如何使用Elementor的HTML代码功能
如何使用Elementor的HTML代码功能
其实Jack老师并不是很愿意来讲解Elementor编辑器的HTML代码功能,因为Elementor编辑器它本身的目标客户就是不怎么懂代码的网站搭建人员,而HTML是需要一定的代码基础的。所以可能我写了这个HTML功能元素的作用,很多同学还是看不懂,感觉没有太大的必要和意义。但是我们要明白,总有一天建站小白是要成长为大神的,所以提前接触一下HTML代码方面的知识也是非常不错的。那么接下来Jack老师就和同学们一起来学习 如何使用Elementor的HTML代码功能 。
第一步:将Elementor编辑器的HTML功能元素添加到内容编辑区域
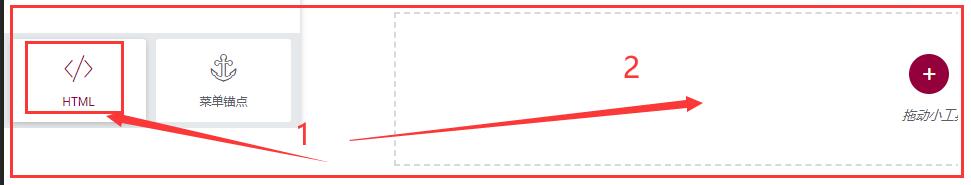
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“HTML”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“HTML”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“HTML”功能元素添加到了内容编辑版块中!
第二步:将Elementor编辑器的HTML元素主体功能进行设置
就这么一个内容框,估计建站新手都不知道应该往里面填充点什么内容好,当然如果你会HTML的话,就可以随意发挥你的想法和创作了。既然本篇文章是一篇最基础的科普性文章,Jack老师还是要先讲一下,什么是HTNL?
HTML也被称为超文本标记语言,它的出现定义了网页内容的含义和结构。比方说<p>…</p>,这一小段代码,就告诉了浏览器这是一段文字,被两个尖括号包围起来的就是这段文字的内容。再比如<title>…</title>,这段代码告诉浏览器,两个尖括号里面包围起来的内容就是这个文章或者说页面的标题。这种尖括号里面的特定符号就是标记,所以这些构成了一个页面的内容主体,浏览器通过这些标记符号才能理解这个页面上有哪些内容,哪些是重点等等。
那么应用在Elementor编辑器的HTML功能元素中,应该怎么操作呢?
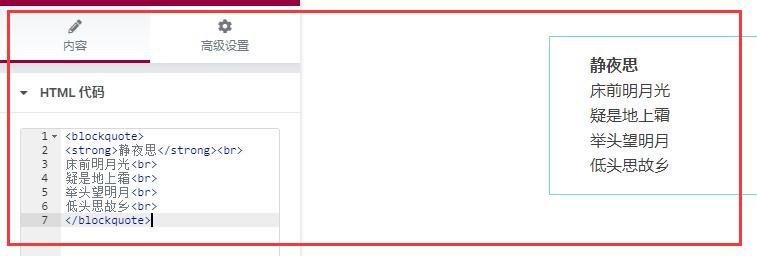
假设我们现在要用这个HTML功能元素来写一首《静夜思》,那么它的代码应该是这样的:

有的同学可能会问,既然是一首诗,为什么不用<p>…</p>来进行段落内容操作,而是用<blockquote>…</blockquote>?
很简单,因为这首诗不是你的原创啊!因为这个例子比较特殊,如果你写自己的原创文章的时候,可能文章中某一段内容要引用别人已经发表过的并且被谷歌搜索引擎已经收录了的内容,这时候你再用<p>…</p>把那段文字进行标记的话,谷歌搜索引擎可能就会判定你在抄袭了!而<blockquote>…</blockquote>这个标记符号就明确的告诉搜索引擎,这段内容不是我原创的,是我引用别的地方的一段文字,仅此而已!
眼尖的同学可能又会问,那为什么每一句古诗的后面都要加一个<br>呢?
因为这是段落排版的需要啊,原则上HTML在某个内容块上是一直从左往右不断输出内容的,只有一行宽度写不下的时候再从第二行的最左边开始往右书写,如此反复,但是我们的古诗排版一般都是一句写完另起一行继续写,所以<br>这个标记符号就告诉浏览器,这一行内容到此结束,下面另起一行进行内容文字输出。
那么为什么前面说的<p>或者<blockquote>都是成对出现,而<br>是单独出现的?
因为在HTML5中,标记符号有对称和非对称两种样式。
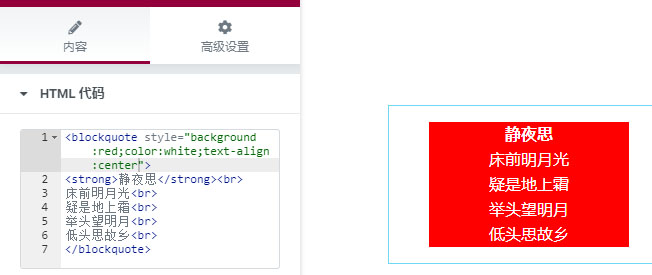
如果我想内容再表现的丰富一点,要怎么操作?—答案是:加上一定的CSS代码

从上图中我们看到,在html元素中我们添加了一些代码之后,右边部分的页面展销效果发生了很多变化。
文字颜色由黑色变成了白色,文字的居左对齐变成了居中对齐,文字背景颜色从白色变成了红色。
那么是什么样的操作才有了这么多的转变呢?
仔细看在第一行代码中,我们在blockquote 后面添加了style,这是css的嵌入式书写方法,告诉浏览器在加载这首古诗的时候,需要将背景颜色变红色,文字用白色,所有文字居中对齐显示。
那么html还有哪些功能?理论上来说只要你的前端页面设置三大语言,HTML,CSS,JAVASCRIPT技术过硬的话,你想达到什么样的效果都能够实现。
好了,以上就是本章关于 如何使用Elementor的HTML代码功能 的全部内容,Elementor编辑器的HTML功能元素就是一个本生的HTML内容块,可以让我们最大程度的发挥自己的页面设计想法和诉求,通过代码的方式去设计出好看实用的前端页面展示效果。如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO