如何使用Elementor的portfolio功能 ?
Portfolio的意思原本是文件夹、公事包、求职时用以证明资历的作品,在Elementor编辑器中,我们根据其功能可以简单理解为作品集合(比方说去面试的时候的一些案例展示)。Portfolio功能在网站前端页面效果的设计中还是经常会被使用到的,依靠Elementor编辑器强大的预设功能,我们能够创建出一些非常漂亮的作品集合。接下来,Jack老师会和同学们一起来深入了解一下 如何使用Elementor的portfolio功能 。
第一步:将Elementor的portfolio元素添加到内容编辑版块
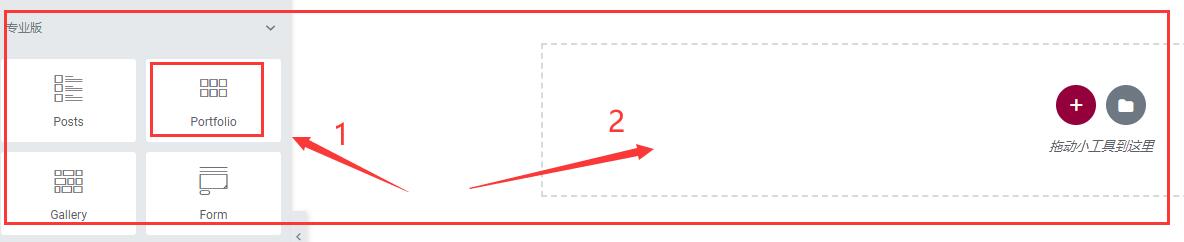
如上图所示,在箭头1指示的地方找到portfolio这个Elementor编辑器元素,按住鼠标左键不松开,移动到上图箭头2所指的地方(页面内容编辑版块),等到外面这条灰色的外边框虚线变成蓝色之后再松开(如果没有变色就松开是不能将portfolio元素正确添加到内容编辑区的),这时候我们就完成了第一步添加Elementor编辑器元素的操作。接下来我们就要对该元素进行详细的实操讲解。
第二步:对Elementor的portfolio元素进行主体功能设置
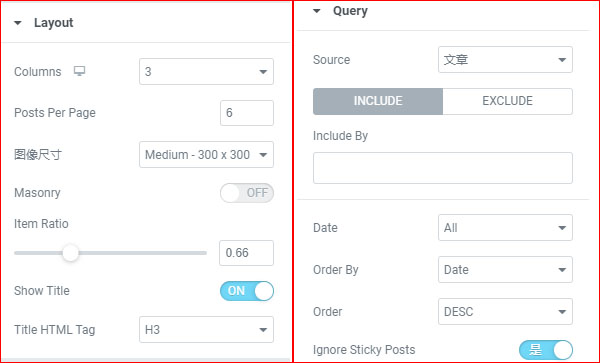
portfolio元素的主体功能主要分为3个部分,Layout(布局)、Query(查询)和filter bar(过滤条)。我们先来看第一个Layout布局功能的设置,这部分的设置是不是和上一篇文章《如何使用Elementor的文章发布功能》中的文章功能布局样式非常相似?
2.1“Columns”:指的是将portfolio元素的内容展示成几个列。有1列到6个列的选择。
2.2“posts per page”:指的是每个页面展示多少篇文章
2.3“图像尺寸”:如果同学们实现在写文章的时候设置过文章的特色图片,那么在这里就可以对特色图像的尺寸进行修改
2.4“”:翻译过来是砖石建筑,简单点说就是将特色图片理解为一块块砖头,然后通过改变图片大小的形式拼凑出组合形状,类似于泥水匠砌墙的效果
2.5“Item Ratio”:图片缩放,拖动滑竿可以设置portfolio元素上特色图片的显示大小,或者同学们也可以直接填写缩放比例,选择区间是0.1-2(要注意防止图片变形哦)
2.6“Show Title”:指的是当鼠标移动到对应的portfolio作品集上的时候,该作品或者说文章是否显示出对应的文章标题。如果选择的是“on”,那么图片会被半透明黑色蒙版覆盖,然后露出文章标题
2.7“Title Html Tag”:指的是这些作品集中的文章标题以H系列标题中的哪一个进行展示,Jack老师个人喜欢用H2。(注意:这里你不管选h1还是h6,并不会改变标题字体的大小,有些同学可能不会html代码,在写文章的时候发现选择h1字体很大,h6字体很小就不敢在这里设置。Jack老师在这里亲测过,不会影响标题字体大小,尽管放心大胆的去操作)
2.8“Source”:作品或者说文章的来源,这里一般默认选择文章
include和exclude指的是在整个文章资源库中,需要包含或者剔除某些特殊类型的文章
2.9“Include by”:这里需要设置你想出现的文章,如果没有额外的特殊设定你可以不用去管。但是有些网站的文章系统中同学们默认设置了好几个文章分类目录,那么我们就可以根据不同的文章分类目录来进行选择分类
2.10“Date”:文章发布日期作为展现在当前网页文章版块的一个选择引用范围条件
2.11“Order By”:文章引用后展现在页面上的顺序,有4种选择,分别是日期、标题、菜单顺序和随机顺序
2.12“Order”:这是SQL数据库的语句,作用是对数据进行排列。里面有两个选项:ASC和DESC。ASC是升序排列,DESC是降序排列
2.13“Ignore Sticky Posts(忽略黏贴)”:默认选择开启即可,不用去管它
2.14“Filter Bar”:指的是作品集分类的标签栏,Elementor编辑器提供了3种不同的显示风格,分别是“分类标签”、“目录”、“格式”,如下图所示:

点击上图红框中的all、blog和news,portfolio元素就会自动切换该项目下的所有文章内容,比方说点blog就出现所有在分类目录“blog”下的文章,点击news也是一样的效果。
同理如果我们在Filter Bar选项中选择目录或者格式也是相同的效果,因为我没有设置这些标签和格式,所有这里没法给同学们进行截图说明。
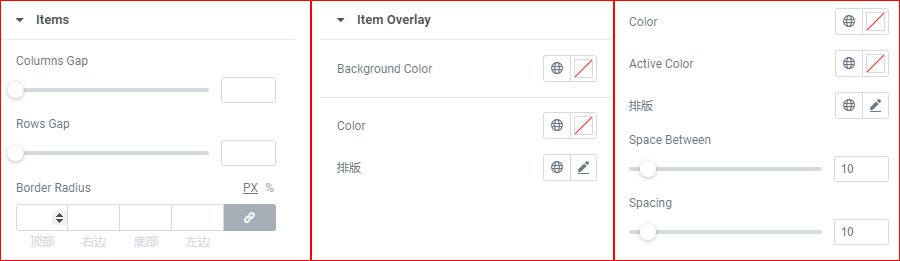
第三步:对Elementor的portfolio元素进行样式功能设置

3.1“Columns Gap”:作品集之间列与列之间的间距
3.2″Rows Gap”:指的是作品集之间行与行之间的间距调整
3.3“Border Radius”:指的是作品集的特色图片四个边角从直角变成圆角
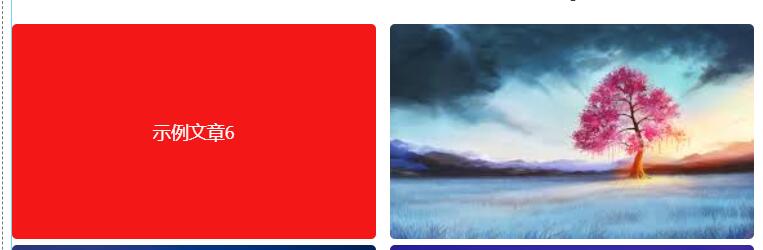
3.4“Background Color”:作品集的背景效果,如下图所示

左侧的文章我取消了特色图片,所以当我设置background color为红色的时候,移动鼠标到这个作品上,就会出现红色,如果不移动鼠标到这作品上面,系统默认显示的就是灰色。而右边的是因为该文章配备了特色图片,所以鼠标不移动上去的时候显示的就是特色图片效果,移动上去之后也会变成和左边红色一样的效果。
3.5“color”:指的就是上图中“实例文章6”这几个字,或者说每个作品集中的文章标题文字颜色。
3.6“排版”:这个就不说明了,实在是出现的频率太高,而且非常简单,Jack老师在以前的文章中已经讲解过很多次,此处省略500字…
接下来是Filter Bar中的样式设置
3.7“color”:指的是标签或者分类目录文字默认状态下所显示的文字颜色
3.8“Active Color”:指的是点击某个标签或者分类目录之后,该点击文字点击之后的颜色
3.9“排版”:不解释,理由如3.6
3.10“Space Between”:指的是标签或者分类目录各个文字之间的间距
3.11“Spacing”:指的是标签或者分类目录距离下面作品集之间的间距
好了,以上就是本章关于 如何使用Elementor的portfolio功能 的全部内容。portfolio元素功能和posts(文章发布)元素功能在很多方面都有相似或者说相同的地方,但是两者的个性化展现形式还是有很大的区别和不同的,合理的利用这两者功能,能够为我们的网站文章版块增加一抹独特的亮色!如果对本篇文章还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO






I got what you mean,saved to fav, very nice web site. Jehanna Calhoun Laroy
thanks
Awesome! Its truly amazing article, I have got much clear idea about from this piece of writing. Hortensia Germayne Quigley
thanks