1中的红色添加按钮,跳出来区块2的内容,因为是需要展示全宽内容,所以我们选择第一个全宽内容块。
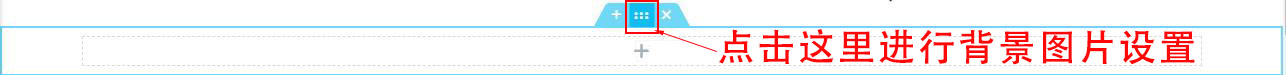
如上图所示,点击区块1中的红色添加按钮,跳出来区块2的内容,因为是需要展示全宽内容,所以我们选择第一个全宽内容块。 点击上图中的箭头标注的“编辑段”按钮,页面跳转如下
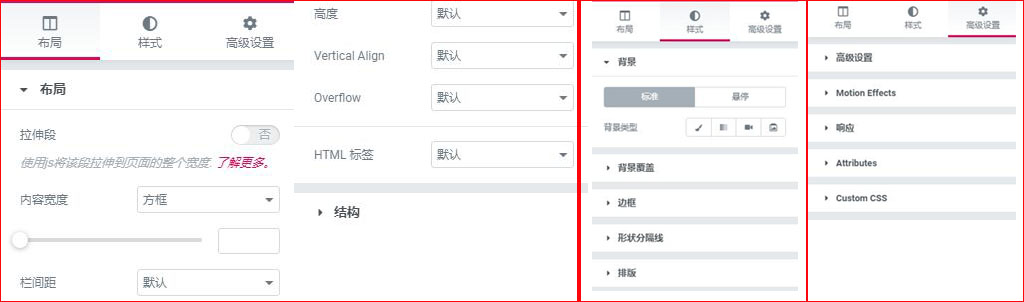
点击上图中的箭头标注的“编辑段”按钮,页面跳转如下 Elementor的每个块编辑功能中都有对应的三个子功能,分别是“布局”,“样式”,“高级设置”。为了让同学们更好的理解这些功能与页面前端表现效果之间的联系,下面我们逐一的来对这些子功能以及子功能下面的每个小项目进行实操讲解A.布局1.拉伸段:它的功能是让该区块的内容以拉伸的形式展现在前端,特别是我们需要做全宽banner的时候一定要点击这里的拉伸段后面对应的“是”,否则前端展现的图片是全局设置宽度或者自己设定的图片原始宽度2.内容宽度:这里提供了2个选项,分别是“方框”和“全宽度”,如果选择了方框那么可以拖动方框下面的滑动条来自定义设置自己需要的块内容宽度。比方说我想做一个1行两列的内容,左边放视频,右边放文字,视频和文字区块的内容都是500px,那么我就可以将滑动条拖动设置成1000px,然后再后面的具体内容编辑中,再选择一个50/50的内容版块模板进行内容投放即可。如果我们选择全宽度那么就是整个屏幕的宽度。3.栏间距:有时候我们做的一个全宽内容块可能放的不是一张完整的图片,也有可能是4个独立的图片,那么4张彼此独立的图片之间最好用一定宽度的间隙隔开开体现彼此之间的独立性,这时候在栏间距的功能中提供了6种不同的选择,分别是“默认”,“没有间隙”,“窄”,“扩展”,“宽”,“宽阔”。这样就能够让4张图片彼此之间的间隙从小到大进行设置。4.“高度”:高度指的是该区块的显示高度,Elementor也给出了3种不同的高度设置选项,分别是“默认”,“适应屏幕”和“最小高度”,至于如何选择,就要看同学们在具体的编辑过程中对前端效果的展示要求了5.“”:它的功能是该区块中的相关内容在垂直排布上的对其方式,有7中垂直对齐选项,分别是“默认”,“顶部对齐”,“中间对齐”,“底部对齐”,“之间的间距对齐”,“空间围绕”,“均匀分布”6.“”:某些情况下图片或者其他相关内容可能会超出预设的块空间范围,这时候就内容溢出处理,Elementor给出的处理方式有两种,一种是默认,另外一种是隐藏溢出内容,只显示包含在块内容区域部分的内容7.Html标签:在之前的教程中,Jack老师和同学们有讲到过Html是一种超文本编辑语言。它里面的相关内容很多以标签的形式出现。比方说文字段落,我们最常用的是以<p>…</p>来进行处理。在这里Elementor给出了9种html标签,分别是“默认”,“div块”,“header头部”,“footer脚部”,“main全局属性”,“article文章”,“section章节或者段落”,“aside旁白,也就是说该标签告诉谷歌搜索引擎这部分内容和主体没有关系”,“nav导航属性”。这些html标签设置在前端页面效果中并不会展示出来,只是为了更好的让谷歌搜索引擎了解你的这个页面是由哪些部分构成的,这对于谷歌SEO优化也是非常重要的A.结构结构的代表含有就是该区块所占屏幕宽度的比值,因为前面我们设置的是全宽拉伸区块,所以这里显示的就是100%宽度。此外在页面的全局设置中也有对这个功能的相关设置,有兴趣的同学可以自行去研究一下,因为这个不是本篇文章的讲述重点,所以此处省略500字(事实上是Jack太懒了,不想码字,哈哈)B.样式样式功能一共分为5个子功能版块,分别是“背景”,“背景覆盖”,“边框”,“形状分隔线”,“排版”,接下来我们逐一对这些功能进行详细讲解1.“背景”:背景中有两种处理方式,分别是标准和悬停,我们先来看标准背景。在标准背景中,Elementor给出了4种不同的背景展现形式,分别是“经典图片”,“渐变色”,“视频”,“幻灯片放映”。同学们还记得最开始我说的背景图片设置吗?对的,就是在经典图片板块中进行设置。
Elementor的每个块编辑功能中都有对应的三个子功能,分别是“布局”,“样式”,“高级设置”。为了让同学们更好的理解这些功能与页面前端表现效果之间的联系,下面我们逐一的来对这些子功能以及子功能下面的每个小项目进行实操讲解A.布局1.拉伸段:它的功能是让该区块的内容以拉伸的形式展现在前端,特别是我们需要做全宽banner的时候一定要点击这里的拉伸段后面对应的“是”,否则前端展现的图片是全局设置宽度或者自己设定的图片原始宽度2.内容宽度:这里提供了2个选项,分别是“方框”和“全宽度”,如果选择了方框那么可以拖动方框下面的滑动条来自定义设置自己需要的块内容宽度。比方说我想做一个1行两列的内容,左边放视频,右边放文字,视频和文字区块的内容都是500px,那么我就可以将滑动条拖动设置成1000px,然后再后面的具体内容编辑中,再选择一个50/50的内容版块模板进行内容投放即可。如果我们选择全宽度那么就是整个屏幕的宽度。3.栏间距:有时候我们做的一个全宽内容块可能放的不是一张完整的图片,也有可能是4个独立的图片,那么4张彼此独立的图片之间最好用一定宽度的间隙隔开开体现彼此之间的独立性,这时候在栏间距的功能中提供了6种不同的选择,分别是“默认”,“没有间隙”,“窄”,“扩展”,“宽”,“宽阔”。这样就能够让4张图片彼此之间的间隙从小到大进行设置。4.“高度”:高度指的是该区块的显示高度,Elementor也给出了3种不同的高度设置选项,分别是“默认”,“适应屏幕”和“最小高度”,至于如何选择,就要看同学们在具体的编辑过程中对前端效果的展示要求了5.“”:它的功能是该区块中的相关内容在垂直排布上的对其方式,有7中垂直对齐选项,分别是“默认”,“顶部对齐”,“中间对齐”,“底部对齐”,“之间的间距对齐”,“空间围绕”,“均匀分布”6.“”:某些情况下图片或者其他相关内容可能会超出预设的块空间范围,这时候就内容溢出处理,Elementor给出的处理方式有两种,一种是默认,另外一种是隐藏溢出内容,只显示包含在块内容区域部分的内容7.Html标签:在之前的教程中,Jack老师和同学们有讲到过Html是一种超文本编辑语言。它里面的相关内容很多以标签的形式出现。比方说文字段落,我们最常用的是以<p>…</p>来进行处理。在这里Elementor给出了9种html标签,分别是“默认”,“div块”,“header头部”,“footer脚部”,“main全局属性”,“article文章”,“section章节或者段落”,“aside旁白,也就是说该标签告诉谷歌搜索引擎这部分内容和主体没有关系”,“nav导航属性”。这些html标签设置在前端页面效果中并不会展示出来,只是为了更好的让谷歌搜索引擎了解你的这个页面是由哪些部分构成的,这对于谷歌SEO优化也是非常重要的A.结构结构的代表含有就是该区块所占屏幕宽度的比值,因为前面我们设置的是全宽拉伸区块,所以这里显示的就是100%宽度。此外在页面的全局设置中也有对这个功能的相关设置,有兴趣的同学可以自行去研究一下,因为这个不是本篇文章的讲述重点,所以此处省略500字(事实上是Jack太懒了,不想码字,哈哈)B.样式样式功能一共分为5个子功能版块,分别是“背景”,“背景覆盖”,“边框”,“形状分隔线”,“排版”,接下来我们逐一对这些功能进行详细讲解1.“背景”:背景中有两种处理方式,分别是标准和悬停,我们先来看标准背景。在标准背景中,Elementor给出了4种不同的背景展现形式,分别是“经典图片”,“渐变色”,“视频”,“幻灯片放映”。同学们还记得最开始我说的背景图片设置吗?对的,就是在经典图片板块中进行设置。 在我们最开始插入的页面模板中,我们可以看到除了底部背景图片外,还有一层半透明的颜色隔离层,所以等会我们会用到“背景覆盖”这项功能,那么在这里的经典背景图片设置中,就无需对上图区块1中的“颜色”功能进行额外设置了,只需要在区块2中的“图像”功能中点击添加对应的背景图片即可。细心的同学可能还会发现在区块2中图像的右边还有个动态功能设置,这里的动态图片有三种选项可供选择,分别是“特色图片”,“logo”和“作者头像”。当我们选中一张背景图片之后,Elementor编辑器还会给出对应的图片设置选项,分别是位置,附件,重复,尺寸。需要注意的是,在附件功能中,如果我们选择的是“固定”设置,那么该功能只能在PC端使用,移动端是体现不出这个功能的效果的。顺便说一下,附件有固定和卷动两种对应的背景图片展现方式,固定是指当我们鼠标滚轮滑动的时候,底部的内容不断的向上出现,这时候背景图片是不会发生移动的,只不过是会被底部内容不断的覆盖掉。如果选择的是卷动功能,那么该背景图片是随着鼠标滚轮不断的在页面前端上下移动。“重复”功能有4个选项,但是Jack老师用了一张全宽图片来做背景图片所以这里的4种重复效果并不会出现,有兴趣的同学可以选择一张较小尺寸的图片作为背景进行效果测试。“尺寸”就是对这种背景图片的前端页面具体展示大小的设定,除了常用的自动,覆盖,包含(这三者是相对于块区域大小来说的),还有自定义尺寸,拖动滑条来显示该背景图片的实际显示大小。这时候会出现一个问题,当整个区块用一张图片的时候,默认宽度值是100%,拖动滑条将该数值变小之后,那么会不会出现因为图片宽度小于内容块宽度导致的页面部分空白问题呢?答案是否定的,Elementor会自动的对空白区域进行填充,从而出现该内容区块出现多张完全相同的背景图片的情况,有点类似于照片墙的效果。“Scrolling Effects滚动效果”,这个功能包含7个子功能,分别是“Vertical Scroll垂直滚动”,“Horizontal Scroll水平滚动”,“Transparency透明度”,“Blur模糊度”,“scale层级”,“Apply Effects On在什么界面显示效果,指的是PC,Ipad,手机”,“Effects relative to效果对比”.a.“Vertical Scroll垂直滚动”:有两种滚动方式,一种是从上往下,另外一种是从下往上滚动,此外在speed选项中还能够填入对应的滚动数值,数值越大滚动速度越快,“viewport视觉窗口”指的是该背景图片从上往下或者从下往上滚动的时候的展示范围占整个图片区块高度的大小,通过滑动条能够调节从底部到顶部的高度范围。如果不需要该背景图片滚动加载,那就不要对这些设置进行更改。b.“Horizontal Scroll水平滚动”:和上面的垂直方向滚动一样,这个是对水平方向的背景图片滚动设置,具体操作和垂直滚动一致,只不过是方向不同而已c.“Transparency透明度”:这个就更好理解了就是该背景图片的透明度,有些背景图片色系很深,为了避免喧宾夺主影响到背景图片上方的内容,所以在这里可以将背景图片设置的透明一些。“”是指它的方向,分别有“fade in out淡入淡出”,“fade out淡出”,“fade out in”和“fade in out”四种透明度选择方式(老实说我也被这四个不同方式搞蒙圈了).“Level”是指背景图片的透明度等级,级别越高越透明,前端页面能看到的背景图片就越不清楚。d.“Blur模糊度”:是指背景图片的模糊程度,和上一小点中的透明度功能不同,它不改变图片的色系深度,只改变背景图片的模糊程度。根据我个人的判断它采用的是高斯模糊的模糊处理办法。同样的level对应的数值越高,背景图片越模糊。e.“Apply Effects On”:在什么界面显示效果,默认情况下Desktop电脑桌面,tablet平板电脑,Mobile手机三者都显示,如果你不希望在手机端出现,那么将“Mobile”前面的×点一下就可以了。f.“”:有3种不同选项,分别是“default默认”,“viewport视区”,”entire page整个页面”,也就是说根据这三个不同选项可以将该背景页面出现在该内容区块还是整个页面。2.背景覆盖背景覆盖主要有两大方面内容,分别是“标准”和“悬停”,我们先来看标准功能a.在标准功能中给出了背景覆盖的两种方式,一种是“经典”,另外一种是“渐变色”。“经典”中又有两种方式,一种是纯颜色内容覆盖,另外一种是图片覆盖。如果是纯颜色内容覆盖,那么用拾色器点选自己需要的颜色或者输入自己想要颜色的16进制颜色数值即可。如果选择图片覆盖,那么上传活图片或者选择媒体库中已经存在的图片进行覆盖即可。注意:纯颜色背景覆盖和图片背景覆盖是可以同时存在的,这样的情况下,在该区块中就有了3层内容的叠加,分别是背景图片,纯颜色背景覆盖,图片背景覆盖。此外,在设置好纯颜色图片和覆盖图片后,我们还可以通过对背景覆盖功能下的“位置”,“附件”,“重复”,“不透明度”对这两者进行变换和设置,出现一种画中画的效果,需要指出的是“width”功能只能对图片覆盖起效果,对纯颜色图片覆盖内容没有作用。“CSS Filters”是指色彩效果,类似于photoshop中的色相/饱和度调整,我们可以对其下属的“Blur模糊”,“Brightness亮度”,“contrast对比”,“satruation饱和度”,“hue色度”进行相关的调节。让前端页面的效果更加丰富多彩!“”指的是背景图片和背景覆盖内容的多图层之间的混合效果,这个功能也和photoshop功能类似,Elementor插件为此提供了多大10种图层混合模式,这里我就不一一例举了,没太大意义,同学们有需要的时候再去逐一调试吧。一般情况下标准模式就足够我们用了。“渐变色”相比标准功能会稍微简单一些,我们先选取好两个颜色,分别是为主要颜色和次要颜色。渐变色功能主要提供了两种一种是线性渐变,另外一种是径向渐变。如果是线性渐变,那么主色在上辅色在下;如果是径向渐变,那么主色调在圆心,辅色调在周围。其中主色的“位置”调整的是主色调在整个背景覆盖区域中的幅面占比,其数值越高,所占幅面越大,于此相对的是辅色调的”位置”,它刚好和主色调是相反的,其数值越高所占的篇幅越小。两者呈现一种彼进此退的相互关系。“角度”指的是线性渐变的两种颜色融合角度,取值范围是0-360度,有photoshop的同学对这方面应该很好理解,如果选择的是径向渐变,那么就不会出现这个角度功能,有些同学可能会问为什么?Jack老师只能回答你—地球是圆的!“不透明度”是指渐变色背景覆盖图层的取值范围从0-1,0代表的是没有覆盖,1代表的是完全覆盖,通过调节这个取值范围,能够让半透明的背景覆盖图层完美的覆盖在背景图片上。C说完了背景覆盖的标准模式,那么我们再来说一下背景覆盖的悬停模式。悬停模式也有标准和渐变色两种功能可供选择。这里的悬停特制的是当鼠标移动到该背景覆盖区域,会出现特定的图片或者纯属图片内容。需要注意的是,悬停的背景覆盖图片和纯色背景覆盖图片有且仅有一个能够出现在背景图片上方,不可以同时出现。“不透明度”在之前的标准背景覆盖图片设置中已经说的很清楚了这里不再详细说明,但是“过渡时间”需要讲解一下,过渡时间指的是当鼠标移动到该背景覆盖图片区域的时候,该悬停效果从开始出现到最终定型的整个过程时间,设置的数值越大,代表该过程实现的时间越久,最长时间是3秒钟!悬停功能中也有渐变色背景图片覆盖的效果,功能和上面的标准背景图片覆盖完全一样,此处省去若干字,以免我打字多了手抽筋。3.边框边框功能也分为标准和悬停两个子功能模块,我们先来说边框的标准模块在标准边框模块中,Elementor编辑器给出了6种常见的边框类型,分别是“无边框”,“实线边框”,“双实线边框”,“圆点边框”,“虚线边框”和“沟槽边框”“宽度”和“颜色”是对边框的具体设置,“边框半径”是指该背景区块或者说该整体内容块的四个角从直角转变为圆形棱角的过程,数值越大,4个边角越大,最终会呈现出一个学校操场跑道的界面效果。这时候背景和背景覆盖内容只能出现在边框内部,其余的部分均以空白内容的形式进行显示。“盒子影子”指的就是该内容区块的阴影,分别有“水平阴影”,“垂直阴影”,“阴影模糊”,“阴影扩散”4个不同的子功能选项。前两者是指阴影的出现方位,拖动滑竿可以出现在块内容的上下左右。“阴影模糊”是指将阴影部分一定程度的软化,“阴影扩散”是指对该区块阴影的四面八方扩散范围大小.“悬停边框”和之前的覆盖背景功能差不多,只有当鼠标移动到该区域的时候,悬停边框效果才会显现,否则只出现标准边框功能的效果。这样的情况下,当我们在标准边框模式中如果设置的边框半径为0,整个背景图片是以完整的四方形来展示,如果我们将悬停边框的边框半径设置了一个比较大的值,比方说2000px,那么就会出现一个有趣的现象。当鼠标移动到该区域,背景图片是呈现一个类似学校操场跑道的效果,和鼠标不移动到该区域的前端展示效果是完全不一样的,如果再搭配了过渡时间为最大值3秒钟,那么前端页面的展现效果就变动非常有意思了!4.形状分隔线形状分隔线是Elementor编辑器自带的一个非常有意思的分隔功能,一般的编辑器只能以横线或者其他圆点来进行分隔。当Elementor之所以出色就是因为这些小细节的地方做的非常到位。想知道更多有趣的形状分隔线内容吗?偏不告诉你,同学们自己去摸索,这部分内容算做彩蛋,留待大家去获取这份惊喜!5.排版排版主要是指该区块内容的核心部分,而不是指背景图或者背景覆盖图。有5个子功能模块,分别是“标题颜色”,“文本颜色”,“链接颜色”,“链接悬停颜色”,”文本对齐”。前两者很好理解,这说一下链接颜色,当我们想把标题或者文本中的某些文字做锚文本链接的时候,如果设置了链接颜色,那么此前的标题颜色和文本颜色就会相对应的变成链接颜色所设定的颜色,而不再是之前设置的颜色。如果你还想进一步引起访客的注意,那么可以对已经添加链接的文字设置链接悬停颜色,这样做的效果是,当鼠标没有移动到该锚文本上的时候,显示的是链接颜色,当鼠标移动到该锚文本上显示的是预设的链接悬停颜色,通过颜色差的变化来提醒或者说引起访客点击的欲望。文本对齐就没什么好说的了,这个对齐和标题,文本中的对其不冲突,哪一个设置的最后,以哪一个为准,相对的来说,它的功能是指该区块下的所有文本内容的统一对齐方式。 C.高级设置高级设置版块有5个子功能区块,分别是“高级设置”,“motion effects移动效果”,“响应”,“attributes属性”,“custom CSS定制css样式表 ”。我们逐一来看一下这些相关子功能的具体操作。1.“高级设置”:首先是对该内容区块的内外距离进行设置,也就是我们常说的CSS代码中的”padding”和”border”属性值设置,每个属性值都有上下左右四个方向可以统一或者独立设置边界距离。“Z-指数”这个功能我也没有搞明白,应该是对应下面的两个CSS选择器来讲的。CSS ID指的是css代码中的id选择器,CSS 类指的是css代码中的类选择器。这两者的区别在于,类选择器可以同时选择多个同类标签内容,而id选择器每次只能选择一个标签内容。下面我用两段代码来大体的讲述一下这两者的区别:ID选择器:<p id=”abc”>这是一段演示文字</p>类选择器:<p class=”abc”>这是一段演示文字</p>由此可知id选择器的选择标识用”id”,而类选择器用的是“class”,此外在表达具体的css语法方便,两者也完全不一样,如下所示ID选择器:<style>
#abc{font-size:20px}
<style>
类选择器:
<style>
.abc{font-size:20px}
<style>我们再回到Elementor编辑器的高级设置版块,点击CSS ID或者CSS 类右边的动态按钮,会跳出一个选择列表,里面有post,archive,site,media,author,comments等相关选项,每个选项下面都有对应的相关属性值,我们选择对应的相关属性值即可。(坦白一下,这里的设置我也没弄明白,好像设置之后并不会对当前页面的前端展示效果有什么影响。只能留给各位神奇的优秀同学来解答这个谜题了)2.“motion effects移动效果”:它首先给出的是scrolling effects,也就是滚动效果,如果想打开该效果,那么点击一下对应的off开关即可。点击之后,出现了8个对应功能调试模块,分别是”
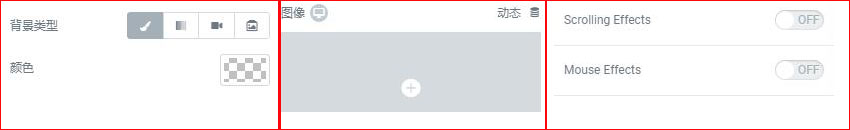
在我们最开始插入的页面模板中,我们可以看到除了底部背景图片外,还有一层半透明的颜色隔离层,所以等会我们会用到“背景覆盖”这项功能,那么在这里的经典背景图片设置中,就无需对上图区块1中的“颜色”功能进行额外设置了,只需要在区块2中的“图像”功能中点击添加对应的背景图片即可。细心的同学可能还会发现在区块2中图像的右边还有个动态功能设置,这里的动态图片有三种选项可供选择,分别是“特色图片”,“logo”和“作者头像”。当我们选中一张背景图片之后,Elementor编辑器还会给出对应的图片设置选项,分别是位置,附件,重复,尺寸。需要注意的是,在附件功能中,如果我们选择的是“固定”设置,那么该功能只能在PC端使用,移动端是体现不出这个功能的效果的。顺便说一下,附件有固定和卷动两种对应的背景图片展现方式,固定是指当我们鼠标滚轮滑动的时候,底部的内容不断的向上出现,这时候背景图片是不会发生移动的,只不过是会被底部内容不断的覆盖掉。如果选择的是卷动功能,那么该背景图片是随着鼠标滚轮不断的在页面前端上下移动。“重复”功能有4个选项,但是Jack老师用了一张全宽图片来做背景图片所以这里的4种重复效果并不会出现,有兴趣的同学可以选择一张较小尺寸的图片作为背景进行效果测试。“尺寸”就是对这种背景图片的前端页面具体展示大小的设定,除了常用的自动,覆盖,包含(这三者是相对于块区域大小来说的),还有自定义尺寸,拖动滑条来显示该背景图片的实际显示大小。这时候会出现一个问题,当整个区块用一张图片的时候,默认宽度值是100%,拖动滑条将该数值变小之后,那么会不会出现因为图片宽度小于内容块宽度导致的页面部分空白问题呢?答案是否定的,Elementor会自动的对空白区域进行填充,从而出现该内容区块出现多张完全相同的背景图片的情况,有点类似于照片墙的效果。“Scrolling Effects滚动效果”,这个功能包含7个子功能,分别是“Vertical Scroll垂直滚动”,“Horizontal Scroll水平滚动”,“Transparency透明度”,“Blur模糊度”,“scale层级”,“Apply Effects On在什么界面显示效果,指的是PC,Ipad,手机”,“Effects relative to效果对比”.a.“Vertical Scroll垂直滚动”:有两种滚动方式,一种是从上往下,另外一种是从下往上滚动,此外在speed选项中还能够填入对应的滚动数值,数值越大滚动速度越快,“viewport视觉窗口”指的是该背景图片从上往下或者从下往上滚动的时候的展示范围占整个图片区块高度的大小,通过滑动条能够调节从底部到顶部的高度范围。如果不需要该背景图片滚动加载,那就不要对这些设置进行更改。b.“Horizontal Scroll水平滚动”:和上面的垂直方向滚动一样,这个是对水平方向的背景图片滚动设置,具体操作和垂直滚动一致,只不过是方向不同而已c.“Transparency透明度”:这个就更好理解了就是该背景图片的透明度,有些背景图片色系很深,为了避免喧宾夺主影响到背景图片上方的内容,所以在这里可以将背景图片设置的透明一些。“”是指它的方向,分别有“fade in out淡入淡出”,“fade out淡出”,“fade out in”和“fade in out”四种透明度选择方式(老实说我也被这四个不同方式搞蒙圈了).“Level”是指背景图片的透明度等级,级别越高越透明,前端页面能看到的背景图片就越不清楚。d.“Blur模糊度”:是指背景图片的模糊程度,和上一小点中的透明度功能不同,它不改变图片的色系深度,只改变背景图片的模糊程度。根据我个人的判断它采用的是高斯模糊的模糊处理办法。同样的level对应的数值越高,背景图片越模糊。e.“Apply Effects On”:在什么界面显示效果,默认情况下Desktop电脑桌面,tablet平板电脑,Mobile手机三者都显示,如果你不希望在手机端出现,那么将“Mobile”前面的×点一下就可以了。f.“”:有3种不同选项,分别是“default默认”,“viewport视区”,”entire page整个页面”,也就是说根据这三个不同选项可以将该背景页面出现在该内容区块还是整个页面。2.背景覆盖背景覆盖主要有两大方面内容,分别是“标准”和“悬停”,我们先来看标准功能a.在标准功能中给出了背景覆盖的两种方式,一种是“经典”,另外一种是“渐变色”。“经典”中又有两种方式,一种是纯颜色内容覆盖,另外一种是图片覆盖。如果是纯颜色内容覆盖,那么用拾色器点选自己需要的颜色或者输入自己想要颜色的16进制颜色数值即可。如果选择图片覆盖,那么上传活图片或者选择媒体库中已经存在的图片进行覆盖即可。注意:纯颜色背景覆盖和图片背景覆盖是可以同时存在的,这样的情况下,在该区块中就有了3层内容的叠加,分别是背景图片,纯颜色背景覆盖,图片背景覆盖。此外,在设置好纯颜色图片和覆盖图片后,我们还可以通过对背景覆盖功能下的“位置”,“附件”,“重复”,“不透明度”对这两者进行变换和设置,出现一种画中画的效果,需要指出的是“width”功能只能对图片覆盖起效果,对纯颜色图片覆盖内容没有作用。“CSS Filters”是指色彩效果,类似于photoshop中的色相/饱和度调整,我们可以对其下属的“Blur模糊”,“Brightness亮度”,“contrast对比”,“satruation饱和度”,“hue色度”进行相关的调节。让前端页面的效果更加丰富多彩!“”指的是背景图片和背景覆盖内容的多图层之间的混合效果,这个功能也和photoshop功能类似,Elementor插件为此提供了多大10种图层混合模式,这里我就不一一例举了,没太大意义,同学们有需要的时候再去逐一调试吧。一般情况下标准模式就足够我们用了。“渐变色”相比标准功能会稍微简单一些,我们先选取好两个颜色,分别是为主要颜色和次要颜色。渐变色功能主要提供了两种一种是线性渐变,另外一种是径向渐变。如果是线性渐变,那么主色在上辅色在下;如果是径向渐变,那么主色调在圆心,辅色调在周围。其中主色的“位置”调整的是主色调在整个背景覆盖区域中的幅面占比,其数值越高,所占幅面越大,于此相对的是辅色调的”位置”,它刚好和主色调是相反的,其数值越高所占的篇幅越小。两者呈现一种彼进此退的相互关系。“角度”指的是线性渐变的两种颜色融合角度,取值范围是0-360度,有photoshop的同学对这方面应该很好理解,如果选择的是径向渐变,那么就不会出现这个角度功能,有些同学可能会问为什么?Jack老师只能回答你—地球是圆的!“不透明度”是指渐变色背景覆盖图层的取值范围从0-1,0代表的是没有覆盖,1代表的是完全覆盖,通过调节这个取值范围,能够让半透明的背景覆盖图层完美的覆盖在背景图片上。C说完了背景覆盖的标准模式,那么我们再来说一下背景覆盖的悬停模式。悬停模式也有标准和渐变色两种功能可供选择。这里的悬停特制的是当鼠标移动到该背景覆盖区域,会出现特定的图片或者纯属图片内容。需要注意的是,悬停的背景覆盖图片和纯色背景覆盖图片有且仅有一个能够出现在背景图片上方,不可以同时出现。“不透明度”在之前的标准背景覆盖图片设置中已经说的很清楚了这里不再详细说明,但是“过渡时间”需要讲解一下,过渡时间指的是当鼠标移动到该背景覆盖图片区域的时候,该悬停效果从开始出现到最终定型的整个过程时间,设置的数值越大,代表该过程实现的时间越久,最长时间是3秒钟!悬停功能中也有渐变色背景图片覆盖的效果,功能和上面的标准背景图片覆盖完全一样,此处省去若干字,以免我打字多了手抽筋。3.边框边框功能也分为标准和悬停两个子功能模块,我们先来说边框的标准模块在标准边框模块中,Elementor编辑器给出了6种常见的边框类型,分别是“无边框”,“实线边框”,“双实线边框”,“圆点边框”,“虚线边框”和“沟槽边框”“宽度”和“颜色”是对边框的具体设置,“边框半径”是指该背景区块或者说该整体内容块的四个角从直角转变为圆形棱角的过程,数值越大,4个边角越大,最终会呈现出一个学校操场跑道的界面效果。这时候背景和背景覆盖内容只能出现在边框内部,其余的部分均以空白内容的形式进行显示。“盒子影子”指的就是该内容区块的阴影,分别有“水平阴影”,“垂直阴影”,“阴影模糊”,“阴影扩散”4个不同的子功能选项。前两者是指阴影的出现方位,拖动滑竿可以出现在块内容的上下左右。“阴影模糊”是指将阴影部分一定程度的软化,“阴影扩散”是指对该区块阴影的四面八方扩散范围大小.“悬停边框”和之前的覆盖背景功能差不多,只有当鼠标移动到该区域的时候,悬停边框效果才会显现,否则只出现标准边框功能的效果。这样的情况下,当我们在标准边框模式中如果设置的边框半径为0,整个背景图片是以完整的四方形来展示,如果我们将悬停边框的边框半径设置了一个比较大的值,比方说2000px,那么就会出现一个有趣的现象。当鼠标移动到该区域,背景图片是呈现一个类似学校操场跑道的效果,和鼠标不移动到该区域的前端展示效果是完全不一样的,如果再搭配了过渡时间为最大值3秒钟,那么前端页面的展现效果就变动非常有意思了!4.形状分隔线形状分隔线是Elementor编辑器自带的一个非常有意思的分隔功能,一般的编辑器只能以横线或者其他圆点来进行分隔。当Elementor之所以出色就是因为这些小细节的地方做的非常到位。想知道更多有趣的形状分隔线内容吗?偏不告诉你,同学们自己去摸索,这部分内容算做彩蛋,留待大家去获取这份惊喜!5.排版排版主要是指该区块内容的核心部分,而不是指背景图或者背景覆盖图。有5个子功能模块,分别是“标题颜色”,“文本颜色”,“链接颜色”,“链接悬停颜色”,”文本对齐”。前两者很好理解,这说一下链接颜色,当我们想把标题或者文本中的某些文字做锚文本链接的时候,如果设置了链接颜色,那么此前的标题颜色和文本颜色就会相对应的变成链接颜色所设定的颜色,而不再是之前设置的颜色。如果你还想进一步引起访客的注意,那么可以对已经添加链接的文字设置链接悬停颜色,这样做的效果是,当鼠标没有移动到该锚文本上的时候,显示的是链接颜色,当鼠标移动到该锚文本上显示的是预设的链接悬停颜色,通过颜色差的变化来提醒或者说引起访客点击的欲望。文本对齐就没什么好说的了,这个对齐和标题,文本中的对其不冲突,哪一个设置的最后,以哪一个为准,相对的来说,它的功能是指该区块下的所有文本内容的统一对齐方式。 C.高级设置高级设置版块有5个子功能区块,分别是“高级设置”,“motion effects移动效果”,“响应”,“attributes属性”,“custom CSS定制css样式表 ”。我们逐一来看一下这些相关子功能的具体操作。1.“高级设置”:首先是对该内容区块的内外距离进行设置,也就是我们常说的CSS代码中的”padding”和”border”属性值设置,每个属性值都有上下左右四个方向可以统一或者独立设置边界距离。“Z-指数”这个功能我也没有搞明白,应该是对应下面的两个CSS选择器来讲的。CSS ID指的是css代码中的id选择器,CSS 类指的是css代码中的类选择器。这两者的区别在于,类选择器可以同时选择多个同类标签内容,而id选择器每次只能选择一个标签内容。下面我用两段代码来大体的讲述一下这两者的区别:ID选择器:<p id=”abc”>这是一段演示文字</p>类选择器:<p class=”abc”>这是一段演示文字</p>由此可知id选择器的选择标识用”id”,而类选择器用的是“class”,此外在表达具体的css语法方便,两者也完全不一样,如下所示ID选择器:<style>
#abc{font-size:20px}
<style>
类选择器:
<style>
.abc{font-size:20px}
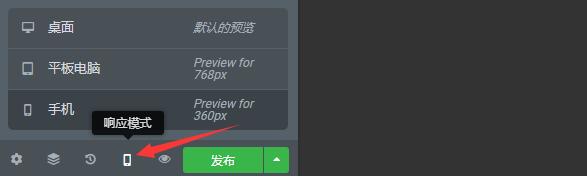
<style>我们再回到Elementor编辑器的高级设置版块,点击CSS ID或者CSS 类右边的动态按钮,会跳出一个选择列表,里面有post,archive,site,media,author,comments等相关选项,每个选项下面都有对应的相关属性值,我们选择对应的相关属性值即可。(坦白一下,这里的设置我也没弄明白,好像设置之后并不会对当前页面的前端展示效果有什么影响。只能留给各位神奇的优秀同学来解答这个谜题了)2.“motion effects移动效果”:它首先给出的是scrolling effects,也就是滚动效果,如果想打开该效果,那么点击一下对应的off开关即可。点击之后,出现了8个对应功能调试模块,分别是” 在elementor编辑器的最底部一栏中有很多功能,我们点击第四个(箭头所指的)响应模式,就会在编辑页面的右边出现不同显示媒介的具体展示效果,有时候我们做网站设计,不能只考虑到PC端,随着谷歌对移动端的流量重视和政策扶持,移动端的前端页面效果设计也变得越来越重要。所以在做网页效果设计的时候需要综合考虑多个显示媒介的显示效果,达到一个平衡的效果。如果某些特殊区块实在不能解决兼容问题,那么选择隐藏该区块内容在某种显示媒介上出现是个最好的选择。4.“Attributes属性”:它给出的解释是Set custom attributes for the wrapper element. Each attribute in a separate line. Separate attribute key from the value using
在elementor编辑器的最底部一栏中有很多功能,我们点击第四个(箭头所指的)响应模式,就会在编辑页面的右边出现不同显示媒介的具体展示效果,有时候我们做网站设计,不能只考虑到PC端,随着谷歌对移动端的流量重视和政策扶持,移动端的前端页面效果设计也变得越来越重要。所以在做网页效果设计的时候需要综合考虑多个显示媒介的显示效果,达到一个平衡的效果。如果某些特殊区块实在不能解决兼容问题,那么选择隐藏该区块内容在某种显示媒介上出现是个最好的选择。4.“Attributes属性”:它给出的解释是Set custom attributes for the wrapper element. Each attribute in a separate line. Separate attribute key from the value using | character.(大致意思是:为包装器元素设置自定义属性。每一个属性在一个单独的行中。使用|字符将属性键与值分开。)这块内容我还没有研究透彻,此处不进行讲解,因为没有实践没有发言权5.“Custom CSS/定制CSS层叠样式表”:它的作用是通过css代码来更改该区块主元素的相关表现形式。比方说我想设置该区块主内容的文字颜色为橙色,字体大小为20px,那么我就需要在这个功能的代码区块中,输入如下代码字符段:selector {color:orange;font-size:50px;}但Jack老师个人认为这样的操作是不太方便的,我们可以直接在主要内容板块的文本编辑器中,进行css代码设置,那样更方便,操作起来也更直观!到此为止,Elementor版块的三大要素设置已经全部讲解完成,如果你是用心的一点点看下来并且边看教程边操作,那么恭喜你已经基本掌握了elementor编辑器的30%核心功能。是不是还有意犹未尽想再深入了解Elementor编辑器的其他强大功能?ok,让我们继续 这个版块是之前我们插入的网页模板的第二部分,紫色部分的背景图和背景覆盖纯色半透明图的相关设置就不再讲了,这个部分开始我们讲解Elementor提供给我们的具体网页设计“元素”。从上图上,我们可以大体的了解到这个版块用了左右对称的50/50内容排布模式,左边是youtube视频内容展示窗口,右边内容分为三个部分,分别是“how to make a website的标题”,“this 8 hour……是文本编辑”和“start your free trial的按钮设置,也就是我经常说的CTA(call to action)设置”。要做出这样的效果我们需要先设置一个50/50的左右对称版块,如下图所示
这个版块是之前我们插入的网页模板的第二部分,紫色部分的背景图和背景覆盖纯色半透明图的相关设置就不再讲了,这个部分开始我们讲解Elementor提供给我们的具体网页设计“元素”。从上图上,我们可以大体的了解到这个版块用了左右对称的50/50内容排布模式,左边是youtube视频内容展示窗口,右边内容分为三个部分,分别是“how to make a website的标题”,“this 8 hour……是文本编辑”和“start your free trial的按钮设置,也就是我经常说的CTA(call to action)设置”。要做出这样的效果我们需要先设置一个50/50的左右对称版块,如下图所示 然后我们用鼠标点一下上图中左边的加号按钮,这时候在Elementor编辑器的左侧菜单栏中就会出现对用的“元素”选择窗口,如下图所示:
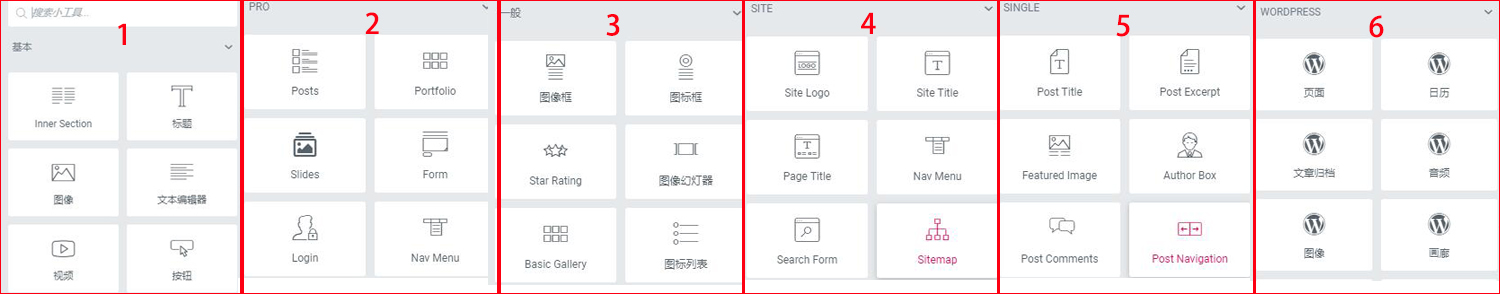
然后我们用鼠标点一下上图中左边的加号按钮,这时候在Elementor编辑器的左侧菜单栏中就会出现对用的“元素”选择窗口,如下图所示: 区块1到区块6都是Elementor编辑器的各种”元素”类型,不过区块2的PRO版本是需要购买Elementor付费版本才能实现的,如果想不花钱就用这个增加功能,那么就来找Jack老师吧。为了做出和页面模板中一样的效果,那么选择区块1中的”视频”元素,然后鼠标拖动它到50/50左右对称版块的左侧“+”号的地方,当出现一条浅蓝色横条的时候,松开鼠标,这样Elementor编辑器就知道你需要将视频元素放在那个地方了。有了视频播放的媒介之后,我们来看一下具体的媒体元素相关功能设置。
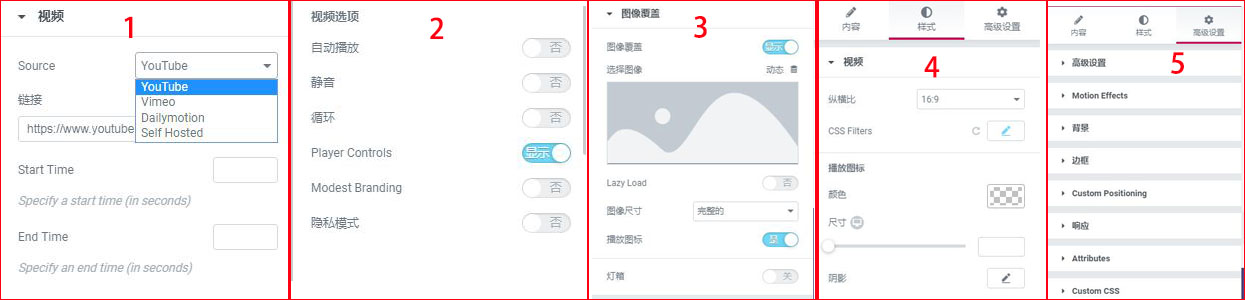
区块1到区块6都是Elementor编辑器的各种”元素”类型,不过区块2的PRO版本是需要购买Elementor付费版本才能实现的,如果想不花钱就用这个增加功能,那么就来找Jack老师吧。为了做出和页面模板中一样的效果,那么选择区块1中的”视频”元素,然后鼠标拖动它到50/50左右对称版块的左侧“+”号的地方,当出现一条浅蓝色横条的时候,松开鼠标,这样Elementor编辑器就知道你需要将视频元素放在那个地方了。有了视频播放的媒介之后,我们来看一下具体的媒体元素相关功能设置。 我们知道每个Elementor编辑器版块功能都有三大部分组成,分别是内容设置,样式和高级设置。1.视频设置:我们先看区块1中的视频内容设置,首先是“Source来源”,Elementor给出了常见的国外4个视频内容来源,分别是youtube,vimeo,dailymotion和self hosted。实话说后3者我都没怎么接触过,有兴趣的同学可以去了解下,youtube作为目前国外最大的视频传媒理所当然的是我们的最佳首选。如果我们要传播自己的公司或者产品介绍视频,那么需要在youtube上先注册一个账号,然后发布相关的视频内容,然后把视频内容的链接填入到区块1中的链接栏即可。如果非要有固执的同学追问我,为什么没有优酷,爱奇艺,我只想回你一句MMP!但有时候我们会遇到这样的一个问题,需要插入的视频内容只需要整个视频内容的一部分(有些视频源文件可能时间很长)而不是一个完整的视频,那么是不是要事先用视频剪辑工具先剪辑掉不需要的部分,然后再上传新视频,用url应用到自己网站上?答案是否定的。作为如此出色的编辑器,Elementor早就为给为用户大人想好了解决办法,在区块1中的“Start Time”中输入对应的需要视频开始播放的时间节点,然后再“End Time”中输入对应的需要视频停止播放的时间节点就可以了,如果两个指标都设置为默认状态,那么播放的就是一整个完整的视频源文件。区块2中是对视频播放的具体设置,很简单都是中文的字面意思。其中“Player Controls”我建议是打开显示状态,这样youtube视频在播放的时候,访客就可以根据自己的需要暂停或者继续播放该视频内容,以及相关的全屏,音量控制,播放速度,字幕,翻译等等youtube的扩展功能。“Modest Branding”意思是适度的品牌?我点开了这个功能,但是好像并没有发生什么变化,如果哪位同学知道的请告知我一声,我会在这里进行修改,谢谢!“隐私模式”指的是当您打开隐私模式时,除非播放视频,否则YouTube不会在您的站点上存储有关访问者的信息。如果你想在视频播放窗口用图片来进行覆盖,那么有两种方法,一种是选择媒体库中现有的图片或者上传一张新的图片进行窗口覆盖;另外一种方法是点击旁边的“动态”按钮,在弹出的选项中,选择文章中的特色图片/站点logo/作者头像进行视频窗口覆盖。为了更好的提升网页加载速度,那么我们可以选择“Lazy Load”,这样设置后,视频不会主动加载,只是加载了这个播放窗口让访客知道点击这里可以观看视频内容,只有等客户真的想看这部分视频内容并点击了视频播放按钮才会开始加载视频内容并开始播放。如果你做了图片覆盖,那么Jack老师建议你打开“播放图标”,否则当你的覆盖图片完全覆盖视频窗口之后,有的访客可能会认为这仅仅是一张图片而错失了这个视频内容的观看。加了视频播放按钮之后,会潜在的引导访客去观看该视频内容,那么你的网站粘性和页面停留时间都会变得更好,谷歌会认为你的网页给访客带来了价值,从而给你更好的排名。当然你也可以对覆盖图片进行尺寸大小设置,除了Elementor编辑器给出的常用尺寸外,你还可以根据自己的需求来自定义设置覆盖图片的尺寸大小。“灯箱”的功能是将该视频区域在前端版面上重点突出显示,有一定的意义,根据自己的需求选择设置与否。2.样式设置样式设置中最关键的是视频播放窗口的纵横比,一般常用的是4:3或者16:9(Jack老师更偏向于后者)。“
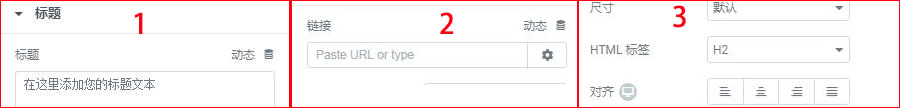
我们知道每个Elementor编辑器版块功能都有三大部分组成,分别是内容设置,样式和高级设置。1.视频设置:我们先看区块1中的视频内容设置,首先是“Source来源”,Elementor给出了常见的国外4个视频内容来源,分别是youtube,vimeo,dailymotion和self hosted。实话说后3者我都没怎么接触过,有兴趣的同学可以去了解下,youtube作为目前国外最大的视频传媒理所当然的是我们的最佳首选。如果我们要传播自己的公司或者产品介绍视频,那么需要在youtube上先注册一个账号,然后发布相关的视频内容,然后把视频内容的链接填入到区块1中的链接栏即可。如果非要有固执的同学追问我,为什么没有优酷,爱奇艺,我只想回你一句MMP!但有时候我们会遇到这样的一个问题,需要插入的视频内容只需要整个视频内容的一部分(有些视频源文件可能时间很长)而不是一个完整的视频,那么是不是要事先用视频剪辑工具先剪辑掉不需要的部分,然后再上传新视频,用url应用到自己网站上?答案是否定的。作为如此出色的编辑器,Elementor早就为给为用户大人想好了解决办法,在区块1中的“Start Time”中输入对应的需要视频开始播放的时间节点,然后再“End Time”中输入对应的需要视频停止播放的时间节点就可以了,如果两个指标都设置为默认状态,那么播放的就是一整个完整的视频源文件。区块2中是对视频播放的具体设置,很简单都是中文的字面意思。其中“Player Controls”我建议是打开显示状态,这样youtube视频在播放的时候,访客就可以根据自己的需要暂停或者继续播放该视频内容,以及相关的全屏,音量控制,播放速度,字幕,翻译等等youtube的扩展功能。“Modest Branding”意思是适度的品牌?我点开了这个功能,但是好像并没有发生什么变化,如果哪位同学知道的请告知我一声,我会在这里进行修改,谢谢!“隐私模式”指的是当您打开隐私模式时,除非播放视频,否则YouTube不会在您的站点上存储有关访问者的信息。如果你想在视频播放窗口用图片来进行覆盖,那么有两种方法,一种是选择媒体库中现有的图片或者上传一张新的图片进行窗口覆盖;另外一种方法是点击旁边的“动态”按钮,在弹出的选项中,选择文章中的特色图片/站点logo/作者头像进行视频窗口覆盖。为了更好的提升网页加载速度,那么我们可以选择“Lazy Load”,这样设置后,视频不会主动加载,只是加载了这个播放窗口让访客知道点击这里可以观看视频内容,只有等客户真的想看这部分视频内容并点击了视频播放按钮才会开始加载视频内容并开始播放。如果你做了图片覆盖,那么Jack老师建议你打开“播放图标”,否则当你的覆盖图片完全覆盖视频窗口之后,有的访客可能会认为这仅仅是一张图片而错失了这个视频内容的观看。加了视频播放按钮之后,会潜在的引导访客去观看该视频内容,那么你的网站粘性和页面停留时间都会变得更好,谷歌会认为你的网页给访客带来了价值,从而给你更好的排名。当然你也可以对覆盖图片进行尺寸大小设置,除了Elementor编辑器给出的常用尺寸外,你还可以根据自己的需求来自定义设置覆盖图片的尺寸大小。“灯箱”的功能是将该视频区域在前端版面上重点突出显示,有一定的意义,根据自己的需求选择设置与否。2.样式设置样式设置中最关键的是视频播放窗口的纵横比,一般常用的是4:3或者16:9(Jack老师更偏向于后者)。“ 标题设置功能非常简单,在区块1中输入需要显示的文字,在区块2中输入需要跳转的链接url,如果仅仅是展示用那就不需要填写,留空即可。在区块3中,设置对应的文字大小,一共有5个等级的字体大小。标题元素和文本元素不一样,不能够通过代码设置来更改具体的标题文字大小。Html标签是对该标题的H系列标签进行设置,从h1到h6一共有6个等级,因为在尺寸中已经有标题字体大小设置了,所以此处更改标题的h标签等级不会对字体大小进行变更。如果标题文字你不想用h系列标签来定义,那么可以用<p>,<span>,<div>三个html标签来进行相关设置。对齐方式是指该标题在右半部分的模块中的对齐原则,需要说一下的是两段对齐这个设置,如果你的标题文字比较简短,还达不到一整行的长度,那么你点击两端对齐是没有任何效果的,如果你的标题文字已经超出一整行的长度,那么它就会进行两端对齐的操作。在对标题内容进行相关设置之后,我们再来看一下标题元素的样式设置。如下图所示
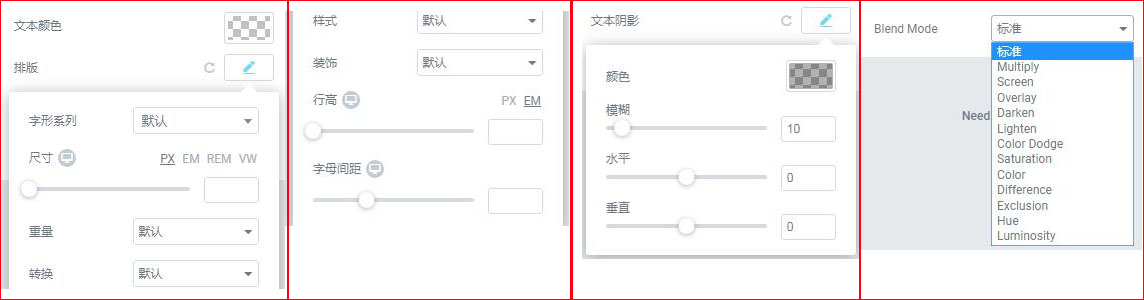
标题设置功能非常简单,在区块1中输入需要显示的文字,在区块2中输入需要跳转的链接url,如果仅仅是展示用那就不需要填写,留空即可。在区块3中,设置对应的文字大小,一共有5个等级的字体大小。标题元素和文本元素不一样,不能够通过代码设置来更改具体的标题文字大小。Html标签是对该标题的H系列标签进行设置,从h1到h6一共有6个等级,因为在尺寸中已经有标题字体大小设置了,所以此处更改标题的h标签等级不会对字体大小进行变更。如果标题文字你不想用h系列标签来定义,那么可以用<p>,<span>,<div>三个html标签来进行相关设置。对齐方式是指该标题在右半部分的模块中的对齐原则,需要说一下的是两段对齐这个设置,如果你的标题文字比较简短,还达不到一整行的长度,那么你点击两端对齐是没有任何效果的,如果你的标题文字已经超出一整行的长度,那么它就会进行两端对齐的操作。在对标题内容进行相关设置之后,我们再来看一下标题元素的样式设置。如下图所示 默认情况下Elementor的字体颜色是黑色的,如果我们需要更改成网页模板中的白色字体,那么点击文本颜色进行字体颜色选择即可。排版是文字内容块最重要的设置,不管是标题元素还是文本元素。首先我们需要选择一个和网页模板中相同的字体,那么点击字体系列按钮选择Elementor字体库中能够匹配的字体,如果不知道网页模板中的字体叫什么,我们可以浏览器中搜索一下字体查找网站,根据图片中的字体会识别出应用的字体是什么。然后再拖动字体尺寸的滑条来设置对应的字体大小。“重量”指的是标题字体的粗细,500指的是常规显示的字体粗细,数值上下调整就是字体粗细的调整,很可惜的是没有自定义设置粗细功能。“转换”指的是字体的大小写切换功能,如果你写的标题全部是小写字母,这时候想把每个单词的首字母设置成大写字母,除了重写的办法之外还可以点击这里的转换功能进行切换,省心省事。“样式”指的是字体的正常和斜体之间的切换。“装饰”是指对字体的上下划线和删除线之间的效果切换,以达到突出显示引起访客注意的功能。“行高”设置就是我们理解的字面意思功能,需要指出的是哪怕没有两行文字只有一行文字的情况下,变更行高设置也会对单独一行的文字行高发生变化。“字母间距”就不说了,对的,就是同学们理解的字面意思。“文本阴影”有三个子功能设置,分别是“模糊”,“水平”,“垂直”,这样做的好处是让文字更加立体化显示。“Blend Mode”指的是标题字体和背景区块的内容混合模式,一般情况下也很少使用到。如果想理解这部分的内容,建议同学们对photoshop图层混合模式进行大致的了解,photoshop中的混合设置更直观更具体。5.文本内容设置当我们设置完标题文本之后,细心的同学可能会发现,原来预设的50/50版块中的两个“+”号都已经填满了,那么如何在右边部分中插入文本编辑元素?这时候我们选择页面左侧的Elementor编辑菜单中的右上角(9个空白小点组成的正方形按钮),菜单会出现elementor元素调用栏,我们选择“基本”元素版块中的“文本编辑器”,鼠标拖动它到刚设置的标题内容版块,当出现浅蓝色横条的时候再松开鼠标左键,这样才完成文本编辑器元素的版块插入。
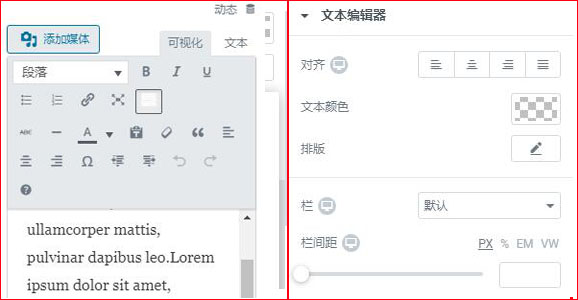
默认情况下Elementor的字体颜色是黑色的,如果我们需要更改成网页模板中的白色字体,那么点击文本颜色进行字体颜色选择即可。排版是文字内容块最重要的设置,不管是标题元素还是文本元素。首先我们需要选择一个和网页模板中相同的字体,那么点击字体系列按钮选择Elementor字体库中能够匹配的字体,如果不知道网页模板中的字体叫什么,我们可以浏览器中搜索一下字体查找网站,根据图片中的字体会识别出应用的字体是什么。然后再拖动字体尺寸的滑条来设置对应的字体大小。“重量”指的是标题字体的粗细,500指的是常规显示的字体粗细,数值上下调整就是字体粗细的调整,很可惜的是没有自定义设置粗细功能。“转换”指的是字体的大小写切换功能,如果你写的标题全部是小写字母,这时候想把每个单词的首字母设置成大写字母,除了重写的办法之外还可以点击这里的转换功能进行切换,省心省事。“样式”指的是字体的正常和斜体之间的切换。“装饰”是指对字体的上下划线和删除线之间的效果切换,以达到突出显示引起访客注意的功能。“行高”设置就是我们理解的字面意思功能,需要指出的是哪怕没有两行文字只有一行文字的情况下,变更行高设置也会对单独一行的文字行高发生变化。“字母间距”就不说了,对的,就是同学们理解的字面意思。“文本阴影”有三个子功能设置,分别是“模糊”,“水平”,“垂直”,这样做的好处是让文字更加立体化显示。“Blend Mode”指的是标题字体和背景区块的内容混合模式,一般情况下也很少使用到。如果想理解这部分的内容,建议同学们对photoshop图层混合模式进行大致的了解,photoshop中的混合设置更直观更具体。5.文本内容设置当我们设置完标题文本之后,细心的同学可能会发现,原来预设的50/50版块中的两个“+”号都已经填满了,那么如何在右边部分中插入文本编辑元素?这时候我们选择页面左侧的Elementor编辑菜单中的右上角(9个空白小点组成的正方形按钮),菜单会出现elementor元素调用栏,我们选择“基本”元素版块中的“文本编辑器”,鼠标拖动它到刚设置的标题内容版块,当出现浅蓝色横条的时候再松开鼠标左键,这样才完成文本编辑器元素的版块插入。 文本编辑器元素比标题编辑器元素的强大之处在于有更多的扩展功能,左上角的“添加媒体”功能,能让我们插入图片或者视频,在”段落”选项中开可以选择对应字符或者字符段的H系列标签,B是强调功能(虽然很多人对它的功能认识仅限在字体加粗加黑上面,但是在代码部分它会告诉谷歌搜索引擎这部分内容是着重强调的)。I是文字斜体设置,U是下划线,第二行的前面两个是段落标号,前者是圆点标识,后者是数字标识,第三个链条符号就是超链接设置,第4个是全屏文本编辑功能,第5个是显示/隐藏工具栏(点击之后第三和第四行的工具栏就会显示和隐藏)。第4行和第5行的工具栏相关功能这里就不再赘述了,智商在及格线以上的同学都能驾驭这些功能,实在不会的再联系我吧。如果你精通代码,那么在上图左侧的“文本”选项中,会出现代码编辑模块,可以任意的设置字体大小,颜色,甚至是表格等其他多元化前端页面表现形式。上图右边的文本编辑器样式设置中,前面几项功能都在文章前文部分详细解决过,需要说一下的是栏和栏间距,通常情况下,我们对文本编辑器的内容设置是当一行文字空间显示完成后再显示第二行文字直到文字全部显示完全为止。但如果你点击”栏”功能之后,它会给你1-10的选项,比方说你选择了5栏,那么这时候前端页面显示的该部分文字内容会出现5个竖立列。再搭配栏间距的设置,就可以调整不同列之间的间距。6.按钮元素设置
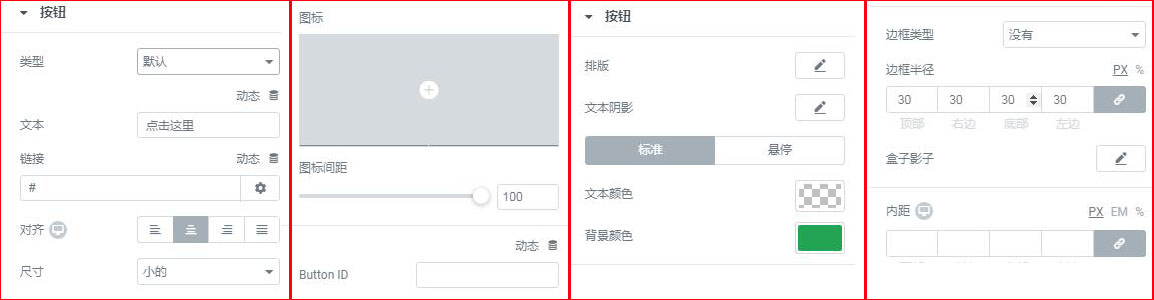
文本编辑器元素比标题编辑器元素的强大之处在于有更多的扩展功能,左上角的“添加媒体”功能,能让我们插入图片或者视频,在”段落”选项中开可以选择对应字符或者字符段的H系列标签,B是强调功能(虽然很多人对它的功能认识仅限在字体加粗加黑上面,但是在代码部分它会告诉谷歌搜索引擎这部分内容是着重强调的)。I是文字斜体设置,U是下划线,第二行的前面两个是段落标号,前者是圆点标识,后者是数字标识,第三个链条符号就是超链接设置,第4个是全屏文本编辑功能,第5个是显示/隐藏工具栏(点击之后第三和第四行的工具栏就会显示和隐藏)。第4行和第5行的工具栏相关功能这里就不再赘述了,智商在及格线以上的同学都能驾驭这些功能,实在不会的再联系我吧。如果你精通代码,那么在上图左侧的“文本”选项中,会出现代码编辑模块,可以任意的设置字体大小,颜色,甚至是表格等其他多元化前端页面表现形式。上图右边的文本编辑器样式设置中,前面几项功能都在文章前文部分详细解决过,需要说一下的是栏和栏间距,通常情况下,我们对文本编辑器的内容设置是当一行文字空间显示完成后再显示第二行文字直到文字全部显示完全为止。但如果你点击”栏”功能之后,它会给你1-10的选项,比方说你选择了5栏,那么这时候前端页面显示的该部分文字内容会出现5个竖立列。再搭配栏间距的设置,就可以调整不同列之间的间距。6.按钮元素设置 区块1中类型的作用是设置按钮背景色,分为信息,成功,警告,危险4个等级,颜色逐级加深。文本功能就是设置出现在按钮上的文字,比如说“click here”。链接至的是点击该按钮之后页面跳转的目标页面url。对齐指的是按钮背景颜色块的对齐方式而不是颜色背景上面的文字对齐方式。尺寸指的是整个按钮区块的长宽同时增大和变小。区块2中的图标可以添加Elementor编辑器中预设的图标库中的图标,比方说你在按钮上增加一个手指点击的图标,那么是否有增加访客点击率的可能性?!图标距离指的是图标和按钮上文字的间距,拖动滑条来进行设置,图标位置指的是图标和按钮上文字的排布位置,选择图标在前或者文字在前都是可以的。区块3就是按钮的样式功能设置,排版功能和之前说的文字排版功能没有太大的出入,需要指出的是如果按钮上同时有图标和文字,那么当你设置文字粗细的时候,只会影响到文字部分而不会影响到图标部分。文字阴影部分没有什么特别要说的,该说的都在上面文章中有详细讲解过了。文本颜色也很容易理解就是字面意思,背景颜色就是整个按钮的背景色彩,点选自己需要的颜色就可以了。区块4中边框类型也就是实线,虚线这些,如果不想要边框线,那么选择没有边框线即可。边框半径默认状态下是0,这时候整个按钮呈现的就是四四方方的样子,感觉不是特别好看,我们可以根据自己的需要对边框半径设置相关数值,使得整个按钮的棱角不再是九十度那么尖锐,呈现椭圆的边角设置。盒子影子指的是整个按钮的阴影除了更加立体化显示的作用外好像也没什么其他的效果。内距离指的就是整个按钮和块边界之间的距离,数值越大按钮的整体区域越大。
区块1中类型的作用是设置按钮背景色,分为信息,成功,警告,危险4个等级,颜色逐级加深。文本功能就是设置出现在按钮上的文字,比如说“click here”。链接至的是点击该按钮之后页面跳转的目标页面url。对齐指的是按钮背景颜色块的对齐方式而不是颜色背景上面的文字对齐方式。尺寸指的是整个按钮区块的长宽同时增大和变小。区块2中的图标可以添加Elementor编辑器中预设的图标库中的图标,比方说你在按钮上增加一个手指点击的图标,那么是否有增加访客点击率的可能性?!图标距离指的是图标和按钮上文字的间距,拖动滑条来进行设置,图标位置指的是图标和按钮上文字的排布位置,选择图标在前或者文字在前都是可以的。区块3就是按钮的样式功能设置,排版功能和之前说的文字排版功能没有太大的出入,需要指出的是如果按钮上同时有图标和文字,那么当你设置文字粗细的时候,只会影响到文字部分而不会影响到图标部分。文字阴影部分没有什么特别要说的,该说的都在上面文章中有详细讲解过了。文本颜色也很容易理解就是字面意思,背景颜色就是整个按钮的背景色彩,点选自己需要的颜色就可以了。区块4中边框类型也就是实线,虚线这些,如果不想要边框线,那么选择没有边框线即可。边框半径默认状态下是0,这时候整个按钮呈现的就是四四方方的样子,感觉不是特别好看,我们可以根据自己的需要对边框半径设置相关数值,使得整个按钮的棱角不再是九十度那么尖锐,呈现椭圆的边角设置。盒子影子指的是整个按钮的阴影除了更加立体化显示的作用外好像也没什么其他的效果。内距离指的就是整个按钮和块边界之间的距离,数值越大按钮的整体区域越大。 这是页面模板的第三个版块内容,版面结构还是左右对称的50/50排布,左侧是图标框内容,右边是图像内容,我们先来看左边的图标框设置
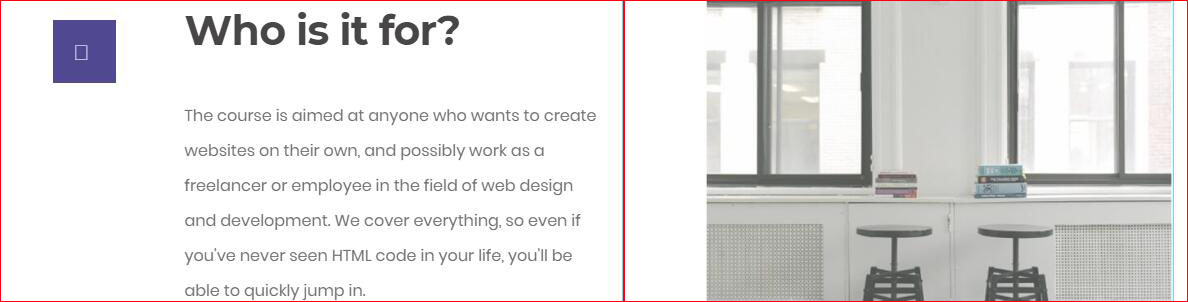
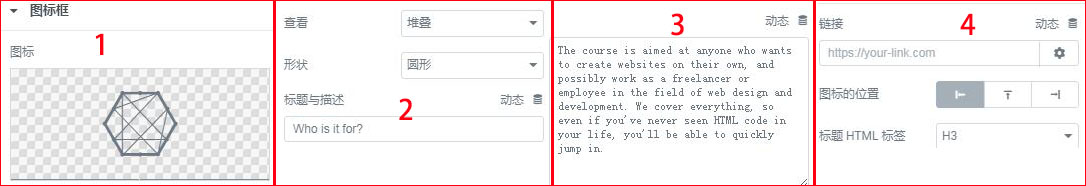
这是页面模板的第三个版块内容,版面结构还是左右对称的50/50排布,左侧是图标框内容,右边是图像内容,我们先来看左边的图标框设置 区块1是图标框的图标选择,点击图案区域就会跳转到Elementor编辑器的内置图标库,选择自己需要的图标即可,当然你也可以上传自己需要的图标来替代图标库中的图标。区块2的‘’查”看功能指的是图标的展现形式,有堆叠,框架和默认三种选项。“形状”指的是图标的4个边角变化,有圆形和正方形两种展现形式。“标题与描述”指的是图标右边对应的标题内容区块3是图标右边对应的标题下方关于该区块的主要内容描述,需要填入什么就用相关的文字进行填充描述即可。区块4的链接指的是该图标框所对应的自己希望点击之后跳转的目标页面url链接,链接有两种打开方式,一种是在当前页面跳转,另外一种是在新的页面打开,当前页面内容不会被关闭。图标位置是和右边的标题与描述版块相对应的,分别有左中右三种排列位置。标题标签是H系列标签的等级设置。
区块1是图标框的图标选择,点击图案区域就会跳转到Elementor编辑器的内置图标库,选择自己需要的图标即可,当然你也可以上传自己需要的图标来替代图标库中的图标。区块2的‘’查”看功能指的是图标的展现形式,有堆叠,框架和默认三种选项。“形状”指的是图标的4个边角变化,有圆形和正方形两种展现形式。“标题与描述”指的是图标右边对应的标题内容区块3是图标右边对应的标题下方关于该区块的主要内容描述,需要填入什么就用相关的文字进行填充描述即可。区块4的链接指的是该图标框所对应的自己希望点击之后跳转的目标页面url链接,链接有两种打开方式,一种是在当前页面跳转,另外一种是在新的页面打开,当前页面内容不会被关闭。图标位置是和右边的标题与描述版块相对应的,分别有左中右三种排列位置。标题标签是H系列标签的等级设置。 上图中这部分内容是图标框样式设置功能模块,区块1中的图标有两种表现形式,我们先来看标准表现形式。主要颜色指的是图标背后的色块,次要颜色是图标的颜色。如果两者都选择清空状态,那么默认的主要颜色是灰色,次要颜色是白色。间距是指图标和右边的内容描述,标题等内容的间隔距离。区块2中的尺寸和内距是指整个图标和背后的色块的大小与边界的距离大小设置。旋转指的是图标在背景色块的旋转角度。边框半径指的是图标背后色块的四个角半径,数值越大角度越小,直到变成一个圆形。区块3的内容是指图标右边的标题和内容描述。对齐方式有4种,左中右和两端对齐。垂直对齐指的是左边的图标和右边的整体内容块的对齐标的,有上中下三种对齐方式。标题间距是指标题和内容描述版块之间的距离。区块4的颜色指的是标题的文字颜色设置。排版功能就不说了,上面的文章中已经说的很多了。描述部分的颜色和排版也不说了,和标题设置功能一样的,根据自己的需求进行调整设计就好。说完了图标框,我们再来说说图像元素的相关功能和设置图像功能的内容设置部分比较简单,点击“选择图像”下面的图像加载框,从媒体库或者本地电脑上选择需要的图片上传即可。图像尺寸除了Elementor编辑器自带的7种常用图像尺寸外,还可以根据自己的需要进行自定义图片大小尺寸。对齐方式有左中右三种,需要注意的是当你的图片刚好完全填满图像版块的时候这三种对齐方式是没有区别的。在字幕和链接选项中你可以对图像添加自定义的文字和超链接URL。我们接着看图像的样式设置
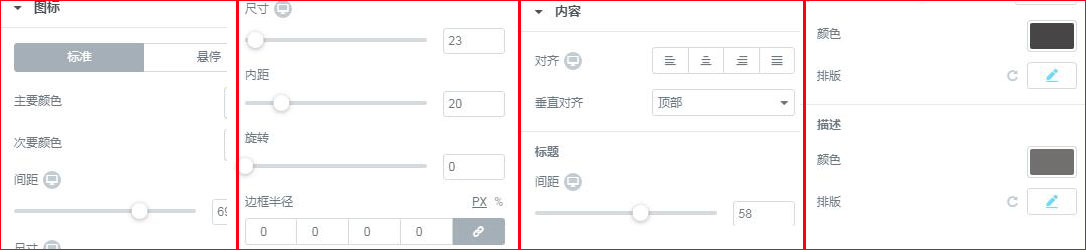
上图中这部分内容是图标框样式设置功能模块,区块1中的图标有两种表现形式,我们先来看标准表现形式。主要颜色指的是图标背后的色块,次要颜色是图标的颜色。如果两者都选择清空状态,那么默认的主要颜色是灰色,次要颜色是白色。间距是指图标和右边的内容描述,标题等内容的间隔距离。区块2中的尺寸和内距是指整个图标和背后的色块的大小与边界的距离大小设置。旋转指的是图标在背景色块的旋转角度。边框半径指的是图标背后色块的四个角半径,数值越大角度越小,直到变成一个圆形。区块3的内容是指图标右边的标题和内容描述。对齐方式有4种,左中右和两端对齐。垂直对齐指的是左边的图标和右边的整体内容块的对齐标的,有上中下三种对齐方式。标题间距是指标题和内容描述版块之间的距离。区块4的颜色指的是标题的文字颜色设置。排版功能就不说了,上面的文章中已经说的很多了。描述部分的颜色和排版也不说了,和标题设置功能一样的,根据自己的需求进行调整设计就好。说完了图标框,我们再来说说图像元素的相关功能和设置图像功能的内容设置部分比较简单,点击“选择图像”下面的图像加载框,从媒体库或者本地电脑上选择需要的图片上传即可。图像尺寸除了Elementor编辑器自带的7种常用图像尺寸外,还可以根据自己的需要进行自定义图片大小尺寸。对齐方式有左中右三种,需要注意的是当你的图片刚好完全填满图像版块的时候这三种对齐方式是没有区别的。在字幕和链接选项中你可以对图像添加自定义的文字和超链接URL。我们接着看图像的样式设置 区块1中是对图像宽度的设置,有些同学可能会问为什么没有长度的设置,因为这里的长和宽是同比例放大和缩小的。特别爱钻牛角尖的同学会反问一句:那为什么不是设置长度而只设置宽度选项,我只能这么说电脑显示内容是从上到下的,也就是说长度没有限制,宽度是有限制的。在区块1中第一个宽度是对当前宽度的限制,如果第二个“最大宽度”限定了只有原图像的50%,那么在第一个宽度设置选项中,哪怕你调整宽度显示100%也只能显示原图像宽度的50%。区块2我们先来讲标准的图像显示方式,透明度指的就是图片在前端页面显示的透明程度,取值从0-1,数值越高图像越清晰。”CSS Filters”就是对该图片的色相/饱和度等相关属性的设置。悬停效果就是当鼠标移动到该图片上的时候出现的动画特效。相关的悬停特效设置在上文中已经讲述的很多了,这里不再赘述。区块3的边框类型也在之前的文章中有讲述,此处省略若干字。顺便说一下,如果你上传的一张图片是方块形的,但是想在前端页面展示中出现的是圆形图像效果,那么不用重新将该图片用photoshop进行处理,只需要在边框半径中将数值尽可能的调整大一些就好,比方说设置边框半径为200,这时候显示的就是圆形图片。盒子影子也不多描述了,之前的内容都有详细讲解。区块4指的是我们最开始在图像内容版块中设置的文字描述,如果没有进行过或者不需要文字描述,那么这个部分的功能就可以不去管了。它提供了文字对齐,文本颜色,背景颜色,排版,文本阴影,间距等功能。这些功能的设置也很简单,根据字面意思进行设置即可。好了,不想再写了,再写就真的成懒婆娘的裹脚布又长又臭了!将近18000字的内容(不包括多张图片的编辑)花费了Jack老师整整两天的时间,为的就是能够让大家更好更直观的了解Elementor编辑器的强大功能。希望这份苦心不会被辜负,如果觉得这个编辑器还蛮好用,如果觉得Jack老师码字不易内容还有可取之处的,那么请告知更多的外贸建站朋友此处有料!!!以上就是本章Elementor外贸建站模板实例教程的全部内容,Elementor编辑器还有更多的元素和功能还没有写齐全,等哪天我有空再加上心情好的晚上再给这篇文章翻牌吧!如果还有不理解的地方,没关系,解决方案如下:点击此处,查看更多外贸建站和谷歌SEO优化免费教程QQ:3233269705QQ群:645296397微信公众号:
区块1中是对图像宽度的设置,有些同学可能会问为什么没有长度的设置,因为这里的长和宽是同比例放大和缩小的。特别爱钻牛角尖的同学会反问一句:那为什么不是设置长度而只设置宽度选项,我只能这么说电脑显示内容是从上到下的,也就是说长度没有限制,宽度是有限制的。在区块1中第一个宽度是对当前宽度的限制,如果第二个“最大宽度”限定了只有原图像的50%,那么在第一个宽度设置选项中,哪怕你调整宽度显示100%也只能显示原图像宽度的50%。区块2我们先来讲标准的图像显示方式,透明度指的就是图片在前端页面显示的透明程度,取值从0-1,数值越高图像越清晰。”CSS Filters”就是对该图片的色相/饱和度等相关属性的设置。悬停效果就是当鼠标移动到该图片上的时候出现的动画特效。相关的悬停特效设置在上文中已经讲述的很多了,这里不再赘述。区块3的边框类型也在之前的文章中有讲述,此处省略若干字。顺便说一下,如果你上传的一张图片是方块形的,但是想在前端页面展示中出现的是圆形图像效果,那么不用重新将该图片用photoshop进行处理,只需要在边框半径中将数值尽可能的调整大一些就好,比方说设置边框半径为200,这时候显示的就是圆形图片。盒子影子也不多描述了,之前的内容都有详细讲解。区块4指的是我们最开始在图像内容版块中设置的文字描述,如果没有进行过或者不需要文字描述,那么这个部分的功能就可以不去管了。它提供了文字对齐,文本颜色,背景颜色,排版,文本阴影,间距等功能。这些功能的设置也很简单,根据字面意思进行设置即可。好了,不想再写了,再写就真的成懒婆娘的裹脚布又长又臭了!将近18000字的内容(不包括多张图片的编辑)花费了Jack老师整整两天的时间,为的就是能够让大家更好更直观的了解Elementor编辑器的强大功能。希望这份苦心不会被辜负,如果觉得这个编辑器还蛮好用,如果觉得Jack老师码字不易内容还有可取之处的,那么请告知更多的外贸建站朋友此处有料!!!以上就是本章Elementor外贸建站模板实例教程的全部内容,Elementor编辑器还有更多的元素和功能还没有写齐全,等哪天我有空再加上心情好的晚上再给这篇文章翻牌吧!如果还有不理解的地方,没关系,解决方案如下:点击此处,查看更多外贸建站和谷歌SEO优化免费教程QQ:3233269705QQ群:645296397微信公众号:

