如何设置woocommerce的产品类别、标签和属性
如何快速高效的管理外贸独立站的产品是一门学问。如果你不想用wodpress的post中的categories或者tag来管理产品,那么可以用page的category或tag来管理产品。这两者其实是一套方案,只不过是用代码为原生wordpress的page中增加了categories和tag功能。今天我们要来学习下woocommerce的products功能中如何用产品类别、标签和属性来提高管理效率。
一. 如何添加、编辑woocommerce的产品分类
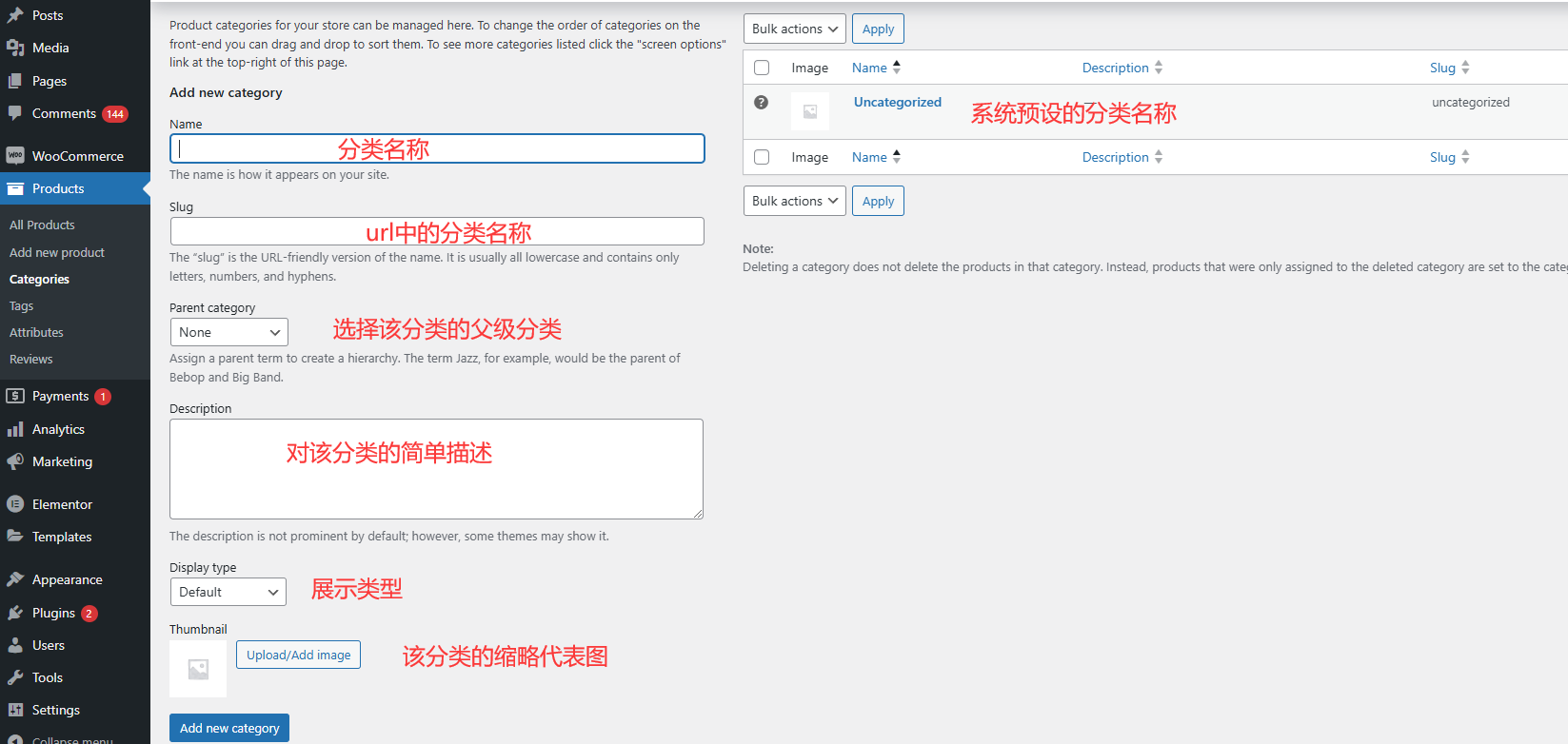
比如我现在要创建一个衣服的分类为连衣裙dress,我就可以在Name里填dress,slug如果你不填的话就会默认和name一样,parent category我会选择clothing(前提是你之前已经创建了这个分类名),display type选择products或者default,特殊情况下你可以选择subcategories或者both(也就是说你选哪个就会在哪里出现这个产品分类)。建议添加一下产品分类的代表性图片以便在产品总分类或者次一级产品分类聚合页面上展现。不要忘记设置完分类名称后点击下面蓝色的add new category,这样dress这个产品的分类就会在右边uncategorized的下面出现。
注意:Uncategorized是系统预设不可删除的,如果你不想要看到它,可以点击edit对他进行编辑。
二. 如何给产品添加分类
当你有多个产品分类,但是上传的产品分类顺序默认是按首字母顺序排列,所呈现的分类次序不是你想要的结果。你可以鼠标按住分类名称右边对应的图标进行拖动,直到你想要的排位顺序即可。如下图所示。

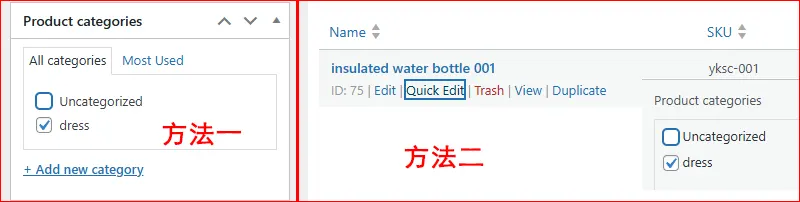
当我们创建新产品时该如何为其添加产品分类呢?我们可以在右侧的编辑栏中找到product categories,在里面找到具体的产品子分类名称,然后点击勾选即可。你也可以在products列表中找到你需要归类的产品,然后点击quick edit,然后选择对应的产品分类名称。但很多时候一个产品可能会同时归属于多个不同的分类名称,那么你就需要依次找到这些分类名称并勾选。如果你想要的产品分类名称尚未创建,你可以在product categories中创建也可以在分类列表中点击“add new product category”来进行创建。如下图所示。
三. 如何添加、编辑woocommerce的产品标签
产品标签和产品分类都能够将多个产品根据某个同一属性进行聚合,但两者也存在较大的差异。最明显的差异体现在产品分类具有层级隶属关系,比如说我前面举例的dress隶属于clothing,那么某一款dress的页面url就会变成domian.com/clothing/dress/001,而标签不存在这种隶属关系。即使你将001号连衣裙也设置了dress标签,它的页面url也依然是domain.com/001。
产品标签的新增和修改与产品分类并没有什么不同,此处不再展开详细描述。
从SEO优化角度上来讲,product categorie所形成的url隶属关系更适合,按照穆勒(美国的一名SEOer)说法,它从形态上更接近于主题权威的构建。我对于这种说法抱有暂时赞同的观点,因为我还没有更好的理论来说明他的观点是不对的。不过这种因为层级隶属关系导致的url发生变化也会出现一个问题,就是当你的产品隶属于多个层级关系时,会让整个url变得很长,这一点不是很友好。当然你可以使用其他的方式来让url变短,但这好像又有点画蛇添足的感觉。
三. 如何添加、编辑woocommerce的产品属性
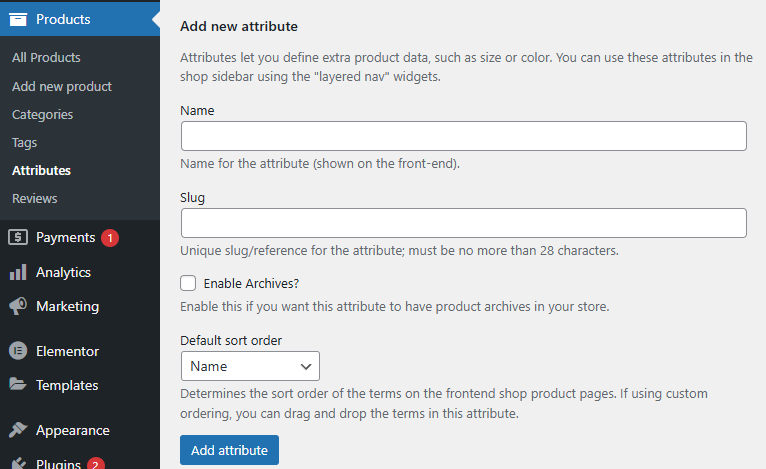
Attributes(属性)也是woocommerce经常用来归类和区分产品的总要功能之一。一般我会在侧边栏的产品筛选中(按属性筛选)以及可变产品(因为要创建可变产品,必须首先为产品创建属性,然后使用这些属性来区分不同的变体)中来使用attributes功能。我们来看一下如何为woocommerce的产品添加属性。如下图所示。

- name:自定义的产品属性名称
- slug:产品页面url地址的一部分(非必填项目,默认为name的英文)。如果后期你要修改属性名,记得一定要改slug,否则页面会发生404报错,你需要重新做301跳转。
- Enable Archives:勾选该项目表示你同意启用列表。比如说你想在某个页面展示所有带有红色属性的连衣裙,那么勾选此项目,该页面(相当于产品分类页面)的url就会变成domain.com/pa_color/red。
- Default sort order:默认排序方式。系统给的排序方式有4种,分别是name、custom ordering、name(numeric)、Term ID。这里要稍微强调一下name和nameric的区别,如果你的属性值是数字(1,2,3…11,12,13…),选择name的时候会按照1,11,,111然后再21,22,23的顺序排列。也就是说它只看第一个数字,第一个数字相同的情况下再看后面的数字排序。而Nameric是正常的1,2,3,11,12,13这样的顺序排列。如果选择“Custom ordering” ,那么你就需要在属性值列表中拖动属性来调整顺序。
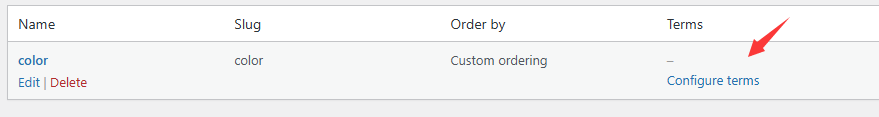
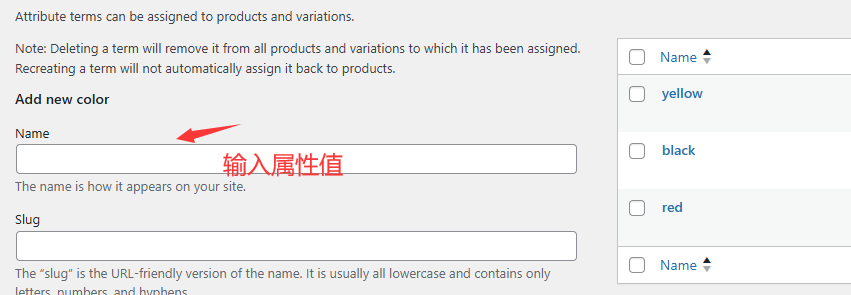
添加属性名之后,你还没有完成属性值的添加,你需要在对应的属性名上找到Configure terms来进行属性值的设置。如下图所示。

点击之后,再和之前添加分类名称或者标签一样添加此时你需要的属性值即可,如下图所示,我为color这个属性,添加了三个属性值,分别是red,black和yellow。

此时你再点击回去看woocommerce的product attributes,找到color属性就会发现这三个不同的属性值了。
四. 如何使用产品属性功能
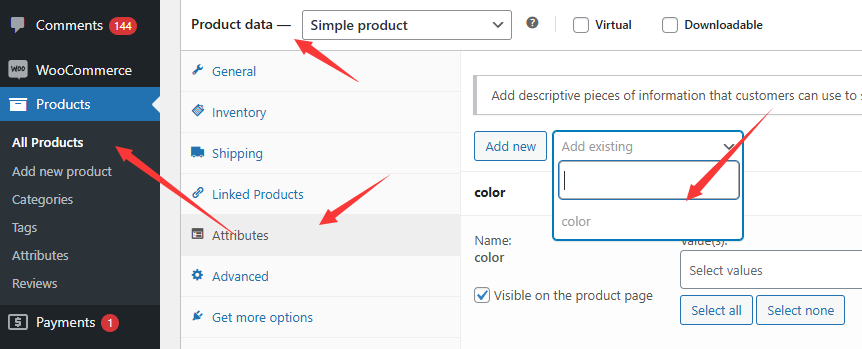
我们回到woocommerce的product列表页面,找到之前创建的产品,然后点击edit,在product data版块,我们来配置产品的具体属性,如下图所示。

在最右边红色箭头所指处输入我们之前设置好的属性名color,系统会找到这个属性名。然后再在values中输入这款产品对应的属性值,比如这款连衣裙颜色是红色,那么这里输入red,系统会自动匹配然后你再次点击red即可。
我是Jack,一名多年从事外贸建站、谷歌优化和谷歌广告投放的外贸领域服务员。如果你有上述这些方面的需求,欢迎与我联系。同行勿扰,如果想套服务价格,请直接问,不要假装客户,浪费彼此时间,谢谢!
(扫码加我联系)