如何使用Elementor的facebook comments功能
在上一节课程中,我们着重讲解了《如何使用elementor的facebook button功能》,那么今天我们就来学习Elementor编辑器中的另外一个类似功能元素Facebook Comments。
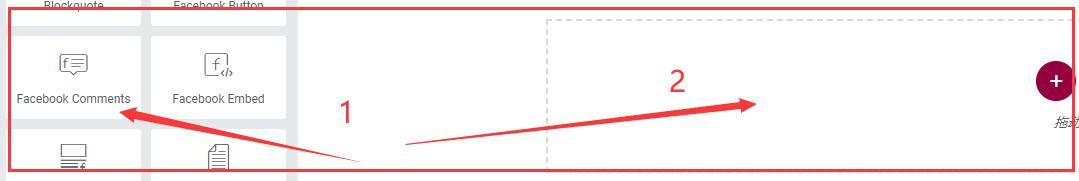
第一步:将Elementor编辑器中的Facebook Comments功能元素添加到内容编辑区域
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“Facebook comments”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将“Facebook comments”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将“Facebook comments”功能元素添加到了内容编辑版块中!
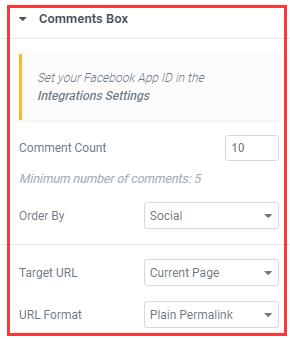
第二步:对Facebook Comment的主体功能进行设置
2.1、“Comment Count”:指的是facebook评论的显示数量,最少数量是5,目前来说好像是没有上限的
2.2、“Order By”:指的是acebook评论的显示顺序,系统默认给出了三种排序规则,分别是:Social指的是自然排序,Reverse Time是指逆序时间因素排序,Time指的是正序时间因素排序
2.3、“Target URL”:指的是点击按钮之后的跳转链接,一般情况下我们选择current page就好了。如果你有额外需求再点击custom URL即可。
2.4、“URL Format”:指的就是超链接格式,系统给出了两种链接的方式:Plain Permalink是指固定链接,pretty permalink是指固定链接的格式美观化,这个可以在基础设置中进行操作.
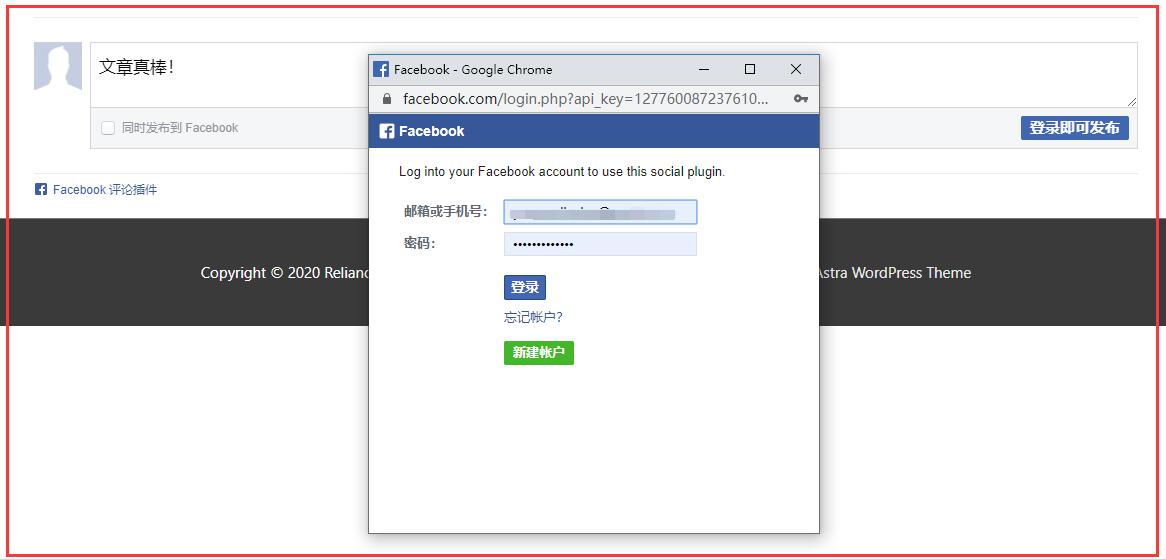
那么设置了facebook comments这个功能元素之后,它在前端页面上的表现效果是什么样的呢?我们来看一下:

当我们在facebook comments上输入评价内容之后,比如说我们输入—“文章真棒!”,然后点击右上角的“登录即可发布”按钮,这时候页面上就会跳出一个弹窗,也就是facebook的登录页面,我们依次输入自己的facebook邮箱或者手机账号,然后输入对应的密码。这样我们就完成了使用facebook comment功能元素发布评论的全部操作。这一章的内容很简短,但是这依靠的是facebook这个全球最大的社交媒体,希望同学们还是需要认真的研究这个功能。或许能从社交媒体上获得意想不到的流量哦!
好了,以上就是本章关于 如何使用Elementor的facebook comments功能 的全部内容,如果还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO