外贸建站 必备插件---Elementor
本章主讲的内容是soho 外贸建站 必备插件Elementor.很多同学在面对建站的时候,一开始都是热血沸腾信心满满的,等到实际上手的时候就会发现有很多问题都是无法解决的。
满心欢喜的在主题中找了个很喜欢的Demo,以为只要把里面的内容替换成自己的网站内容就可以,实际上的操作会让人感到绝望。将大量的时间和精力花费在了网站搭建的前端设计上,却忽视了谷歌seo优化的核心是原创文章和外链建设。那么今天Jack老师就给同学们实操讲解一款外贸建站中的必备插件—Elementor.
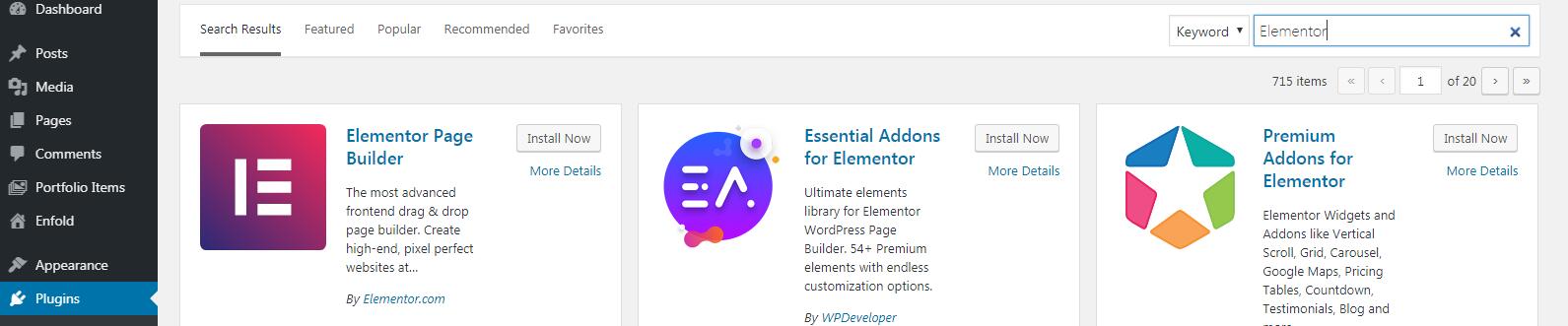
首先在自己的外贸网站后台中,找到插件选项然后再点击添加新的插件,在搜索框中输入“Elementor”,页面跳转如下:
第一个出现的结果就是我们想要的,我们可以看到这款插件的安装量已经达到了3百多万,有4290个评论,我仔细看了一下这里面的部分评论,基本上是好评居多,5星好评有4008个,1星差评只有80个,这对300多万的安装量来说已经难能可贵了。我们点击“Install Now”按钮进行安装,安装完成后,点击“Activate”按钮进行激活.页面跳转如下:
Elementor很贴心的放了一个插件功能介绍视频,如果之前接触过这方面内容或者本身对网站建设有较强能力的同学可以忽略,不过Jack老师还是建议大家都先看一下它的视频内容,毕竟视频内容只有不到3分钟的时长。我们来实操讲解一下这款功能的相关应用。点击视频下方的左边蓝色“Create your first page”按钮,页面跳转如下
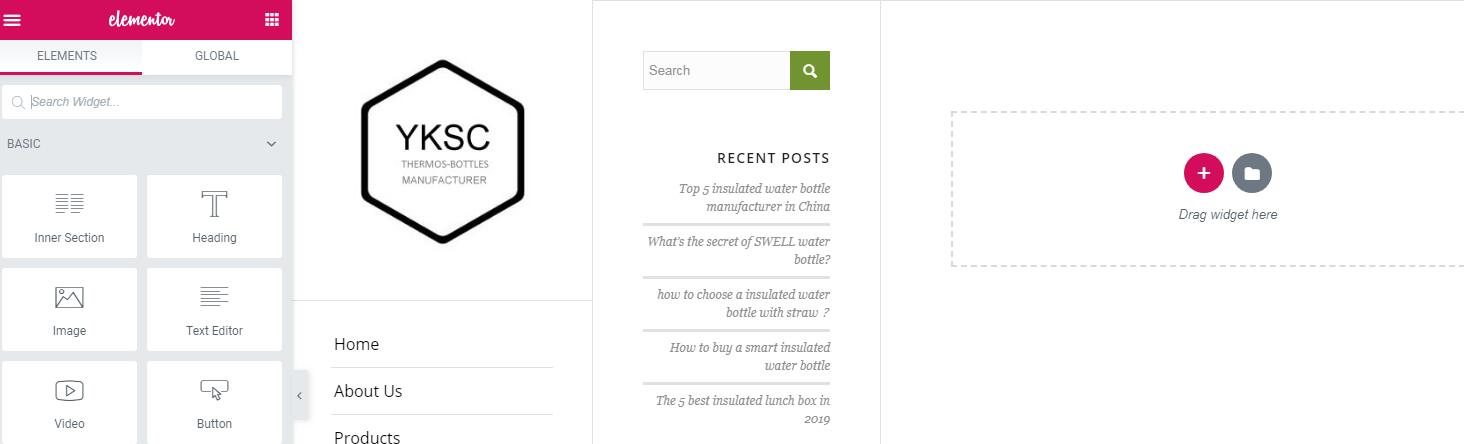
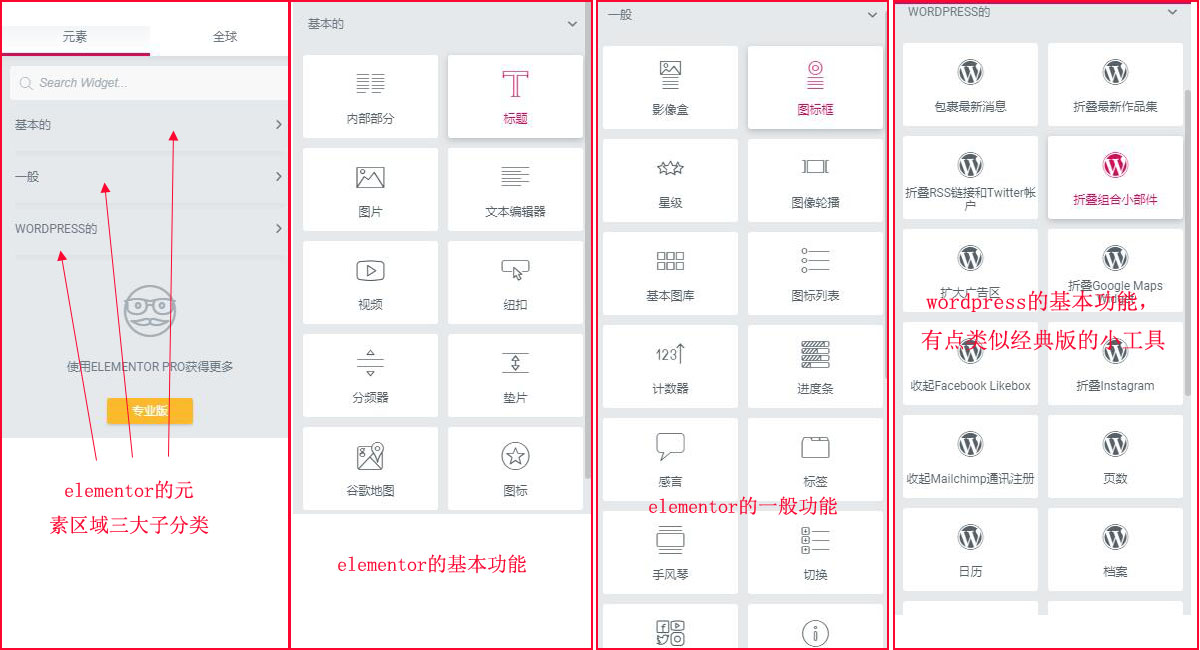
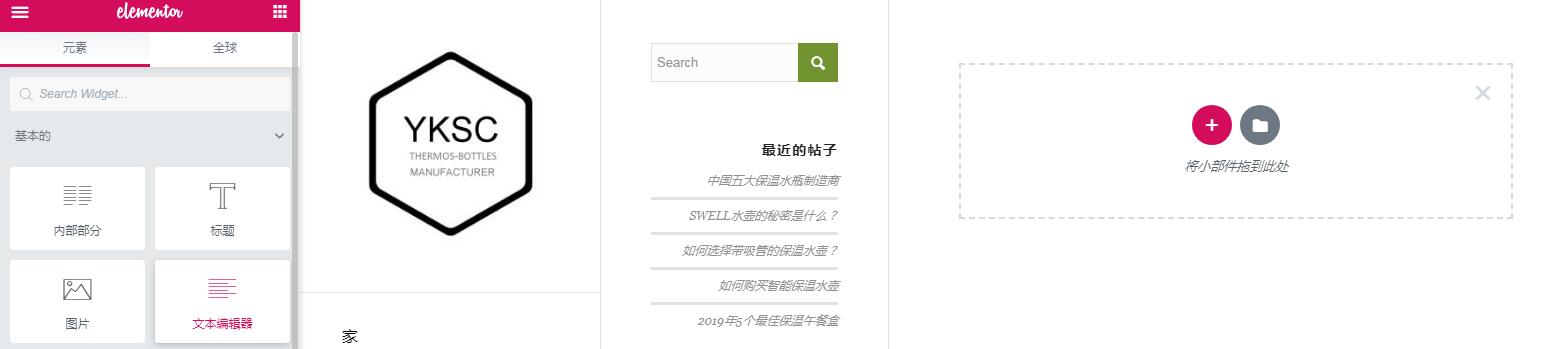
我们可以看到最左侧是它的工具菜单栏,有点类似于wordpress的经典编辑器,右边是我们需要代编辑的网站页面。我们先来看一下这个elementor插件都有哪些功能:

我们再上图中可以清楚的看到,elementor的功能和wordpress的经典编辑器差不多,主要分为基本功能,一般功能,wp基本功能三大部分。如果细说的话功能方面还是wp的经典编辑器更全面。当然这是免费版本,还有付费版本应该有更多的功能设置,这里先不展开讨论,我们主讲的这这款插件的具体操作方法。
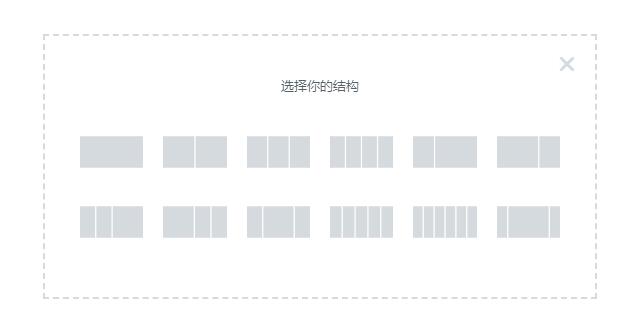
先点击页面右边的红色加号按钮,创建一个新的待编辑网站页面,出现了一个网页块选择器,如下图所示:
我们可以根据自己的建站思路来进行选择,比方说我们先做一个网站的全宽图片轮播块,那就先选择第一行第一个,页面跳转如下

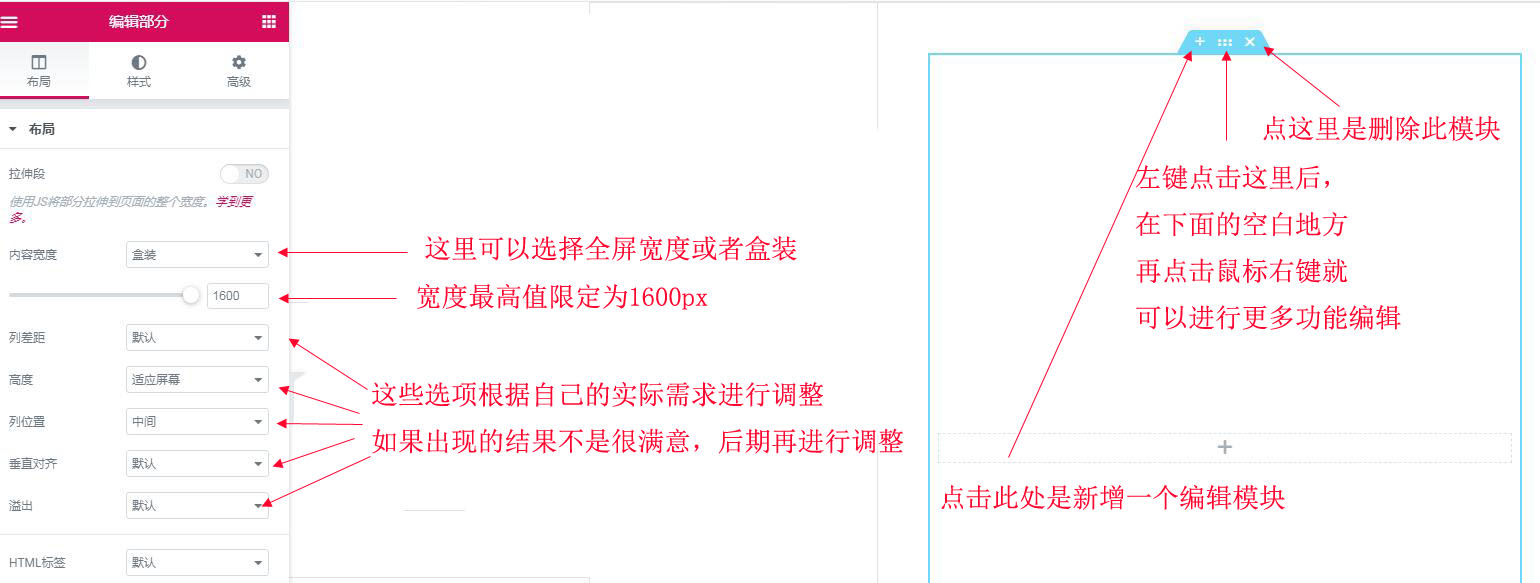
我们点击最左边的菜单栏中头部“编辑部分”右边的那个功能块,然后在一般功能中选择图像轮播,鼠标左键按住拖动到编辑界面右边的新增编辑块中,界面如下图所示

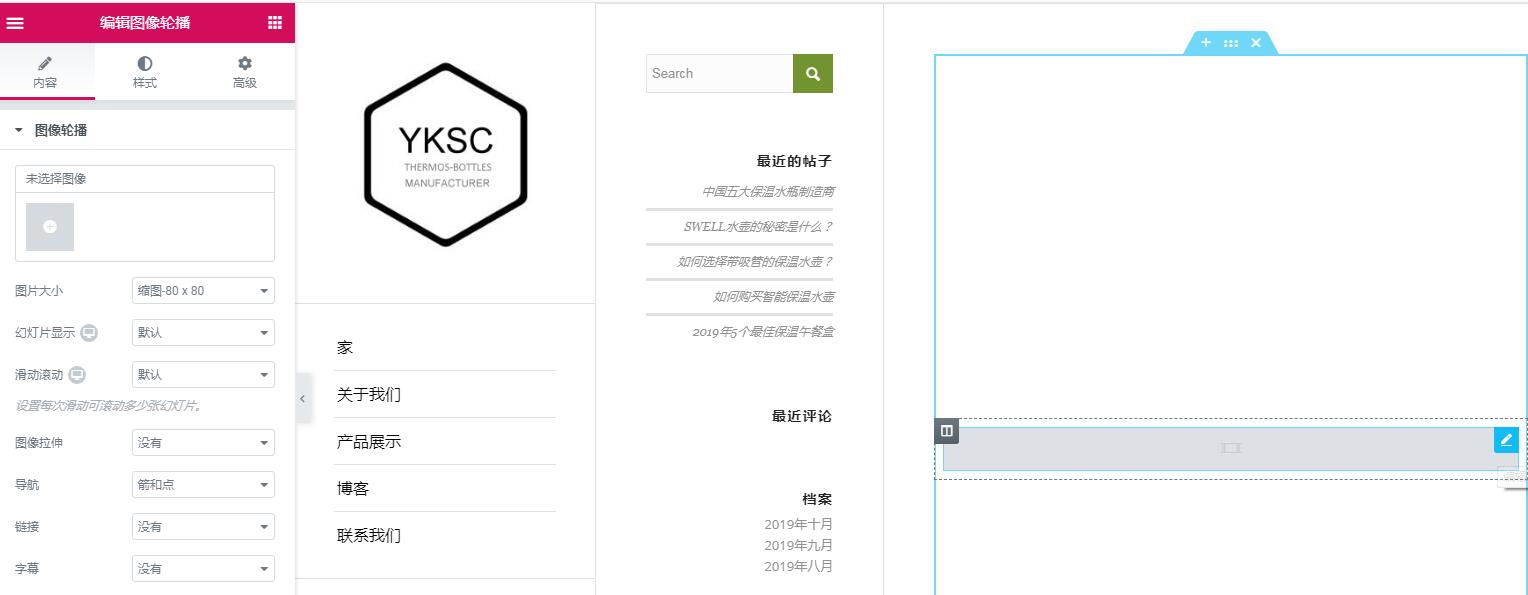
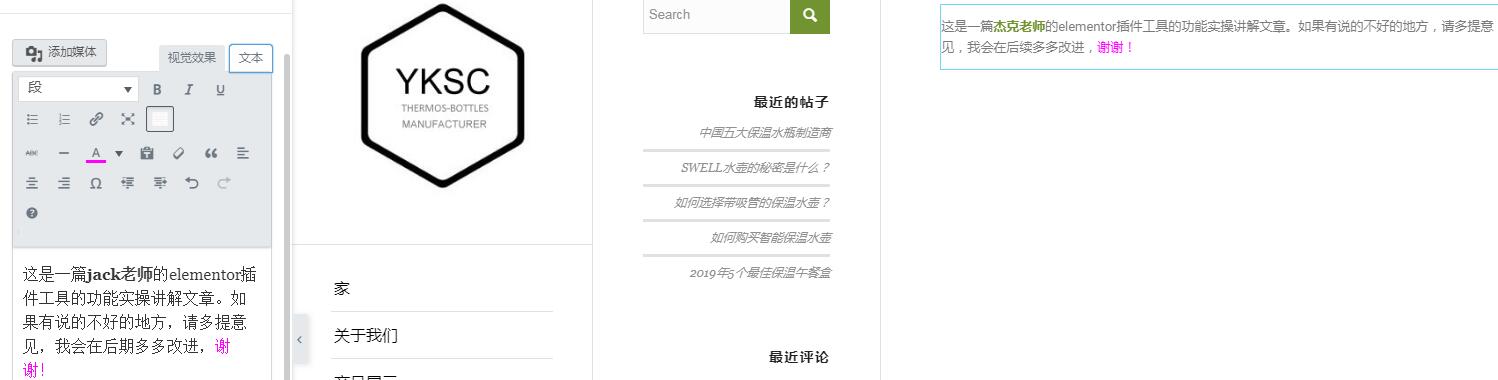
鼠标移动到右边新增编辑框中的图像轮播功能,点击右上角的铅笔图标,然后最左边的内容编辑区块就可以对该图像轮播区块进行具体的设置了,我们来实际操作一下:

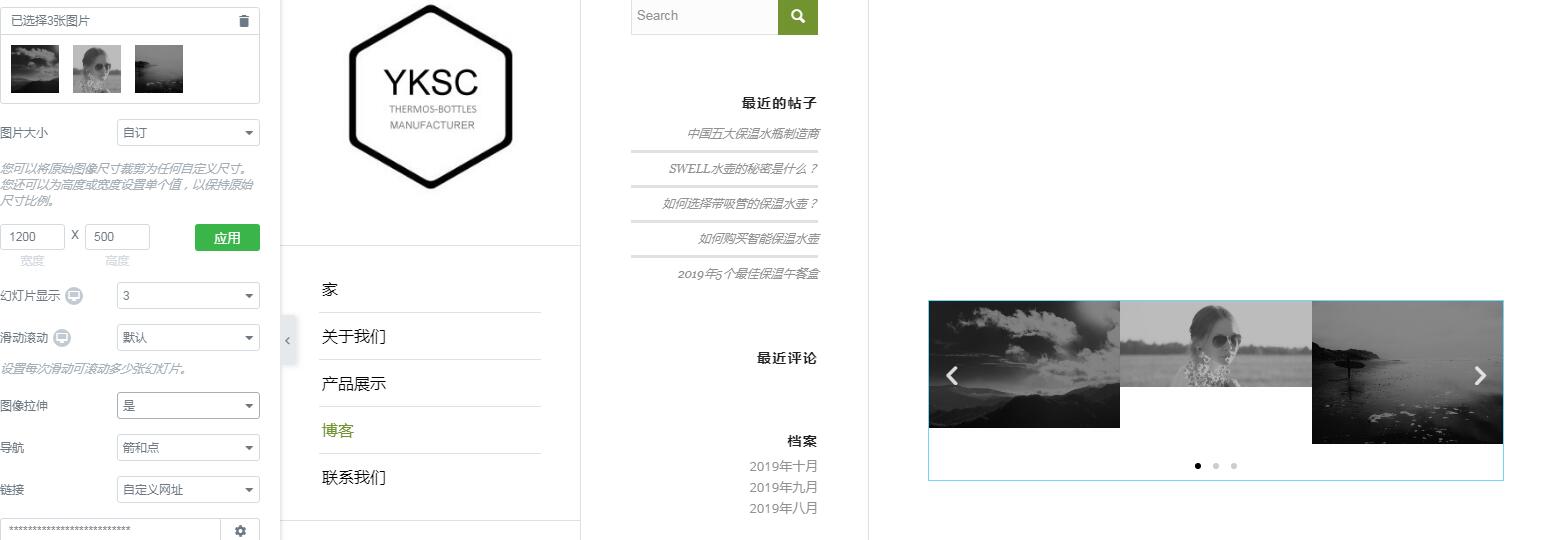
Jack老师这里没有预先对图片进行裁切,所以在右边的效果示意图中感觉参差不齐,同学们在建站之前需要备好对应的资料。在编辑工具的左侧,我们可以自定义设置图片的长宽像素值,一般情况下1200*500px是一个比较好的选择。幻灯片显示页数这里选择的是3张,太多的图片没有太大意义,毕竟客户不可能仅凭三张图片就来和你合作。图像拉伸是在图片尺寸小于我们预设的1200*500px的情况下,工具自动给图片进行拉伸以达到全宽覆盖的效果,但是会影响画面,严重的会导致图像扭曲。导航就是图片的滑动方式,可以选择图片的左右箭头点击滑动,也可以是选择图片底部的小圆点进行滑动,或者两个全部选择都没关系。
链接设置是很有必要的,作为首页的轮播图一般放置的是最想表达的东西,可以是公司实力或者是热卖产品,以此吸引客户点击到对应的页面中。我们可以在链接选项中选择“自定义网址”,然后在下方的链接地址栏中输入对应的链接。下面的附加选项因为没有Jack老师没有截图就简单的说一下,这是对该轮播图像的设置功能的额外补充,包括:鼠标移动到图像上时,图片会暂停轮播功能直到鼠标移开图片。自动播放功能是不需要鼠标点击图像移动按钮的前提下,自动进行图片轮播展示。我们还可以在自动播放速度中调整图片轮播展示的循环速度,这对于某些图片上有大量内容和文字需要一定时间进行阅读理解的图片来说是很好的一个选择。具体相关细节,同学们可以在实际操作中进行掌握,这里不再赘述。
轮播图片功能做好之后,我们再看一下文字编辑方面的操作:
还是点击右边的块编辑区域,点击加号然后生成一个先的待编辑区块,如下图所示:

拖动左边的文本编辑器到右边的待编辑块中,如下图所示

左侧是直接编辑工具栏,右边也可以进行编辑,相对来说左边的文字编辑栏的功能要更加齐全,特别是文字颜色的功能,在以往的worepress 经典编辑器中是没有这个功能的。我们可以对文字进行H标签的处理,可以为文字添加链接使其成为锚文本,如果有多段内容,还可以用段落的形式进行分点分类化编辑。另外如果对文字编辑有更高要求的,比方说文字的大小,我们可以点击视觉效果旁边的“文本”按钮进行编辑,注意这里是代码编辑区域,如果要调整字体大小,则需要添加如下代码<p style=”font-size:(这里填入你需要的字体大小像素值)px”>这里是你需要调整字体大小的对应文字</p>
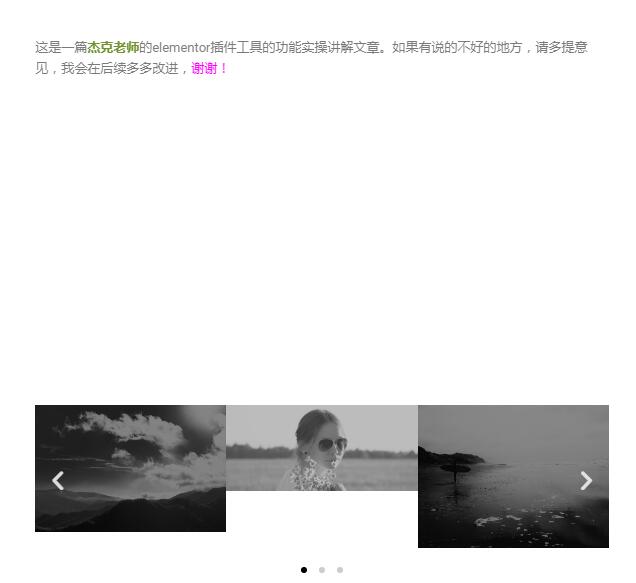
在完成图像轮播和文字编辑后,我们就完成了最简单的网页编辑工作,我们来看一下具体的效果,点击网页左下角的“发布”按钮,如下图

发布后的界面是这样的

嗯,真是丑到无可挑剔,当然这只是对这款插件的讲解,不代表jack老师的真实建站水平(喂,前几天要找我建站的大老板别走啊!),呵呵,开个玩笑。
好了以上就是本章的主要内容,更多这款插件的编辑功能同学们自己去摸索吧,多操作几遍就会熟能生巧了。如果还有不理解的地方,没关系,解决方案如下:
点击此处,查看更多soho外贸建站谷歌seo优化排名免费教程
QQ:3233269705
QQ群:645296397
微信公众号: