如何使用Elementor的警告功能
确切的来说我们今天要讲的这个Elementor编辑器功能元素不应该被叫做警告功能,事实上它除了警告形式外,还包含了“信息”、“成功”、“危险”三种信息表现样式。但是因为Elementor编辑器的中文汉化版本中显示为警告元素,所以我们也就客随主便姑且统一将其称呼为警告功能吧。这一功能的具体表现形式在国内的网站上比较少见,在海外的网站上较为常见。同学们回忆一下,有时候当我们打开一个陌生的网站,往往会随之出现一个cookie或者隐私提醒条幅,这一效果就可以用Elementor编辑器的警告功能进行设置。那么接下来,Jack老师就和同学们一起来学习一下 如何使用Elementor的警告功能 。
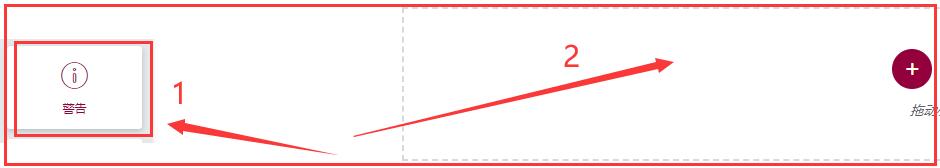
第一步:将Elementor编辑器的警告功能元素添加到内容编辑区域
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“警告”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“警告”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“警告”功能元素添加到了内容编辑版块中!
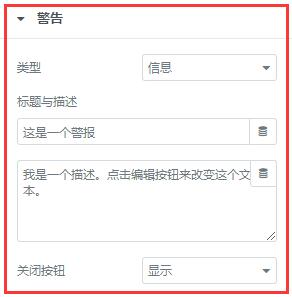
第二步:对Elementor编辑器的警告元素主体功能进行设置
2.1、“类型”:就是我一开始说的警告功能的4种表现样式,这4中表现样式的区别在于信息内容背景颜色在前端页面上表现的差异以及对应的代码给搜索引擎传递的内容有所区别
2.2、“标题”:指的就是该警告信息的标题文字
2.3、“描述”:指的是与该警告信息的标题文字所对应的描述性文本内容
2.4、“关闭按钮”:指的是我们是否有需要在警告功能信息条上出现关闭按钮,如果设置了关闭按钮,那么在前端页面上点击了关闭之后整个信息条就没有了。
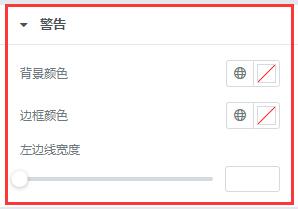
第三步:对Elementor编辑器的警告元素样式功能进行设置

3.1、“背景颜色”:我们在之前说过,如果在2.1的类型中选择不同的信息样式那么背景颜色是会有不同的效果的,但是只有4种固定颜色可供选择。但是我们使用背景颜色时候,就可以随意的调配自己需要的背景颜色
3.2、“边框颜色”:指的是对整个警告信息条的边框颜色,注意这里只会出现左侧的外边框线,其他3条边是没有外边框线的
3.3、“左边线宽度”:指的就是用左侧外边框线的粗细

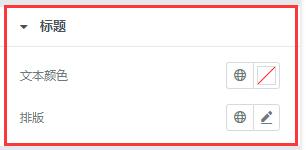
3.4、“文本颜色”:指的是警告信息条中的标题文字颜色
3.5、“排版”:指的是警告信息条中的标题文字粗细、字体、字号大小等相关设置

3.6、“文本颜色”:指的是警告信息条中描述部分的文字颜色
3.7、“排版”:指的是警告信息条中的描述部分的文字粗细、字体、字号大小等相关设置
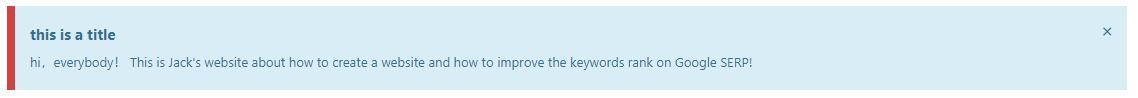
最后我们来看看这个Elementor的警告功能元素的前端表现结果,如下所示:

好了,以上就是本章关于 如何使用Elementor的警告功能 的全部内容,Elementor编辑器的警告功能能够突出网站上要表达的重点信息,这些信息可能是网站管理员需要提醒网站访客或者警告访客的重要内容。所以对于前段页面的建设来说还是有着比较重要的意义的。如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO