如何使用Elementor的视频元素
在前几章的教程中,我们实操讲解了图像、文字能Elementor编辑器元素,那么今天我们来学习另外一个非常重要的前端设计要素——视频元素。视频元素现在被使用的频率越来越广泛,精彩的视频内容能够更好的提升访客在网页上的停留时间和降低访客跳失率,这对于网站的SEO优化来说是非常重要的。但是在具体的使用视频元素过程中,也存在一些避免不了的问题。比方说,引用视频内容之后,页面的加载速度会变慢等等。虽然可以用Lazy Load等技术让网页引用视频内容之后不至于半天打不开,但因为视频元素的富媒体属性,这方面的问题还需要更好的方式来进行解决!
废话不多说,我们来看看Elementor编辑器中,视频元素的相关使用和操作步骤
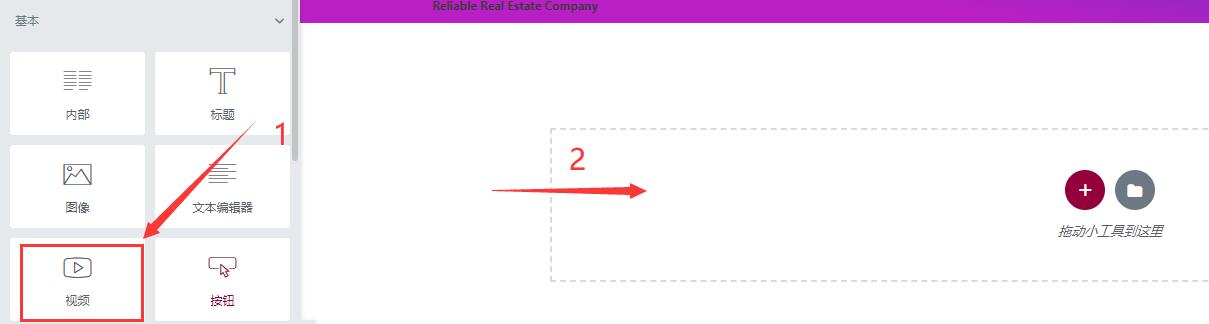
第一步:将“视频”元素添加到内容编辑版块
如上图所示,用鼠标左键点击Elementor编辑器中的“视频”元素,然后按住鼠标左键不松开拖动到上图箭头2所指的内容编辑版块区域再松开,这样我们就讲Elementor编辑器的视频元素正确的添加到了内容编辑区域,等待我们后续进行的相关操作。
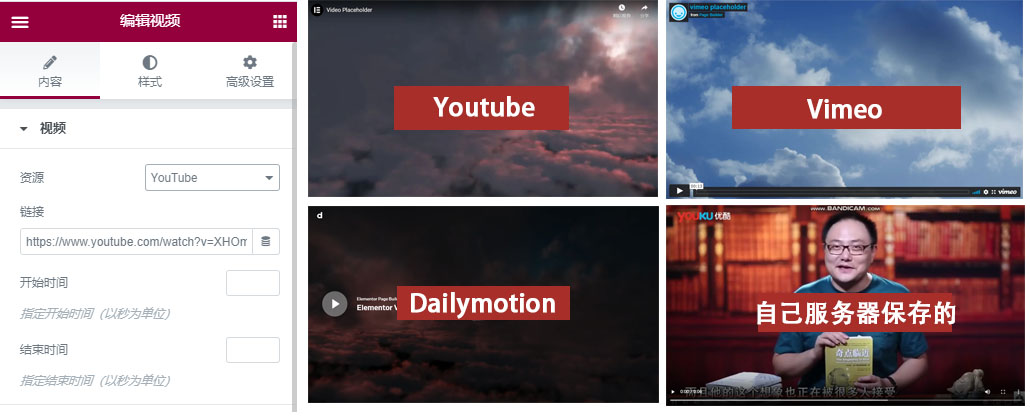
第二步:对“视频”元素的主体部分进行设置
首先我们可以看到左侧的Elementor编辑器中有一个“资源”选项,这里的资源指的是视频内容的来源从,Elementor编辑器提供了4种不同的视频来源渠道,如上图所示,分别是Youtube、Vimeo、Dailymotion和自己网站服务器中报错的视频资源。一般情况下,我们都会选择Youtube视频引用作为首选项,Vimeo和Dailymotion这两个平台相对使用的较少。而第4个选项,需要我们事先将剪辑好的视频上传到我们网站的媒体库中,然后复制该上传好的视频地址添加到上图左侧的“链接”内容框中即可。
如果是其他三个视频选项,需要我们提前在这三个平台注册账号,然后将自己的视频上传到这些平台上,然后复制对应的视频链接再黏贴到上图中的“链接”内容框中。
“开始时间”和“结束时间”指的是视频的播放区间,有时候一个视频相对时长较长,而你又不希望播放全部内容,那么你就可以设置该视频的开始时间和结束时间,以达到缩短播放时间的目的,设置的时间是以秒为单位。但是要注意,视频的本质就是连贯的图片,常见的规格就是1秒24帧,所以当你想指定开始播放时间的时候,可能会出现视频开头比较混乱的情况,因为多个帧之间的内容出现内容断点了。那有没有办法解决呢?有,有视频剪辑器去处理!

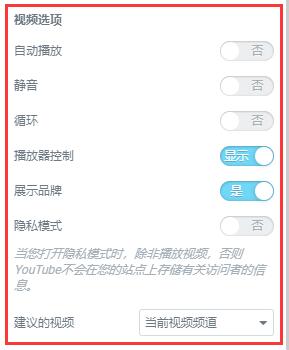
在选定了视频播放来源之后,我们就需要对该视频的播放选项进行相关的设置。
“自动播放”:设置视频在网页加载完成后是否自动播放,默认情况下是不自动播放的,如果你需要,那么点击一下“否”,它就会切换成自动播放视频状态
“静音”:字面意思就是控制视频内容播放的时候是否需要播放出该视频自带的声音
“循环”:指的是视频的播放状态,如果需要可以选择自动循环,否则默认状态下是不会自动循环比方的
“播放器控制”:就是视频底部的播放进度条,播放/暂停按钮,设置功能和全屏播放功能。Jack老师个人建议一般情况下是显示“播放器控制”功能,有一种特殊情况除外,就是当你将某个视频作为内容背景的时候,这时候就不建议将播放器控制显示出来了。
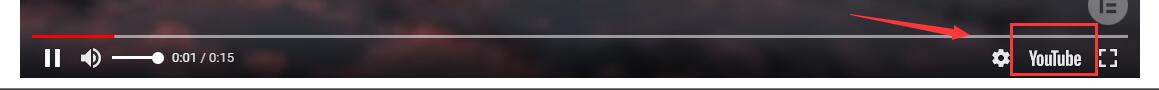
“展示品牌”:指的是在视频播放器的右下角出现视频内容所在的平台,如果是在Youtube上就出现一个Youtube的字样,如下图所示:

“隐私模式”:当你打开隐私模式时,除非播放视频,否则YouTube不会在你的站点上存储有关访问者的信息
“建议的视频”:指的是当前视频内容播放完了之后,如果你没有设置视频播放为自动循环,那么youtube会选择播放和当前视频内容相关的视频,可以是你自己频道下的其他视频内容也可以是其他频道的相关内容(当然这不是我们愿意看到的结果)
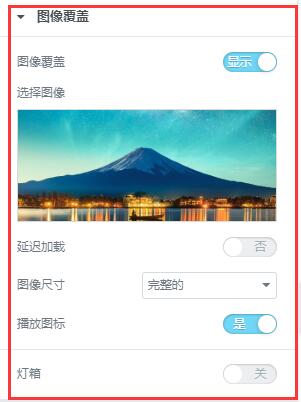
在视频主体内容设置完成之后,我们再来看看图像覆盖的相关设置,如下图所示

那么图像覆盖是什么意思呢?有时候视频的开头播放的图像并不是特别精彩,可能吸引不了客户去点击查看,你可能想用一张特别具有吸引力的图片去覆盖在原有的视频首帧图像上,以达到吸引客户点击的目的。
点击上图右上角的“显示”按钮,才能在第二步的“选择图像”中选择自己网站媒体库中的图像进行覆盖。
“延迟加载”:它的功能类似于Jack老师前面说的Lazy load。也就是说在浏览器解析该网页内容代码的时候,先加载的是这张覆盖图像,而不是加载视频内容,这样就可以让整个网页的其他内容得到快速的加载,等访客点击这张覆盖图像的时候,视频元素才开始正常的加载该视频内容。
“图像尺寸”:就是覆盖该视频的图像的需要显示的尺寸大小,这个大小的值有Elementor编辑器预设的选项,也可以是自己自定义设置的大小
“播放图表”:就是视频播放的图标,建议展示在覆盖图像上,否则访客可能会认为这仅仅只是一张图像而不知道该图像下面还藏着一个视频内容。
“灯箱”:Jack老师不是很确定这个灯箱效果指的是什么,当我点击之后,原本横向展示的视频内容区域就变成了竖向展示的内容区域,这里的横竖不是说视频内容本身而是说视频的播放区块。
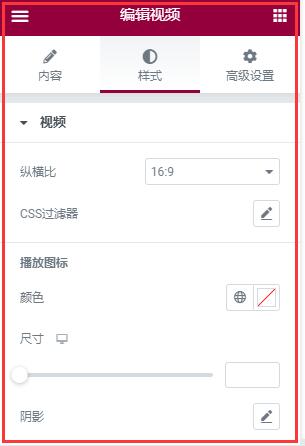
讲完了视频元素的主体内容设置,那么接下来我们再说说视频的样式设置
第三步:将“视频”元素的样式功能进行设置

首先是“纵横比”:指的是播放视频内容的时候屏幕的纵横长度比值,常见的就是16:9,除此之外还有其他5种纵横比,同学们可以根据自己的需要去进行设置
“Css过滤器”:这个过滤器在Elementor编辑器中非常常见,Jack老师已经在其他元素的操作过程中进行过详细讲解,这里就不再赘述了
“播放图标—颜色”:指的是视频未播放前的那个点击播放按钮,建议该图标颜色和视频内容本身有较大的色差,以引起访客的注意,从而点击视频查看
“播放图标—尺寸”:指的就是点击播放按钮的大小,不建议做的特别大,那样会感觉很Low,没有设计感
“播放图标—阴影”:这个功能的效果就是将播放图标更加的立体化,让访客更容易注意到这个播放按钮,进一步的引导访客点击查看视频内容
好了,以上就是本章关于 如何使用Elementor的视频元素 的全部内容,视频内容能够更好的吸引客户,提高访客的页面停留时间,降低页面跳失率。这些积极正向的因素能够直接影响观感搜索引擎判断我们网站页面的内容对访客的价值,从而提升我们的网页关键词排名!所以精心设置一个网站视频内容对我们的外贸建站和谷歌SEO工作有着非常大的意义!如果对本章内容还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号: JACK SEO