如何使用Elementor的谷歌地图功能
在外贸建站过程中,特别是B2B类型的企业网站,往往很重视展现自己的公司实力和形象,所以在做网站的时候,大部分的站长都会要求添加一个谷歌地图来标示自己的公司所在位置。Jack老师也比较赞同这种做法,网站上的谷歌地图功能能够提供给访客实时查询公司所在地址信息的相关情况,无形中给访客吃了一颗定心丸。我们在这里先不说这个谷歌地图的标示地址和公司或者工厂的实体地址是不是完全相同的,因为访客在看到网站中企业信息的初期并不一定会对这些信息进行鉴别和求证。要知道客户与我们展开合作的前提就是信任,其次才是利益的衔接。那么谷歌地图就很好的给我们提供了一种无形中提升访客信任度的效果。
接下来,我们就来看看Elementor编辑器中内置的谷歌地图功能是如果进行相关操作的:
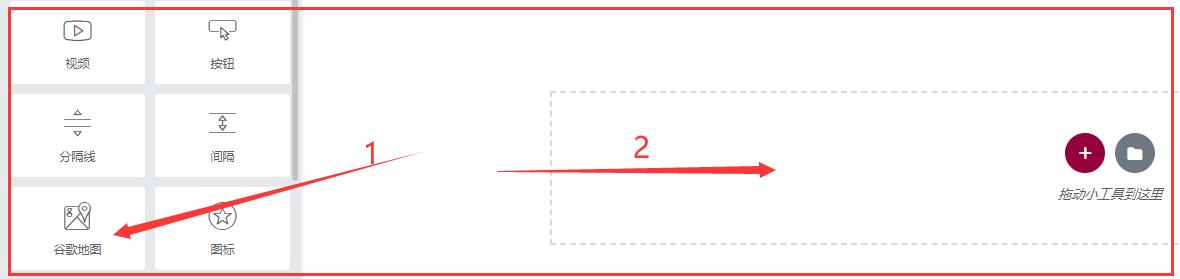
第一步:将Elementor编辑器中的谷歌地图功能添加到内容编辑版块
如上图所示,我们找到Elementor编辑器中的“谷歌地图”元素,然后左键点击它不松开,移动到上图中箭头2所指的“内容编辑版块”,等它的灰色外边框线变色之后再松开鼠标的左键即可。这样我们就完成了将谷歌地图元素添加到了内容编辑版块。接下来我们继续学习如何对谷歌地图元素进行相关的设置。
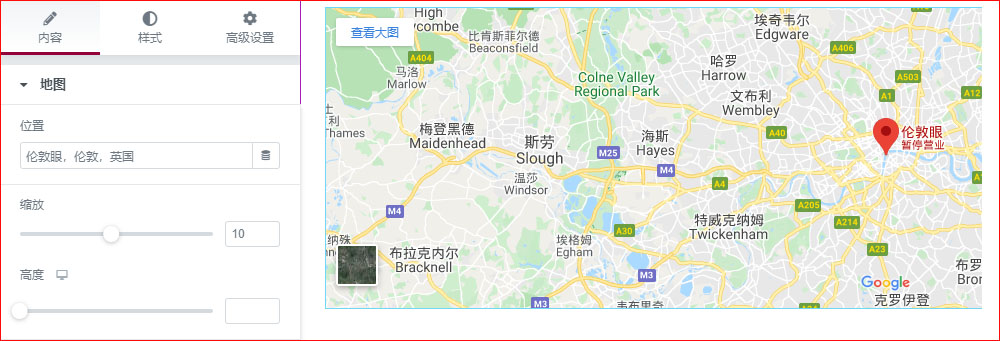
第二步:将Elementor编辑器中的谷歌地图主体功能进行相关的设置
当我们将谷歌地图元素放到内容编辑版块之后,就出现了如上图一样的效果。默认状态下,Elementor编辑器的谷歌地图展示的地址就是英国伦敦的摩天轮—伦敦眼。可能是因为这个代表性建站实在是太知名了吧,以至于Elementor编辑器的开发团队将它设置成了默认展示对象。
那么问题来了,我们要展示的是自己的公司或者工厂的地址,我并不想要伦敦眼的地图信息,我该如何设置?别急,Jack老师将在下面的内容中逐一讲解
“位置”:在内容框中,我们输入自己的公司或者工厂地址。注意书写习惯,在中文的表达中,一般是国家、省份、县市、乡镇、具体地址。而英文的书写状态是不一样的,需要将这个过程反过来书写,先将国家放在最后,再添加身份到国家之前,以此类推。
“缩放”:缩放指的就是谷歌地图的显示等级。缩放等级越高,显示的地址越精确。
“高度”:指的是谷歌地图的这个内容显示版块的高度,数值越高,那么这个谷歌地图显示的内容高度就越高。因为我们的astra主题的默认宽高值默认为1440px,所以谷歌地图的高度显示值最高为1440px。
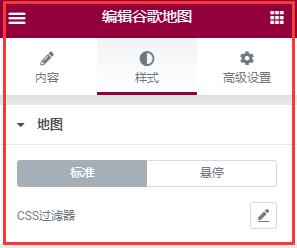
第三步:将Elementor编辑器中的谷歌地图样式功能进行相关的设置

样式设置中给出了两种效果,“标准”和“悬停”。标准就是谷歌地图的正常表现形式,而悬停指的就是当鼠标移动到地图上的时候,谷歌地图所展现的相关效果。
Elementor编辑器的谷歌地图在样式功能中,只提供了css过滤器的效果。而在css过滤器中,Elementor编辑器有5种,分别是“模糊”、“亮度”、“对比度”、“饱和度”和“色调”,虽然这部分css过滤器效果我已经在其他文章中讲解过,但是为了避免同学们找不到之前的文章,我在这里再重复讲解一下
“模糊”:指的是谷歌地图的模糊程度,一般情况下不建议同学们去操作它,毕竟清晰的网站地图才是我们需要的
“亮度”:指的是谷歌地图的显示亮度,亮度值越高,谷歌地图的显示就越亮
“对比度”:对比度和亮度这两个功能毕竟相似,对比度高的产品在一些暗部场景中的细节表现、清晰度和高速运动物体表现上优势更加明显。 亮度是指画面的明亮程度。
“饱和度”:饱和度指的是谷歌地图的颜色显示,如果饱和度为零,那么显示的地图是黑白色的。
“色调”:对谷歌地图当前的颜色进行调整,进行RGB颜色的相关转化。
悬停状态和标准状态是一样的,除了CSS过滤器之外,还有个额外的css过渡时间,这个过渡时间指的是谷歌地图从标准状态转换到悬停状态的时间。
那么到这里为止,我们就将Elementor编辑器中谷歌地图元素功能讲解完了。谷歌地图元素操作很简单,相信同学们肯定能够一学就会,如果在操作过程中遇到不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO