外贸建站缓存插件Borlabs Cache

外贸建站缓存插件Borlabs Cache
网页加载速度是每个建站人员必须要面对的一道难关,网页的打开速度快慢直接影响着访客的跳失率和转化率。而网页缓存作为网站速度优化中必不可少的一个环节历来就是每一个建站人员优化的重点。但这些网页缓存都需要有一定的计算机代码基础为技术铺垫,否则是实现不了网页缓存的。好在wordpress是一个开放平台,有大量的免费和付费的插件可供我们选择。那么今天Jack老师为大家推荐的一款插件就是Borlabs Cache.(这是一款付费插件,亲测好用,有需要的同学可以联系我获取插件安装包)一.Borlabs Cache简介
点击此处,查看Borlabs Cache插件官网,或者输入URL:https://borlabs.io/进行查看 据其官网的说法,Borlabs Cache在网站缓存方面有以下六大功能:1.简单快速:只需激活Borlabs Cache,你的网站速度就会立即增加。从borlabs cache的缓存模板(例如电子商务)中进行选择,Borlabs缓存会自动针对你的在线商店进行优化2.缓存和预加载:你的所有页面都将被缓存并以毫秒为单位保存。快速加载页面对于改善搜索引擎的优化至关重要。borlabs cache的缓存预加载器可确保你的内容始终保持最新,并且使你的网站加载速度超快。3.JAVASCRIPT和CSS优化:将JavaScript和CSS合并为单个文件,然后将其压缩后发送给你的访问者。删除页面中不必要的空格和HTML注释,并优化Google字体的嵌入。这样可以减少网站的大小和加载时间4.片段缓存:允许你在缓存的页面中执行PHP代码或动态内容。在显示横幅,购物篮或其他不断变化的信息时很有用。5.快取检视:获取有关缓存中页面的信息,只需从缓存中排除页面或将其从缓存中删除即可6.单个缓存生存期:为每种帖子类型分别设置帖子和档案的缓存寿命
据其官网的说法,Borlabs Cache在网站缓存方面有以下六大功能:1.简单快速:只需激活Borlabs Cache,你的网站速度就会立即增加。从borlabs cache的缓存模板(例如电子商务)中进行选择,Borlabs缓存会自动针对你的在线商店进行优化2.缓存和预加载:你的所有页面都将被缓存并以毫秒为单位保存。快速加载页面对于改善搜索引擎的优化至关重要。borlabs cache的缓存预加载器可确保你的内容始终保持最新,并且使你的网站加载速度超快。3.JAVASCRIPT和CSS优化:将JavaScript和CSS合并为单个文件,然后将其压缩后发送给你的访问者。删除页面中不必要的空格和HTML注释,并优化Google字体的嵌入。这样可以减少网站的大小和加载时间4.片段缓存:允许你在缓存的页面中执行PHP代码或动态内容。在显示横幅,购物篮或其他不断变化的信息时很有用。5.快取检视:获取有关缓存中页面的信息,只需从缓存中排除页面或将其从缓存中删除即可6.单个缓存生存期:为每种帖子类型分别设置帖子和档案的缓存寿命(是的没错,上面这些都是我抄的废话,凑字数用的,同学们可以不用看,毕竟我是个懒惰的人,打字是不可能打字的)
三.Borlabs Cache的使用
在wordpress后台安装好Borlabs Cache插件之后,在左侧菜单栏中可以看到Borlabs Cache有9个子菜单功能,分别是“仪表盘”、“高级设置”、“CDN”、“缓存索引”、“查看缓存”、“优化数据库”、“碎片”、“进出口”、“执照”和“关于”功能。我们逐一的来了解一下,首先是仪表盘1.仪表盘功能
 我截取了两部分最为重要的,首先在“简易设定”中点击启用激活Borlabs缓存,然后将缓存预设级别选择默认,或者选择Borlabs Cache提供的其他缓存级别选项。然后在右边的缓存维护中,第一次先点重启再点刷新。以后如果你需要更新的话只要点刷新就可以了。一般情况下很少用到重启或者清除CSS预存文件。然后点击底部红色的执行缓存维护即可。
我截取了两部分最为重要的,首先在“简易设定”中点击启用激活Borlabs缓存,然后将缓存预设级别选择默认,或者选择Borlabs Cache提供的其他缓存级别选项。然后在右边的缓存维护中,第一次先点重启再点刷新。以后如果你需要更新的话只要点刷新就可以了。一般情况下很少用到重启或者清除CSS预存文件。然后点击底部红色的执行缓存维护即可。2.高级设置
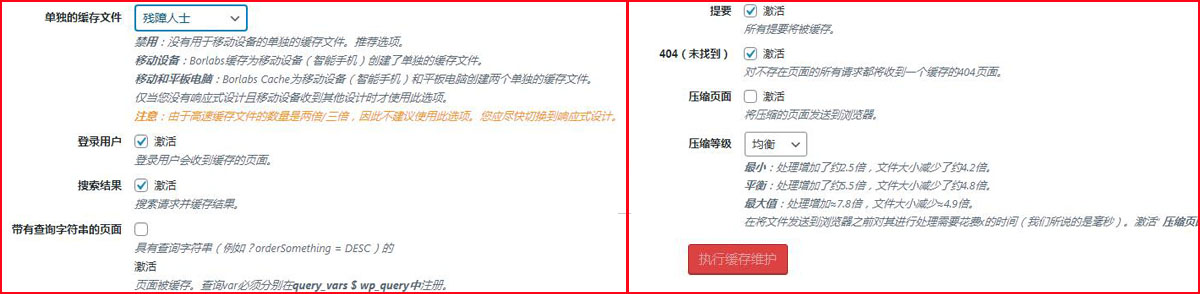
高级设置中有很多内容小项目,我们先来看常规选项的设置 首先左侧的单独缓存文件是指当当前主题不支持响应式设计的时候,对手机端和平板端提供对应的缓存文件,但是这些单独生成的缓存文件又会进一步占用主机的缓存资源,所以是不建议开启的。在登录用户选项中,Jack老师是不建议勾选,因为登录用户一般会涉及到页面和文章编辑,如果勾选了用户登录缓存,那么在编辑完成之后看到的还是未编辑之前的页面结果,而实际上我们需要的是实时的编辑之后页面更新结果。所以这里不用勾选(我图上的勾选是系统自带的,我没有改)搜索结果没有什么特别大好讲的,勾选并缓存该搜索请求的结果即可。因为搜索的人多说明这个页面或者文章的需求量大,那么缓存之后访客打开的速度会更快一些。带有查询字符串的页面不建议勾选,本身带有查询字符串的页面就不是很受谷歌搜索引擎喜欢。提要选项需要被激活(这里说的提要指的就是feed,意为反馈,你可以理解为feedback)404页面:404页面我个人建议是不要去缓存,都已经404了还缓存个屁,直接把该页面删除或者重做不就好了,网页上有太多404的话谷歌是不喜欢的压缩页面:勾选并启用,这里我水平有限不是很明白它说的压缩是指什么。难道指的是CSS和Javascript文件?与压缩页面对应的是压缩等级,选择中间的均衡吧,如果上面的压缩页面确实如我想的一样指的是CSS和Javascript文件,过度压缩的话可能会存在一定的前端显示问题。缓存预加载器设置和Cron服务都建议开启(请原谅我的偷懒,我没有截图)。以上所有的相关配置完成之后千万不要忘了点击保存。看完了常规选项,我们再来看HTML的设置
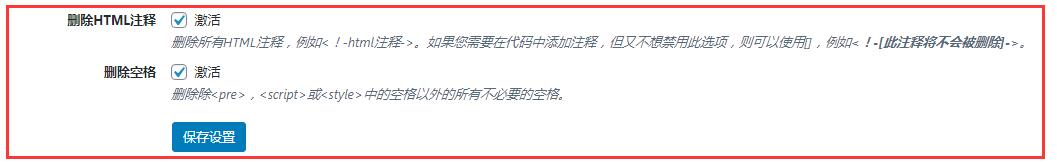
首先左侧的单独缓存文件是指当当前主题不支持响应式设计的时候,对手机端和平板端提供对应的缓存文件,但是这些单独生成的缓存文件又会进一步占用主机的缓存资源,所以是不建议开启的。在登录用户选项中,Jack老师是不建议勾选,因为登录用户一般会涉及到页面和文章编辑,如果勾选了用户登录缓存,那么在编辑完成之后看到的还是未编辑之前的页面结果,而实际上我们需要的是实时的编辑之后页面更新结果。所以这里不用勾选(我图上的勾选是系统自带的,我没有改)搜索结果没有什么特别大好讲的,勾选并缓存该搜索请求的结果即可。因为搜索的人多说明这个页面或者文章的需求量大,那么缓存之后访客打开的速度会更快一些。带有查询字符串的页面不建议勾选,本身带有查询字符串的页面就不是很受谷歌搜索引擎喜欢。提要选项需要被激活(这里说的提要指的就是feed,意为反馈,你可以理解为feedback)404页面:404页面我个人建议是不要去缓存,都已经404了还缓存个屁,直接把该页面删除或者重做不就好了,网页上有太多404的话谷歌是不喜欢的压缩页面:勾选并启用,这里我水平有限不是很明白它说的压缩是指什么。难道指的是CSS和Javascript文件?与压缩页面对应的是压缩等级,选择中间的均衡吧,如果上面的压缩页面确实如我想的一样指的是CSS和Javascript文件,过度压缩的话可能会存在一定的前端显示问题。缓存预加载器设置和Cron服务都建议开启(请原谅我的偷懒,我没有截图)。以上所有的相关配置完成之后千万不要忘了点击保存。看完了常规选项,我们再来看HTML的设置 HTML的注释在前端不会显示用于后台给代码编写人员看这段代码的编写意义,此外HTML中会存在很多毫无意义的空格,所以这两者都可以删除。图像的优化还是老规矩,选择“Lazy Load”即可。如果需要从延迟加载中排除CSS类,那么在对应的输入框中输入css类内容即可。
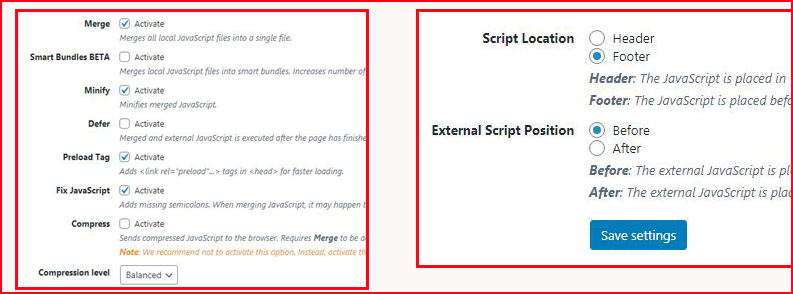
HTML的注释在前端不会显示用于后台给代码编写人员看这段代码的编写意义,此外HTML中会存在很多毫无意义的空格,所以这两者都可以删除。图像的优化还是老规矩,选择“Lazy Load”即可。如果需要从延迟加载中排除CSS类,那么在对应的输入框中输入css类内容即可。 “Merge”指的是javascript文件合并,点击激活即可。“Smart bundies BETA”指的是智能的文件嵌套,它会把本地JavaScript文件合并到智能包中。增加了JavaScript文件的数量,但提高了可缓存性。不是很建议开启“Minify”指的是压缩Javascript文件,点击激活即可。注意这里的minify和上面的merge是有一定差别的。“Defer”:延迟,建议勾选,勾选之后javascript就会在页面解析完成之后才开始工作“Perload Tag”:预加载标签。在<head>中添加<link rel =“ preload” …>标签之后,这一部分添加标签的内容将会加快加载速度。“Fix Javascript”:完善javascript文件,因为前面我们已经有激活了压缩javascript文件,在压缩过程中难免会有一些小细节会缺失,比方说英文分号,这个Fix javascript功能开启之后,会补全这些缺失,使得原来的JS功能能够正常使用。“Compress”也是压缩的意思,但是和前面的压缩有不同,而且也不建议开启。而是建议而是在浏览器(不是我们用的浏览器而是这个插件中的浏览器选项,后面会说到)中激活选项Modify .htacces文件上图右边是javascript的压缩和存放位置,一般建议放在页脚的</body>之前就可以了。如果是CSS一般是建议放在页头部分的<head>中。“External Script Position”指的是外部脚本的存放位置,一般选择外部JavaScript放在本地JavaScript之前。所以此处选择“之前”选项即可。
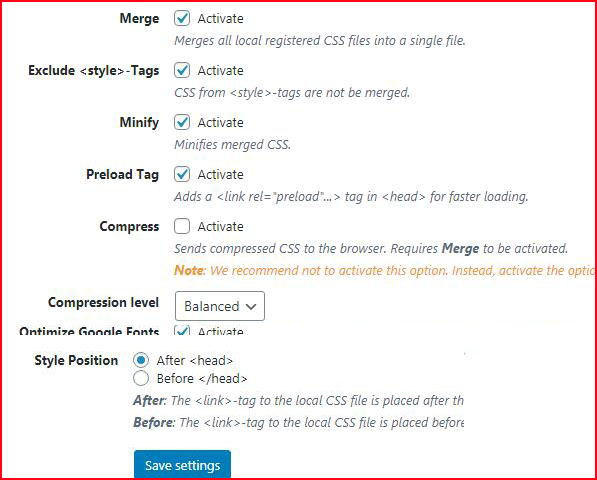
“Merge”指的是javascript文件合并,点击激活即可。“Smart bundies BETA”指的是智能的文件嵌套,它会把本地JavaScript文件合并到智能包中。增加了JavaScript文件的数量,但提高了可缓存性。不是很建议开启“Minify”指的是压缩Javascript文件,点击激活即可。注意这里的minify和上面的merge是有一定差别的。“Defer”:延迟,建议勾选,勾选之后javascript就会在页面解析完成之后才开始工作“Perload Tag”:预加载标签。在<head>中添加<link rel =“ preload” …>标签之后,这一部分添加标签的内容将会加快加载速度。“Fix Javascript”:完善javascript文件,因为前面我们已经有激活了压缩javascript文件,在压缩过程中难免会有一些小细节会缺失,比方说英文分号,这个Fix javascript功能开启之后,会补全这些缺失,使得原来的JS功能能够正常使用。“Compress”也是压缩的意思,但是和前面的压缩有不同,而且也不建议开启。而是建议而是在浏览器(不是我们用的浏览器而是这个插件中的浏览器选项,后面会说到)中激活选项Modify .htacces文件上图右边是javascript的压缩和存放位置,一般建议放在页脚的</body>之前就可以了。如果是CSS一般是建议放在页头部分的<head>中。“External Script Position”指的是外部脚本的存放位置,一般选择外部JavaScript放在本地JavaScript之前。所以此处选择“之前”选项即可。 CSS和之前的Javascript的操作差不多,所以这里我就不再赘述了,就讲一下各选项的设置。前面四个“Merge”、“Excule <style>-Tags”、“Minify”、“Preload Tag”全部勾选,“Compress”不要勾选,”optimize google fonts”不要勾选,谷歌字体会托慢加载速度。然后“Style Position”选择放在<head>标签之后。
CSS和之前的Javascript的操作差不多,所以这里我就不再赘述了,就讲一下各选项的设置。前面四个“Merge”、“Excule <style>-Tags”、“Minify”、“Preload Tag”全部勾选,“Compress”不要勾选,”optimize google fonts”不要勾选,谷歌字体会托慢加载速度。然后“Style Position”选择放在<head>标签之后。 这个版块也是比较简单的,按照上面的设置就可以了,右边是缓存时间,单位是秒,所以一个小时就是3600秒,按此比例进行计算即可。但是在实际建站过程中,有些页面或者内容我们并不想对其进行缓存而是需要时刻保持在最新的状态上,那么我们可以在“缓存异常”页面进行设置。如下图所示:
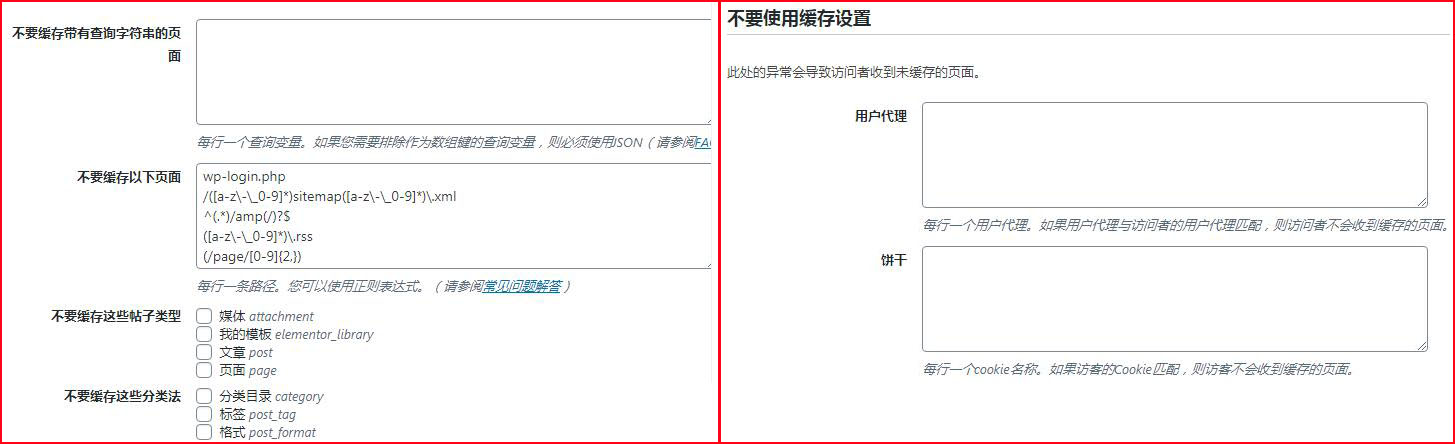
这个版块也是比较简单的,按照上面的设置就可以了,右边是缓存时间,单位是秒,所以一个小时就是3600秒,按此比例进行计算即可。但是在实际建站过程中,有些页面或者内容我们并不想对其进行缓存而是需要时刻保持在最新的状态上,那么我们可以在“缓存异常”页面进行设置。如下图所示: 左边是设置无需缓存的内容,右边是设置缓存不作用的对象,如果需要对某些特定用户不开启缓存功能,那么你需要将用户或者他浏览器上的cookie进行添加。接下来的设置是浏览器的缓存过期头和其他的功能缓存设置,包括wordpress和第三方插件(需要设置的内容实在太多,我偷懒没有做出来,相信以同学们的高超才智应付这点东西还是小意思的)上述的所有选项都设置完成之后,我们就需要进行调试了,具体方法是将下面的两段代码放到wp-config.php文件中,以在Borlabs Cache合并JavaScript和CSS时进行记录define(‘BORLABS_CACHE_DEBUG’, true); define(‘BORLABS_CACHE_DEBUG_WRITE_TO_FILE’, dirname(__FILE__) . ‘/borlabs-cache.log’);
左边是设置无需缓存的内容,右边是设置缓存不作用的对象,如果需要对某些特定用户不开启缓存功能,那么你需要将用户或者他浏览器上的cookie进行添加。接下来的设置是浏览器的缓存过期头和其他的功能缓存设置,包括wordpress和第三方插件(需要设置的内容实在太多,我偷懒没有做出来,相信以同学们的高超才智应付这点东西还是小意思的)上述的所有选项都设置完成之后,我们就需要进行调试了,具体方法是将下面的两段代码放到wp-config.php文件中,以在Borlabs Cache合并JavaScript和CSS时进行记录define(‘BORLABS_CACHE_DEBUG’, true); define(‘BORLABS_CACHE_DEBUG_WRITE_TO_FILE’, dirname(__FILE__) . ‘/borlabs-cache.log’);3.CDN设置
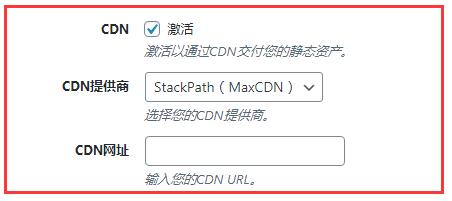
这部分的设置相对简单一些,如下图所示
4.cache indexing设置
缓存索引使您可以通过读取XML Sitemap中的URL轻松地将所有页面添加到Borlabs缓存索引中,这个前提是你已经有sitemap.xml文件了。然后将该文件的地址添加到这里就可以,一般情况下url都是 https://www.example.com/sitemap.xml/5.缓存检查
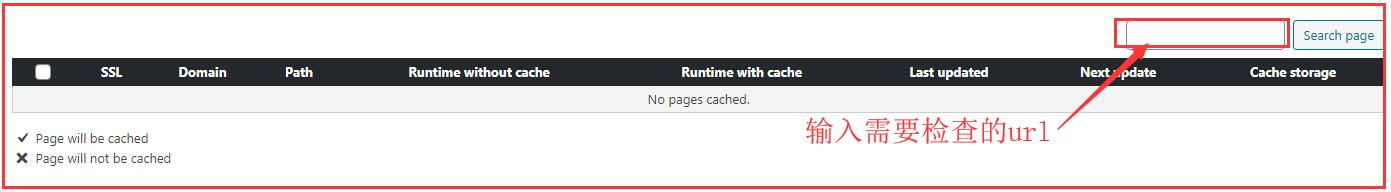
 在右上角的输入框中输入需要检查的页面url,然后点击“Search page”按钮,那么缓存结果就会在下面进行显示。
在右上角的输入框中输入需要检查的页面url,然后点击“Search page”按钮,那么缓存结果就会在下面进行显示。6.数据库优化
这个不需要额外进行设置,但你开启数据库优化的时候,Borlabs Cache工具会自动对数据库里面的内容进行优化7.片段缓存
这部分内容我不是很明白它的设定,为了避免误人子弟,本着实事求是的精神,这部分内容我先不讲解,等我弄清楚了再进行补充,见谅!8.导入导出功能
如果你在其他网站上也安装了这个插件,而且两个网站内容差距不大的情况下,可以直接将已经部署好的网站中的Borlabs Cache插件设定通过缓存设置代码的方式直接移植,省事省心。9.许可证
白嫖的人去研究这个插件的许可证,那就有点不要脸了,等有钱了再付费买一个吧。暂时先破解版的用着就好了。最后一个是Borlabs Cache的相关说明,反正也没几个人会去看,我就不浪费口水了。好了,以上就是本章关于外贸建站缓存插件Borlabs Cache的所有内容,如果还有不理解的地方,没关系,解决方案如下:点击此处,查看更多外贸建站和谷歌SEO优化免费教程QQ:3233269705QQ群:645296397微信公众号: