如何使用Elementor的countdown功能

如何使用Elementor的countdown功能
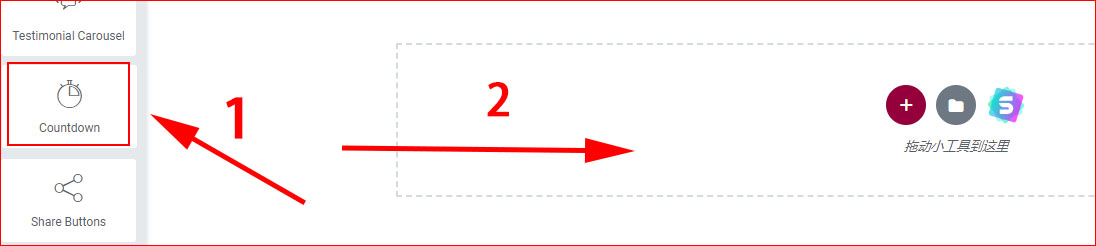
Countdown翻译过来就是倒数计数器,那么这个countdown一般常见于网站的什么地方呢?脑瓜子灵光的同学可能一下子就想到了,对的,就是优惠倒计时!特别是在弹窗页面效果中,对某一项产品或者服务进行促销活动,往往就会使用到countdown的功能效果。由此可见,countdown功能在我们做网站的内容设置和优化的时候是非常重要的,比较我们做网站的目的就是提升网页内容的互动率和交易量对吧。那么接下来,Jack老师就和同学们一起来学习 如何使用Elementor的countdown功能 。第一步:将Elementor编辑器中的countdown功能元素添加到内容编辑区域
 如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“countdown”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将countdown”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将countdown”功能元素添加到了内容编辑版块中!
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“countdown”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将countdown”功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将countdown”功能元素添加到了内容编辑版块中!第二步:对countdown功能元素的主体功能进行设置
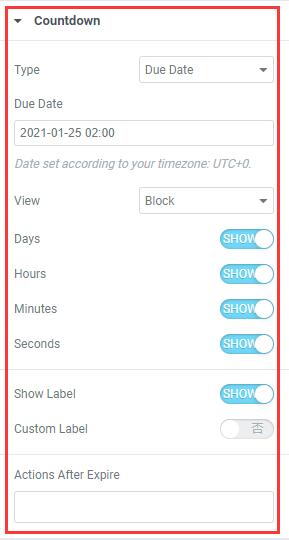
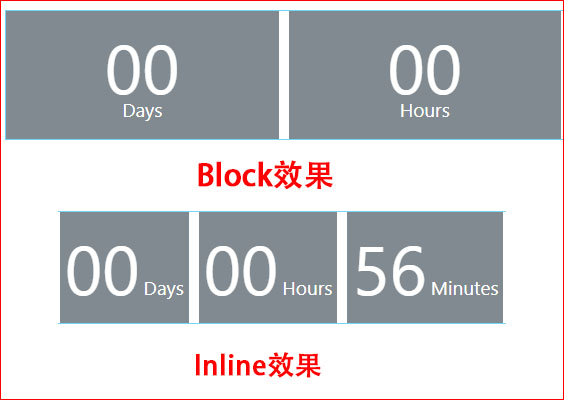
 2.1、“Type”:指的是倒计时器的时间选择形式,有两种选择:Due Date和Evergreen Timer。两者在本质上没有太大的差别,前者的倒计时相对更长!当同学们选择Due Date的时候,下面会出现一个“Due Date”的选项,点击之后会出现一个日历选择器,然后同学们在这个日历选择器中选定一个日子,那么倒计时器就开始计算从现在到那一刻之间的时间,然后开始倒计时。 而Evergreen Timer指的是自己随意定制倒计时器的时间长短,可以是1个小时,也可以是几天几个小时等。2.2、“View”:指的是倒计时器的表现形式,Block指的是时间数值和时间单位呈现上下排布关系,而inline呈现的是时间数值和时间单位呈现左右排布关系,如下图所示:
2.1、“Type”:指的是倒计时器的时间选择形式,有两种选择:Due Date和Evergreen Timer。两者在本质上没有太大的差别,前者的倒计时相对更长!当同学们选择Due Date的时候,下面会出现一个“Due Date”的选项,点击之后会出现一个日历选择器,然后同学们在这个日历选择器中选定一个日子,那么倒计时器就开始计算从现在到那一刻之间的时间,然后开始倒计时。 而Evergreen Timer指的是自己随意定制倒计时器的时间长短,可以是1个小时,也可以是几天几个小时等。2.2、“View”:指的是倒计时器的表现形式,Block指的是时间数值和时间单位呈现上下排布关系,而inline呈现的是时间数值和时间单位呈现左右排布关系,如下图所示: 2.3、“Days”、“Hours”、“Minutes”、“Seconds”:这4个时间单位的操作都是完全相同的,只有show和no show的选择,如果你激活了,那么这个时间单位就会出现,如果没有点击,那么就不会出现该时间单位!2.4、“Show Label”:指的是在时间倒计时器上要不要出现时间的单位文字2.5、“”:指的是当你不满意时间的单位,想要自定义的时候,就可以点击它然后在下面提供的计数单位中,进行文字更改!比方说,2020年我们遭受了新冠疫情的磨难,我们希望收疫情感染的人数越来越少,那么这个倒计时器的单位就可以改成人数而不是时间了!(最后由衷的说一句:希望世界越来越好,愿疫情早日结束!)2.6、“Actions After Expire”:翻译过来就是过期后的动作。也就是说活动倒计时结束之后应该执行什么动作。Elementor编辑器系统给出了3种样式,分别是:redirect(页面重定向)、Hide(隐藏)和Show Message(显示相关信息)。redirect指的是倒计时结束之后跳转到的网站页面,注意这个页面跳转只能在本网站页面内部进行跳转
2.3、“Days”、“Hours”、“Minutes”、“Seconds”:这4个时间单位的操作都是完全相同的,只有show和no show的选择,如果你激活了,那么这个时间单位就会出现,如果没有点击,那么就不会出现该时间单位!2.4、“Show Label”:指的是在时间倒计时器上要不要出现时间的单位文字2.5、“”:指的是当你不满意时间的单位,想要自定义的时候,就可以点击它然后在下面提供的计数单位中,进行文字更改!比方说,2020年我们遭受了新冠疫情的磨难,我们希望收疫情感染的人数越来越少,那么这个倒计时器的单位就可以改成人数而不是时间了!(最后由衷的说一句:希望世界越来越好,愿疫情早日结束!)2.6、“Actions After Expire”:翻译过来就是过期后的动作。也就是说活动倒计时结束之后应该执行什么动作。Elementor编辑器系统给出了3种样式,分别是:redirect(页面重定向)、Hide(隐藏)和Show Message(显示相关信息)。redirect指的是倒计时结束之后跳转到的网站页面,注意这个页面跳转只能在本网站页面内部进行跳转第三步:对countdown功能元素的样式功能进行设置
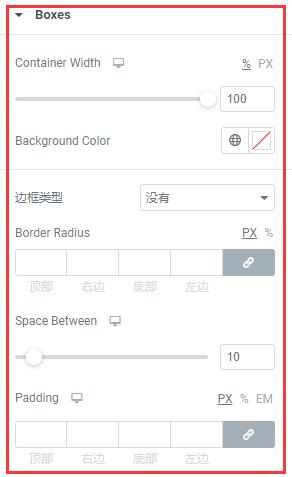
 3.1、“Container Width”:指的是容器宽度,也就是整个倒计时器的显示宽度3.2、“Background Color”:整个倒计时器的背景颜色3.3、“边框类型”:指的是整个倒计时器的外边框线类型,当我们选择了实线作为外边框线之后,还可以对外边框线的颜色和粗细进行调整3.4、“Border Radius”:指的是外边框线的4个直角圆弧程度3.5、“Space Between”:指的是倒计时器中,天、时、分、秒之间的内容区块间隔大小3.6、“Padding”:指的是倒计时器中的显示文字包括数字和时间单位与外边框线之间的距离
3.1、“Container Width”:指的是容器宽度,也就是整个倒计时器的显示宽度3.2、“Background Color”:整个倒计时器的背景颜色3.3、“边框类型”:指的是整个倒计时器的外边框线类型,当我们选择了实线作为外边框线之后,还可以对外边框线的颜色和粗细进行调整3.4、“Border Radius”:指的是外边框线的4个直角圆弧程度3.5、“Space Between”:指的是倒计时器中,天、时、分、秒之间的内容区块间隔大小3.6、“Padding”:指的是倒计时器中的显示文字包括数字和时间单位与外边框线之间的距离 3.7、“Content Digits color”:意思是倒计时器时间内容的数字颜色3.8、“排版”:对数字样式的粗细、大小等进行更改3.9、“Label color”:指的是倒计时器的时间单位的文字颜色3.10、“排版”:对倒计时器的时间单位文字样式进行更改
3.7、“Content Digits color”:意思是倒计时器时间内容的数字颜色3.8、“排版”:对数字样式的粗细、大小等进行更改3.9、“Label color”:指的是倒计时器的时间单位的文字颜色3.10、“排版”:对倒计时器的时间单位文字样式进行更改 3.11、“Alignment”:指的是倒计时器时间结束之后,出现的信息文字内容的水平对齐方式:左对齐、居中对齐和右对齐三种3.12、“Text Color”:指的是这个提示信息的文字颜色3.13、“排版”:太简单了不解释3.14、“Padding”:提示信息和外边框的距离好了,以上就是本章关于 如何使用Elementor的countdown功能 的全部内容。Elementor能够很好的提示网站用户本网站正在进行的一些促销或者优惠活动,通过倒计时的方式让访客产生紧迫感,从而促进客户的询盘转化。如果对本章内容还有不理解的地方,没关系,解决方案如下:点击此处,查看更多外贸建站和谷歌SEO优化免费教程QQ:3233269705QQ群:645296397微信公众号:JACK SEO
3.11、“Alignment”:指的是倒计时器时间结束之后,出现的信息文字内容的水平对齐方式:左对齐、居中对齐和右对齐三种3.12、“Text Color”:指的是这个提示信息的文字颜色3.13、“排版”:太简单了不解释3.14、“Padding”:提示信息和外边框的距离好了,以上就是本章关于 如何使用Elementor的countdown功能 的全部内容。Elementor能够很好的提示网站用户本网站正在进行的一些促销或者优惠活动,通过倒计时的方式让访客产生紧迫感,从而促进客户的询盘转化。如果对本章内容还有不理解的地方,没关系,解决方案如下:点击此处,查看更多外贸建站和谷歌SEO优化免费教程QQ:3233269705QQ群:645296397微信公众号:JACK SEO

