Astra主题权威建站教程

Astra主题权威建站教程
在所有wordpress的外贸建站主题中有非常多的优秀的建站主题能够满足各位同学的建站需求,其中包括了Avada,Enfold,The 7等一大批备受市场青睐的佼佼者,但是我今天要讲的并不是这些早就成名于江湖的大佬,而是不断颠覆建站人员思维的一匹黑马—Astra。正如上面图片上的宣传语一样,Astra is the perfect theme for any website。注意是any website,没有点真本事是不敢夸下这种海口的。Astra的特点也在上图中说的非常明确:Stylish(时尚),Lighting Fast(网站打开速度快),Easily Customizable(个性化定制程度高)!Jack老师做教程一项遵循的原则是实践之后才能有发言权,为此我用astra为自己和客户建了很多外贸独立站点。通过和avada和enfold等知名建站主题相比,得出了Astra的一些优点和不足之处。为此,我特意写了这篇文章来表达我中心对Astra外贸建站主题的喜爱!一.Astra建站主题的安装和激活
在wordpress后台的“外观菜单中”选择“菜单”选项并点击,这时候在页面的左上角有个”添加”的按钮,如下图所示: 我们选中并点击它,页面跳转如下:
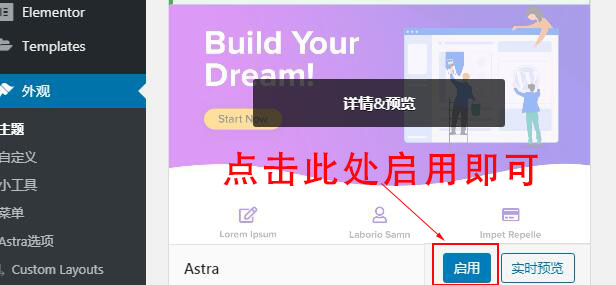
我们选中并点击它,页面跳转如下: 这时候我们就有两种方法来安装Astra建站主题,第一种是点击左上角的“上传主题按钮”,通过本地电脑的Astra主题压缩包进行上传安装(前提是你已经准备好了Astea的zip格式压缩文件包);第二种就是在右上角的搜索框中输入“Astra”,在wordpress给出的主题中选择Astra进行安装(注意有些主题为了蹭Astra主题的热度会把自己的主题名字改的和Astra很像,同学们在安装的时候千万要注意)。安装完之后就是启用环节,如下图
这时候我们就有两种方法来安装Astra建站主题,第一种是点击左上角的“上传主题按钮”,通过本地电脑的Astra主题压缩包进行上传安装(前提是你已经准备好了Astea的zip格式压缩文件包);第二种就是在右上角的搜索框中输入“Astra”,在wordpress给出的主题中选择Astra进行安装(注意有些主题为了蹭Astra主题的热度会把自己的主题名字改的和Astra很像,同学们在安装的时候千万要注意)。安装完之后就是启用环节,如下图
二.Astra主题的相关功能
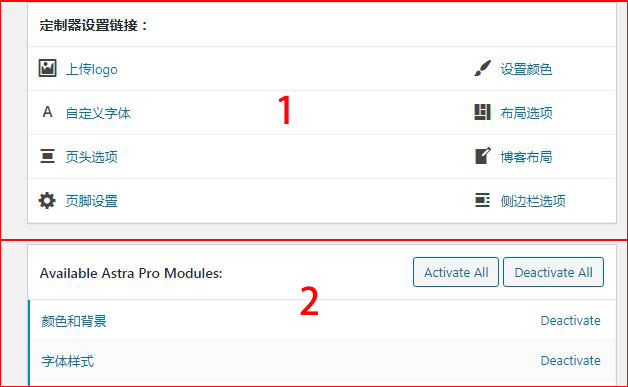
点击上图中wordpress菜单栏中的Astra选项,我们的网站后台就会跳转到Astra主题的功能页面上,如下图所示 上图中的第一部分是Astra免费版本的功能,第二部分是Astra付费版本的功能,但即使是免费版本部分的功能也基本上能够满足我们的绝大部分建站需求,如果有相关的功能Astra不能满足,我们还可以用其他的相关免费插件来补足这些短板。接下来我们逐一的对Astra的功能进行实操讲解。首先是免费版本部分的功能
上图中的第一部分是Astra免费版本的功能,第二部分是Astra付费版本的功能,但即使是免费版本部分的功能也基本上能够满足我们的绝大部分建站需求,如果有相关的功能Astra不能满足,我们还可以用其他的相关免费插件来补足这些短板。接下来我们逐一的对Astra的功能进行实操讲解。首先是免费版本部分的功能1.上传logo
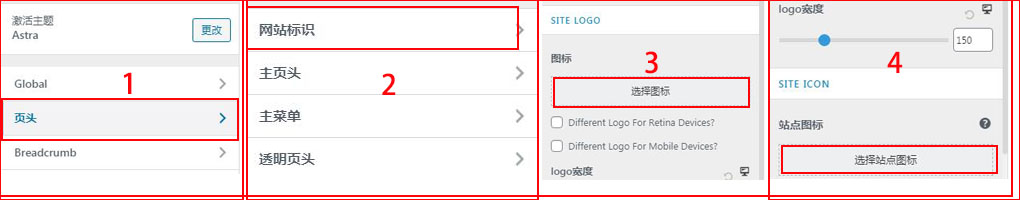
 在前面的astra主功能菜单中点击“上传logo”按钮之后就跳出来上图这个页面图1(这是Jack老师多个页面剪辑拼凑在一起的为的是节省文章篇幅),这时候跳转的是wordpress后台的自定义页面,我们选择红色选框中的“页头”功能进行设置,这时候页面就跳转到了图2,我们再点击最上面的“网站标识”功能,这时候页面跳转到了图3,图中的选择图标选项就是我们添加自己网站logo的地方。
在前面的astra主功能菜单中点击“上传logo”按钮之后就跳出来上图这个页面图1(这是Jack老师多个页面剪辑拼凑在一起的为的是节省文章篇幅),这时候跳转的是wordpress后台的自定义页面,我们选择红色选框中的“页头”功能进行设置,这时候页面就跳转到了图2,我们再点击最上面的“网站标识”功能,这时候页面跳转到了图3,图中的选择图标选项就是我们添加自己网站logo的地方。2.自定义字体
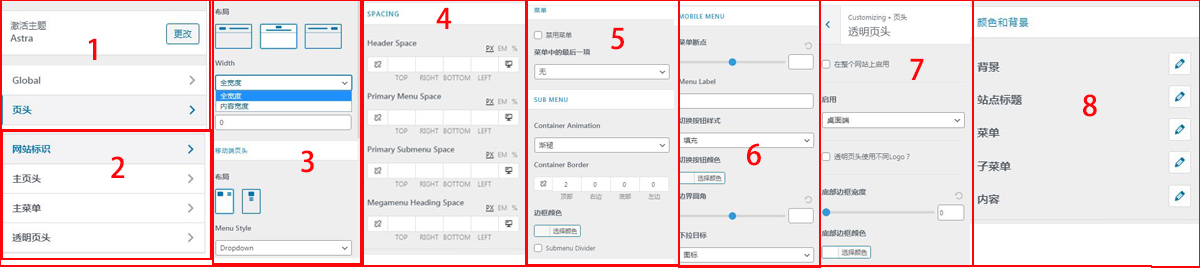
 点击astra主功能菜单的“自定义字体”之后,页面跳转到上图中的区块1部分,这时候Astra给出了两个字体样式的设置功能,一个是“基础字体样式”另外一个是“标题”字体样式。我们先来看“基础字体样式”a.“基础字体样式”(区块2和区块3):在区块2中astra给出了它的默认字体是“Noto Sans”,点击右边的下拉符号就会出现其他的字体选项,这时候我们可以选择自己喜欢的字体,比方说国外常用的Arial和黑体等(前提是你的电脑上需要提前安装有这些字体库否则是没法选择的,建议同学们使用的字体是常规的,否则在外贸客户访问你页面的时候因为他的电脑字体库中没有你选择的这个字体,那么就无法显示出你预先设置的前端字体效果,他电脑上的浏览器会自动根据他电脑字体库来匹配一个字体来进行显示)。其他的“Variants”是对你选定字体的大小和粗细设置,你也可以根据自己的需要进行粗细设置。区块3中是对字体的大小和行高设置,通过拖动滑条的形式来改变对应的字体大小和行高。2.“标题”(区块4和区块5:):这里需要注意的是“标题”和“Heading”的概念是不同的。标题指的是文章或者页面的大标题也就是我们常说的Title,Heading指的是H系列标签,比如h1,h2,h3等;这两个东西虽然都属于标题的范畴但是在网页前端的展示效果和位置是完全不一样的。其他部分的设置和基础字体样式方面差不多,通过具体的设定来调整前端字体的粗细,大小和行高。
点击astra主功能菜单的“自定义字体”之后,页面跳转到上图中的区块1部分,这时候Astra给出了两个字体样式的设置功能,一个是“基础字体样式”另外一个是“标题”字体样式。我们先来看“基础字体样式”a.“基础字体样式”(区块2和区块3):在区块2中astra给出了它的默认字体是“Noto Sans”,点击右边的下拉符号就会出现其他的字体选项,这时候我们可以选择自己喜欢的字体,比方说国外常用的Arial和黑体等(前提是你的电脑上需要提前安装有这些字体库否则是没法选择的,建议同学们使用的字体是常规的,否则在外贸客户访问你页面的时候因为他的电脑字体库中没有你选择的这个字体,那么就无法显示出你预先设置的前端字体效果,他电脑上的浏览器会自动根据他电脑字体库来匹配一个字体来进行显示)。其他的“Variants”是对你选定字体的大小和粗细设置,你也可以根据自己的需要进行粗细设置。区块3中是对字体的大小和行高设置,通过拖动滑条的形式来改变对应的字体大小和行高。2.“标题”(区块4和区块5:):这里需要注意的是“标题”和“Heading”的概念是不同的。标题指的是文章或者页面的大标题也就是我们常说的Title,Heading指的是H系列标签,比如h1,h2,h3等;这两个东西虽然都属于标题的范畴但是在网页前端的展示效果和位置是完全不一样的。其他部分的设置和基础字体样式方面差不多,通过具体的设定来调整前端字体的粗细,大小和行高。3.页头选项

4.页脚
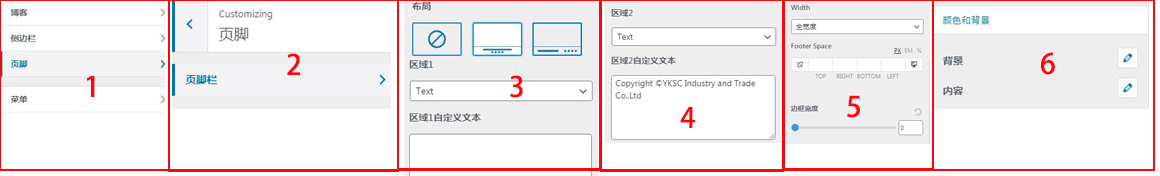
 页脚功能比较简单主要是两个部分内容,一个是页脚一个是小部件。当我们在Astra主功能菜单中点击页脚功能后,页面跳转到了自定义中页面(区块1),我们再点击“页脚”菜单,页面跳转到区块2,点击“页脚栏”就跳转到了区块3页面。在区块3中我们就可以对页脚进行具体的设置。首先是布局,一共有三种选项分别是“无页脚”,“上下排布”,“左右排布”。这两部分分别为“区域一”和“区域二”。每个区域里面有三种不同的内容项目,分别是“TEXT文本”,“小工具”,“页脚菜单”,每个内容项目下还有对应的内容设置,如下图所示,这就是我在网站上设置的页脚效果
页脚功能比较简单主要是两个部分内容,一个是页脚一个是小部件。当我们在Astra主功能菜单中点击页脚功能后,页面跳转到了自定义中页面(区块1),我们再点击“页脚”菜单,页面跳转到区块2,点击“页脚栏”就跳转到了区块3页面。在区块3中我们就可以对页脚进行具体的设置。首先是布局,一共有三种选项分别是“无页脚”,“上下排布”,“左右排布”。这两部分分别为“区域一”和“区域二”。每个区域里面有三种不同的内容项目,分别是“TEXT文本”,“小工具”,“页脚菜单”,每个内容项目下还有对应的内容设置,如下图所示,这就是我在网站上设置的页脚效果 这里我选择了两个区域都未TEXT的文本格式,同学们如果需要丰富页脚内容,可以选择小工具(里面有搜索,最近文章,分类目录等内容)也可以选择页脚菜单。区块4.5.6是对整个页脚的设置,包括宽度,版面大小,边框粗细,背景和内容。值得一提的是“背景”选项中可以设定自己喜欢的背景图片,这项功能在很多其他外贸建站主题中是没有提供的。内容是对页脚上的文字和超链接进行颜色设置。比方说我在上图中写了一句吹牛逼的话“best stainless steel insulated water bottle manufacturer中国最好的不锈钢保温杯制造商”,我如果需要突出显示该段话,可以在“文本颜色”中用红色字体进行显示,以吸引访客的目光!
这里我选择了两个区域都未TEXT的文本格式,同学们如果需要丰富页脚内容,可以选择小工具(里面有搜索,最近文章,分类目录等内容)也可以选择页脚菜单。区块4.5.6是对整个页脚的设置,包括宽度,版面大小,边框粗细,背景和内容。值得一提的是“背景”选项中可以设定自己喜欢的背景图片,这项功能在很多其他外贸建站主题中是没有提供的。内容是对页脚上的文字和超链接进行颜色设置。比方说我在上图中写了一句吹牛逼的话“best stainless steel insulated water bottle manufacturer中国最好的不锈钢保温杯制造商”,我如果需要突出显示该段话,可以在“文本颜色”中用红色字体进行显示,以吸引访客的目光!5.设置颜色
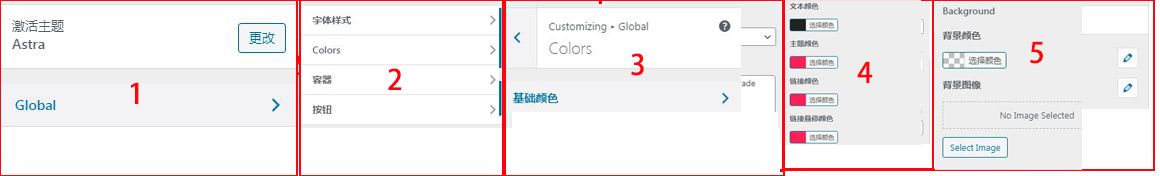
 颜色部分就不展开具体讲解了,它主要针对的是文字部分和主题颜色的设置,文字部分的颜色在第2部分的自定义字体中已经有涉及到,这里不再赘述,以免疲劳了各位同学的眼睛。点击Astra主功能菜单的“设置颜色之后”页面会跳转到自定义功能页面,我们选择区块1中的“Global”点击之后页面跳转到区块2,我们再选择其中的“colors”菜单,页面跳转到区块3,里面有个“基础颜色”,里面有区块4和区块5(这是一个区块为了方便显示我截图成了2部分),包括“文本颜色”,“主题颜色”,“链接颜色”,“链接悬停颜色”四个部分。如果你还想额外的为自己网站设置一个自己想要的背景,那么可以在区块5中设定背景颜色或者干脆提前准备好一张背景图片上传即可。
颜色部分就不展开具体讲解了,它主要针对的是文字部分和主题颜色的设置,文字部分的颜色在第2部分的自定义字体中已经有涉及到,这里不再赘述,以免疲劳了各位同学的眼睛。点击Astra主功能菜单的“设置颜色之后”页面会跳转到自定义功能页面,我们选择区块1中的“Global”点击之后页面跳转到区块2,我们再选择其中的“colors”菜单,页面跳转到区块3,里面有个“基础颜色”,里面有区块4和区块5(这是一个区块为了方便显示我截图成了2部分),包括“文本颜色”,“主题颜色”,“链接颜色”,“链接悬停颜色”四个部分。如果你还想额外的为自己网站设置一个自己想要的背景,那么可以在区块5中设定背景颜色或者干脆提前准备好一张背景图片上传即可。6.布局选项
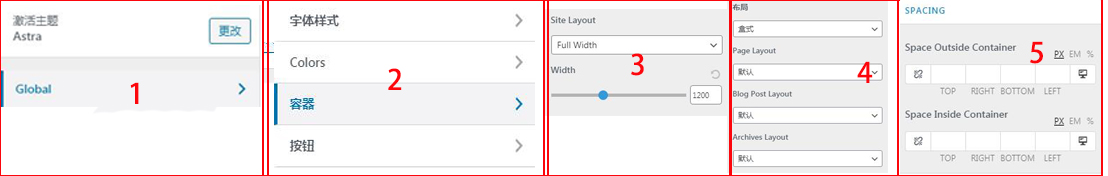
 还是一样在Astra主功能菜单中选择”布局”,然后页面会跳转到自定义功能菜单中,选择“Global”项目(区块1)再次跳转到区块2,我们选择其中的“容器”项目,页面跳转到区块3,在这里我们可以对布局进行自定义调整。“Site Layout”有4个附属选项分别是“full width”,“Max width”,“Padded”,“Fluid”。前两者都是内容全宽设置,我个人倒是没觉得有什么特别大的不同。“Padded”是根据内容宽度填充布局,“Fluid”是指内容区块布局是变动的(这一项我没有实际操作过,所以这里就展开实操讲解了,有兴趣的同学可以去捣鼓捣鼓)。这4中页面布局方式都可以通过拖动“Width”下方的滑竿进行自定义宽度设置,当然也可以直接在宽度值选框中填入宽度值,单位是像素。在区块4中”布局”功能也有4种选择,分别是盒式,盒式内容,完全宽度/包含,完全宽度/拉伸。我一般常用的是“完全宽度/拉伸”,因为页面中经常会用到全宽图片或者幻灯片等内容,如果是包含的话是无法做到这种全宽效果的。“Page layout”和“blog post layout”是分别对外贸网站的两大内容要素“页面”和“文章”的具体展现形式进行设置和调整,具体设置内容和上面的总体布局的设置也是一样的。“Archives Layout”这个功能我用的很少就不对其进行讲解了。最后区块5中的“SPACING”是对模块内容的内外空隙进行设置,分别是“Space Outside Container容器外部空间”和“Space Inside Container容器内部空间”,如果没有特殊需求那就不要去设置数值了选择默认即可,如果有需要就在数值框中填写对应的宽度数值,注意单位是像素。如果只想改变左右不想改变上下的距离,那么点一下数值框的最左边那个统一关联设置数值符号即可。
还是一样在Astra主功能菜单中选择”布局”,然后页面会跳转到自定义功能菜单中,选择“Global”项目(区块1)再次跳转到区块2,我们选择其中的“容器”项目,页面跳转到区块3,在这里我们可以对布局进行自定义调整。“Site Layout”有4个附属选项分别是“full width”,“Max width”,“Padded”,“Fluid”。前两者都是内容全宽设置,我个人倒是没觉得有什么特别大的不同。“Padded”是根据内容宽度填充布局,“Fluid”是指内容区块布局是变动的(这一项我没有实际操作过,所以这里就展开实操讲解了,有兴趣的同学可以去捣鼓捣鼓)。这4中页面布局方式都可以通过拖动“Width”下方的滑竿进行自定义宽度设置,当然也可以直接在宽度值选框中填入宽度值,单位是像素。在区块4中”布局”功能也有4种选择,分别是盒式,盒式内容,完全宽度/包含,完全宽度/拉伸。我一般常用的是“完全宽度/拉伸”,因为页面中经常会用到全宽图片或者幻灯片等内容,如果是包含的话是无法做到这种全宽效果的。“Page layout”和“blog post layout”是分别对外贸网站的两大内容要素“页面”和“文章”的具体展现形式进行设置和调整,具体设置内容和上面的总体布局的设置也是一样的。“Archives Layout”这个功能我用的很少就不对其进行讲解了。最后区块5中的“SPACING”是对模块内容的内外空隙进行设置,分别是“Space Outside Container容器外部空间”和“Space Inside Container容器内部空间”,如果没有特殊需求那就不要去设置数值了选择默认即可,如果有需要就在数值框中填写对应的宽度数值,注意单位是像素。如果只想改变左右不想改变上下的距离,那么点一下数值框的最左边那个统一关联设置数值符号即可。7.博客布局
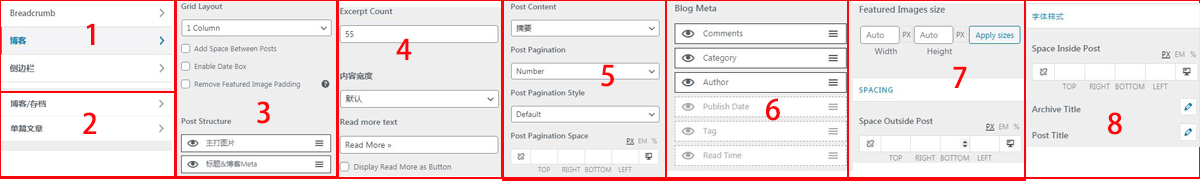
 还是在自定义项目菜单中选择博客(区块1),然后页面跳转到具体的博客设置页面(区块2),在区块2中Astra给出了两种不同的设置,分别是“博客/存档”和“单篇文章”,上图中区块3到区块8都是“博客/存档”的具体设置内容,我们先对其进行讲解。区块3中的“Grid Layout网格布局”可以自行选择1-4个”column列”,为此Astra还给出了三种具体的设置,分别是“ 区块5中是对博客文章的具体设置,“Post Content文章内容”你可以选择摘要或者全部内容。“Post Pagination文章分页”也提供两种不同的模式,分别是“number数字分页”和“infinite scroll无限下拉滚动”,“Post Pagination Style文章分页样式”有三种选择,分别是“default默认”,“square四方形展示”,“circle圆形展示”。“Post Pagination Space文章间隔设定”就简单了在对应的地方输入间隔数值即可。区块6中“Blog Meta就是博客元信息”,Astra主题给出了6种功能,分别是“comments留言或评论”,“category分类目录”,“author作者”,“publish data文章发布日期”,“Tag标签”,“Read time阅读次数,注意不要理解为阅读时间哦”。希望那个功能或者元素展现在页面前端,那就让他们前面的“眼睛/显示”亮着,如果不要,那就点一下关闭它。区块7是”Featured Images size特色图片”的设定,尺寸用auto*auto即可,Astra会自动根据文章版面来调整特色图片的显示大小。“Spacing”也很简单,就是特色图片这个模块的外部间隔设定,需要外框多大填入相应的数值即可。区块8中的字体样式这里是没有对应的操作设定的因为已经集中在主功能第二部分的自定义字体中有相关操作了。“Space Inside Post”就是和前面“Space outside Post”相对应的文章内部距离该模块内容的间隔大小,同理输入对应数值即可。“Archive Title存档标题”和“Post Title文章标题”可以点击其右边的“铅笔”图标进行尺寸大小的设定
还是在自定义项目菜单中选择博客(区块1),然后页面跳转到具体的博客设置页面(区块2),在区块2中Astra给出了两种不同的设置,分别是“博客/存档”和“单篇文章”,上图中区块3到区块8都是“博客/存档”的具体设置内容,我们先对其进行讲解。区块3中的“Grid Layout网格布局”可以自行选择1-4个”column列”,为此Astra还给出了三种具体的设置,分别是“ 区块5中是对博客文章的具体设置,“Post Content文章内容”你可以选择摘要或者全部内容。“Post Pagination文章分页”也提供两种不同的模式,分别是“number数字分页”和“infinite scroll无限下拉滚动”,“Post Pagination Style文章分页样式”有三种选择,分别是“default默认”,“square四方形展示”,“circle圆形展示”。“Post Pagination Space文章间隔设定”就简单了在对应的地方输入间隔数值即可。区块6中“Blog Meta就是博客元信息”,Astra主题给出了6种功能,分别是“comments留言或评论”,“category分类目录”,“author作者”,“publish data文章发布日期”,“Tag标签”,“Read time阅读次数,注意不要理解为阅读时间哦”。希望那个功能或者元素展现在页面前端,那就让他们前面的“眼睛/显示”亮着,如果不要,那就点一下关闭它。区块7是”Featured Images size特色图片”的设定,尺寸用auto*auto即可,Astra会自动根据文章版面来调整特色图片的显示大小。“Spacing”也很简单,就是特色图片这个模块的外部间隔设定,需要外框多大填入相应的数值即可。区块8中的字体样式这里是没有对应的操作设定的因为已经集中在主功能第二部分的自定义字体中有相关操作了。“Space Inside Post”就是和前面“Space outside Post”相对应的文章内部距离该模块内容的间隔大小,同理输入对应数值即可。“Archive Title存档标题”和“Post Title文章标题”可以点击其右边的“铅笔”图标进行尺寸大小的设定8.侧边栏选项
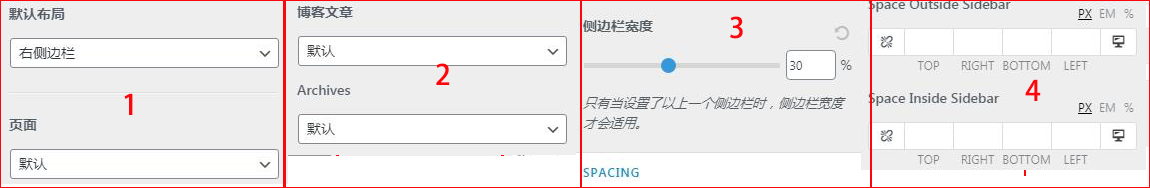
 侧边栏的功能设置相对来说简单一些,在区块一种“默认布局”有3中方式,分别是无侧边栏,左侧边栏和右侧边栏。这是整体布局的侧边栏设定,但有时候你会有其他不同的想法,比方说页面上你想用左侧边栏,文章页面你想用右侧边栏,这时候你就要对具体页面进行设置了,在区块1底部和区块2上,给出了页面,博客文章,存档三种不同的内容展示页面的侧边栏设定,还是和全局设定一样有左侧边栏,右侧边栏,无侧边栏三种选择。区块3中的“侧边栏宽度”可以通过滑条或者数值设定来自定义侧边栏和主体内容的前端版面占比,如果选择的是无侧边栏那就不用设置了。区块4中的“space outside sidebar”和“space outside sidebar”是对侧边栏和主体内容之间间隔大小的设定,同学们在这里填入自己需要的数值即可。以上部分内容都是Astra主题的基础功能设置,下面说一下它的付费功能,如下图所示
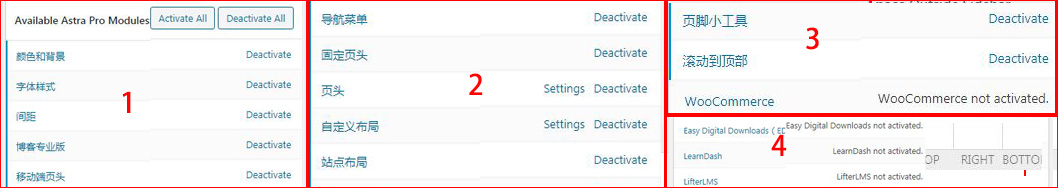
侧边栏的功能设置相对来说简单一些,在区块一种“默认布局”有3中方式,分别是无侧边栏,左侧边栏和右侧边栏。这是整体布局的侧边栏设定,但有时候你会有其他不同的想法,比方说页面上你想用左侧边栏,文章页面你想用右侧边栏,这时候你就要对具体页面进行设置了,在区块1底部和区块2上,给出了页面,博客文章,存档三种不同的内容展示页面的侧边栏设定,还是和全局设定一样有左侧边栏,右侧边栏,无侧边栏三种选择。区块3中的“侧边栏宽度”可以通过滑条或者数值设定来自定义侧边栏和主体内容的前端版面占比,如果选择的是无侧边栏那就不用设置了。区块4中的“space outside sidebar”和“space outside sidebar”是对侧边栏和主体内容之间间隔大小的设定,同学们在这里填入自己需要的数值即可。以上部分内容都是Astra主题的基础功能设置,下面说一下它的付费功能,如下图所示 付费版本的Astra Pro版本还是有很多额外功能是Astra版本所不具备的,但是价格也不算便宜,我尝试过下载Astra的破解版本,但安装成功后并不能实现astra pro的扩展功能,需要购买Astra Pro license进行激活才可以,所以这部分付费扩展功能我就不展开讨论了,有需要的同学可以去Astra官网上查看,再决定是否要进行购买。如果各位同学对代码比较有兴趣或者有一定能力的可以到主题编辑器中对Astra主题的各种样式表和文件进行深一步的操作,警告:新手不要去碰!好了,以上就是本章关于Astra主题权威建站教程的全部内容,如果有不理解的地方,没关系,解决方案如下点击此处,查看更多外贸建站和谷歌SEO优化免费教程QQ:3233269705QQ群:645296397微信公众号:
付费版本的Astra Pro版本还是有很多额外功能是Astra版本所不具备的,但是价格也不算便宜,我尝试过下载Astra的破解版本,但安装成功后并不能实现astra pro的扩展功能,需要购买Astra Pro license进行激活才可以,所以这部分付费扩展功能我就不展开讨论了,有需要的同学可以去Astra官网上查看,再决定是否要进行购买。如果各位同学对代码比较有兴趣或者有一定能力的可以到主题编辑器中对Astra主题的各种样式表和文件进行深一步的操作,警告:新手不要去碰!好了,以上就是本章关于Astra主题权威建站教程的全部内容,如果有不理解的地方,没关系,解决方案如下点击此处,查看更多外贸建站和谷歌SEO优化免费教程QQ:3233269705QQ群:645296397微信公众号:

