外贸建站的 常用CSS设置
今天我们来说说外贸建站的 常用CSS设置 。CSS设置这方面的内容比较侧重于代码技术类,有些同学会觉得去研究这方面的东西太费事费力,投入产出比不高。事实上,当你掌握了这方面的相关技术,你对网站的前端构建会有全新的认识。一般情况下外贸建站的前端效果会涉及到三大方面的代码内容,分别是HTML5,CSS和Javascript。
1.Html
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
2.CSS
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化.
3.JavaScript(简称“JS”)
是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格
上面的三段话来自百度百科,是不是太复杂太拗口了,那么我们来换种简单的说法:
HTML是网页内容的载体(包含文字、图片、视频); CSS样式是表现(标题字体、颜色变化);JavaScript是用来实现网页上的特效效果
今天我们侧重讲解CSS的相关内容,先来学习一下CSS的语法构成,css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示:
p{cloor:red} 这里的p就是选择符,整个大挎号的内容(包含大挎号)就是声明,color就是属性,red就是属性值
我们来举个对照的例子:
我喜欢Jack老师的外贸建站课程
我喜欢Jack老师的外贸建站课程
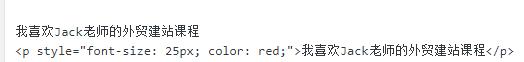
第一段是正常情况下的文章展现效果,第二段我们发现文字变大了,而且字体变成了红色?那么为什么会出现这样的结果,我们去文本编辑状态下截图看一下:
我们可以清楚的看到,在第二段中Jack老师为这段话加了2个CSS的特效,分别是font-size:25px(作用是将字体大小设置为25像素);color:red(将字体设置为红色)。通过这样的对比,相信同学们对CSS代码能够有更直观的理解了。
那么还有哪些常用的CSS代码呢?以下就是Jack老师罗列出的常用CSS代码
1.CSS注释代码
语法:/*注释语句*/ 作用:给网站设计人员看的让其了解这段代码的设置目的,网页前端不会现实
2.文字字体代码
语法:body{font-family:”宋体” ;} 作用:对某一段文字设置自己想要的字体,注意不要选择特殊字体,客户在你网站前端能否看到你设置的字体取决于客户电脑上的字体库中是否有你设置的该字体存在。另外要注意的是,同一种字体可能有不同的名称,比方说同样是“微软雅黑”字体,可以用以下两种CSS代码形式:
body{font-family:”Microsoft Yahei”;}
body{font-family:”微软雅黑”;}
但是相对来说,第一种比第二种的兼容性更好一些,特别是在不同的电脑操作系统和不同的浏览器上,兼容性差异较大的情况下,有时候第二种是无法正常显示的。
3.文字字号和颜色
语法:body{font-size:12px;color:#666} 作用:设定字体的大小和颜色
注意:文字大小用像素值表示,字体颜色除了常规的颜色对应的英文外,还可以用16进制的颜色标号进行设定,不知道具体颜色的16进制数值的话可以用PS软件点选色区,然后会显示对应的该色区16进制数值(不懂的同学可以私下咨询一下JACK老师)
4.文字字体排版—加粗
语法:p span{font-weight:bold;} 作用:为特定词汇加粗显示,以达到强调的作用,但是如果单纯是为了强调某些关键词的话,可以用<strong>关键词</strong>进行设置。对于浏览器而已,strong的强调性比Bold的更加强烈。
5.文字字体排版—斜体
语法:p a{font-style:italic;} 作用:将特定的词汇或字段用斜体表示,此外我们也可以用<em>关键词</em>来设置,<em>也含有一定的强调意思,但没有<strong>的语义那么强烈,只不过在网页的前端页面中呈现斜体的效果.
6.文字排版—下划线
语法:p a{text-decoration:underline;} 作用:在特定的词汇或者字段下方出现一条下划线
注意:如果是对某一段文字用下划线,那么语法可以用<p>需要加下划线的文字</p>;如果针对的是某几个字,那么建议用<span>需要加下划线的文字</span>
7.文字排版—删除线
语法:{text-decoration:line-through;} 作用:一般情况下删除线常见于在价格页面上删除老价格。
8.文字排版—段落缩进
语法:p{text-indent:2em;} 作用:为每一段的起始文字缩进2个文字的距离。
注意:这里可以任意设定缩进距离,只需要改动em前面的数值即可,一个em就是一个文字的距离。
9.文字排版—行间距设定
语法:p{line-height:2em;} 作用:实现段落间行间距的距离宽窄
注意:在em前面设置行间距的倍数的时候,要注意到前端的行间距实际效果,1em就是一个汉字的宽度
10.文字排版—字间距设定
语法:p{letter-spacing:50px;} 作用:实现段落中文字的彼此空隙大小
注意:注意:这个样式使用在英文单词时,是设置字母与字母之间的间距,如果需要设置英文单词之间的距离,需要用{word-spacing:**px}来进行设置
11.文字排版—对齐设定
语法:p{text-align:center;} 作用:实现文字的左中右对齐
注意:左中右的对齐方式分别是在属性值中更改为:left;center;right
以上就是本章关于外贸建站的常用CSS设置的相关内容,本章内容专业性要求比较高,但内容部分比较浅显易懂,重点就在于不断的练习和熟练掌握,如果还有其他不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号: