如何使用Elementor的media carousel功能
Media Carousel翻译成中文是媒体轮播,作为媒体轮播工具,Media Carouse可以为我们实现很多动态的页面特效,为我们的网页内容提供更多鲜活的体验感,提升客户的页面停留时间和访问深度。那么今天Jack老师要和同学们分享的就是 如何使用Elementor的media carousel功能 来做出令人羡慕的媒体轮播特效。
第一步:将Elementor编辑器的Media Carouse功能元素添加到内容编辑区域
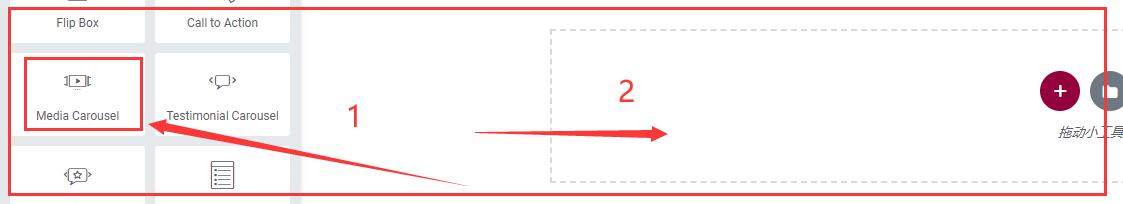
如上图所示,我们在左侧的Elementor编辑器中找到箭头1所指的“Media Carouse”功能元素,然后按住鼠标左键不松开,慢慢的拖到上图箭头2所指的地方,也就是内容编辑版块中。注意在没有将Media Carouse功能元素添加到内容编辑版块区域之前,内容编辑版块外面是一个灰色的虚线框,只有当出现了一个蓝色的虚线外边框之后才代表着我们已经成功的将Media Carouse功能元素添加到了内容编辑版块中!
第二步:Elementor编辑器Media Carousel元素的主体功能设置
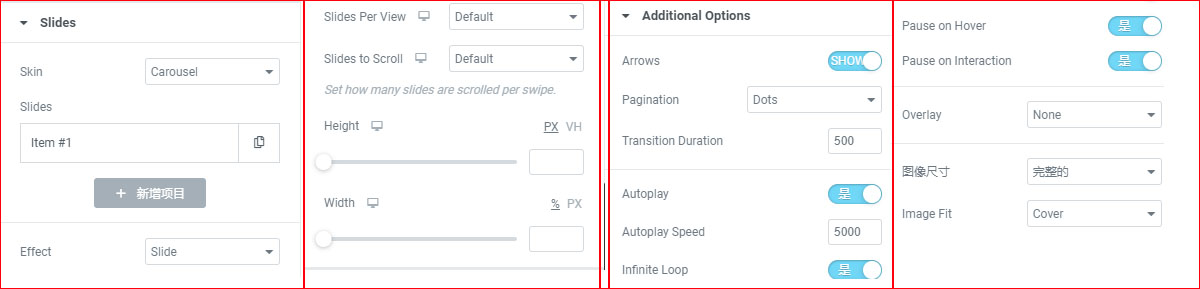
Media Carousel元素主体功能主要分为2大版块,Slides(滑块)和Additional Options(其他选项)。我们按顺序先来讲Slides功能
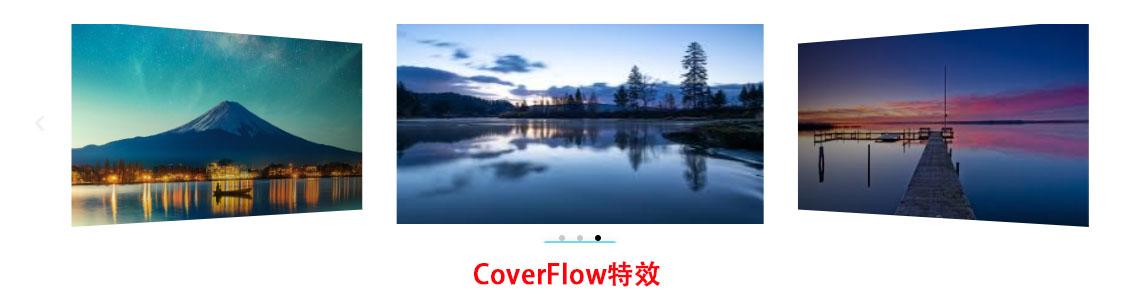
2.1、“Skin”:指的是Media Carousel的表现形式,系统默认给出了3种方案,分别是carousel(轮播)、Slideshow(幻灯片放映)、coverflow(专辑封面浏览效果),为了更方便同学们理解这三种特下的具体表现形式,Jack老师特意为同学们做了对比图,如下所示:



这三种特效之间本身并没有好坏之分,只不过对于我们来说是哪一种更加适合而已。
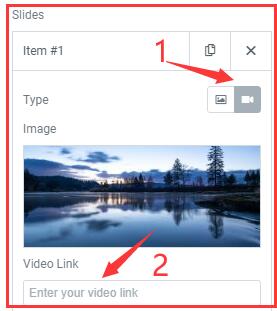
注意:Media Carousel不仅仅只能做图片的特效,还能够做视频的特效哦!如果我们需要做视频的特效的话,需要在哪里进行设置呢?,如下图所示

在ITEM中找到箭头1所指的视频元素图标,然后在箭头2所指的地方输入视频元素的链接,这个链接可以是自己网站媒体库上的也可以是在youtube上的链接地址,JACK老师的个人意见是用后者。为了讲解方便在下面的文章内容中,我只讲解图片元素不讲视频元素。另外再Media Carousel元素中可以同时存在既有图片又有视频的效果哦!
当我们添加了一张图片内容之后,我们的最终目的是希望访客被这张图片所吸引然后点击跳转到我们的目标网页,可以是产品页面也可以是询盘页面,那么怎么去设置呢?在上图中的图片下面有个Link选项(上图中因为我选择的是视频元素所以没有显示,如果你选择的是图片元素那么就会出现Link选项,这时候你再选择Link中的custom URL就可以添加希望跳转到的目标页面URL)。
2.2、“Effect”:指的是整体Media Carousel的表现效果,这个effect和上面的Skin是不一样的。上面的skin指的是呈现形式,这里的Effect是具体表现效果。而且当我们在前面的skin中选择cover flow的时候这里是不会有effect效果的。另外说一句这个Effect效果还是比较有意思的,同学们一定要去操作一下!为了方便讲解,我这里只对carousel中的slide效果进行讲解。
2.3、“slides per view”:指的是单屏幕展示多少张图片或者多少个视频的意思
2.4、“”:意思是滑动滚动,指的是设置每次滑动可滚动多少张幻灯片
2.5、“Height”:指的是图片的显示高度,注意不要超过图片的原始高度,否则图片会变形。而这里的高度如果小于图片的原始高度的话,就不用担心图片会变形,因为这时候的图片宽度也是同比例缩小和放大的!
2.6、“weight”:指的是图片的显示宽度,和上面的height选项是一样的效果,只不过作用于图片的具体项目上不一样而已。
2.7、“Arrows”:指的是在整个Media Carousel上是否显示左右切换箭头指示标志
2.8、“”:分页功能,系统给出了4个默认选项。不过一般情况下我们都不会设置超过一个分页的内容
2.9、“Transition Duration”:指的是动画特效的过渡时间,根据自己的需求进行设置即可
2.10、“Auto play”:指的是媒体元素的自动播放功能,如果需要就选择是,如果不需要就选择否
2.11、“Auto Play Speed”:指的是媒体元素的自动播放速度,这个项目留给同学们去自行调整吧
2.12、“”:无限循环,指的是媒体元素的循环效果是否要持续不行的循环
2.13、“Pause on Hover”:指的是当鼠标悬停在media carousel上的时候,整个循环播放效果是否暂停下来等到鼠标点击或者移开之后再继续之前的动态播放效果
2.14、“”:暂停互动,指的是和media carousel上的媒体内容进行交互式操作的时候,整个media carousel是否暂停播放
2.15、“”:它有两种媒体元素覆盖效果,分别是文字覆盖和图标覆盖,当然你也可以选择不对媒体元素进行覆盖。注意这里的覆盖文字和图标不是自己自定义的,文字来自上传图片的时候,图片上自行设置的图片标题、描述等内容。而图标也是只能y用系统预先提供的加号和链接等图标。作用在media carousel上的效果就是当鼠标悬停到图片上的时候,会出现一个灰色的覆盖图层然后出现文字或者图标。在后台操作的时候同学们可能会暂时看不到具体的对应效果!
2.16、“”:指的就是overlay选项中添加的文字或者图标的具体动态效果
2.17、“图像尺寸”:不解释,就是字面意思
2.18、“Image Fit”:指的是图片的具体表现效果,是填充还是覆盖还是自动填满整个内容区块
第三步:Elementor编辑器Media Carousel元素的样式功能设置

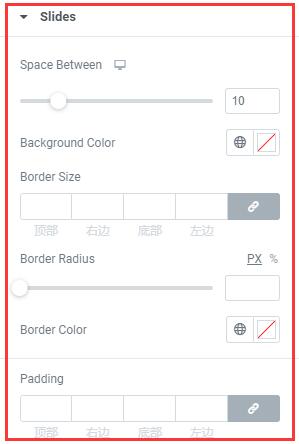
3.1、“Space Between”:指的是左右图之间的间距大小
3.2、“Background Color”:整个Media Carousel的背景颜色
3.3、“Border Size”:指的是所有图片的外边框线粗细
3.4、“Border Radius”:指的是图片的4个外边角变成圆弧角,圆弧程度取决于数值的大小
3.5、“Border Color”:指的是外边框线颜色
3.6、“Padding”:指的是图片与图片内容编辑框的外边距大小

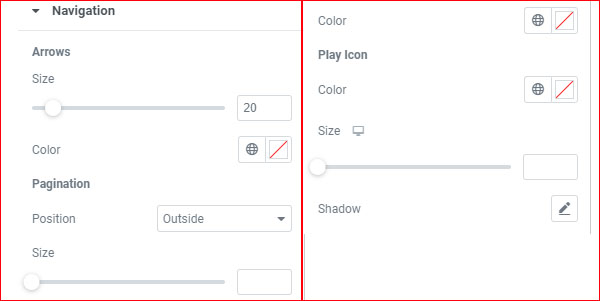
3.7、“Arrow Size”:指的是图片两边的箭头导航按钮尺寸大小
3.8、“color”:指的是图片两边的箭头导航按钮尺寸颜色
3.9、“Pagination Position”:指的是整个Media Carousel的分页选项所处位置
3.10、“size”:指的是pagination的尺寸大小
3.11、“pagination color”:指的是整个Media Carousel的分页选项颜色
3.12、“Play Icon color”:指的是视频媒体的播放按钮的颜色
3.13、“play icon size”:指的是视频媒体的播放按钮的尺寸大小
3.14、“shadow”:指的是阴影效果

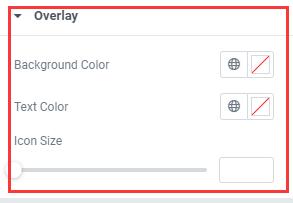
3.15、“background color”:指的是当鼠标悬停在图片上的时候出现的覆盖背景颜色,如果不设置的话,默认是带有透明度的浅灰色
3.16、“Text Color”:指的是在图片上面的覆盖图层中的文字颜色
3.17、“Icon Size”:指的是图片上面的覆盖图层中的图标尺寸
最后还有个LightBox,但是我都没弄明白这部分具体是作用在什么地方,所以有知道的同学可以和我说一下吗?我再补充到这篇文章上来,谢谢!
好了,以上就是本章关于 如何使用Elementor的media carousel功能 的全部内容。Media Carousel是非常不错的一种网页内容表达形式,通过图片或者视频的形式将固定化呆板的内容用较为鲜活的方式进行展现,从而提升页面停留时间和点击转化率。好了,如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO