外贸自建网站优化— 如何设计产品页面
本文主讲的是外贸自建网站优化— 如何设计产品页面 ?在上一篇文章中,我们讲解了如何设计一个好的网站首页.今天我们再继续深入讲解如何做好一个网站的产品页面.
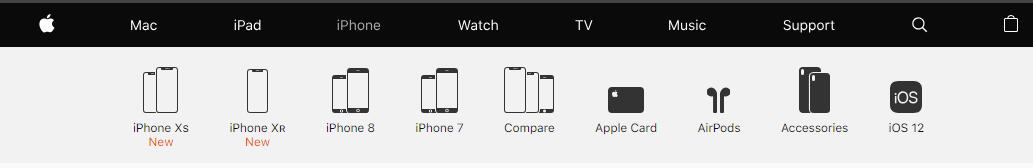
产品页面是你给客户呈现你公司产品和服务的地方,但不是一股脑的将产品图片往上一传就可以的.我们今天还是案例穿插讲解的方式来讲述产品页面该如何设计.先放一张Apple的官网,
主菜单栏上出现了4个主产品页选项,分别是Mac,ipad,iphone,Watch,还有2个辅产品选项,分别是Tv和Music.这里要引起重视啊,产品并不一定非得是实体化的,也可以是你的服务,也可以是虚拟产品,数字产品.
我们这里拿相对熟悉的Iphone产品也来进行讲解,点击Iphone按钮后,最上面出现的是手机的图标
这里的图标排列也不是随意的,最左侧的就是最新款,往后面就是8代和7代产品.最后是iphone的对应配件.
再看图标下面的文字,只有最新的XS和XR这两个型号底部添加了红色文字注明New.这样的布置印证了上一篇文章中讲述过的F型视觉热区理论.
接下来再看图片
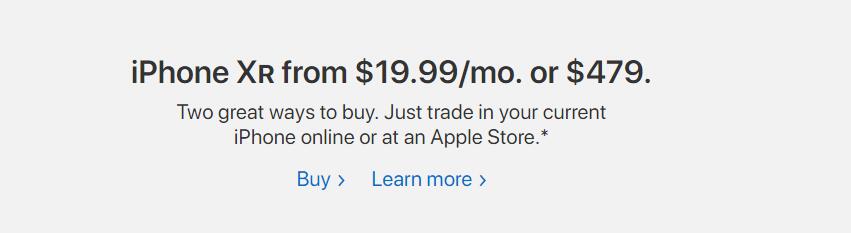
直接标出来iphone XR的价格,包括价格设置也比较用心,先将价格缩小到每个月,再放置整机的价格.要理解,美国的消费观念和国内还是有比较大的,很少有存款,所以会将价格月份化摆在整机价格之前.下面的英文描述讲的是购买的渠道.最后两个Call To Action按钮,引导消费.
接下来再看
很简单的一句话,XR和XS两个型号,哪个适合你?这里印证 了之前我讲到过的提供少量选择以便快速决定的网站设计理念.明知道市面上还有iphone8.iphone7等畅销产品,但是就给你在XR和XS之间进行选择?为什么因为这两款利润最大,配置最新,最能代表iphone.

XR这里强调了它的特性是超大容量的电池,说明手机续航能力的优秀,而xs没有明确的说特性,只是说有两个尺寸可供选择,搭配的都是两个CTA(Call To Action).Buy(购买)和Learn more(了解更多).
接下来再看

