如何使用Elementor的reviews功能
在上一章的内容中我们详细讲解了Elementor编辑器的Testimonial Carousel功能元素也就是见证轮播效果,没看过的同学可以点击这里先看一下《如何使用Elementor的轮播评价功能》。那么今天Jack老师会和同学们再学习一款类似评价功能的Elementor编辑器元素—Reviews。这两者虽然都是和客户评价的内容息息相关,但是在具体功能和样式设置方面还是有一定的区别的,希望同学们能够通过这两篇对比文章更深入的了解这两者之间的差别。那么接下来,Jack老师就和同学们一起学习 如何使用Elementor的reviews功能 。
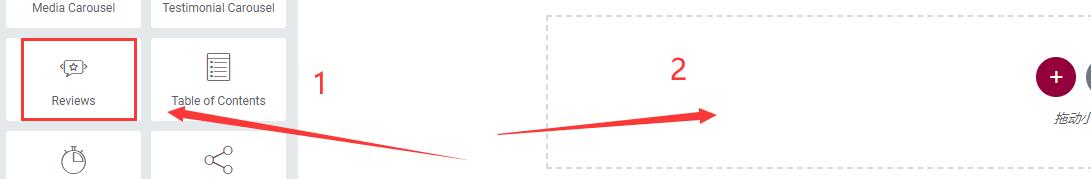
第一步:将Elementor编辑器的Reviews功能元素添加到内容编辑区域
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“reviews”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将reviews功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将reviews功能元素添加到了内容编辑版块中!
第二步:对Reviews功能元素的主体功能进行设置
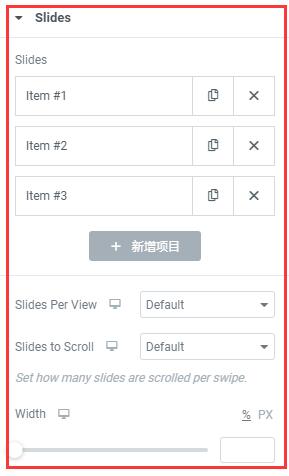
Reviews的主体功能有两大板块,分别是Slides和Additional Options。我们先来看Slides的主体功能设置
2.1、“Slides Image”:指的是客户评论中客户的头像,这个可以到Linkedin上找同行业的知名人物编造一下。当然如果你的客户在业内很有知名度并且愿意为你写评价是最好的选择!
2.2、“Name”:就是写评价的客户名字
2.3、“Title”:指的是客户的职位或者头衔
2.4、“Rating”:指的是客户的评分,满分是5分,每点击一次增加0.1个得分
2.5、“Icon”:指的是客户评价右边的社交平台链接图标,系统默认给出的是Twitter的社交图标,你也可以设置自己需要的图标进行展示
2.6、“Link”:指的是当用户点击上面的icon图标之后,页面跳转的网页地址
2.7、“Review”:指的是客户评价的内容,如果没有客户给你写的话就自己编一下,不会的同学可以参考Jack老师的这篇文章《外贸自建网站如何写客户评价?》
2.8、“”:指的是每屏显示多少个客户评价内容
2.9、“”:设置每次滑动可滚动多少个客户评价的幻灯片
2.10、“Width”:指的是整个客户评价内容的显示宽度,单位可以用像素作为单位,这样设置的内容篇幅宽度更加精准

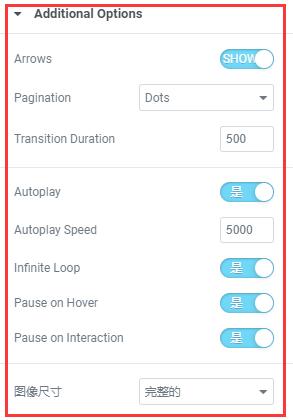
2.11、“Arrow”:指的是客户评价内容的切换是否需要用箭头来作为内容切换的导航按钮
2.12、“Pagination”:指的是客户评价内容的分页功能,一般情况下不是很建议,因为访客在浏览我们页面内容的时候不可能每一个都去细看,因为相同类型内容的吸引力呈现边际效用递减的规则。太多的客户评价并不会取得应有的效果,比较访客觉得他们的时间都是非常宝贵的。所以这里就用系统默认的Dots设置即可
2.13、“Transition Duration”:指的是客户评价内容自动切换播放的过渡时间
2.14、“Autoplay”:指的是客户评价内容是否需要自动播放,也就是说是否需要执行内容切换功能
2.15、“Autoplay speed”:指的是评价内容的自动播放速度。注意这里和上面的Transition Duration是有区别的,同学们需要自己去实操体会.Jack老师如果用文字表达的话容易造成同学们理解上的偏差
2.16、“Infinite Loop”:指的是客户评价内容是否执行无限循环播放的效果
2.17、“Pause on Hover”:指的是鼠标移动或者悬停到客户评价内容上的时候,自动轮播的效果要停止下来知道鼠标移开客户评价区域
2.18、“Pause on Internation”:和上面的pause on hover效果差不多,也是让客户评价自动播放暂停的意思
2.19、“图像尺寸”:指的是客户头像的图像显示大小

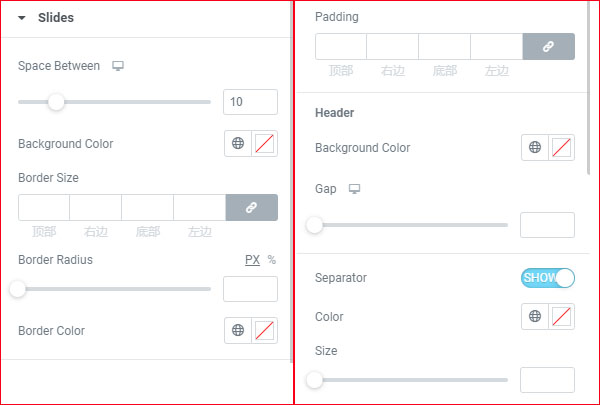
3.1、“Space between”:指的是客户评价内容滑块之间的相互距离
3.2、“Background color”:指的是整个客户评价内容的背景颜色
3.3、“Border Size”:指的是整个客户评价内容区块的外边框线粗细
3.4、“Border Size”:指的是客户评价内容4个直角边的圆弧程度
3.5、“Border Color”:指的是客户评价内容外边框线的颜色
3.6、“Padding”:指的是客户评价内容文字和外边框线的距离
3.7、“Header Background Color”:指的是客户头像、姓名和职务区块部分的背景颜色
3.8、“Gap”:指的是客户评价主体内容之间的间隙也就是彼此之间的内容高度调整
3.9、“”:指的是客户信息和客户评价内容之间的分隔线,下属的color和size就是指这条分隔线的颜色和粗细

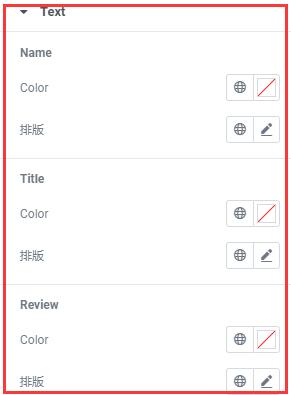
3.10、“color”和“排版”:因为name和title还有review这三者的样式设置都相同,所以Jack老师放在一起讲。color就是文字的颜色,排版就是文字内容的效果设置,比方说字体、字号大小等

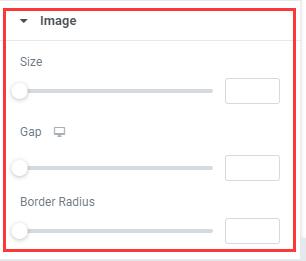
3.11、“image size”:指的就是客户的头像显示大小
3.12、“Gap”:指的是客户头像和姓名之间的间距
3.13、“Border Radius”:指的是客户的头像呈现方形还是圆形,因为可以用4个角的圆弧程度来调整头像的具体显示效果
![]()
3.14、“Color”:就是客户评价内容右上角的社交图标按钮颜色,系统给出的是两种方案:官方颜色和自定义颜色
3.15、“Size”:就是客户评价内容右上角的社交图标按钮的尺寸大小

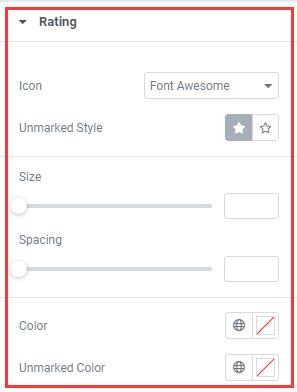
3.16、“icon”:就是5颗五角星的评价样式效果,系统给出了font awesome和unicode两种方案供同学们进行选择
3.17、“unmarked style”:5颗五角星的显示特效,一个是实心一个是空心
3.18、“Size”:五角星的尺寸大小
3.19、“Spacing”:五角星和其他部分内容的距离
3.20、“Color”:五角星的颜色
3.21、“Unmarked Color”:比方说评分满分是5颗星,这时候客户评价给了3颗星,那么还有2颗星是没有满足的,这时候的unmarked color就是这剩下2颗星的颜色

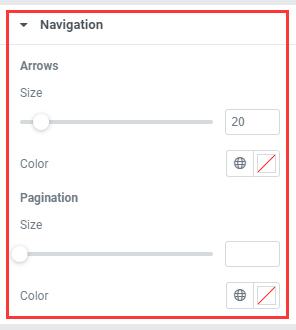
3.22、“arrow size”:切换客户评价内容的指示箭头尺寸大小
3.22、“color”:切换客户评价内容的指示箭头的颜色
3.23、“Pagination size”:指的是圆点切换图标的尺寸大小
3.24、“Pagination Color”:指的是圆点切换图标的颜色
好了,以上就是本章关于 如何使用Elementor的reviews功能 的全部内容。Reviews功能就是客户评价,能够让访客更加直观的感受其他客户对该网站或者公司的正面评价,对后期的SEO优化和客户转化有着非常重大的作用和意义。如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO