如何 禁用谷歌字体 提升网站加载速度?
如何禁用谷歌字体提升网站加载速度?
今天我们要讲的内容是如何 禁用谷歌字体 来提升网站的加载速度。谷歌字体基本上是在安装wordpress主题时自动加载的,这样会导致什么样的结果呢?
它会导致部分无法访问外网的用户会在打开网站的同时,像谷歌服务器请求加载字体资源.虽然谷歌字体的体验感非常不错,看上去很漂亮,但是却会牺牲一定的速度代价.所以我们可以选择用主题自带的字体,现在的主题做的越来越漂亮,也更注重客户端的体验感,所以用主题自带的字体渠道谷歌字体是完全没有问题的.
很多刚从事外贸建站的同学对谷歌字体了解的不是很多,所以在优化网站速度的时候会遗漏掉这方面的优化工作,导致网站的速度打开并不令人满意.那么今天我们就来实操讲解一下,如何禁用谷歌字体,以优化网站的速度体验.
禁用谷歌字体主要有两种方式,一是用插件解决,二是用代码禁用
我们先实操讲解第一种解决办法—插件法
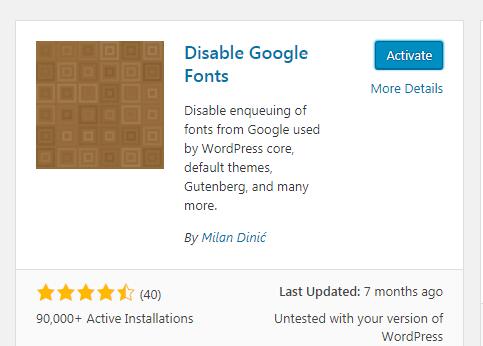
插件一:Disable Google Fonts
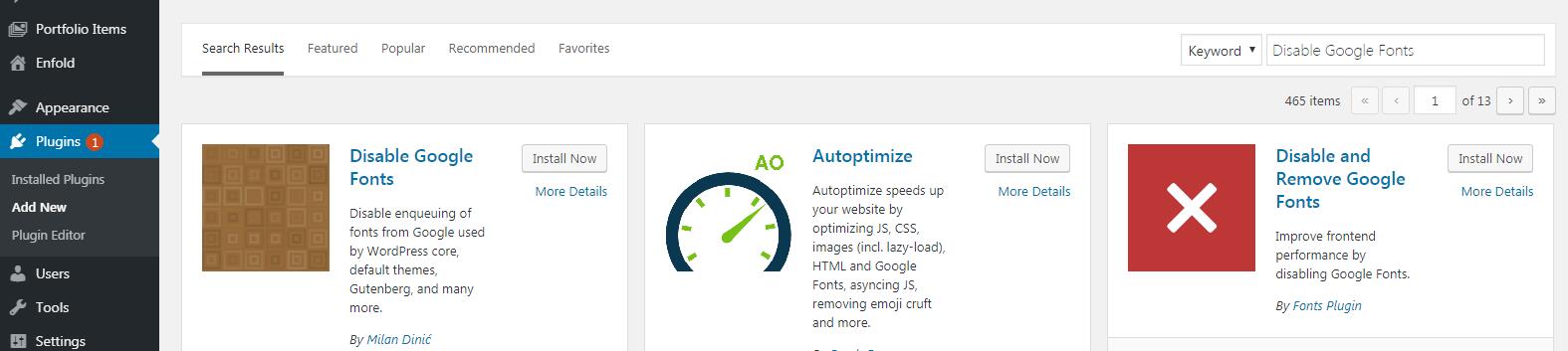
安装:在plugin中,点击Add new按钮,页面跳转如下
这里我们选择第一个,点击Install Now按钮,进行安装,安装完成后点击按钮进行激活
好了,到这一步位置Disable Google Fonts这个插件已经安装好了,不需要后续的其他操作,该插件安装完成激活后就自动发挥效用.有兴趣的同学可以分别测试一下安装插件前和安装插件后的网站打开时间,看看该插件的效果如何.
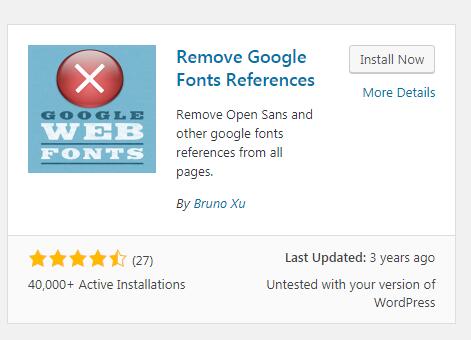
这里再推荐另外一款相同性能的插件—Remove Google Fonts References
操作方式和上面安装Disable google fonts插件是一样的,安装完成后点击激活就可以不用管了,也是立刻发挥作用的一款优秀插件.
讲完了插件禁用谷歌字体的方式,我们接下来讲一下有点技术含量的操作方式—代码禁用谷歌字体
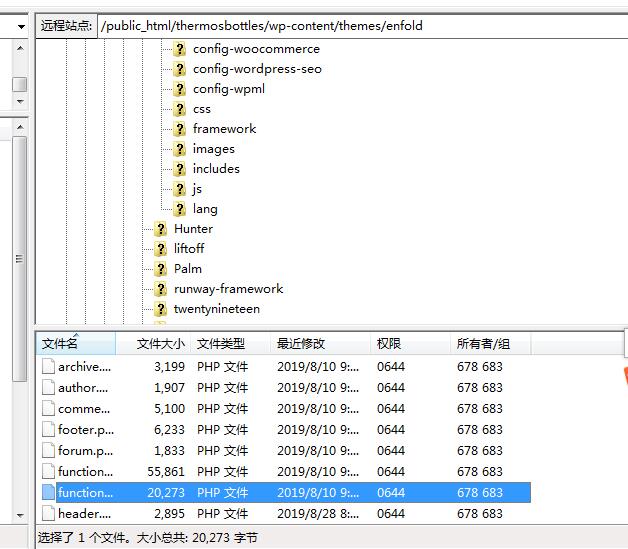
首先你需要在先找到functions.php文件,这里我用的是ftp软件Filezilla,连接主机后台后,在你的网站根目录下,找到wp-content文件夹,再找到theme文件夹中的你安装的主题,这里我用的是Enfold主题,点开它,然后再Enfold文件夹中找到functions.php文件,如下图

选中该文件,点击编辑,将下面这段代码添加到文件中
add_action( 'wp_print_styles', 'tn_dequeue_divi_fonts_style' );
function tn_dequeue_divi_fonts_style() {
wp_dequeue_style( ‘divi-fonts' );
}
然后保存该文件,即可实现禁止谷歌字体的功能.同学们可以尝试用jack老师之前提到过的网站测速工具进行比较,daima代码安装前后网站速度是否有所提升
有不明白的地方?没关系,解决方案如下:
点击此处,查看本站更多关于soho外贸建站的免费实操讲解内容
QQ:3233269705
QQ群:645296397
微信公众号: