如何使用Elementor的图像元素
文字、图像、视频这三大元素构成了网页前端设计的绝大部分内容,相比较而言,图像的内容表达的精准性可能比其他两者要略逊一筹,但是在内容的表现形式和内容的多元化呈现已经被搜索引擎的内容理解方面,要比其他两者的综合性更高效且卓越。那么今天,Jack老师就和同学们一起来学习一下Elementor编辑器“图像”元素的相关功能和配置操作。
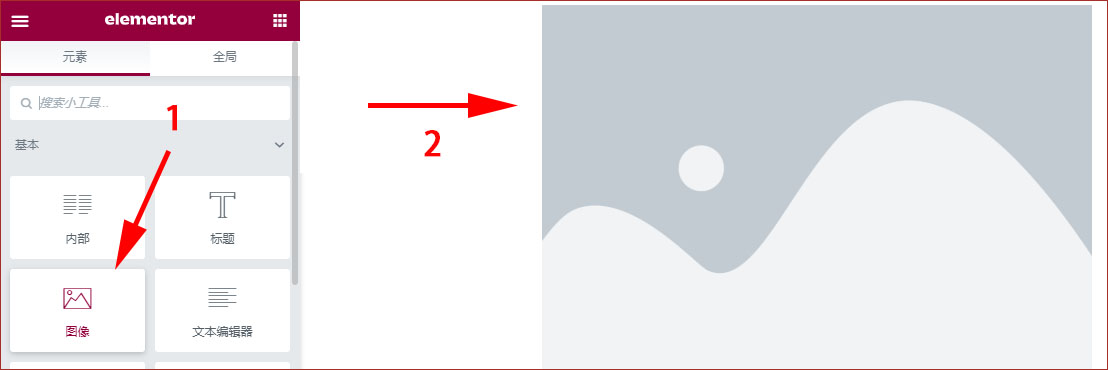
第一步:将图像元素添加到内容布局版块
如上图所示,在左侧的Elementor编辑器中找到箭头1所指的“图像”元素,按住鼠标左键拖动有右侧箭头2所指的地方再松开即可。为了方便演示和讲解,我讲内容版块设置成了一行两列的布局模式。
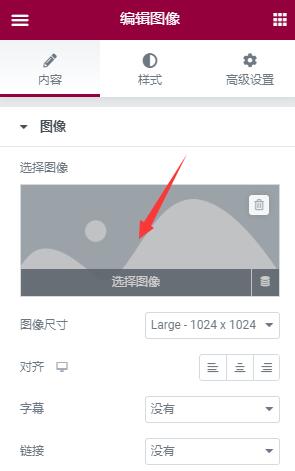
第二步:将图片添加到Elementor的图像元素中
根据上图中箭头所指的地方,点击“选择图像”,然后在媒体库中选择已经存在的图片或者从本地电脑上传图片,如下图所示:

图像上传完成之后,我们就要对图像的主体内容进行操作,首先是图像在前端页面的展示尺寸或者说大小。Elementor编辑器给我们设置了“图像尺寸”设置功能,里面有8中尺寸大小,除了系统默认的6种固定尺寸之外,还有完整尺寸和一个特殊的自定义尺寸选项。一般情况下,我们都选择完整尺寸。那有的同学可能会问,如果图像的尺寸大于图像的占位尺寸(也就是内容布局的预留尺寸)怎么办?这时候也只能显示内容布局的预留尺寸大小。
如果图像尺寸小于内容布局预留尺寸大小,那么就会完整的显示这个图像的完整尺寸,不会因为不能填满内容布局预留尺寸而将原来完整尺寸的图像再次同比例放大!
“对齐方式”有三种:左对齐,居中对齐和右对齐。和上面的图像尺寸一样,只有当图像的展现尺寸小于内容布局预留尺寸的情况下,对齐方式才能有效果,否则无论你怎么点击图像的对齐方式,它都不会有任何相关的变化。
“字幕”:指的是文字内容对当前操作图像的说明和描述。有“附件说明”、“没有字幕”和“自定义标题”三个选项。附件说明指的是当你上传一张图像的时候,需要添加“替代文本,也就是图像alt”、“标题(图像本身的文件名)”、“图像描述”和“图像说明”中的最后一项。如果你在上传图片的时候没有写”图像说明”,那么即使你点击选择“字幕”中的“附件说明”功能,这时候也不会有相对应的配套说明文章出现。
自定义标题就没有这么多讲究了,点击之后会在Elementor编辑器中再弹出一个“自定义标题”选项,然后在文本框中输入你需要显示的图像对应文字即可,so easy!
“链接”:有两种方式:媒体文件和自定义URL,一般我们常用的是自定义URL,我们可以添加相关的网站页面地址到自定义URL中。这样当访客点击该图片之后就会自动的跳转到我们设置的对应页面内容之上。
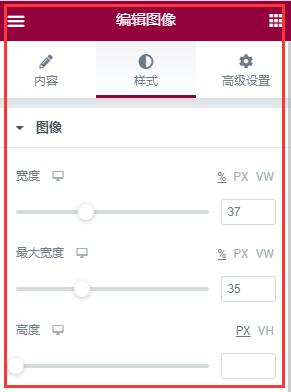
在对图像的主体内容设置完成之后,我们再来看看图像的样式设置相关操作,如下图所示:

首先是宽度和大小的自定义设置。虽然在前面的图像主体内容部分有8个图像大小数值可供我们选择,但是在样式功能中,Elementor还提供了更加方便的相关操作。“最大宽度“是对“宽度“的限定,比方说同学们在设置了“最大宽度”为原始图片宽度的50%之后,你再去设置“宽度”为原图片宽度的80%,这时候即使80%大于50%,但实际图片展示的尺寸大小只能是原始图片的50%!
“高度”:就是对原始图片的高度进行限定,你想展示多少像素的高度就设置成多少像素值,但是要注意如果图像的宽度发生了变化,最好在设置图片高度的时候注意同比例调整,否则会发生图片变形的情况!
“”:指的就是图像在调整宽度和高度之后的显示区域内的展现形式,有填充、覆盖和包含三种选择。
“标准和悬停”:指的就是鼠标没有在图片上和鼠标在图片上所对应的图像的具体表现效果。我们为了文章篇幅考虑,只讲解标准模式下的相关操作。(因为标题这悬停没太大差别,只不过悬停模式多了一个悬停动画的效果选择功能,有兴趣的同学可以自己去尝试一下,还是比较有意思的)
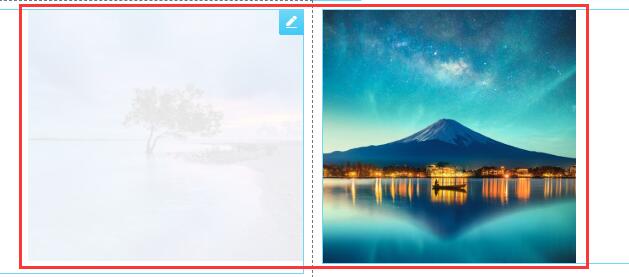
“不透明度”:指的就是这张图片的具体透明效果,你可以理解为在原有图像的基础上覆盖了一张蒙版图片(学过ps的同学应该知道蒙版是什么意思)。为了更好的进行说明,Jack老师特意给同学们做了一张对比图,如下所示:

左图就是不透明度设置为0.1的效果,右图是不透明度设置为1的效果,很明显,左图的原图片内容已经被覆盖了一层白色蒙版。
在“css过滤器”中有5个选择考研对图片的具体效果进行调整,分别是“模糊”、“亮度”、“对比度”、“饱和度”和“色调”。这个可以根据自己的需要进行调整。不过一般是建议图片事先在PS中处理妥当再进行上传,不要在这里进行这些方面的修改!
“边框类型”:指的是该图像的外边框是否需要设置,如果需要设置的话,同学们可以采用Elementor编辑器提供的5种外边框线选项,分别是“实线”、“虚线”、“双实线”、“圆点”和“沟槽”。
如果选择了某一种线条作为图像的外边框线之后,我们还可以在边框线的“宽度”功能中设置图像外边框线的具体宽度。以及在“颜色”功能中选定你想要的图像外边框线颜色。
“边框半径”:指的是图像的四个边角的圆润度,默认情况下图片的4个角都是直角,但是4个直角有时候会给人很尖锐的感觉,如果换成是4个圆润的边角可能会在潜意识中给访客更加放松的精神状态。
在这几个方面设置完成之后,基本就完成了图像的主体部分的操作,还剩最后一个字幕的选项设置。如果前面没有设置自定义字幕,那么这里就不需要再画蛇添足了。如果想对图片的文章描述进行更加多元化的操作,可以选择对“字幕”选项中的:“文本对齐”、“文本颜色”、“背景颜色”、“文字排版”、“文字阴影”以及“文字间距”进行相关的调整。
好了,以上就是本章关于 如何使用Elementor的图像元素 的全部内容,图像作为Elementor编辑器和网页前端三大编辑要素之一,值得同学们花费较多的时间和精力去仔细研究与掌握。如果在具体的操作过程中还有遇到不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号:JACK SEO