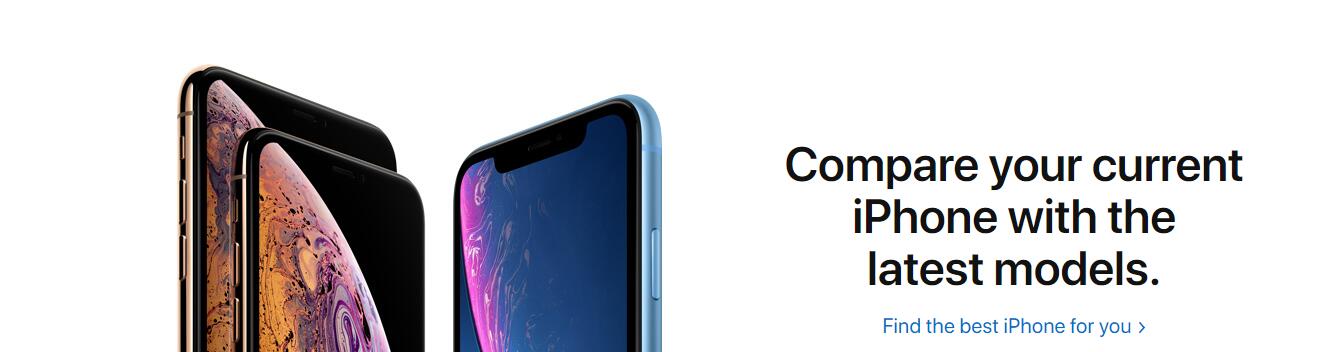
这里放了一个让你的手机和最新款的iphone型号做对比的链接说明.这是赤裸裸的引导消费好吗?你的手机肯定比不过它的最新款啊,顶多也是你的最新款和他最新款持平,那你都已经有最新款了还买个毛线!加上iphone的黑科技更新换代较快,你的手机和它一比就成了块砖头,咋办?买它最新款呗!
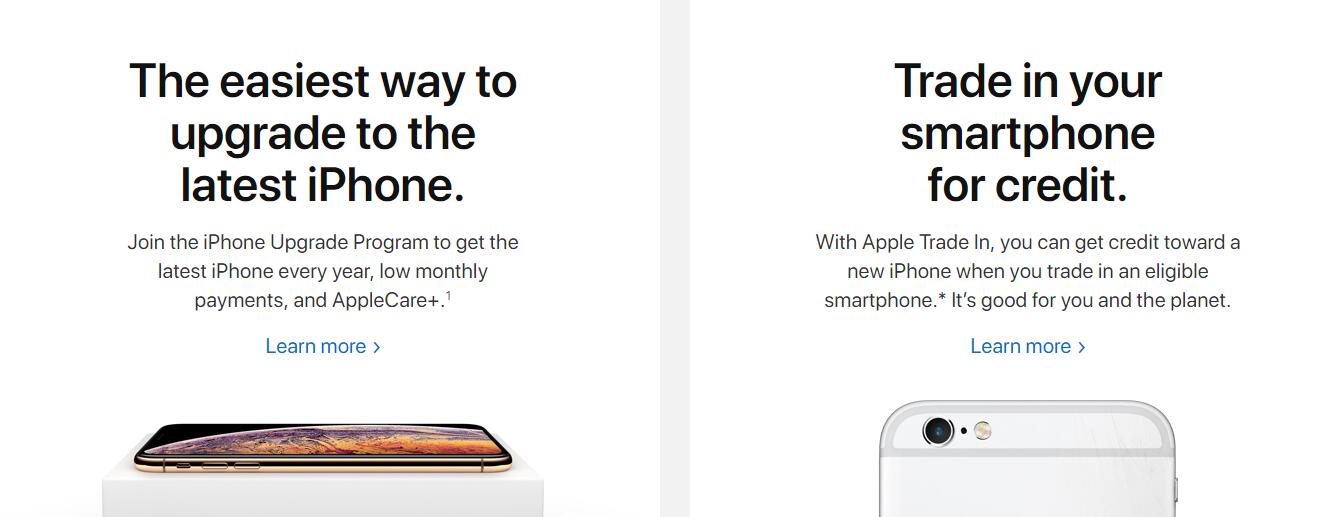
接着往下看

简单明快,两个方式告诉你怎么样换手机,还不是简单的扔了旧的买新的,而是以旧换新,还美其名曰对地球有好处,这往自己脸上贴金也真不含蓄!
再接着往下看

这里放了一张iphone的配件图,光一个手机还不能满足你的所有需求,所以这里给了配件的购买方式,厉害,赚钱的思路无处不在,接着往下看

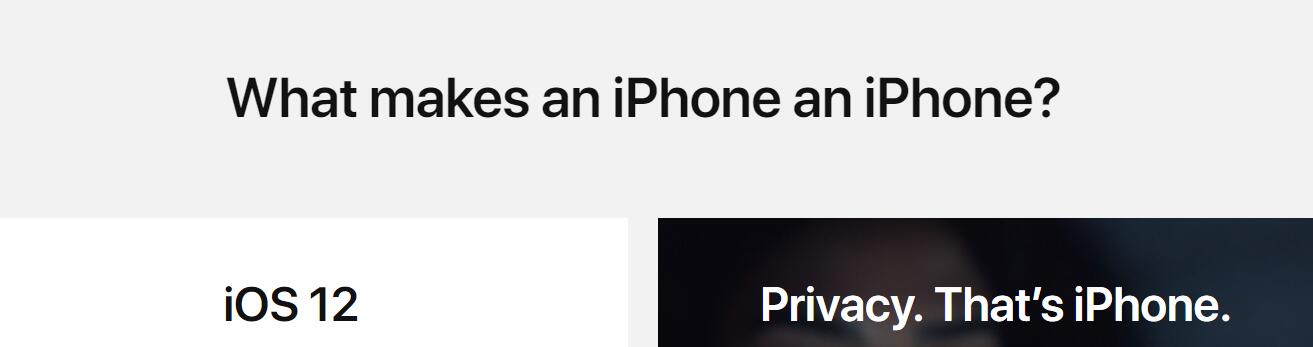
What makes an iphone an iphone?—-这话这么理解呢?应该是iphone之所以成为iphone靠的是什么?
六大方面,第一就是牛逼的ios平台,第二就是令人放心的隐私保护,第三是超强的虚拟现实交互中的应用,第四是厉害的苹果云,第五是苹果支付功能,第六比较难翻译,大体上是讲从安卓系统换到ios的iphone手机,不用麻烦的保存资料等操作,很容易的切换,没有后顾之忧之类.
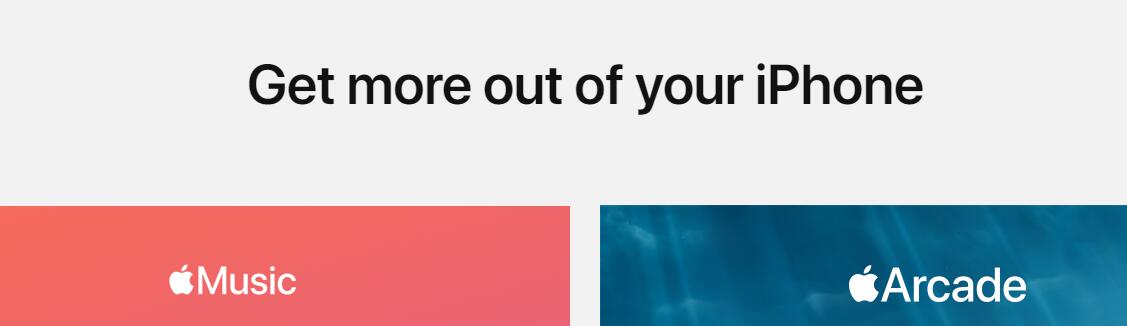
继续接着看下面

充分利用iphone功能!怎么充分利用,买它的配套资源呗,音乐,新闻,游戏,电影,哗啦啦的百花花银子都流进iphone的钱包了.
到此处为止,基本上iphone产品页面基本上分析完了,我们回过头来复盘一下,它的产品页面没有放太多的产品供挑选,也没有用太多辞藻华丽去描述它的产品有多牛逼,也没有用很多产品之外的图片进行潜在购买影响。那么它做了什么?
细节上的可怕—有限的选择供给+实操对比引导危机消费+配套硬件的连带消费+配套资源的服务提升+无形的装逼功力=成功的iphone产品页面!
转过头来想想,我们的产品页面是不是也可以仿照着apple进行设计,不需要一样 模仿,可以有类似的创新!
是不是还有不明白的地方?没关系,解决方法如下:
点击此处,查看本站更多关于soho外贸建站的免费实操讲解内容
QQ:3233269705
QQ群:645296397
微信公众号: