外贸建站中 google AMP 技术的应用
今天我们来聊一聊 google AMP 技术在外贸建站过程中的实际应用问题。当我们在手机端的Chrome搜索某些特定内容的时候会发现,有些网站打开速度非常快,有些网站打开速度非常慢。
我们都知道,在《谷歌页面搜索质量评估指南中》明确的规定了,网页加载速度是网站排名的一项重要考察项目。所以想要在手机端或者其他移动端拥有较快的页面加载速度,就需要用到我们今天的主角—google AMP技术的应用了。
AMP的全称是accelerated mobile pages,翻译过来就是加速移动页面。顺便说一句百度也有类似的技术,叫做MIP(Mobile Instant Pages)。原理上差不多,但是个人感觉google AMP的技术显得更加成熟一些,在移动端的应用也更完备一些。可能有些同学会联想到google search console的移动端设备易用性这个项目,但是AMP的重点是提高移动端的速度加载,而谷歌搜索中心的移动端设备易用性更多的是考量网页内容在移动端设备的可阅读性,包括但不仅限于文字大小是否方便于阅读,可点击项目之间的空隙是否足够等等。
一.AMP的本质
AMP本质技术原理其实就是一个简洁版并内置CSS的HTML静态网页(AMP HTML)。AMP通过禁止掉其他的第三方JavaScript特效而只用少量特定版本的AMP JavaScript,此外它还拥有一个谷歌自备的CDN全球分发式网络高速缓存AMP cache.这样做的目的就在于禁止了一些JS特效导致渲染阻塞页面代码文件加载的问题,并用缓存技术减少移动端对目标源文件所在的主机的加载请求,从而达到急速加载甚至是秒开网页的效果。
二.AMP的相关缺陷
AMP虽然在移动端页面加载速度上非常厉害,但是也存在着其他的一些问题。因为禁用了一些第三方的Javascript功能,所以有些在网页端能够正常显示的前端特效,在移动端并不能正常显示。这样的情况下会导致AMP只加载页面的主要内容,其他的一些附属内容可能会被忽略。此外这项研究也还在逐步的完善中,并不能对百分百的网站网页完美贴合,这也是某些大型网站拒绝用AMP的根本原因。不过对于一般的外贸网站,AMP技术是足够应付了。使用了AMP技术的网站,在某种程度上能够获得排名加权(虽然谷歌官方没有公开承诺过)。
从长期来看,AMP可能只是一个历史过渡期的产物,将来的移动网速只会越来越快,特别是5G时代的来临,移动端的速度会越来越快,再加上计算机科学技术的不断发展,未来的移动端会不断的占据PC端的市场份额,硬件性能也越来越好,网页加载速度也自然跟着提升。不过在目前,AMP作为移动端提升加载速度的最优选择,我觉得谷歌还是会花大力气去逐步完善AMP的相关技术,这个从现阶段谷歌对移动端的重视程度就能看出来了。
讲了这么多AMP的相关内容,我们接下来就去看看AMP在外贸建站中的实际应用
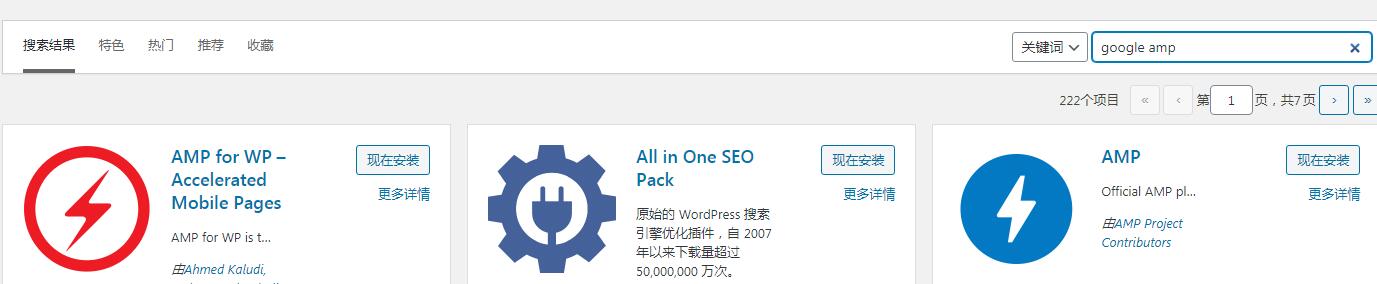
首先打开我们自己外贸网站的后台,在插件中搜索google amp,如下图所示
选择第三个插件进行安装,安装完成后点击”启用”按钮,然后开始对amp插件进行设置,如下图所示
点击”Settings”按钮,进入具体的设置页面,如下图所示

如果是第一次接触amp的同学,建议先点击这里的“学到更多”按钮,到amp的官网网站上了解一下相关内容和操作,点击这里跳转到官网
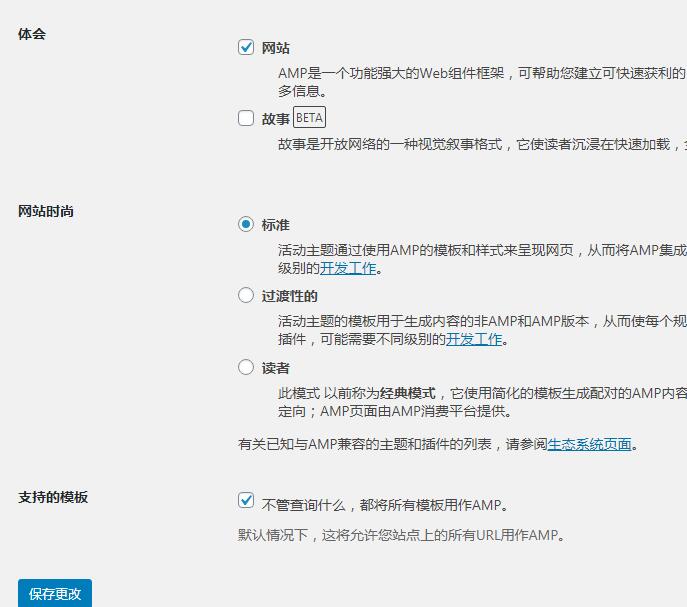
以下是我后台的amp简单设置,如下图

设置完成之后,点击“保存更改”,然后耐心等待就可以了,谷歌不可能对刚建的外贸网站这种小站点实时抓取变更内容,所以不要说在网站后台设置了amp之后,立马就去手机端进行搜索,结果没有在自己的网站上看到amp的闪电小图标,就灰心丧气了。
除了基本的设置之外,google amp还提供对google analytics的监测,不过这里是需要进行代码添加的,如果不会的同学建议在相关技术人员的指导下进行操作,实在不行的找Jack老师指导一下也可以(前提是Jack老师刚好不忙的情况下)。此外,amp还给出了验证url和错误索引两项服务内容,这两项服务内容也需要一定的技术知识储备。不是很理解的同学,可以先到前面Jack老师给的AMP官网去学习了解一下。
好了,以上就是本章关于外贸建站中 google AMP 技术应用的相关内容,如果还有不理解的地方,没关系,解决方案如下:
QQ:3233269705
QQ群:645296397
微信公众号: