留住客户的神器---在线沟通工具 My Live Chat
今天主讲的内容是一款非常实用的soho外贸建站在线沟通工具 my live chat 。国内和国外的沟通方式差异还是比较大的,在国内,客户习惯了用在线联系方式与卖家沟通,旺旺一响,黄金万两,那么在国外,还是比较喜欢用邮件进行沟通,gmail是非常好的邮件工具.但是邮件沟通存在沟通不及时等缺陷,所以我们今天要讲的就是一款留住客户的神器,就是即时在线沟通工具—My Live Chat.
首先给出这个神器的官网地址:https://www.mylivechat.com/
市面上提供在线聊天的工具有很多,但是为什么我最钟情My Live Chat这款神器,主要是因为以下几点
1.这款聊天工具可以自定义部署位置,你可以放在你网页的侧边栏,底部,或者是锚文本触发等地方
2.你可以根据自己的喜好,对聊天按钮进行设置,比方说按钮的图标大小,形状,颜色,文字等等
3.你可以设置多个客服对过个页面上的客户进行同时在线沟通接待,不会导致说同一时间只能接待一个客户沟通的情况
4.这款即时在线沟通工具,不仅仅是一款聊天工具,还附带有聊天数据统计等功能,可以保留聊天历史记录,客户ip等信息
5.如果你的网站不是24小时全天候客服在线的也没关系,他还有邮件功能,客户可以给你留言,发送询盘等
6.不仅仅作用在电脑端网页,还可以在手机、ipad上进行客户在线沟通,支持windows,安卓,苹果等操作系统
哇,是不是很牛逼的样子,话不多说,我们来实操一把,如何安装这款工具.
首先在刚才的官网地址上,登录后先申请一个免费账号
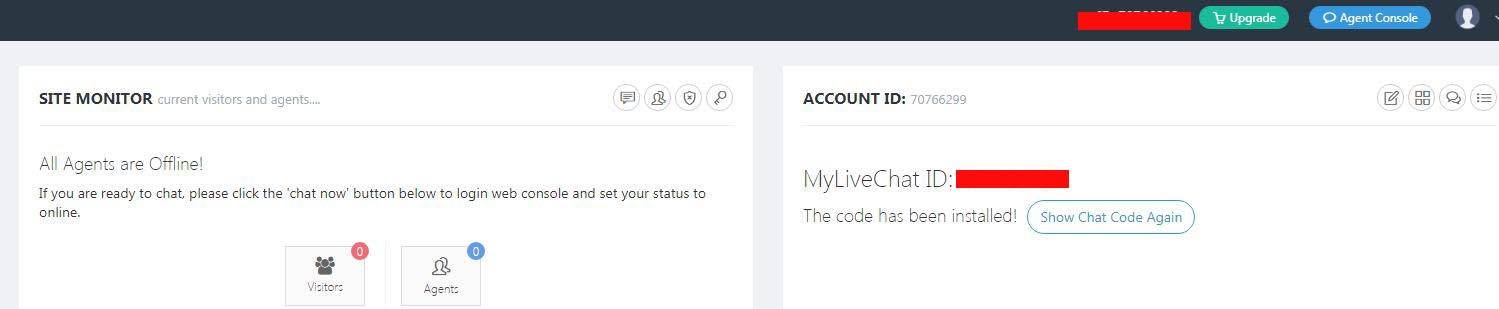
账号注册完成后,我们进入后台
英语水平如果不是很好的同学可以在后台更改界面语言,不过因为是谷歌自动翻译的,不是很建议,还是用英文原版的最好,也可以提供自己的英文水平,所谓看的多了也就慢慢懂了嘛,熟读唐诗三百首,不会做也会背了嘛!
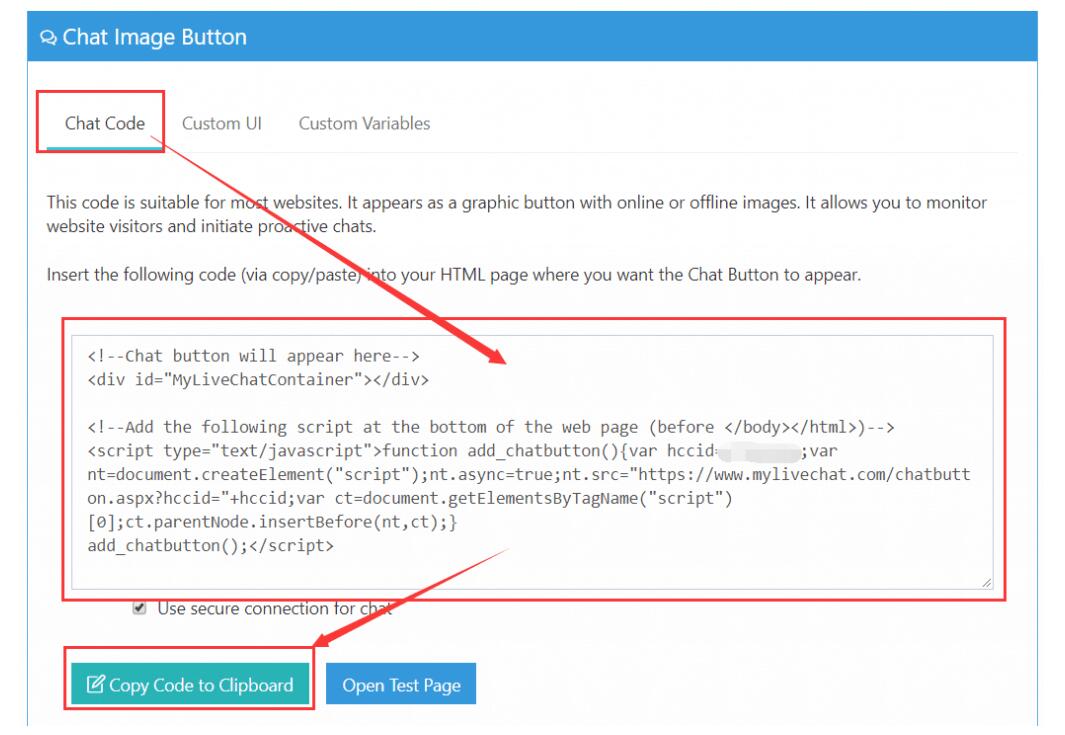
接着点击左侧的的 Deployment(布署)中的 How to deploy(如何布署)选项。这个时候会看到页面右侧出现了一段代码
这种图是park的网站上截图的,因为我已经在我网站上安装好了该工具不想重新安装,就偷个懒用一下它的图,park别骂我啊,嘿嘿
复制红色选框中的这段代码,点击下面绿色的“Copy Code To Clipboard”按钮,然后将此段代码放入到你网站的通用部位(什么是通用部位?就是每个页面都有的部分,比如头部和底部).我个人是比较喜欢将在线聊天工具的按钮放在网站底部的.这里会涉及到一个代码插入的过程,很多新手同学可能不太会,我推荐个比较好用的谷歌插件 Insert Headers and Footers.
安装好这个插件之后,用这个插件把刚才复制的那段代码黏贴到对应的网站页面代码中,可以是head也可以是footer.等到你的网站页面出现厦门的这个图标的时候,说明你已经成功安装好这个在线聊天工具了.

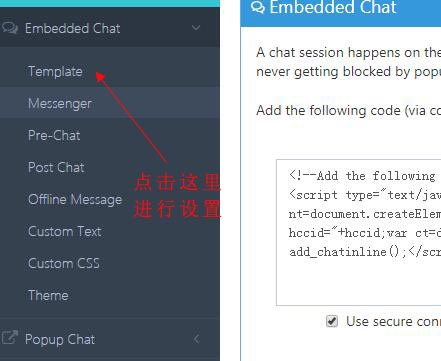
这时候安装的图标是my live chat是系统自动默认的,有些默认设置在你看来可能不是很美观,不符合你的审美观点,没关系,强大的my live chat提供了可以更改UI的界面,在左侧的菜单栏中点击Embedded Chat中的Template按钮

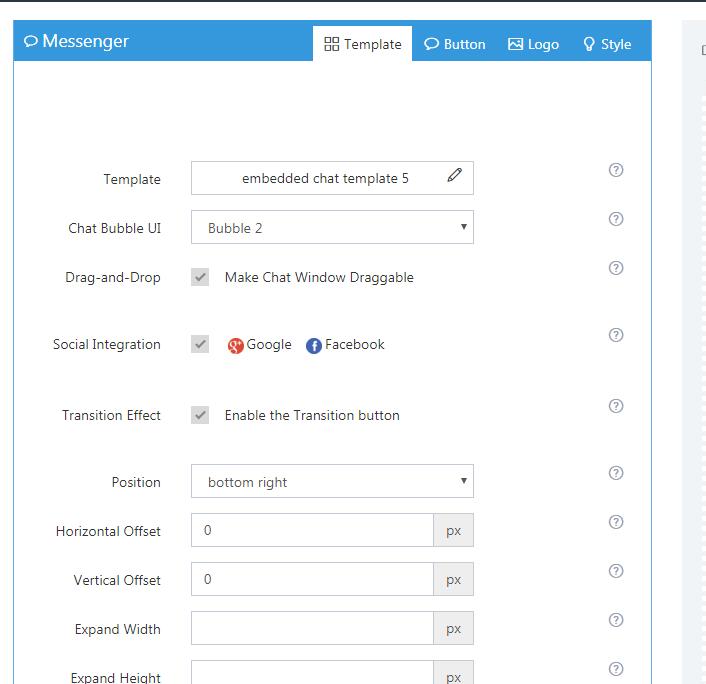
然后跳转到如下界面

每一个选项都有很多种种款式可供选择,同学们可以自己去尝试点击每一个选项进行设置,这里我就不一一展开详细讲解了.
如果想做个锚文本的触发聊天按钮,没问题 my live chat完全可以实现这个功能
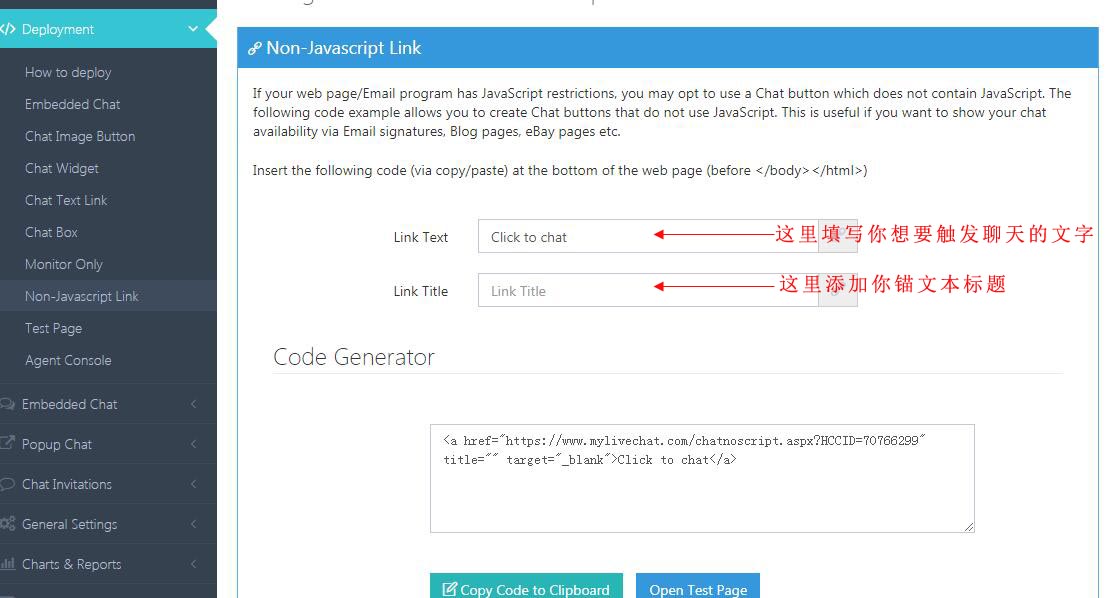
在左侧的 deployment(部署)中找到 Non-Javascript Link(无JS链接)选项。并且在右侧出现的界面中填写你的锚文本以及锚文本标题(锚文本标题不会主动显示在页面上)

等下面的方框中出现代码后,复制该段代码黏贴到对应的你想要实现这个功能的页面中,代码插入不会?没关系,继续往下看
如果你不会使用代码编辑功能,那么可以把下方代码a标签中的链接给复制出来,进入你网站的后台文章编辑界面。选择指定关键词,按住Ctrl+K,复制链接,像下图这样。同时记得把 “在新窗口打开” 功能打开。
好了,到这里为止如何将这个在线聊天神器安装到你的网页已经完成了全部操作过程
之前提到过这个神器有数据收集和其他多项使用功能,我们可以在它的官网进行更多的探索和挖掘,这里因为文章篇幅的关系就不一一展开实操讲解了,留给同学们自己慢慢研究,如果还有其他不明白的地方,没关系,解决方案如下
点击此处,查看本站更多关于soho外贸建站的免费实操讲解内容
QQ:3233269705
QQ群:645296397
微信公众号: