Landing page 页面权威指南 (二)
Landing page 页面权威指南
在上一篇文章中我们讲解了 Landing page页面权威指南 的第一部分,侧重讲解了什么是Landing page,Landing page页面和一般的网站页面之间的差别和目地,并具体举了两个非常不错的实际案例。两个实际案例的具体内容分布和CTA的设置及其原由,今天咱们书接上文,继续将剩下几个Jack老师认为很不错的Landing page页面推荐给大家!
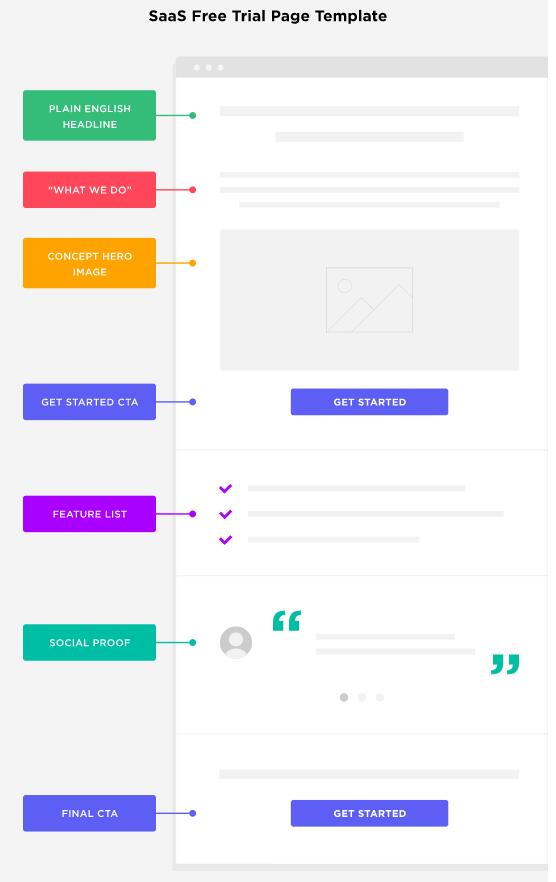
一、Saas免费试用Landing page页面模板
1.Plain English Headline:翻译过来就是通俗的英语标题,这是最容易出错的地方。SaaS这种类型的服务通俗点讲就是卖软件或者工具,别人在不知道你这软件或者工具能够处理什么方面的问题之前,你必须要用最形象最简单的一句话去概括形容它。比方说Jack老师开发了一款关键词研究软件,那么我会直接在这个Plain English Headline上写,This is the best keyword research tool for SEO !
2.what we do:因为在上一步的通俗易懂标题上,我们已经写了这是最好的一款研究SEO关键词的工具,那么这里的what we do 就要给出足够自证并且能让客户相信的文字内容。比方说:
- 提供各关键词的各个国家和地区的每个月搜索量
- 探索竞争对手使用的关键词
- 罗列最具转化率的SEO关键词
- …
3.concept hero image:翻译过来就是概念英雄形象,这里我更愿意放置一些软件的具体应用场景,或者说软件的实际使用界面,让潜在客户一眼就能够明白,咱们的这个关键词优化工具在哪些方面比较有优势,能够执行哪些别人的软件做不了的功能。
4.get started CTA:在经过了上面的3个大内容版块的输出之后,可能有部分客户已经开始心动了,那么我们要做的就是先将这部分客户口袋里面的钱转化为我们自己口袋里的钱,不要想着大鱼小鱼一起抓,有机会的情况下要坚决执行落袋为安的理念!
5.feature list:优势罗列,注意这里不要和上面我写的what we do进行混淆,我上面用了列表的形式是为了让同学们更加清楚的明白what we do 可以从哪些方面去着手处理软件或者工具的功能概括,但是一般情况下不建议用列表的形式输出,用普通的段落文字就够了。而这里的feature list倒是建议用列表形式将软件或者工具的强项罗列清楚。
6.social proof:这个时候采用的证人证言就最好使用公司级别的,不是很建议用个人,除非这个人在行业内非常的有权威性和话语权,比方说Brian Dean或者Neil Patel这两个SEO优化界的光头大佬!
7.Final CTA:再次号召浏览当前页面的访客进行购买或者注册以获取免费试用的机会。这是最后一次的客户转化,如果客户到这一步还不采取行动,那么说明咱这整个Landing page页面就做的失败 ,需要从头修改!
二、如何对Landing page页面进行A/B测试
A/B测试是做Landing page页面非常常见的一种办法,因为我们不能确保做出来的第一版Landing page页面一定能够百分百的吸引潜在客户,上面的文字内容和图片可能存在搭配不合理或者CTA的号召力不强的情况。所以我们就要对当前已经做好的Landing page页面进行A/B测试,测试的目的就是查找出当前设计中存在的吸引力较低转化率较低的内容版块,然后进行内容修改或者替换,从而增强Landing page页面的转化能力。
注意:Landing page页面的A/B测试不是简单的细节小修改,而是大范围的内容替换和补充!
那么问题来了,我们怎么知道当前已经做好的landing page页面上的哪些内容做的好哪些内容做的不好需要进行大幅度的修改?—答案是Hot jar
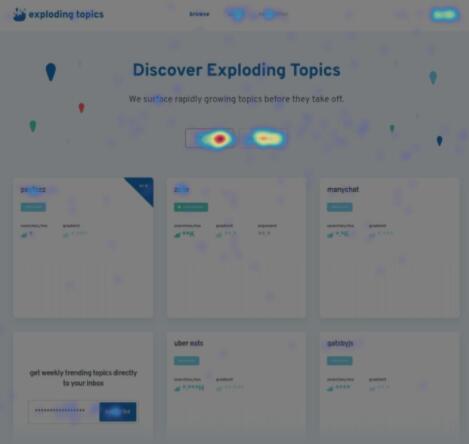
这个工具能够识别访客在你页面上的停留和关注重点,那么利用热力图就能够判断出哪些是关注的重点,对于缺少关注的地方就吸引大刀阔斧的进行改进了
上图就是hotjar的效果图,我们发现除了顶部中央的两个CTA按钮之外,其他的版块内容基本上没有热力显示,说明这些版块的内容是不合格的,缺乏访客的关注度,所表达的内容并不能够引起潜在客户的兴趣,这样也就导致了我们这个landing page页面的目标失败!
那么有了hotjar这个工具就高枕无忧了吗?显然不是,因为子在飞的话,要让它多飞一会。比方说你只用了1-2天时间就去看热力图,那么因为范本测试量的数据结果还不够有代表性,所以可能存在一定的误判可能。我个人建议这个测试的结果是2个星期!
三、Landing page页面和其他网站页面之间的交互
1.删除Landing page页面的主导航功能
在之前的文章中,Jack老师说过,Landing page页面的目标必须单一,它的作用就是将引入的客户尽可能的提高转化。基于这一点核心述求,我们就不能在当前的Landing page页面上有其他的跳失行为因素,比方说网站头部的主导航菜单。有的同学可能会问建站主题使用之后,不是每个网站上的页面都是存在主导航菜单的吗?而Landing page页面也是属于网站页面的其中一种,如何实现不存在主导航菜单的效果?
这里我们开业使用Elementor pro创建一个自定义页头,页头中开业同时放logo、主导航功能和站内搜索功能。创建完该模板之后进行保存,保存选项中不要选择全站部署,而是选择有条件部署。这样我们就可以自定义Landing page页面的页头不出现对应的主导航菜单功能了。也就是说不会存在该页面的流量跳转到本站点内其他页面的情况。除非该访客关闭当前的Landing page页面,否则都会存在当前页面上。
2.严格区分流量的不同针对对象以创建Landing page页面内容
就像之前我们举的几个Landing page页面模板一样,有针对邮箱的信息收集,有针对在线交易的购买页面,有免费试用的Saas类型页面。之所以会有这么多的不同种类,完全是因为我们自身对某些述求目标不同所造成的。千万不要觉得觉得在一个网站上同时存在多个Landing page页面,每个页面的述求不同是不合理的现象。恰恰相反,我们为了更好的提升页面的转化,多个Landing page页面的存在是完全有必要的。
3.利用锚文本打通Landing page页面与网站普通页面之间的联系
这一点是基于上面的第一点来说的,因为我们删除了Landing page页面中的主导航菜单功能,所以从理论上来讲,当前页面就缺少了内链,造成了一个站内跳转的“死胡同”。这对谷歌SEO优化来说可不是一个好事情。为了解决这个问题,Jack老师的建议是使用锚文本链接,比方说Landing page页面上的某个关键词添加站内页面超链接到对应的普通网站页面上。因为Html5对于添加超链接的文本是会出现不同的颜色的,这就容易导致访客不进行转化就跳失了。所以我们要使用css的代码来将已经添加了超链接的文字恢复成原来未添加超链接的样式。(这样的操作合理合法,谷歌不会惩罚的。)
好了,以上就是本章关于 Landing page页面权威指南 (二) 的全部内容,如果还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO